
主頁是網站最重要的頁面,對網站整體SEO效果有著重要的作用。對跨境電商網站而言,即使你的網站不是用首頁去獲得排名和流量的,也要做好首頁的SEO優化。George想在這篇文章中講講跨境電商網站的主頁應該怎么優化。
對電商網站而言,即使你的首頁不是廣告的著陸頁(Landing Page),首頁也是用戶最常訪問的頁面,往往會獲得最多的外鏈和權重。
顯然,首頁是一個電商網站的門面,在建站初期,咱們就要做好首頁的SEO優化,為網站流量和轉換打下良好的基礎。
如果是對SEO有所了解的小伙伴應該都知道,做好谷歌SEO需要兩個條件:1、讓用戶滿意;2、讓搜索引擎滿意。
一般來說讓用戶滿意就能讓谷歌滿意,畢竟谷歌的目標就是通過良好的體驗增加用戶粘性;但是我們還是要注意一些站內優化(On-page SEO)的點,好讓谷歌爬蟲更好地明白我們為用戶體驗做了哪些努力。
當一個用戶來到我們的首頁,我們應該用最快的速度提供用戶關于公司信息、產品、服務等重要信息,第一時間讓用戶了解網站的主題,以及你希望用戶接下來做什么(Call to Action)。
只有這樣才能給用戶留下良好的第一印象,增加用戶的停留時長(Dwell Time),降低跳出率(Bounce Rate)。而這兩個指標也是重要的用戶體驗指標(User-Experience Metrics)。要知道,較長時間內的用戶體驗指標是可以影響頁面排名的。
為了讓主頁給用戶留下良好的第一印象,我們需要注意以下幾個點:
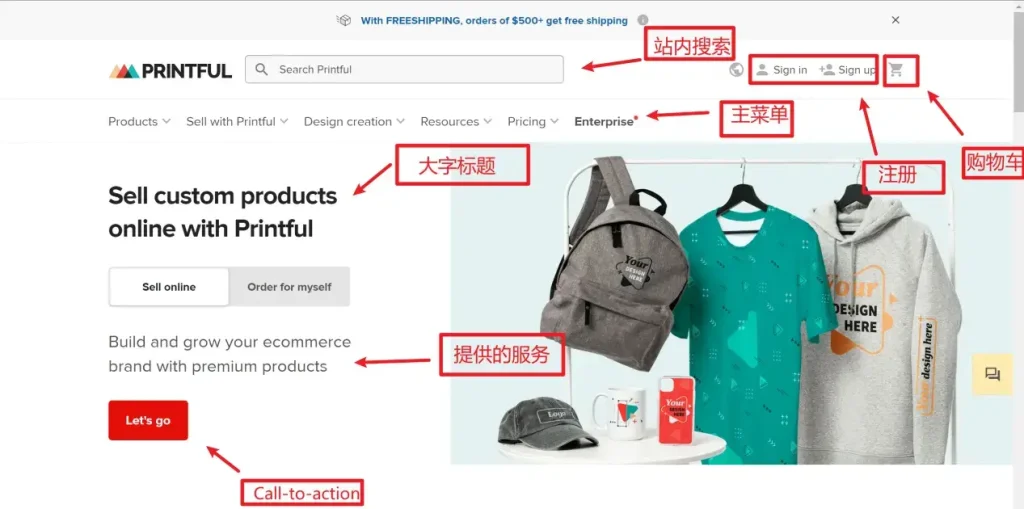
用戶體驗良好的電商網站首屏需要有以下元素:
拿國外著名的按需打印服務公司Printful舉例:

移動端適配
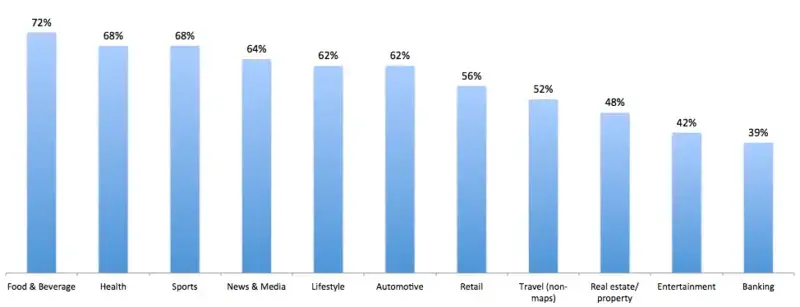
根據研究統計,進入移動時代以后,如今超過50%的谷歌搜索都來自于移動端。

圖片來源:Hitwise
鑒于移動搜索的大趨勢,谷歌引進了移動端優先索引(Mobile-first Index)的算法。所以我們在進行主頁SEO優化時,應當多關注移動端適配,從而帶給用戶更好的購物體驗。
主頁移動端SEO優化難點
總之,在PC端,我們的主頁總有充足的空間展示公司信息、提供的服務和產品,獲取用戶信任后再引導他們到產品頁進行轉化。
但是在移動端,我們往往沒有那么多空間和時間吸引用戶。因為手機的屏幕小,同樣的內容,在手機上我們可能需要更多屏數才能完整展示出來;比起拿著筆記本辦公的用戶,手機用戶可能沒有太多耐心,更容易跳出。
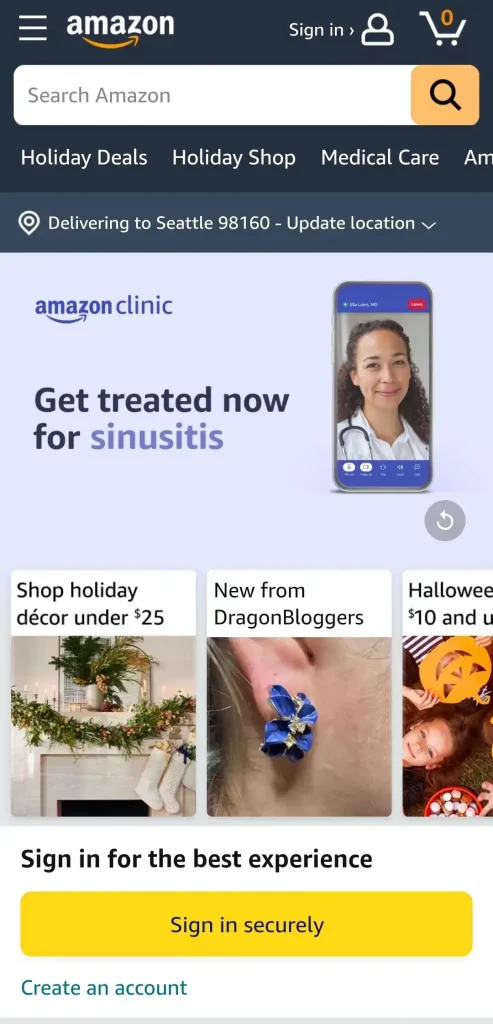
一般而言,電商網站主頁的移動端優化需要注意:
 圖片來源:Amazon官網
圖片來源:Amazon官網
做好移動端適配,我們可以參考谷歌官方的移動頁面設計指南。
針對搜索引擎,主頁應該如何優化?
之前已經說了,SEO的工作其實就是為了同時讓用戶和搜索引擎都滿意。在上述內容中,George已經寫明了如何提升主頁的用戶體驗,降低跳出率,提升停留時長。
但是除了良好的瀏覽和購物體驗,搜索引擎還在意以下幾個方面:
安全套接子層(SSL)也就是我們常說的網站安全證書,已經成為所有電商網站的標配了。
有了SSL,用戶名、訂單信息等隱私信息在客戶端和服務器之間的傳輸會被加密,黑客只能看到一串亂碼。這樣才能最大程度保證用戶信息安全。
除了保護客戶信息,有https標志的網站還有以下好處:
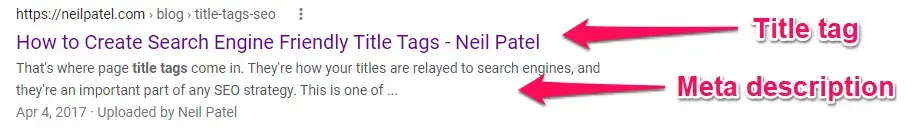
傳統的TDK優化也許已經過時了,但是標題標簽至今都是重要的排名因素。谷歌很大程度上會通過你的標題標簽來理解頁面的主題。此外,標題標簽也會在SERP結果頁上展示出來,是我們網站門面。
 圖片來源:谷歌搜索結果
圖片來源:谷歌搜索結果
標題標簽優化要點:
 圖片來源:谷歌搜索結果
圖片來源:谷歌搜索結果
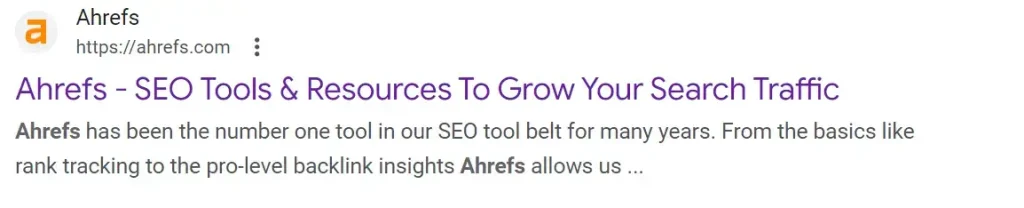
以著名的SEO工具Ahrefs為例,它的首頁標題包括了品牌名Ahrefs,關鍵詞SEO tools,以及吸引人的描述”to grow your search traffic”。
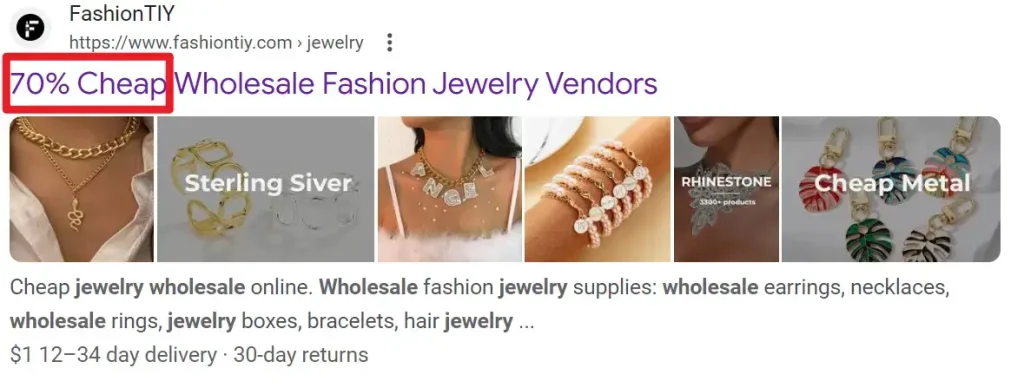
當然針對電商網站,我們首頁的標題標簽完全可以加一些網站的亮點。比如包郵啊,免費退換啊,打多少多少折啊,全額退款保證之類客戶在意的點。
比如下面的FashionTIY網站70%和Cheap都是很有吸引力的標題描述:
 圖片來源:谷歌搜索結果
圖片來源:谷歌搜索結果
首頁的元描述 (Meta Description)
元描述(Meta Description)就是我們常說的頁面描述(Page Description)了。
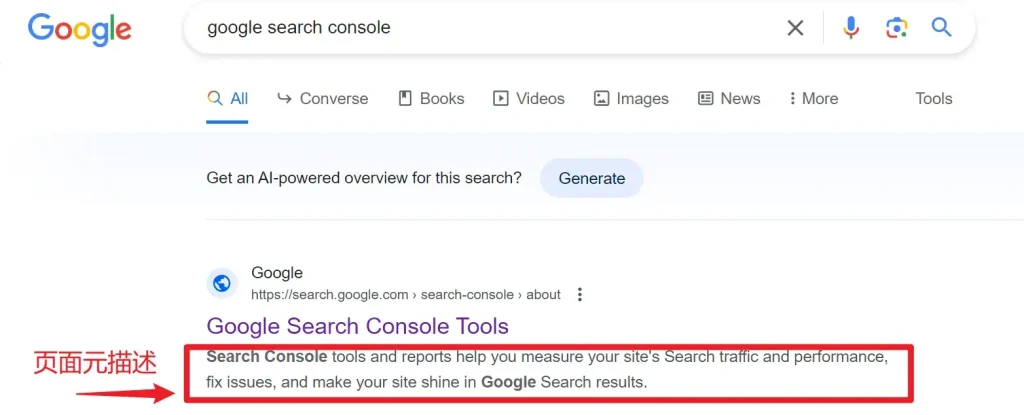
在主頁內我們是看不到它的,但是在谷歌SERP結果頁上,我們可以讀到這段簡短的描述。并且谷歌往往會把用戶搜索的關鍵詞加粗展示在里面:
 圖片來源:谷歌搜索結果
圖片來源:谷歌搜索結果
值得注意的是,我們自己撰寫的元描述,谷歌不一定會采納。根據用戶不同的搜索詞,谷歌會自己抓取頁面中與搜索意圖更為相關的文字內容。
如果你的元描述過短(少于130英文字符)或者過長(大于155字符),谷歌也可能會自己抓取頁面內容,提供用戶更好的搜索體驗。
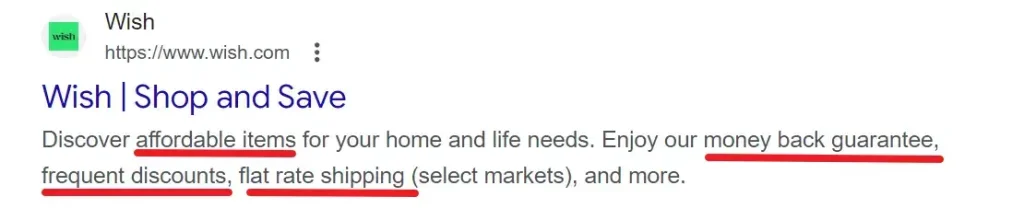
另外,和標題標簽不一樣,頁面描述不是直接的排名因素。但是吸引人的電商網站描述更容易抓住用戶的眼球,增加點擊率(CTR),不是嗎?
Wish首頁元描述用了很多吸引客戶的字眼  圖片來源:谷歌搜索結果
圖片來源:谷歌搜索結果
首頁的H1標題 (H1 Title)
和標題標題一樣(Title Tag),首頁的H1標題也是一個重要的排名因素,因此也應當針對關鍵詞進行SEO優化。
首頁的H1一般展示在頁面頂部。很多主題默認會將標題標簽當作H1。當然,如果你能自定義首頁的H1,那么我們也可以在H1里布局與Title Tag主關鍵詞相關的關鍵詞。
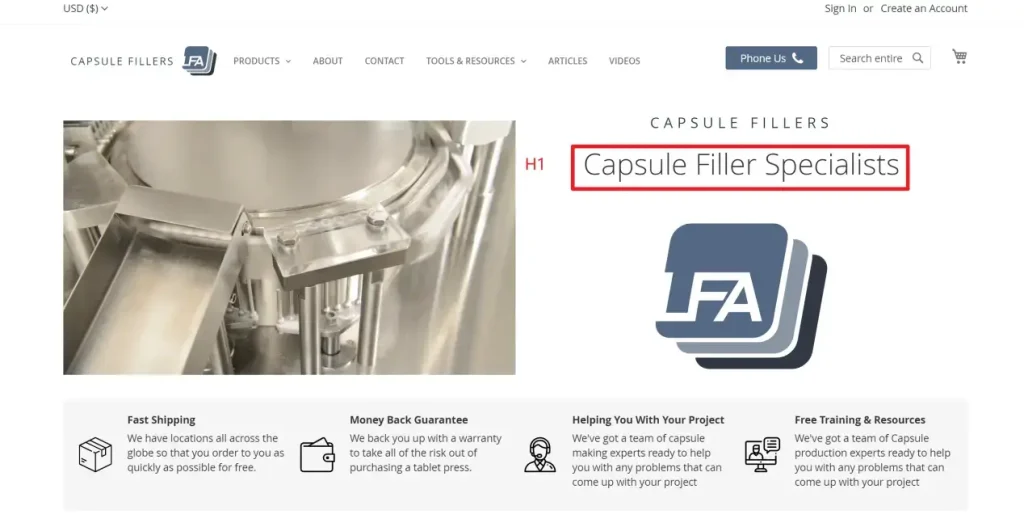
比如膠囊灌注機公司LFA,頁面標題標簽用了關鍵詞capsule filling machine, 在h1里就使用了capsule filler,而這兩個詞都是膠囊灌注機的英文變體:
 圖片來源:LFA Machine 官網
圖片來源:LFA Machine 官網
另外,主頁H標題的布局應當有層級結構,不能亂套,一個頁面有且只有一個h1, h1底下是h2,h2底下是h3,h3下是h4。不能h1下面是h4。否則不利于搜索引擎理解頁面的邏輯結構。
主頁的頁面優化,除去基礎的三件套:頁面標題、h1標題、頁面描述,接下來便是頁面內容了。
頁面內容因為不同行業、不同網站情況不同,George就不在這里對所有情況一概而論了。
針對電商網站主頁的內容優化,George想指出一個常見的誤區: 很多電商網站主頁會使用大量圖片,幾乎沒有HTML文字描述;或者重要文字信息,比如call-to-action,包含在圖片中,沒有用HTML和圖片分離。
一個全是圖片,幾乎沒有文字內容,甚至連鏈接都是圖片而不是錨文本的主頁,是對SEO不友好的。
因為谷歌目前對文本的理解程度遠超圖片,它的爬蟲主要是通過h標題以及HTML文字內容來理解頁面主題的。即使是圖片,一般也要加Alt屬性來幫助爬蟲理解圖片。
根據George的經驗,上述誤區在快消品的服飾/配飾/首飾行業比較常見。因為這個行業日新月異,產品以及促銷活動的更新非常頻繁,客戶挑選產品時很大程度上依賴圖片的視覺效果。
但是為了讓你的首頁搜索引擎可見,還是要將關鍵信息以文本形式展現。圖片的視覺效果帶來轉化,最好還是采用圖片和文字結合的形式。一個完全是圖片的主頁,搜索引擎是無法理解主頁內容的。
想了解原因和常見案例解析的小伙伴可以讀一下George在雨果網上發布這篇文章:電商網站首頁SEO誤區:圖片代替文字
如果在主頁/產品分類頁/產品詳情頁中插入一些有價值的信息,是有可能獲得相關關鍵詞排名的。這可以讓一個頁面排盡可能多的關鍵詞,并獲得更多流量。
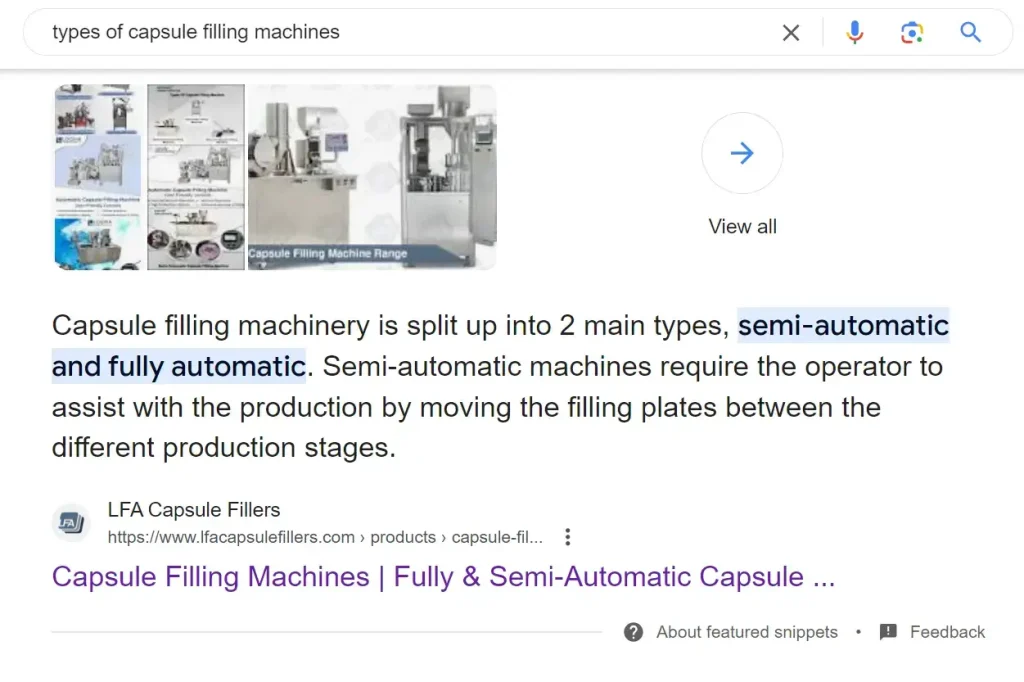
以IFA Capsule Filler為例,我們搜types of capsule filling machines這個信息詞搜索膠囊機的種類時,谷歌直接以富文本摘要形式展示了其產品分類頁的文本信息:
 圖片來源:谷歌搜索結果
圖片來源:谷歌搜索結果
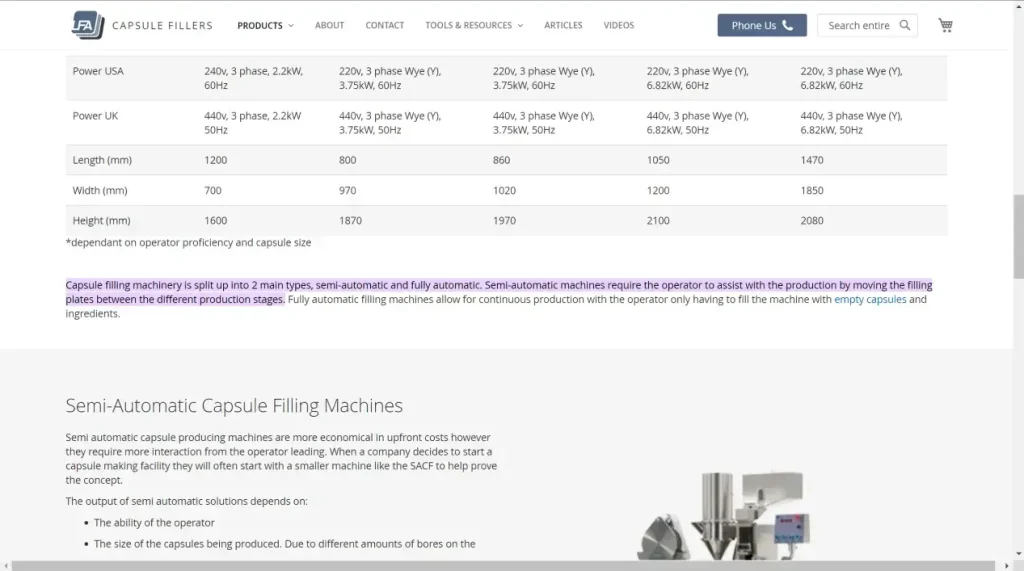
打開頁面后發現這段內容巧妙地插在了頁面內容中間,作為產品參數和產品介紹之間的過渡:
 圖片來源:LFA Machine官網
圖片來源:LFA Machine官網
避免內容重復(Duplicate Content)
內容重復肯定是SEO不友好的,無論是用戶還是谷歌都不想看到太多的重復內容。站內重復在一定比例內是允許的(一般在30%以內),畢竟如果采用SKU鋪貨的形式,不同色號的同類產品描述是差不多的。。。
但是不同站之間的內容重復就有可能被谷歌認定為抄襲了。所以我們在優化頁面時,對產品的描述還是得注意。即使你和別人賣一樣的產品,提供差不多的服務,咱們的產品和服務描述還是要注意原創性。
查重工具推薦:
對電商網站來說,產品圖片非常重要。好的圖片可以吸引潛在用戶點擊和購買,也可以讓你的網站看上去更有趣,內容更豐富。
但是主頁大量使用圖片也會有些SEO問題:
針對圖片影響加載速度的問題,我們先應當選擇合適的圖片格式。
對于首屏的Banner,我們可以使用png格式保證圖片的高品質。對于底下的產品圖,可以在不影響圖片質量的情況下使用jpeg(視情況而定)。因為同樣的圖片jpg格式體積會比png小。
其實除了jpeg和png,還有一種非常合適的格式webp。它不僅支持無損壓縮,同等圖片質量前提下,webp在體積上還比jpeg小25%-35%。
選擇合適的圖片格式后可以去在線圖片壓縮網站壓縮。一般png和webp支持無損壓縮,jpeg是有損壓縮。
 圖片來源:Tinypng 官網
圖片來源:Tinypng 官網
另外如果在主頁上圖片只顯示300×300 px,那我們上傳的圖片最好也調整到這個尺寸。如果顯示的只有300×300 px,但是你上傳的是1024x1024px,那就會增加加載時間了。
另外,如果網站是WordPress CMS系統,我們還可以使用Smush插件,那么在圖片上傳過程中還會有去除圖片的不必要信息,進一步壓縮體積。
前面也說了,比起文本,圖片往往是難以被爬蟲理解的,因此我們需要為圖片添加文字屬性:
在添加這些文字屬性時,可以適當添加關鍵詞,但是不要關鍵詞堆砌。關于具體的圖片SEO細節,George會在圖片優化終極指南里詳細解釋。
為了讓搜索引擎爬蟲更好地理解主頁,為主頁添加結構化數據也是非常重要的。
當然了,即使沒有結構化數據,搜索引擎爬蟲也能夠根據頁面的標題,內容結構和其他的站內SEO元素了解你的內容。
但是結構化數據能讓爬蟲更好地理解內容的上下文,理解哪些是公司名、網站logo、網站url,哪些是公司地址和聯系方式。
具體的主頁結構化數據可以參考schema.org的organization schema,可以復制里面的JSON-LD代碼。
咱們也可以用technicalseo.com的結構化數據生成工具生成。生成后可以用谷歌官方的富文本結果檢測工具檢測是否正確。
下面是一個Organization的結構化數據例子:
<script type=”application/ld+json”>
{ “@context”: “https://schema.org”,
“@type”: “Organization”,
“name”: “Brand Name”,
“alternateName”: “Brand”,
“url”: “https://www.domain.com”,
“logo”: “https://www.domain.com/logo.png”,
“contactPoint”: {
“@type”: “ContactPoint”,
“telephone”: “+1-401-555-1212”,
“contactType”: “customer service”,
“contactOption”: “TollFree”,
“areaServed”: “US”,
“availableLanguage”: “en” },
“sameAs”: “https://www.domain.com”}
</script>
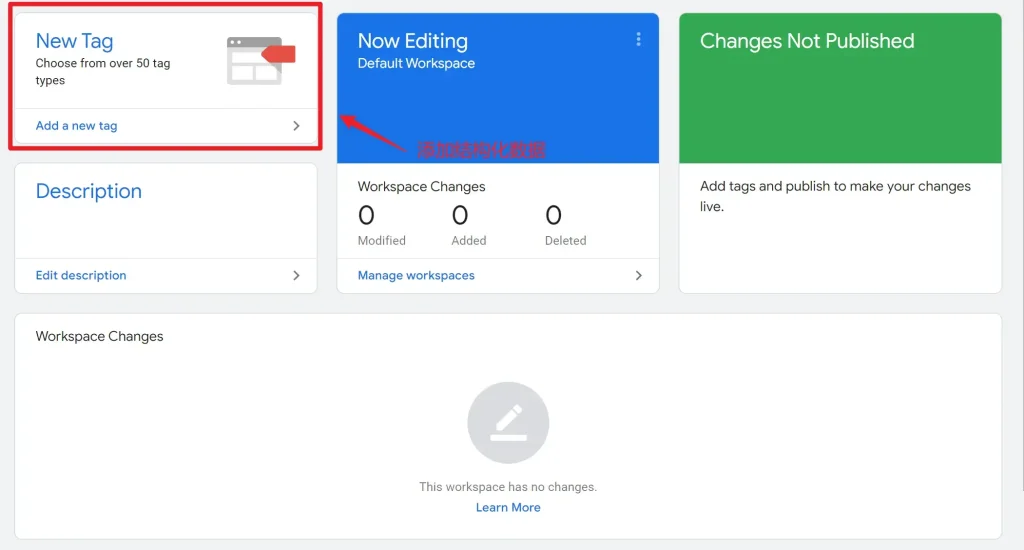
添加結構化數據的話,WordPress網站可以用Yoast插件自動生成;非WordPress網站需要用谷歌代碼管理器(Google Tag Manager)添加。具體操作方法,George會在結構化數據終極指南里講解。

圖片來源:Google Tag Manager操作面板
頁腳(Footer)
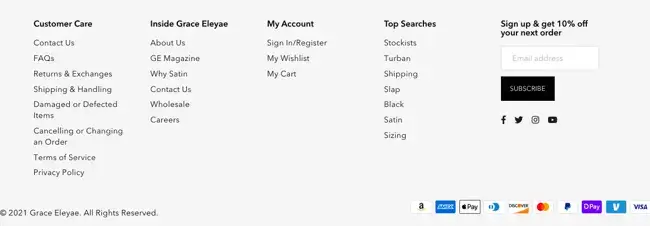
Ok,主頁的最底部是頁腳了,和頂部主菜單(Main Menu)一樣,頁腳不僅出現在首頁,在網站的每一頁都會出現。頁腳的鏈接爬蟲和用戶都經常會使用,所以頁腳的內容也是非常重要的。那么頁腳可以添加哪些有用的元素呢:
Graceeleyea網站是一個比較好的頁腳例子,它包含上述的所有元素:

圖片來源:graceeleyae官網
總結
我們的獨立站主頁SEO終極指南終于講完了。如果你從頭至尾認真閱讀了這些內容,應該會對主頁的SEO優化有一個全面的了解。
總之主頁優化和別的重要頁面優化一樣,需要讓用戶和搜索引擎都覺得你的主頁好。把這些原理牢記于心,在建站早期就規劃和布局好主頁內容,會讓后期SEO效果如虎添翼。Smiles.
(來源:George Han)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?