
親愛的梨粉們,看這里吖!!!
大家好,我是雪梨??鴨~
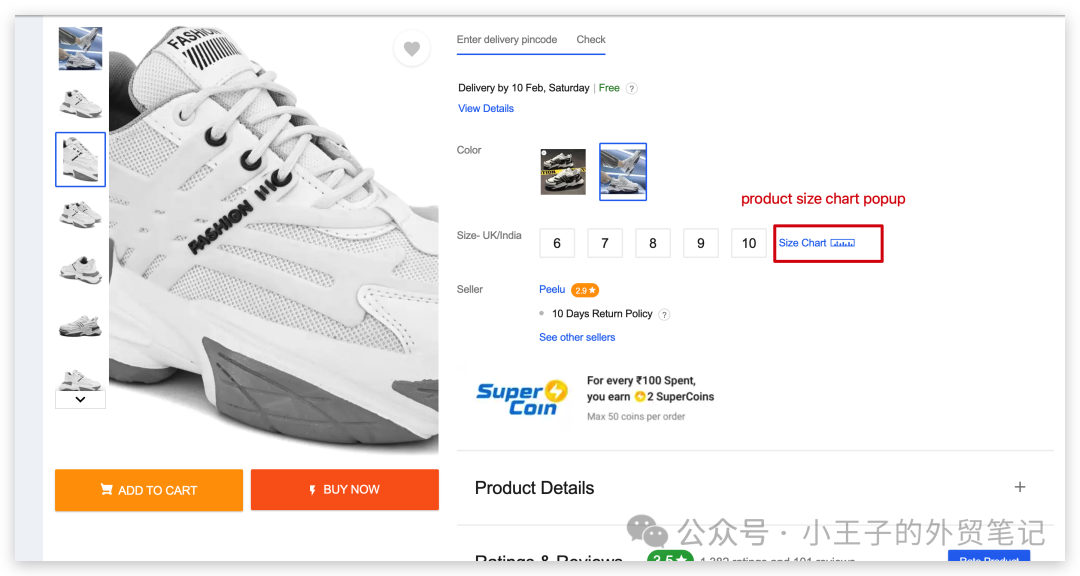
今天跟大家分享如何在WooCommerce產品詳情頁添加產品參數表格(彈窗popup)
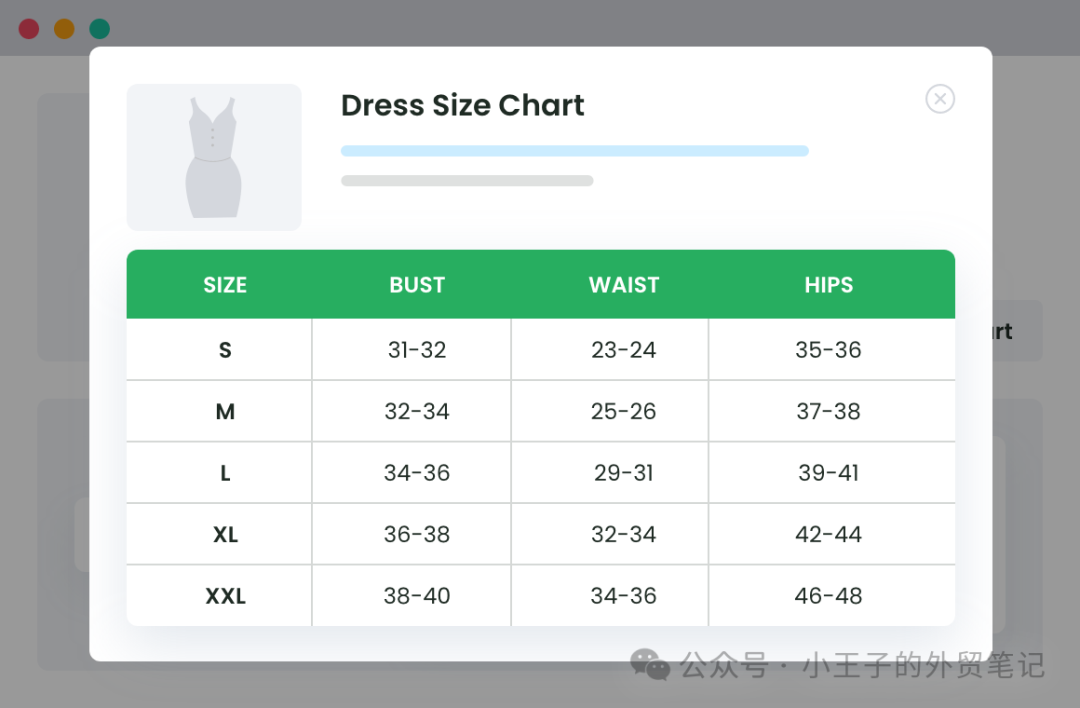
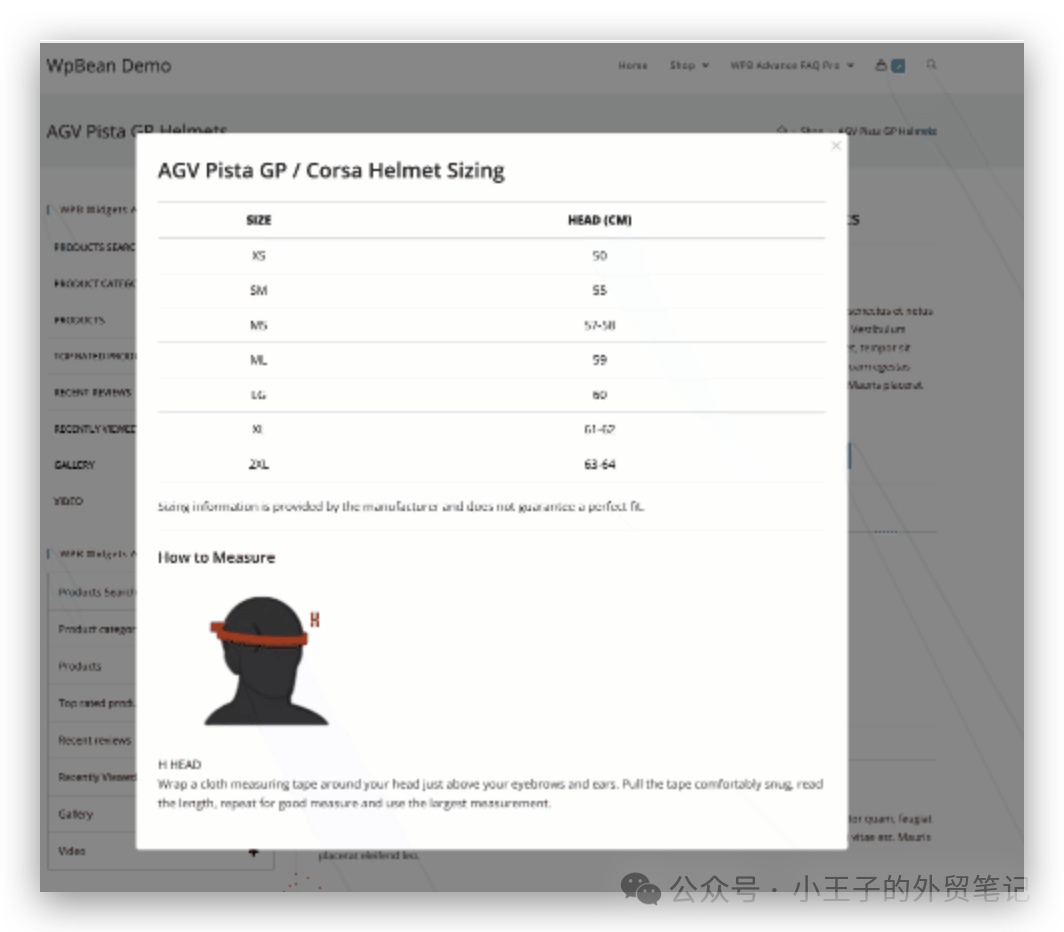
如圖

圖片來源:WooCommerce截圖
點擊Size Chart就可以觸發彈窗

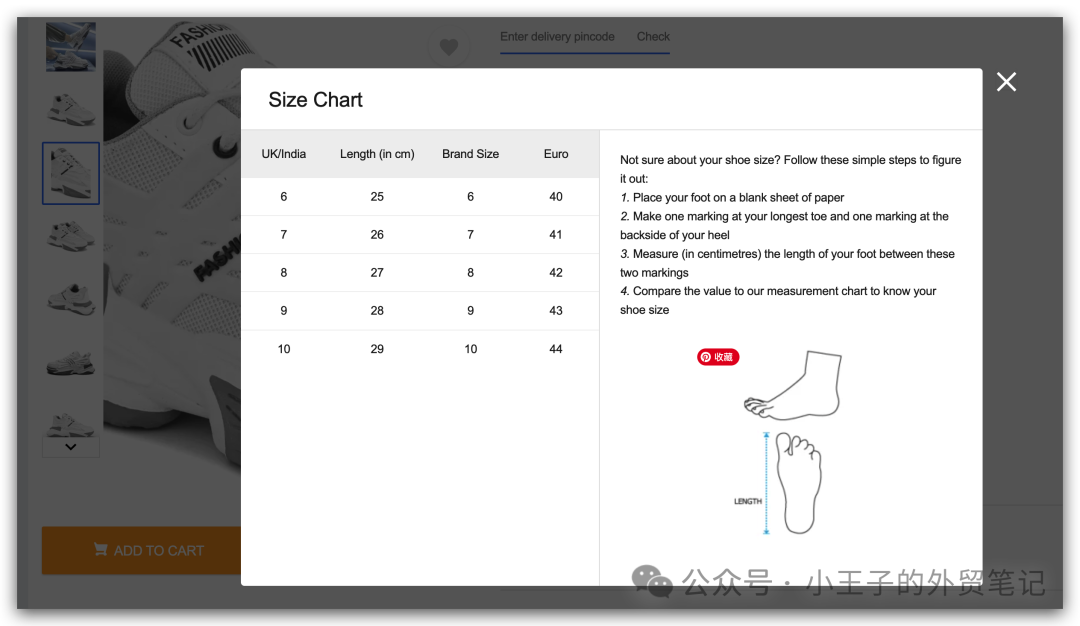
圖片來源:WooCommerce截圖
彈窗顯示產品詳細的參數以及文案描述
看看如何實現吧。
1 Elementor Popup
大家可以自行用Elementor的彈窗功能去添加(不過這個適合產品數量少的獨立站)
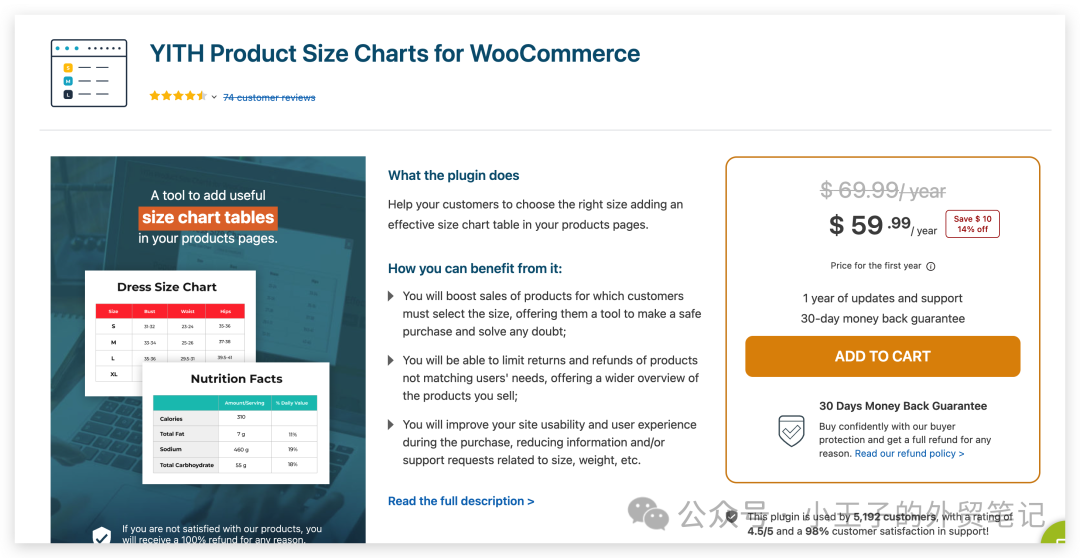
2 Product Size Charts Plugin for WooCommerce

圖片來源:Product Size Charts Plugin for WooCommerce截圖
此插件可以配置高級產品參數表格

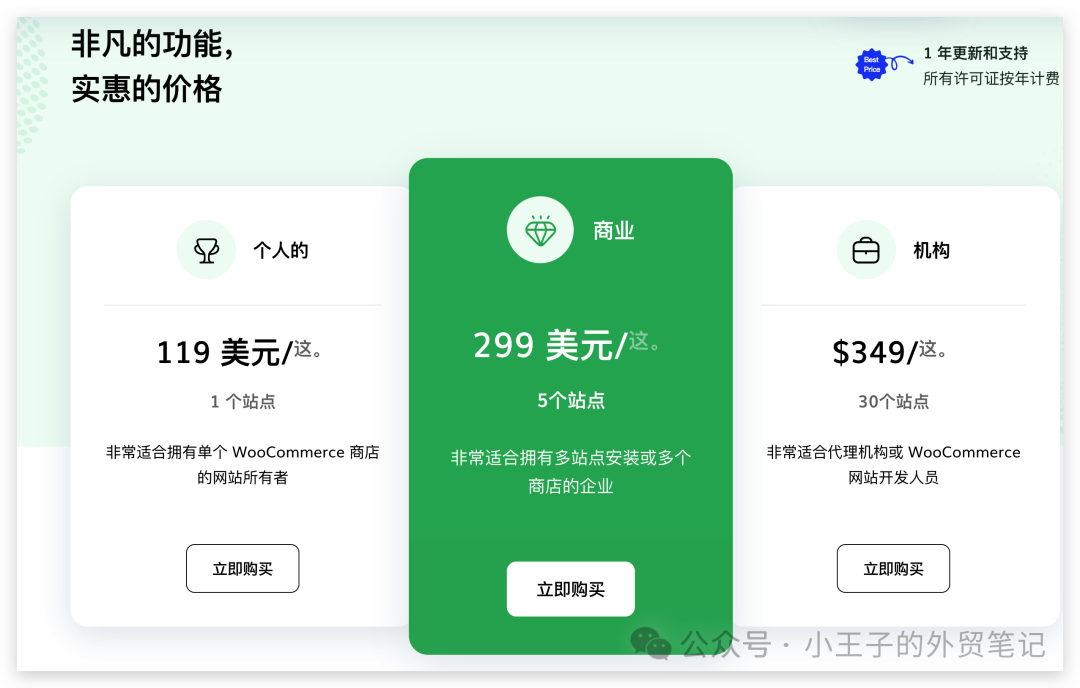
圖片來源:Product Size Charts Plugin for WooCommerce截圖
▲ 插件價格

圖片來源:Product Size Charts Plugin for WooCommerce截圖
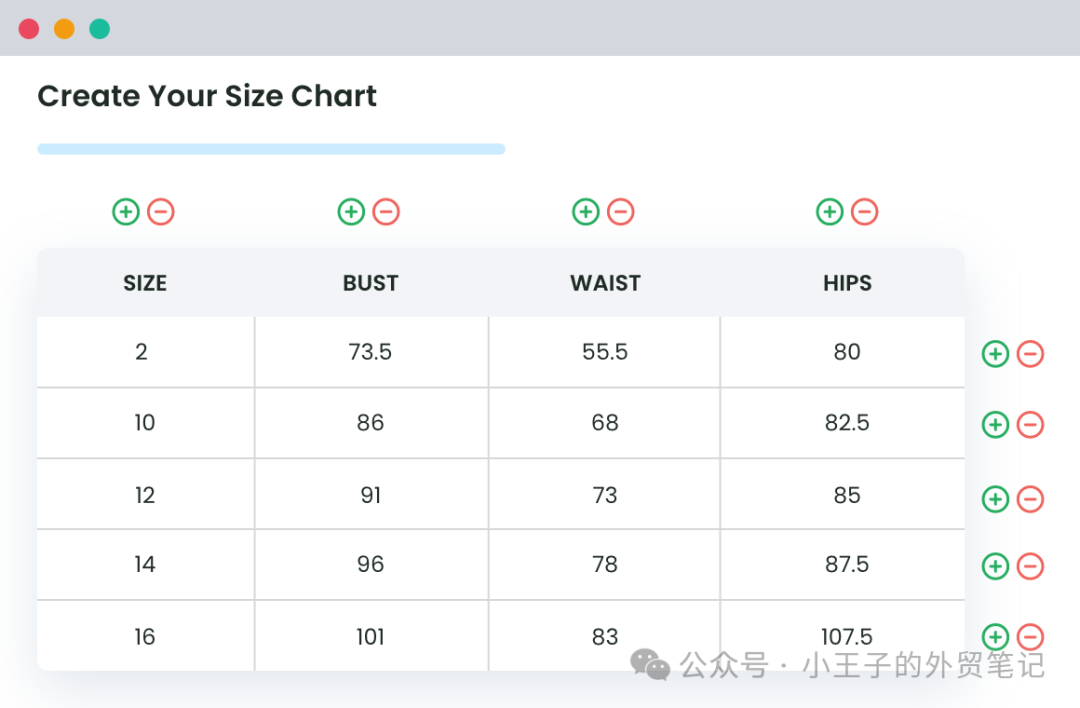
創建具有無限行和列的尺碼表

圖片來源:Product Size Charts Plugin for WooCommerce截圖
使用我們可靠且易于導航的界面快速構建自定義尺寸的表格。
– 為尺寸圖表表創建無限的行和列
– 同時快速添加或刪除多行和列
– 根據您的要求添加/編輯尺碼表上的多行和多列
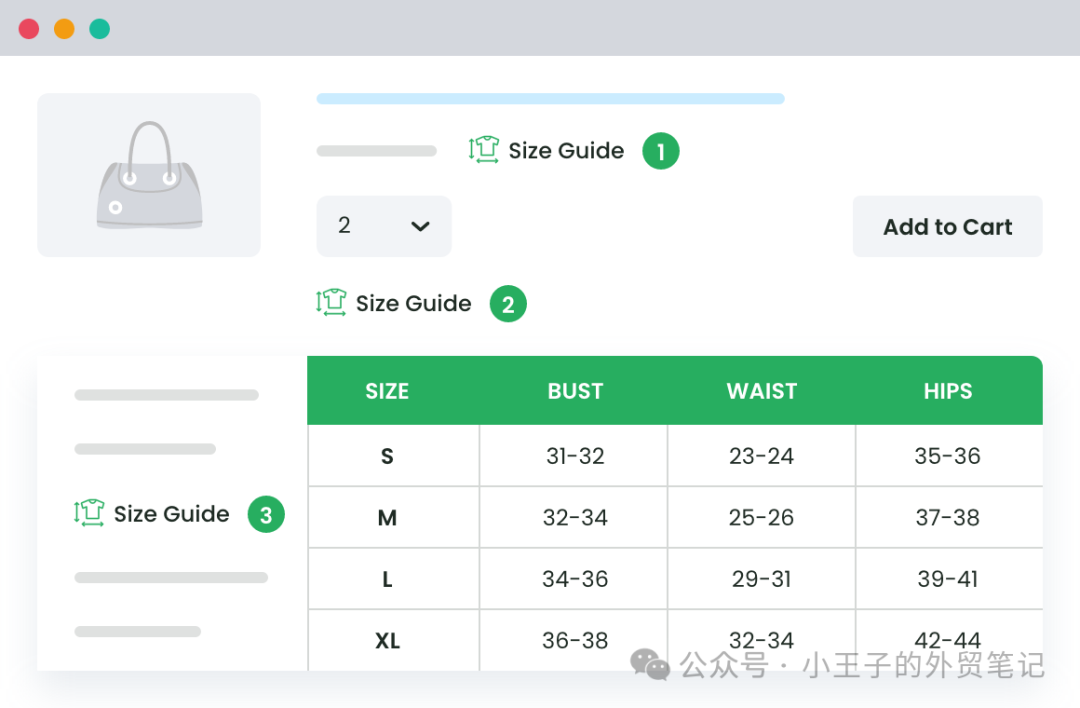
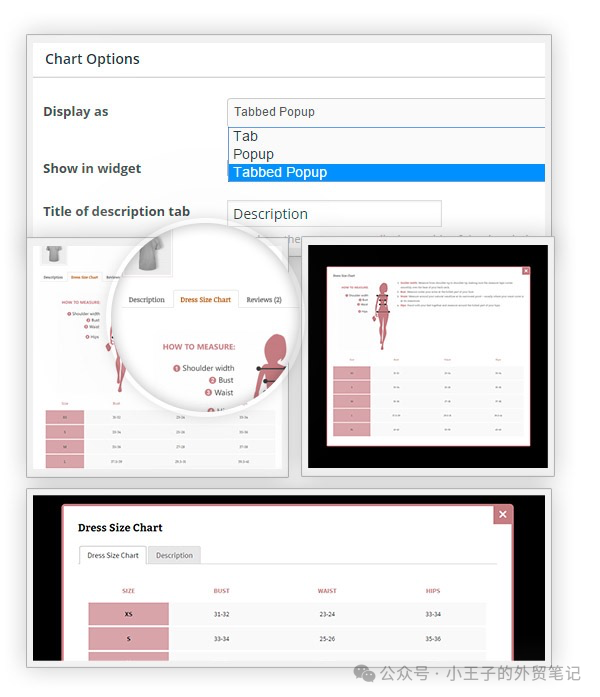
顯示靈活有效的尺碼表

圖片來源:Product Size Charts Plugin for WooCommerce截圖
您可以從前端顯示的各種尺碼表中進行選擇。他們可以:
- 彈出窗口
– 尺碼表選項卡
– 添加到購物車之前/之后
– 在自定義模板上使用精心挑選的短代碼

圖片來源:WordPress截圖
3 WPB Product Size Chart for WooCommerce

圖片來源:Product Size Charts Plugin for WooCommerce截圖
適用于 WooCommerce 的 WPB 產品尺碼表是 WooCommerce 商店的高級尺碼指南插件。可以使用此插件將尺碼表添加到WooCommerce產品頁面。包含先進的表格生成器,可讓您輕松管理尺碼表。
還可以使用自定義簡碼或 Elementor 頁面構建器在網站上的任何位置添加尺碼表按鈕。單擊按鈕后,將會彈出一個漂亮的尺碼表和內容。還可以在 WooCommerce 產品選項卡中顯示尺碼表和內容。
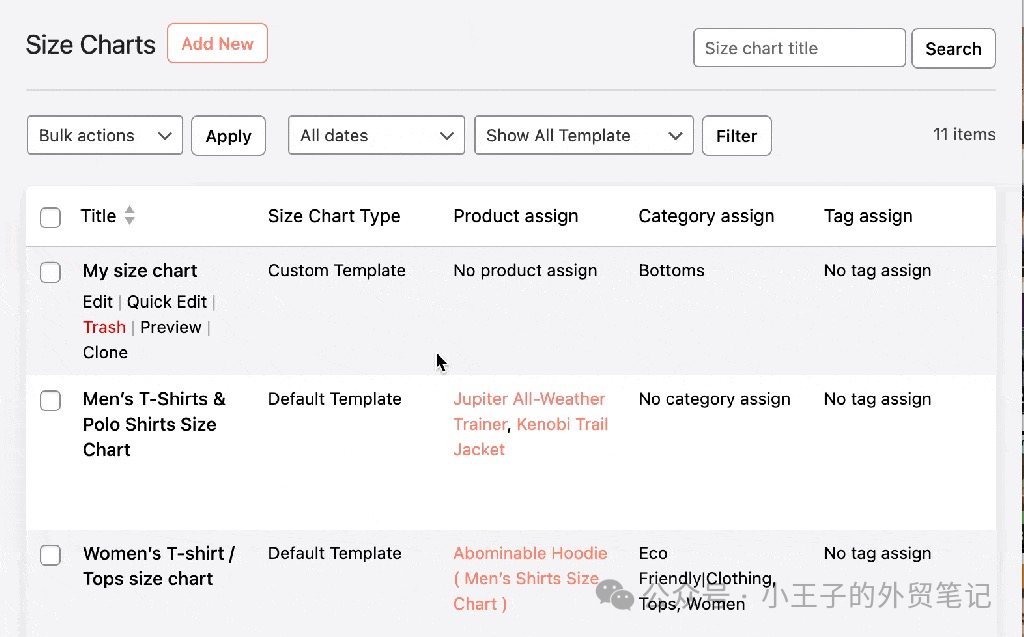
可以添加多個不同尺寸的圖表,并為多個不同的產品或產品類別設置表格。
WooCommerce 尺寸圖表按鈕文本、顏色、尺寸和按鈕位置可以通過插件設置進行更改。
WooCommerce尺碼表插件有多重要?
WooCommerce 的尺碼表插件對于電子商務企業來說非常重要。它為客戶提供有關產品尺寸的重要信息,幫助他們做出明智的購買決策,并減少因尺寸相關問題而退貨的可能性。該工具增強了整體購物體驗,建立了信任,并最終有助于提高客戶滿意度和增加銷售額。
特征
為 WooCommerce 產品尺寸指南添加無限尺寸圖表。
大小表生成器最多 3 列和 5 行。
根據所選產品及其類別將尺碼表添加到產品中。
在產品選項卡或彈出窗口上顯示尺寸。
用于選擇按鈕位置的設置。
尺寸內容調整設置。
非常容易使用。
RTL 和多語言就緒。
專業功能
WooCommerce 添加具有無限行數和列數的尺寸圖表。
WooCommerce 產品尺寸表:在產品編輯頁面上選擇預制的尺寸表。
多種表格樣式預設。
高級按鈕樣式自定義選項。
高級彈出樣式自定義選項。
尺碼表的 Elementor 小部件。
終身免費更新和支持。
無需每年續訂。
使用演示

圖片來源:WordPress截圖
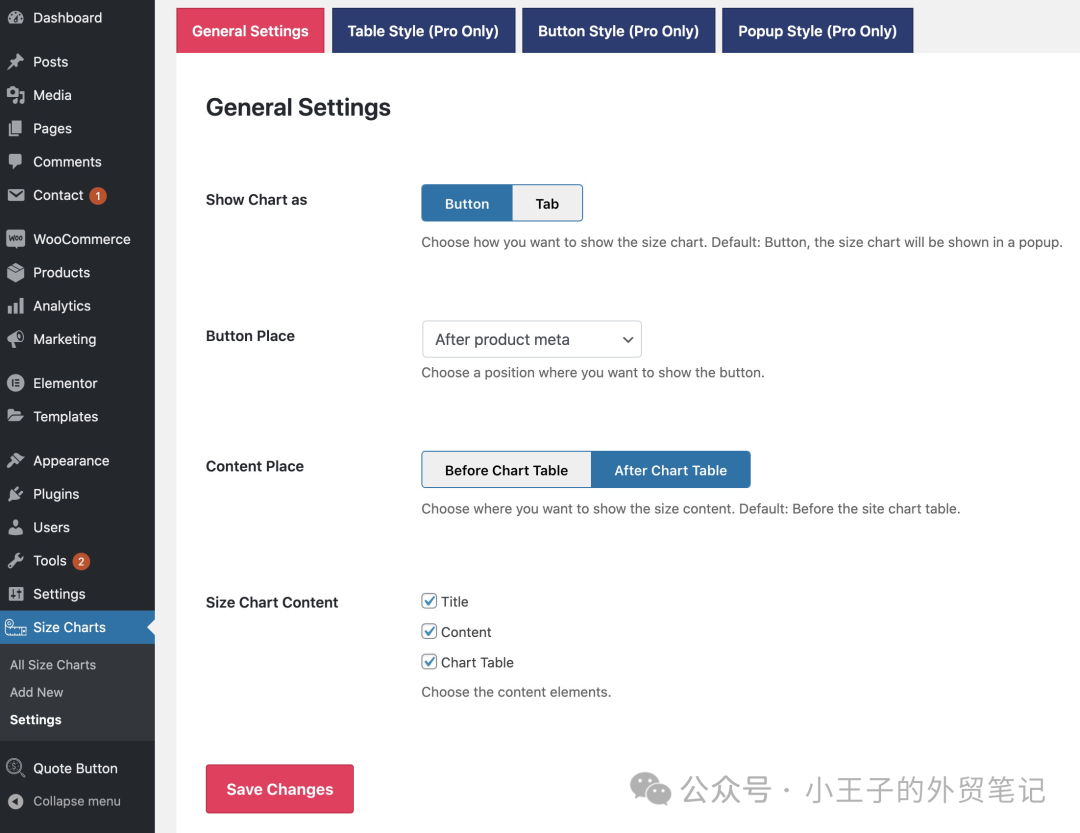
安裝插件然后激活,就可以找到設置settings
設置好展示樣式
Button 是按鈕
Tab會展示在Product Data Tabs里面(Product Data Tabs會以后詳細用一篇文章給大家介紹)

圖片來源:WordPress截圖
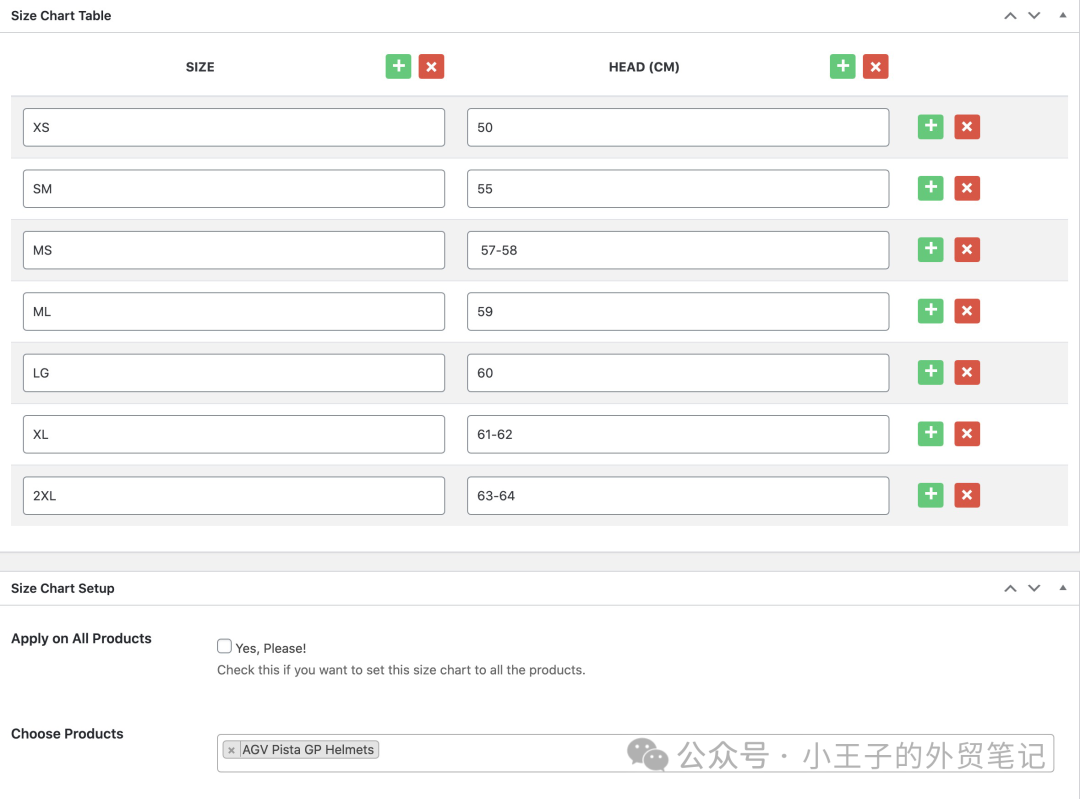
然后設置好產品參數表格,配置好覆蓋到的產品

圖片來源:WordPress截圖
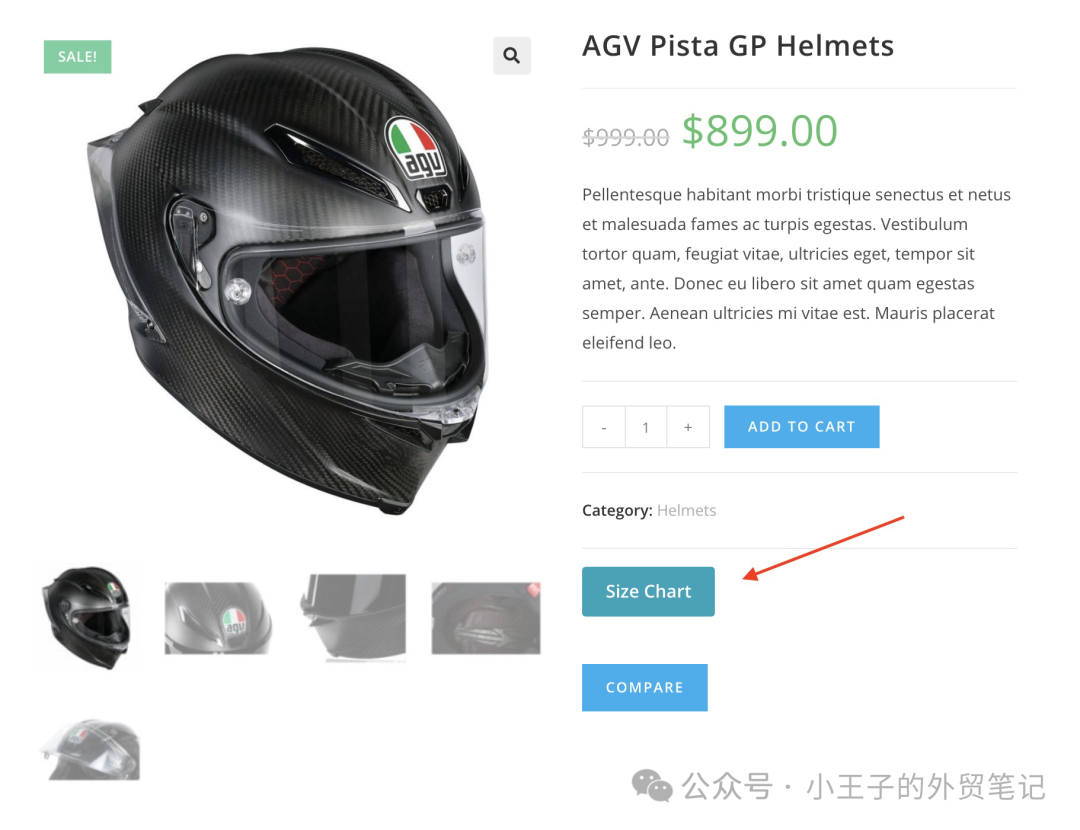
然后打開配置的產品單頁,就可以看到Size Chart

圖片來源:WordPress截圖
點擊就可以彈出產品參數表格
4 YITH Product Size Charts for WooCommerce

圖片來源:WooCommerce截圖
YITH給WooCommerce開發了很多好用的插件,but都需要氪金
在產品頁面中添加有效尺碼圖表,幫助您的客戶選擇合適的尺碼。

圖片來源:WooCommerce截圖
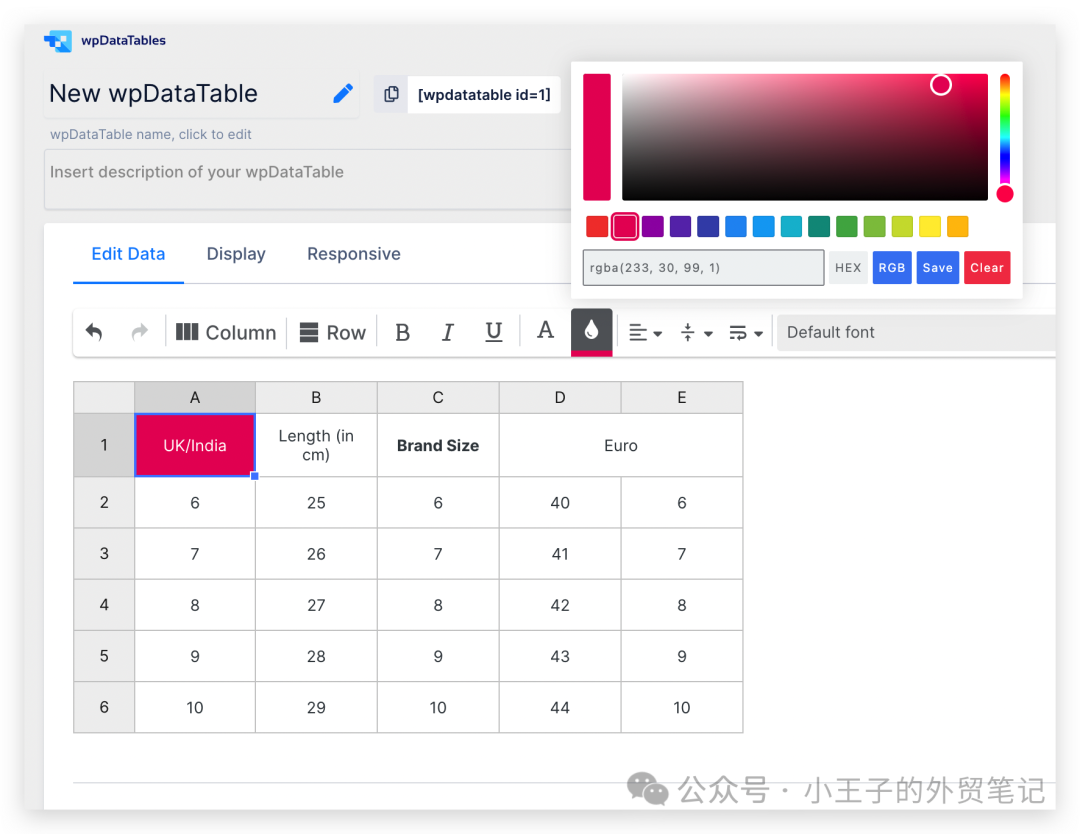
5 wpDataTables
使用wpDatatables來添加產品參數

圖片來源:wpDataTables截圖
然后去自由設計你的產品表格

圖片來源:wpDataTables截圖
最后用shortcode短代碼的方式粘貼到網頁任何需要的地方。(這個方法推薦,免費,簡單而且很方便)
給產品添加參數表格的方法還有很多,今天就先給分享這5種吧。
以上,大家就按照自己的喜好和需求,自行選擇和配置吧。
(來源:小王子的外貿筆記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
