
Hello,大家好,我是雪梨~
最近接了很多的WordPress建站項目,很多客戶朋友都會很糾結網站配色,不知道如何搭配自己的網站顏色。
今天就跟大家說說 網站配色 的問題~ 那就開始吧。
網站配色可以遵循的原則:
和logo協調,可以吸取logo的顏色
不要太多顏色,3色原則同樣適用
可以選擇相鄰的色系
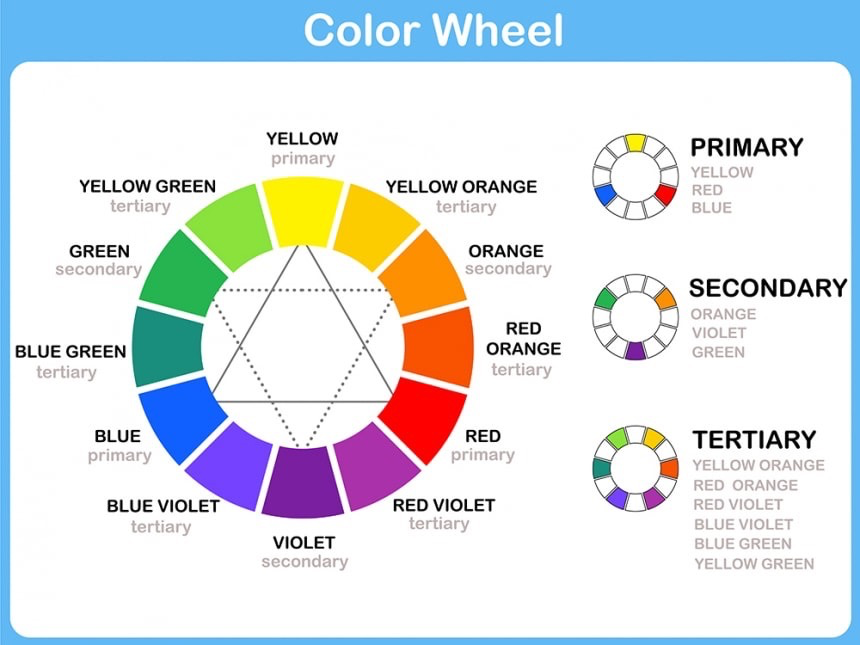
? 確定主色調
提起阿里巴巴,就想到阿里橙,所有吸引人的主色調可以樹立鮮明的名牌形象;網站的主色調,你可以基于網站的logo和品牌基調去做調試。
主色調是網站的基調,決定網站的風格走向。各個行業都有自己偏好的主色調,大家可以多多參考同行的網站,去獲取配色靈感。
顏色可以傳遞情緒,比如黃色是奔放的;紅色是熱情的;藍色是冷靜的等等;大家可以結合自己的行業,去選擇合適的顏色,去表達自己的網站情緒。
這里呢,我們給客戶設計網站的時候,主題色會應用在Header,Footer等等的背景色上。

圖片來源:谷歌截圖
? 確定輔助色
確定了主色調,接下來就選擇一個顏色作為輔助色,2~3個為宜,三色原則同樣適用于網站配色。
顏色不要太多,會讓人頭暈目眩,眼花繚亂。
?? 選擇相近色:這個配色方案絕對不會出錯。
?? 選擇對比色:按鈕的顏色和背景色就可以使用對比色,色彩跳躍,形成鮮明的對比,更容易吸引用戶的注意。
?? 選擇中性色:黑,白,灰,淺色系等等中性色;可以弱化網頁的外觀設計,讓用戶更加集中網站的內容上。也是非常保險的配色方案。
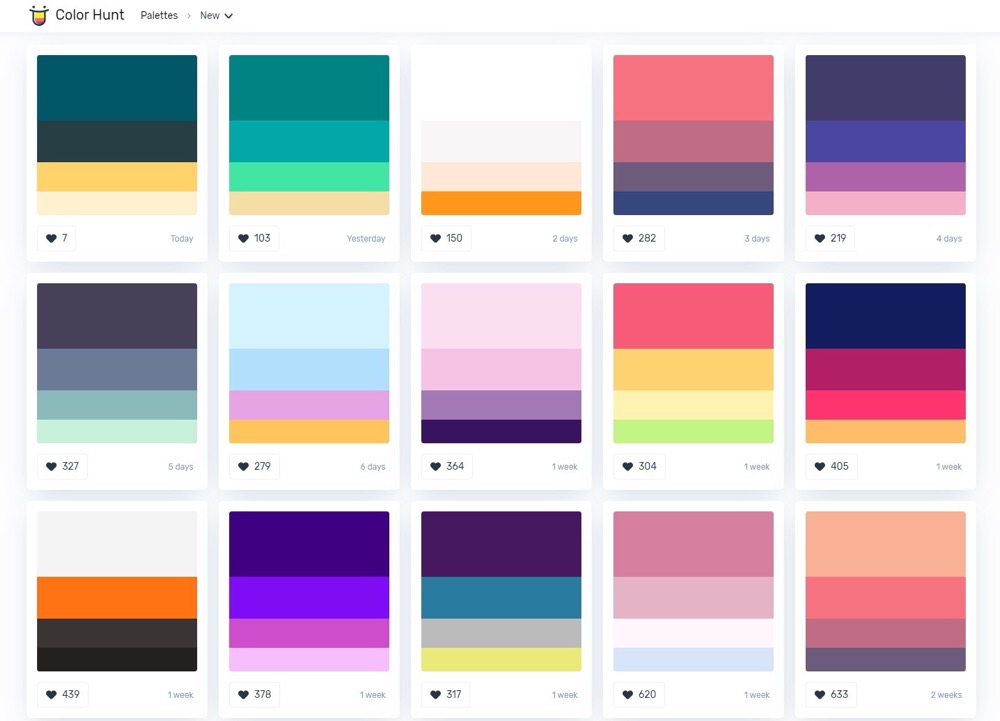
配色網站

圖片來源:谷歌截圖
給分享幾個好用的配色網站,可以幫助大家去找到自己的網站配色靈感。
?? Color Hunt:https://colorhunt.co/
?? Coolos:https://coolors.co/
?? Adobe Color:https://color.adobe.com/
最后,還有其他關于建站的問題,歡迎大家在后臺留言哦~
(來源:小王子的外貿筆記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
