
今天跟大家分享如何自定義你的WordPress網站WooCommerce主題顏色。
有想過在你的WordPress網站博客文章blog post中添加CTA按鈕嗎?
合理的添加CTA按鈕可以有效提高文章的轉化率,比如號召訪客填寫表單,發起詢盤,完成購買等等;CTA按鈕的設計一定要足夠醒目,可以吸引訪客的注意,點擊按鈕發起轉化的動作。
比如,我們寫了一篇關于“玻璃杯測評”的文章,我們就可以添加CTA按鈕,引導用戶去詢問或者購買玻璃杯產品。
今天呢,雪梨就跟大家展示在你的網站文章中如何添加CTA按鈕。
主題色默認谷騰堡編輯器添加按鈕
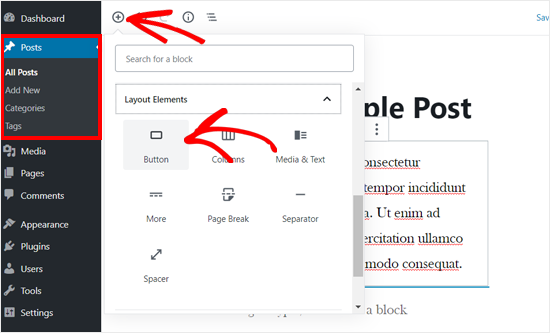
WordPress后臺默認的編輯器是谷騰堡編輯,大家直接添加button小部件,就可以添加CTA按鈕了

圖片來源:WordPress截圖
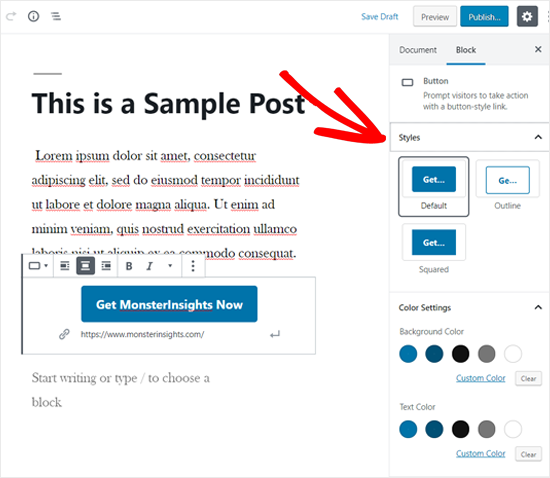
緊接著編輯你的CTA按鈕文本,鏈接,以及外觀樣式,設置你的按鈕顏色,風格等等。

圖片來源:WordPress截圖
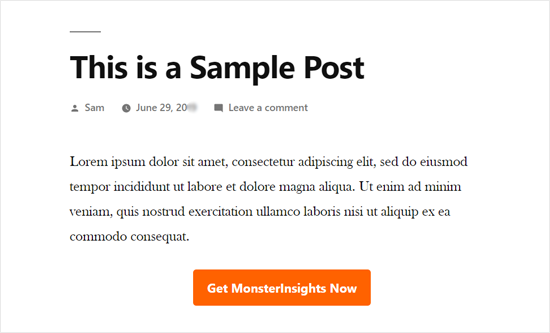
調整完了,這就是最終的展示效果。按鈕的顏色最好和你的網站顏色風格保持協調一致。

圖片來源:WordPress截圖
經典編輯器添加按鈕
在之前的歷史文章谷騰堡Gutenberg區塊編輯器?No! 我還是大愛經典編輯器Classic Editor!中,我跟大家說我還是喜歡用經典編輯器。
在經典編輯器中,我們可以安裝Forget About Shortcode Buttons插件,來實現在文章中添加CTA按鈕的功能。

圖片來源:WordPress截圖
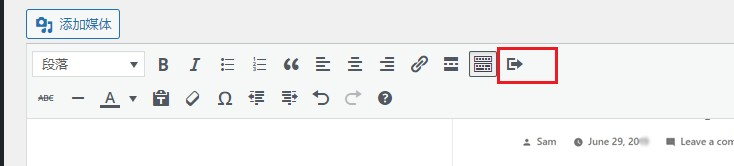
安裝激活Forget About Shortcode Buttons插件之后,大家就可以你的經典編輯器里找到這個向右箭頭這個圖標

圖片來源:WordPress截圖
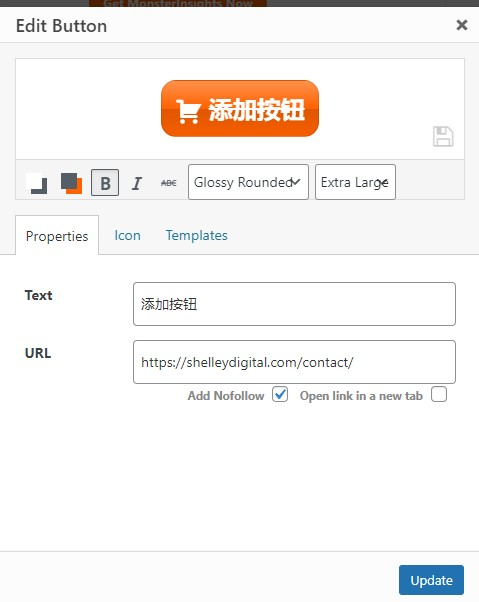
點擊圖標就可以編輯你的按鈕了。
你可以:
編輯文本和鏈接
設置圖標顏色
添加小圖標
保存按鈕樣式
你還可以設置按鈕的形狀及風格樣式
按鈕編輯好保存發布就可以了。
你也試試在你網站文章中添加按鈕吧。

圖片來源:WordPress截圖
如果大家對WordPress建站有任何問題,都歡迎大家隨時聯系我哦~
(來源:小王子的外貿筆記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
