

親愛的梨粉們,看這里吖!!!
大家好,我是雪梨??鴨~
今天跟大家介紹如何在古騰堡編輯器(也就是區(qū)塊編輯器)里添加Elementor Popup彈窗,來制作表單。
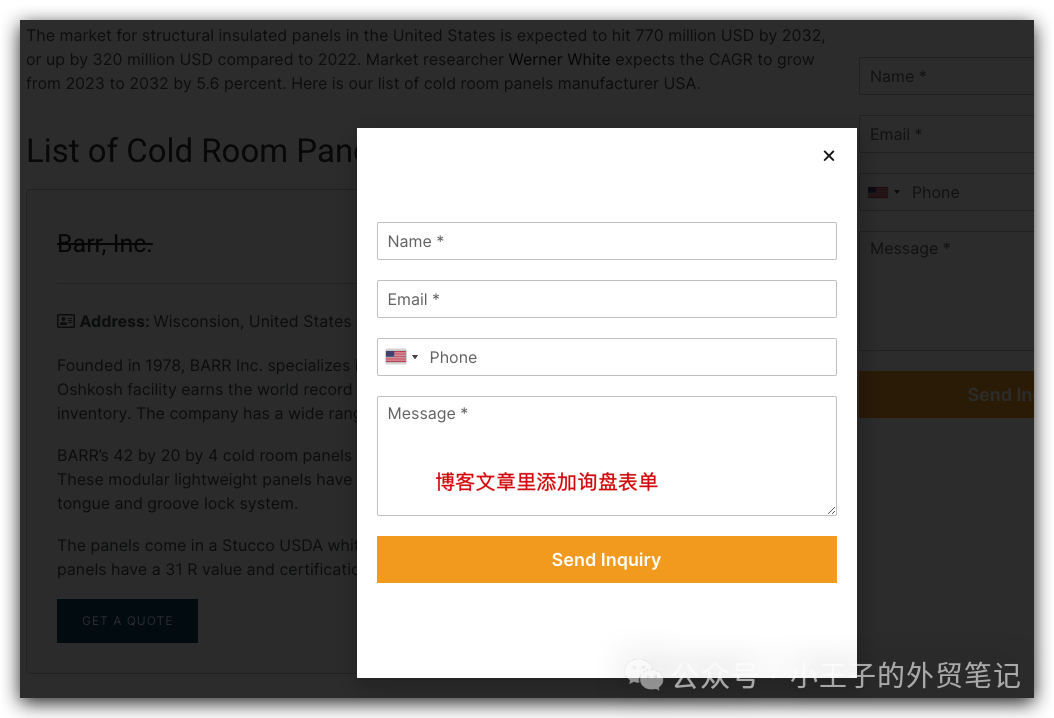
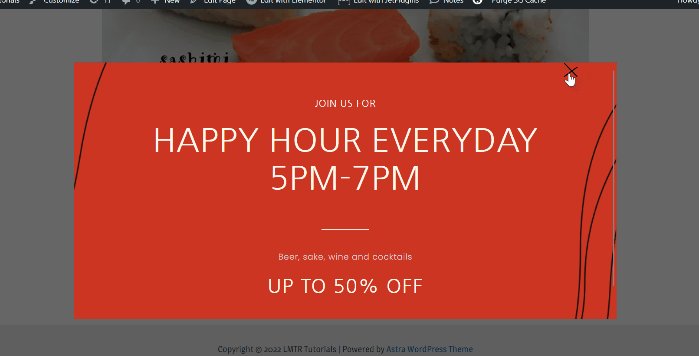
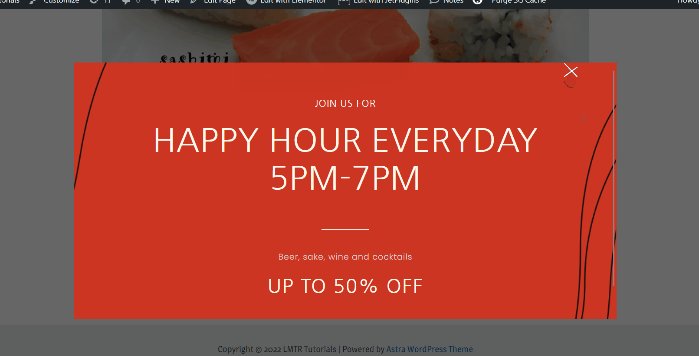
例如這樣

圖片來源:Elementor截圖
在文章里添加配置表單彈窗,可以方便用戶瀏覽文章的時候,隨時提交表單。戳為什么谷歌SEO離不開寫博客文章?
開始吧:
1 設(shè)置Elementor彈窗
首先你要提前設(shè)置好你的Elementor彈窗,然后點擊settings設(shè)置。
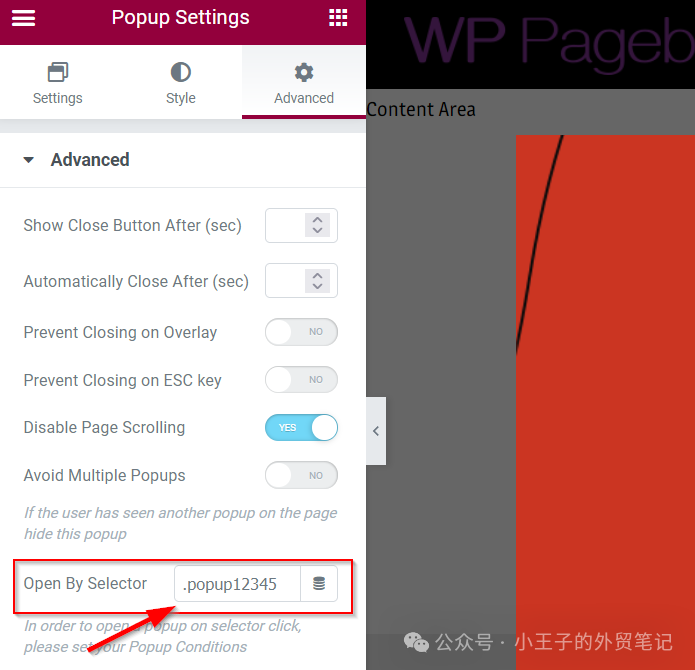
Elementor 設(shè)置面板左下角的齒輪圖標(biāo) ( ) 以打開彈出窗口設(shè)置面板。在“彈出窗口設(shè)置”面板上,轉(zhuǎn)到“高級”選項卡,然后在“打開方式選擇器”字段中添加一個選擇器。

圖片來源:Elementor截圖
在Open By Selector給彈窗命名,確保添加符號作為前綴,例如.popup
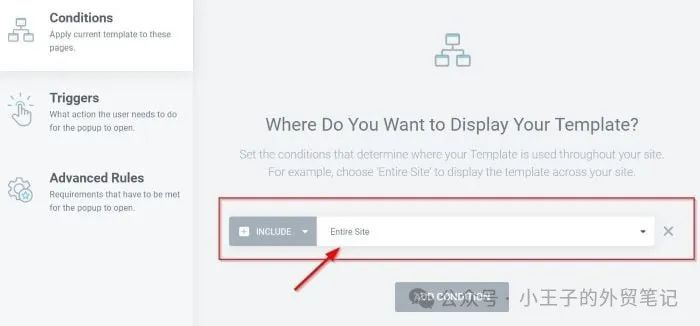
例如,.popup12345)添加指定的選擇器后,不要忘記更新或發(fā)布您的彈出模板。注意:在您的彈出窗口顯示條件中,請將 其設(shè)置為將您的彈出窗口模板顯示到整個站點;它允許您訪問整個網(wǎng)站的彈出窗口。您也不需要設(shè)置任何觸發(fā)器,因為您將通過剛剛設(shè)置的選擇器顯示彈出窗口。

圖片來源:Elementor截圖
2 添加到古騰堡編輯器
現(xiàn)在,是時候在 Gutenberg WordPress 編輯器中打開彈出窗口了。
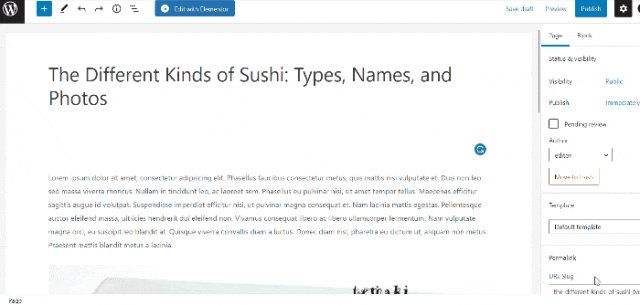
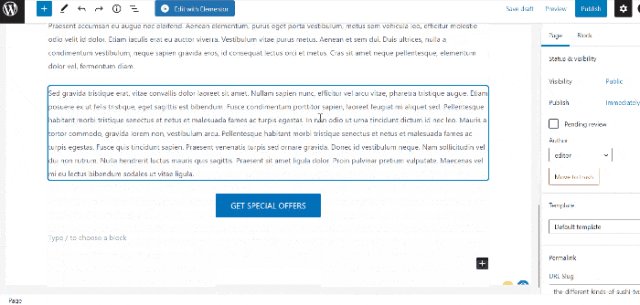
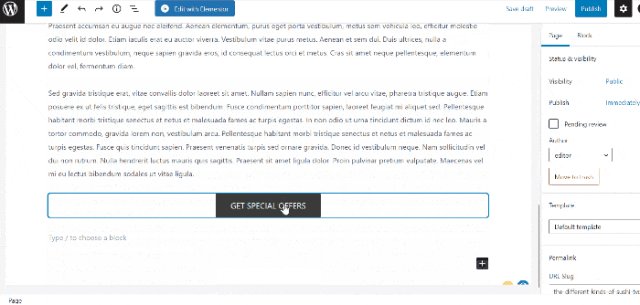
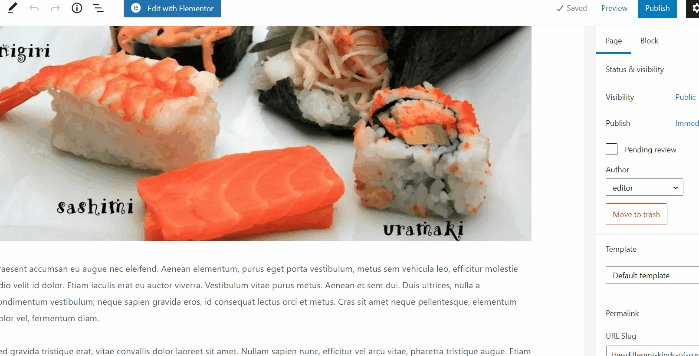
轉(zhuǎn)到古騰堡 WordPress 編輯器;您可以創(chuàng)建新內(nèi)容(頁面/帖子)或選擇現(xiàn)有內(nèi)容。然后,選擇您想要用作彈出窗口顯示觸發(fā)器的任何塊。在此示例中,我們將使用按鈕塊。

圖片來源:WordPress截圖
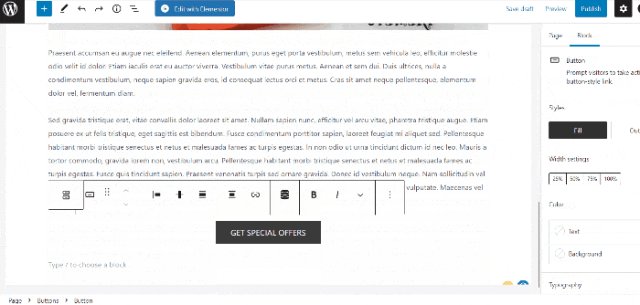
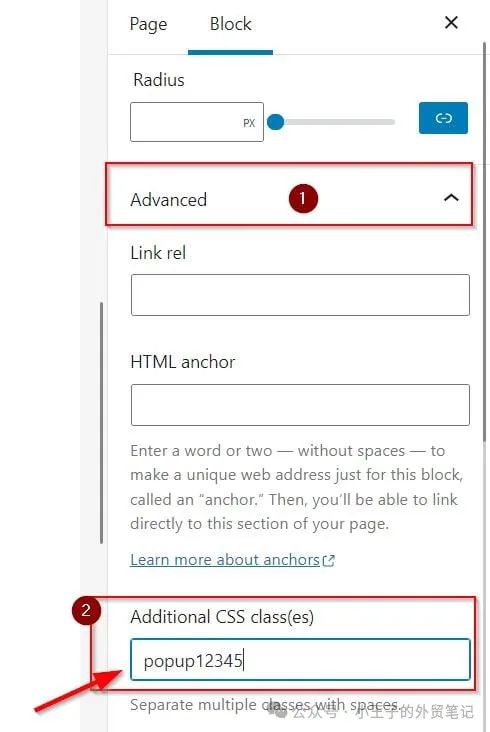
一旦您決定要用作顯示彈出窗口的觸發(fā)器的塊,請轉(zhuǎn)到塊設(shè)置 ->高級。接下來,將指定的 CSS 類添加到其他 CSS 類字段中。

圖片來源:WordPress截圖
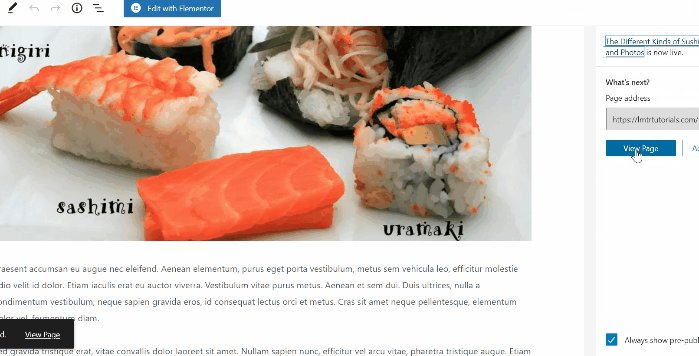
就是這樣。要了解其工作原理,請發(fā)布您的項目并在新窗口中打開它。

圖片來源:WordPress截圖
這樣就配置好了,你也趕快試試吧。
有任何建站的問題,歡迎大家私信我哦~
(來源:小王子的外貿(mào)筆記)
以上內(nèi)容屬作者個人觀點,不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?
