
對靠內(nèi)容吃飯的網(wǎng)站來說,內(nèi)容質(zhì)量固然是運(yùn)營方的不懈追求,但頁面性能的優(yōu)化同樣不容忽視。因為其必將充分教育我們,基礎(chǔ)沒站穩(wěn)如何危及上層建筑。試想,一個加載速度緩慢,在手機(jī)上看字體超小,閱讀起來還要zoom來zoom去的頁面,即使內(nèi)容多優(yōu)秀,也不會獲得讀者的青睞。又或者你發(fā)布了一篇足以收獲百萬流量的爆文,但發(fā)現(xiàn)其根本沒出現(xiàn)在搜索引擎上,so sad。
優(yōu)化內(nèi)容頁面的性能,可以令這樣糟糕的狀況不會發(fā)生。因為性能優(yōu)秀的頁面,能確保優(yōu)秀的內(nèi)容快速被搜索引擎識別,推送到目標(biāo)用戶,并為其提供良好的閱讀體驗。為此,本文從頁面抓取,索引以及訪問體驗三個方面,總結(jié)一個全方位優(yōu)化內(nèi)容頁面性能的checklist。內(nèi)容已經(jīng)做得夠好的你,不要錯過!
抓取性能(Crawlability)
性能優(yōu)秀的內(nèi)容頁面一定能被搜索引擎快速抓取。因此,拿捏好抓取是優(yōu)秀內(nèi)容通過搜索引擎到達(dá)用戶手中的第一步,也就是說,新發(fā)布的內(nèi)容必須要以最快的速度被搜索引擎(的爬蟲)發(fā)現(xiàn)。這會需要我們作為內(nèi)容運(yùn)營做好爬蟲—>內(nèi)容頁面的開路和引導(dǎo)工作。具體做好以下幾點(diǎn)是基本。
簡明統(tǒng)一有描述性的URL規(guī)則:
應(yīng)用簡明統(tǒng)一的URL結(jié)構(gòu)能有助于爬蟲熟悉網(wǎng)站的內(nèi)容結(jié)構(gòu),從而提高抓取效率和節(jié)省抓取成本。另外,有描述性的URL規(guī)則一方面可以讓爬蟲快速理解你的頁面內(nèi)容,便于爬蟲對網(wǎng)站內(nèi)容的分類,另一方面也能夠避免重復(fù)內(nèi)容的產(chǎn)生。內(nèi)容頁面比較普遍適用的URL規(guī)則舉個栗子:https://example.com/category/page-top-keyword.html
層級少有條理的網(wǎng)站結(jié)構(gòu):
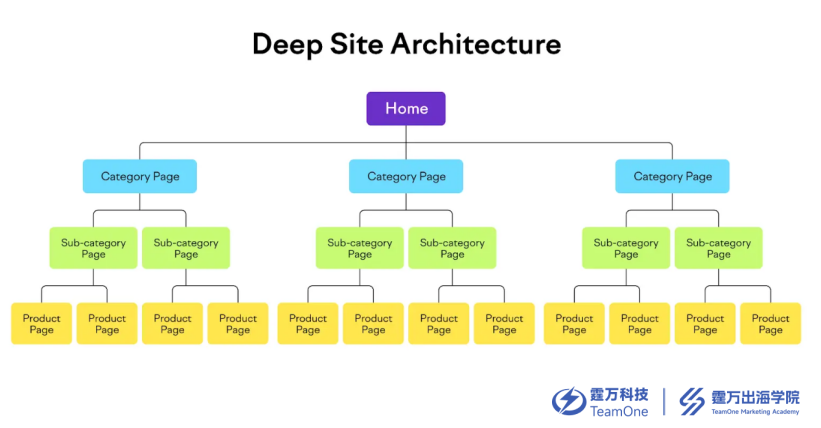
層級是指網(wǎng)站各級頁面之間的關(guān)系。如一級頁面博客首頁,二級頁面話題分類頁,三級頁面文章頁,這里就存在三個頁面層級。不難得出,在抓取預(yù)算有限的前提下,層級少的網(wǎng)站頁面結(jié)構(gòu)能減少爬蟲的抓取深度,加強(qiáng)其抓取廣度,從而最大限度保證網(wǎng)站所有內(nèi)容頁面被快速抓取。另一方面,爬蟲也能從頁面層級獲取到網(wǎng)站重要頁面的信息,從而合理分配抓取資源,再者還能減少孤兒頁(沒能與上級或同級頁面建立聯(lián)系的頁面)的出現(xiàn)。對于內(nèi)容站,合理的頁面層級一般為3-4層。
 圖片來源:用幕布app生成的思維導(dǎo)圖
圖片來源:用幕布app生成的思維導(dǎo)圖
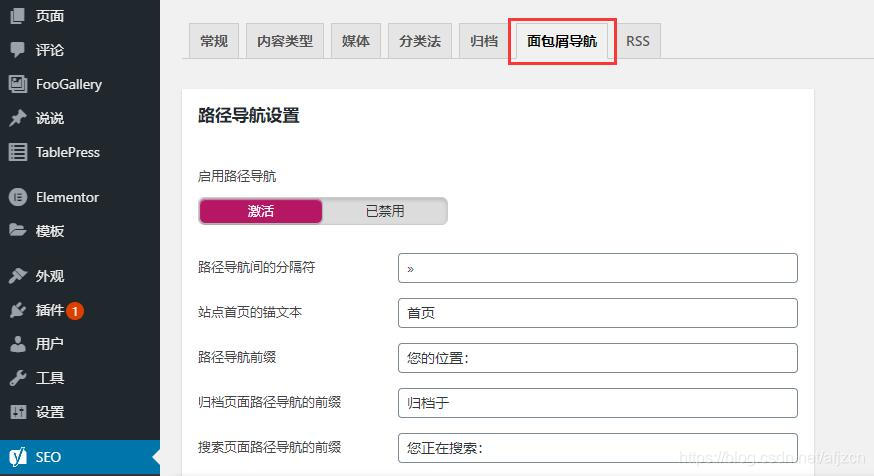
使用面包屑導(dǎo)航:面包屑導(dǎo)航(Breadcrumb)是指在底層頁面設(shè)置一個從首層頁面指向底層的導(dǎo)航條。這除了方便讀者快速導(dǎo)航到各級頁面,從而降低頁面跳出率外,還能直觀的告訴爬蟲我們內(nèi)容網(wǎng)站的層級結(jié)構(gòu)是這樣的,便于爬蟲抓取到深層頁面,提高頁面的抓取性能。
 圖片來源:面包屑導(dǎo)航后臺
圖片來源:面包屑導(dǎo)航后臺
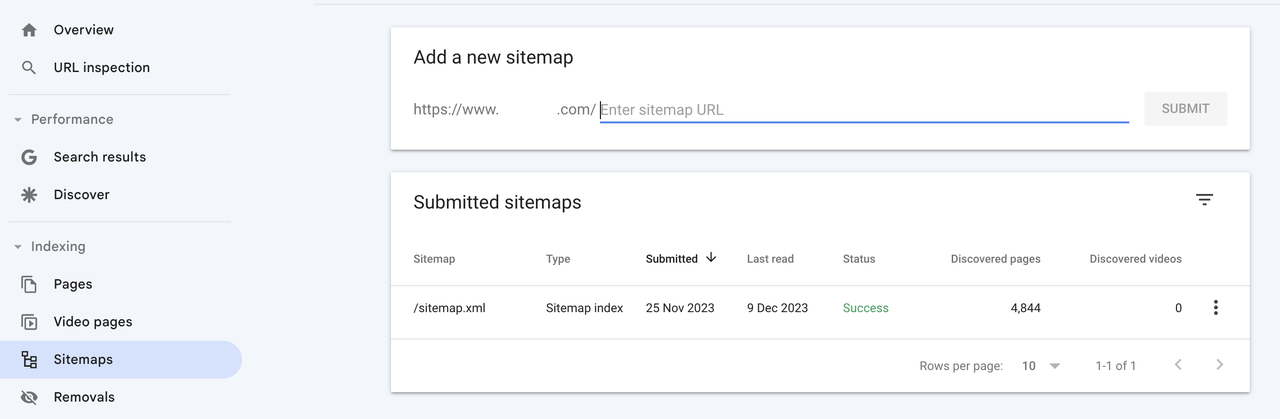
提交XML網(wǎng)站地圖:網(wǎng)站地圖(Sitemap)其實(shí)就是網(wǎng)站所有頁面的一個list,而XML是網(wǎng)站地圖兼容性最好也最容易創(chuàng)設(shè)的一種格式。網(wǎng)站地圖是爬蟲抓取內(nèi)容頁面最重要的入口之一,因此在Google Search Console上提交XML網(wǎng)站地圖是確保內(nèi)容抓取的基本措施。
 圖片來源:XML網(wǎng)站地圖后臺截圖
圖片來源:XML網(wǎng)站地圖后臺截圖
搭建相關(guān)內(nèi)鏈:為目標(biāo)頁面添加更多的話題相關(guān)內(nèi)鏈有助于目標(biāo)頁面被爬蟲發(fā)現(xiàn),不難理解,這相當(dāng)于為爬蟲到這個頁面打開更多入口,從而提高爬蟲光顧目標(biāo)頁面?zhèn)€概率。
清理死鏈頁面:死鏈(Broken links)或者404頁面對于爬蟲來說是路障那樣的存在。當(dāng)爬蟲遇到這類頁面,要不返回上級重新開始抓取,要不離開網(wǎng)站。所以如果網(wǎng)站很多內(nèi)容頁面存在404錯誤,那么這必然會嚴(yán)重影響其他內(nèi)容頁面的抓取效率。定期使用一些Site Audit工具檢測和修復(fù)死鏈頁面能優(yōu)化網(wǎng)站內(nèi)容頁面的抓取性能。
索引性能(Indexability)
性能優(yōu)秀的內(nèi)容頁面沒有索引問題的煩惱。當(dāng)內(nèi)容頁面被爬蟲成功抓取和發(fā)現(xiàn)后,并不一定就會馬上索引到搜索引擎。因為一些網(wǎng)站問題,某些內(nèi)容頁面的索引進(jìn)程甚至?xí)R許久。因此,在這個版塊,我們需要做的便是要排除這些索引風(fēng)險,同時應(yīng)用一些提高內(nèi)容頁面索引性能的設(shè)置技巧。
清除內(nèi)容重復(fù)頁面:
內(nèi)容重復(fù)頁面是影響目標(biāo)頁面索引的要因。當(dāng)搜索引擎發(fā)現(xiàn)網(wǎng)站有兩個內(nèi)容極其類似的頁面,有可能會暫停索引(pending,雖然目前在Search Console上還沒有相關(guān)報錯機(jī)制),也有可能會僅索引其中一個頁面。
無論是哪種可能性,都不能達(dá)到所有應(yīng)被索引頁面均被成功索引的結(jié)果。因此,要提升內(nèi)容頁面的索引性能,我們需要清除內(nèi)容重復(fù)頁面,有價值的頁面進(jìn)行合并,無價值的頁面進(jìn)行刪除。然后在Search Console重新提交目標(biāo)頁面的索引請求。
進(jìn)行301重定向:
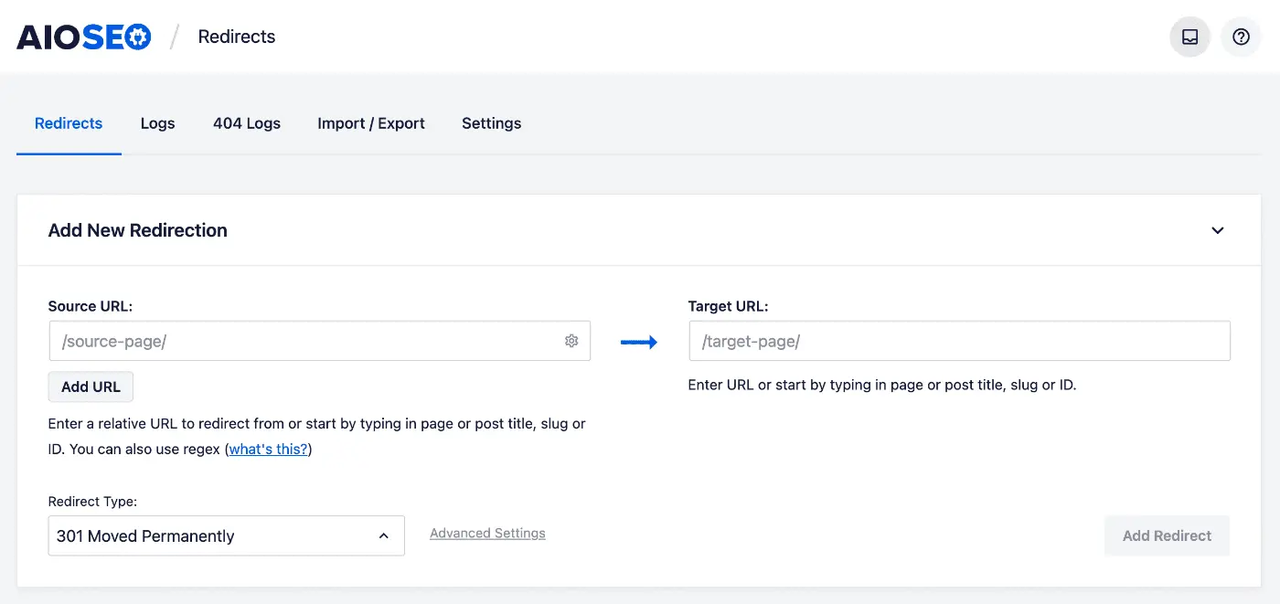
301重定向是頁面合并的一種有效方式,即把頁面A重定向到頁面B后,訪問頁面A時便會自動跳轉(zhuǎn)到頁面B。但要注意過多的301重定向會對網(wǎng)站內(nèi)容的性能產(chǎn)生消極影響。因為進(jìn)行重定向操作后,原頁面的URL默認(rèn)還會保留在網(wǎng)站地圖,爬蟲進(jìn)行抓取時還是會需要抓取頁面A和頁面B,也就是說,同一個目標(biāo)頁面需要被抓取兩次才能被索引,這增大了抓取成本。
另外,進(jìn)行頁面跳轉(zhuǎn)時服務(wù)器和瀏覽器都需要額外處理301重定向請求,如果數(shù)量過多,則會消耗運(yùn)行資源,從而影響網(wǎng)站頁面的加載速度。因此,在使用301重定向修復(fù)內(nèi)容重復(fù)頁面的問題后,會建議過一段時間后重新去刪除原頁面并解除重定向。
 圖片來源:AIOSEO后臺截圖
圖片來源:AIOSEO后臺截圖
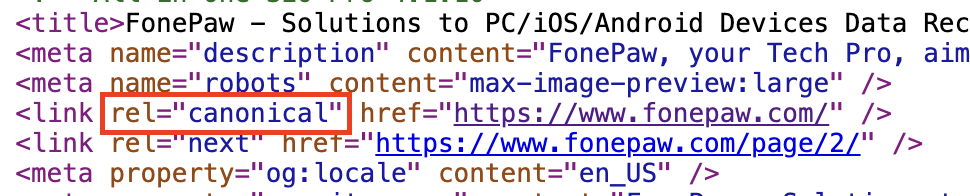
添加Canonical標(biāo)簽:
另一個合并頁面的方式是添加Canonical標(biāo)簽,這可以簡單理解為告訴搜索引擎,該頁面是我們作為網(wǎng)站運(yùn)營方想要出現(xiàn)在搜索引擎搜索結(jié)果頁的頁面。
雖然Canonical和301重定向都是通過對內(nèi)容相似/重復(fù)頁面進(jìn)行重新指向,從而便于搜索引擎識別目標(biāo)索引頁面,但其作用機(jī)制并不一樣。添加了Canonical標(biāo)簽后的頁面訪問時并不會跳轉(zhuǎn)到目標(biāo)索引頁面,因此也并不會額外消耗資源。
因此Canonical標(biāo)簽在網(wǎng)站內(nèi)的使用場景更廣泛,多用于內(nèi)容相似但功能不一樣的頁面,如分類/追蹤參數(shù)頁,廣告著陸頁,內(nèi)容分頁等。
 圖片來源:Canonical標(biāo)簽代碼截圖
圖片來源:Canonical標(biāo)簽代碼截圖
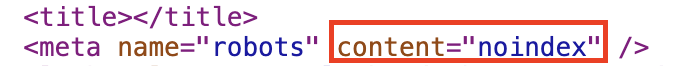
添加Noindex標(biāo)簽:
如果你壓根不想搜索引擎索引某個頁面,那簡單直接的方法便會是為這個頁面添加Noindex標(biāo)簽。這也是排除頁面索引影響因素和提高頁面索引性能的一個常用措施。與Canonical標(biāo)簽最大的區(qū)別是,添加Canonical標(biāo)簽的頁面會被正常索引,只不過Canonical的目標(biāo)頁面更希望被索引和排名。而添加Noindex的頁面則不會被索引。簡而言之,Canonical是對頁面索引指向性的加強(qiáng),而Noindex則是排除頁面索引。
因此,Noindex標(biāo)簽一般會應(yīng)用在一些跟SEO內(nèi)容無關(guān)或內(nèi)容完全重復(fù)但有別的功能的頁面。舉個例子,如果一個廣告著陸頁的內(nèi)容與SEO文章頁相似,則建議選用Canonical,但如果是內(nèi)容完全重復(fù),則可考慮使用Noindex標(biāo)簽。
 圖片來源:Noindex標(biāo)簽代碼截圖
圖片來源:Noindex標(biāo)簽代碼截圖
使用結(jié)構(gòu)化數(shù)據(jù):
除了上述通過優(yōu)化頁面的指向性去提升內(nèi)容頁面的索引性能外,我們還可以應(yīng)用一些方法使搜索引擎更好地理解頁面的內(nèi)容信息,從而更精準(zhǔn)地將內(nèi)容頁面匹配到關(guān)鍵詞的搜索結(jié)果頁。
結(jié)構(gòu)化數(shù)據(jù)的使用便是最為常見的一種方法。另外,添加了結(jié)構(gòu)化數(shù)據(jù)的內(nèi)容也容易被搜索引擎提取為富文本摘要,從而豐富內(nèi)容頁面在搜索結(jié)果頁的展示。搜索引擎如谷歌支持多種結(jié)構(gòu)化數(shù)據(jù),我們可以不同的內(nèi)容頁面選擇合適的進(jìn)行添加。
使用Hreflang標(biāo)簽:
對于支持多語言版本的網(wǎng)站,為不同語言版本的內(nèi)容頁面添加對應(yīng)語言的Hreflang標(biāo)簽?zāi)鼙阌谒阉饕鎸@些頁面的本地化索引。
如果沒有添加Hreflang標(biāo)簽,搜索引擎有可能會在本地化的搜索結(jié)果頁索引到錯誤語言版本的內(nèi)容頁面,另外也有可能影響頁面的索引成功率,因為搜索引擎會認(rèn)為不同語言版本的內(nèi)容頁面是網(wǎng)站重復(fù)內(nèi)容。
 圖片來源:Hreflang標(biāo)簽代碼截圖
圖片來源:Hreflang標(biāo)簽代碼截圖
訪問性能(Accessibility)
性能優(yōu)秀的內(nèi)容頁面能將卓越的內(nèi)容立馬展現(xiàn)。為了給用戶帶來最Top的閱讀體驗,除了高質(zhì)量的內(nèi)容,舒服的排版設(shè)計,我們也要關(guān)注內(nèi)容頁面的訪問性能,也就是頁面的加載速度,元素交互,以及設(shè)備兼容性。因為這也會一定程度影響用戶對你網(wǎng)站品牌專業(yè)度的印象。
舉個最近發(fā)生的例子。前段時間bing在搜索引擎web端主頁放置app端彈窗來引導(dǎo)用戶下載使用,這個操作本來十分正常。但是上架這個組件時大概率沒考慮到彈窗的加載延遲問題。每當(dāng)我急著打開bing搜索框搜東西時,都會剛好點(diǎn)到那個延遲1秒打開的彈窗上的下載按鈕,然后跳轉(zhuǎn)到App Store,著實(shí)惱火。每次搜索時都遇到這種窘?jīng)r,久而久之就會令人質(zhì)疑作為搜索引擎巨頭,也沒做足夠用戶交互體驗的優(yōu)化,不夠?qū)I(yè)。
壓縮頁面體積:
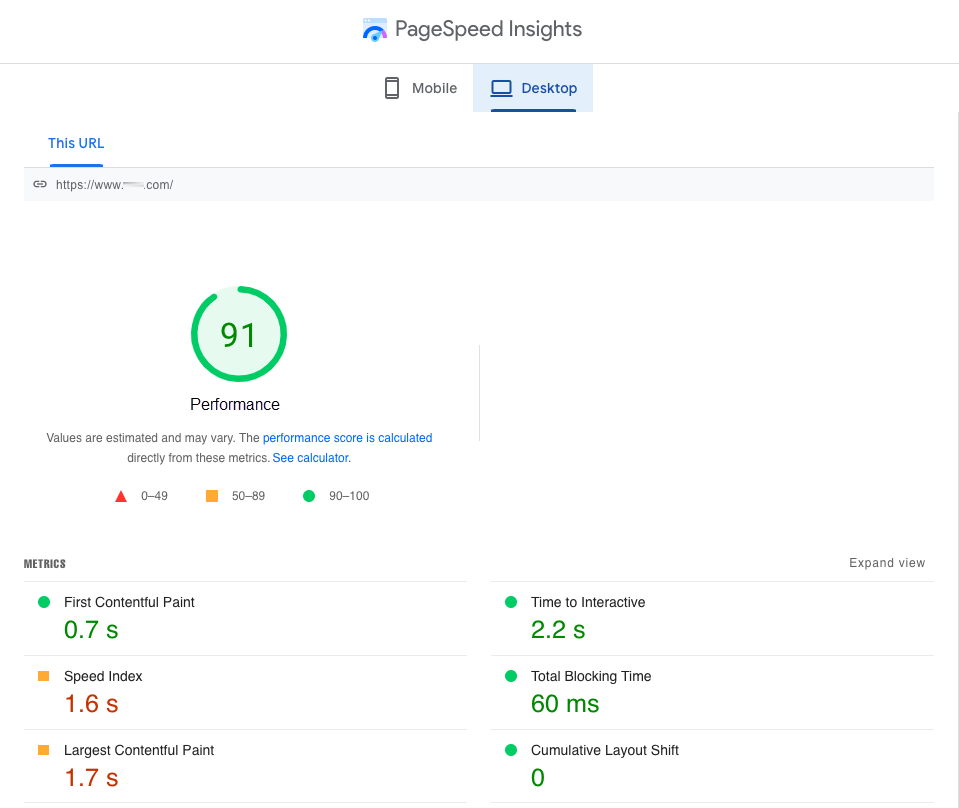
頁面體積越小加載速度越快,這不難想象。對于內(nèi)容頁面,影響頁面體積的主要因素不外乎圖片和多媒體,第三方插件,以及網(wǎng)頁代碼。但具體要怎樣做我們才能做好頁面體積的優(yōu)化呢,谷歌官方的PageSpeed Insights便為我們提供了一系列的Checklist和建議。
如果你的內(nèi)容頁面在性能表現(xiàn)(Performance)這一版塊沒有取得90分以上,那么參考這個工具所提供的推薦優(yōu)化方案去實(shí)施便沒問題了。其中圖片體積壓縮和JS文件壓縮是常見的優(yōu)化措施。
 圖片來源:PageSpeed Insights頁面截圖
圖片來源:PageSpeed Insights頁面截圖
使用CDN:
CDN的中文名稱叫內(nèi)容分發(fā)網(wǎng)絡(luò)(Content Delivery Network),可以簡單理解為一種網(wǎng)站內(nèi)容的倉儲服務(wù)。
原理很簡單,通過CDN,網(wǎng)站內(nèi)容會從其儲存位置的主服務(wù)器拷貝到離用戶位置最近的服務(wù)器,用戶訪問網(wǎng)站時便能從最短距離的服務(wù)器進(jìn)行資源下載,減少遠(yuǎn)距離資源傳輸?shù)捻憫?yīng)時間,從而提升內(nèi)容頁面的加載速度。
當(dāng)然,CDN的使用還有其他好處,但對于內(nèi)容頁面的性能優(yōu)化,選擇合適的CDN服務(wù)應(yīng)用到內(nèi)容網(wǎng)站已經(jīng)是主流。
Core web vitals:
簡稱CWV,是谷歌目前在頁面性能優(yōu)化上看重的一組關(guān)鍵指標(biāo),包含以下三個:
Largest Contentful Paint (LCP) - 是指內(nèi)容頁面首屏最大那張圖片或者文字塊的渲染時間,通常用于檢驗頁面的加載速度。常用的優(yōu)化措施為上面提到的壓縮頁面體積和CDN使用,當(dāng)然,如果是開發(fā)者,也可以通過升級網(wǎng)站服務(wù)器去解決。
Cumulative Layout Shift (CLS) - 指加載時頁面元素的移位情況,通常用于檢驗頁面加載的穩(wěn)定性。常用的優(yōu)化措施有:為頁面元素(圖片,視頻等)設(shè)置固定尺寸參數(shù),設(shè)置后備字體,為廣告框預(yù)設(shè)展位,延遲加載等。
First Input Delay (FID) - 指用戶在頁面首次輸入(點(diǎn)擊)時的延遲時間,通常用于檢驗頁面的響應(yīng)性能。因為頁面交互主要是基于JavaScript,所以常用的優(yōu)化措施一般會是JS腳本的優(yōu)化,如使用defer或async配置JS腳本的加載方式。
Ps. 于2024年3月谷歌將會將FID替換為Interaction to Next Paint (INP)作為明年的CWV指標(biāo)。INP于FID的主要區(qū)別是:FIP監(jiān)測的是用戶的首次交互,而INP監(jiān)測的是用戶在頁面瀏覽時的全部交互體驗。
對于CWV的優(yōu)化,谷歌官方都有一個評分標(biāo)準(zhǔn)。在實(shí)際操作中我們可以通過Search Console的Core web vitals報告或PageSpeed Insights去判斷是否需要采取行動。
 圖片來源:對比表格(自制)
圖片來源:對比表格(自制)
谷歌上超過70%的網(wǎng)頁都是由移動端版本的爬蟲進(jìn)行抓取。在這個人手一機(jī)的時代,確保你的內(nèi)容頁面兼容移動端瀏覽已經(jīng)是一個最最最基本的底線。至于移動端瀏覽的優(yōu)化,一般會取決于網(wǎng)站移動端頁面的搭建方式,主流有響應(yīng)式(RWD)和獨(dú)立移動端頁面兩種。
響應(yīng)式是基于PC端的網(wǎng)頁去適應(yīng)不同移動設(shè)備的視點(diǎn),根本上還是同一個html網(wǎng)頁。而獨(dú)立移動端頁面則是單獨(dú)為移動端設(shè)計一個頁面,如移動m站。當(dāng)然,如果你的內(nèi)容用戶絕大部分都來自手機(jī)端,那么也可以直接放棄PC端的頁面,如拼多多。
對于移動端瀏覽性能的優(yōu)化,在實(shí)操中我們同樣可以借助PageSpeed Insights或者Chrome的Lighthouse插件去獲取具體某個頁面的移動端優(yōu)化措施。
PS. Google Search Console原有的Mobile Usability報告已經(jīng)在今年12月1號下架了,官方目前推的網(wǎng)頁移動端性能檢測工具是Lighthouse。
頁面性能優(yōu)化驟眼看去似是類似建站配置的技術(shù)層面優(yōu)化,但作為專業(yè)的SEO內(nèi)容運(yùn)營人員,我們不僅要關(guān)注內(nèi)容給到用戶的價值,同樣也得關(guān)心要怎樣快速將內(nèi)容通過搜索引擎送到用戶的手上,看重內(nèi)容跟用戶之間的頁面交互體驗。
如果你對這方面感興趣,那么不妨嘗試本文提及的優(yōu)化措施,全方位去提升頁面的抓取,索引,訪問性能,為你的SEO內(nèi)容保駕護(hù)航。
做SEO內(nèi)容營銷的朋友們,如果對本文所分享的信息有不一樣的看法,或者想了解更多SEO內(nèi)容頁面性能優(yōu)化的相關(guān)案例,可以在評論區(qū)留言,有問必答哦~
(來源:Kenyth)
以上內(nèi)容屬作者個人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?



