
產品頁面是電商SEO的重要組成部分。良好的產品頁面可以在谷歌中獲得較高的排名,提升轉化率,增加銷售額。
不過,和主頁有所不同,我們在產品頁中既需要考慮SEO(SEO友好、搜索引擎爬蟲可見等等),也要想辦法提升用戶體驗,增加銷售和轉化。
在這篇產品詳情頁指南中,知航想具體講講如何從SEO角度和用戶體驗角度全面提升產品頁。
首先要關注的元素是產品頁的URL。雖然URL不是最重要的排名因素,但SEO友好的URL有以下好處:
那么SEO友好的產品頁URL需要具備什么要素呢?
講到這有些小伙伴可能會有疑惑,為什么有些大型電商網站的產品頁URL是動態的,也沒有任何描述性語句,根本不符合上述規則呢?
 圖片來源:Ebay
圖片來源:Ebay
這是因為這些大型電商網站有很高的知名度,不依賴SEO獲取流量;其次,為上百萬的產品頁URL做優化在技術上有難度。
好消息是咱們Shopify生成的產品URL格式都是https://yourstorename.com/products/product-name,一般搜索引擎和用戶都能比較好地理解頁面。如果我們有時間,也覺得有必要,我們也可以在Shopify里自定義URL尾綴(URL Handles)。另外,更改URL要記得在設置里將舊的URL 301重定向到新的URL。
接下來我們需要改動的就是產品的標題標簽(Title Tag)了,比起URL,標題對自然排名的影響就非常大了。因為谷歌很大程度上會根據標題標簽的關鍵詞進行排名。
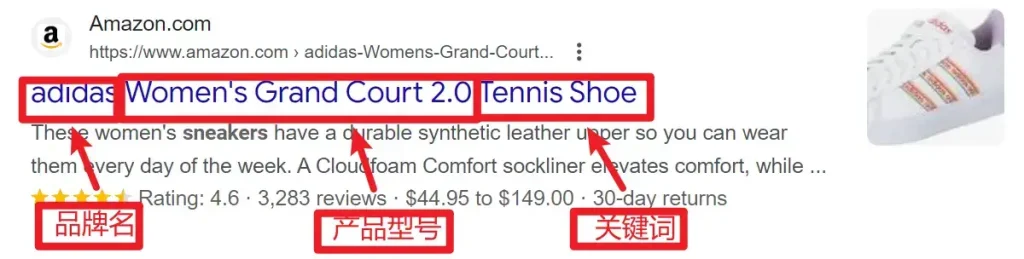
那么該如何對產品的標題標簽進行SEO優化呢?
 圖片來源:Amazon
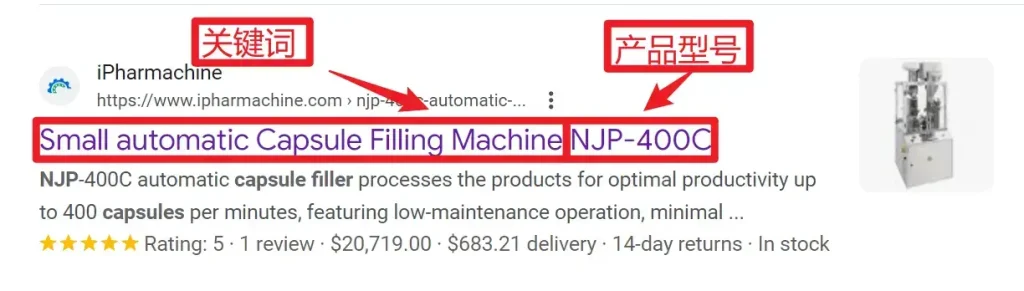
圖片來源:Amazon 圖片來源:iPharmachine
圖片來源:iPharmachine
很多CMS主題會默認把H1設成和標題標簽一模一樣。這沒什么大問題。不過H1標題會在頁面內頂部顯示,統領整個頁面。Shopify是支持自定義H1 的,所以我們完全可以把H1改動一下,讓它變得更加用戶友好。另外,咱們也可以在H1里埋與標題標簽不一樣的關鍵詞變體,獲得額外的排名機會,何樂而不為呢?
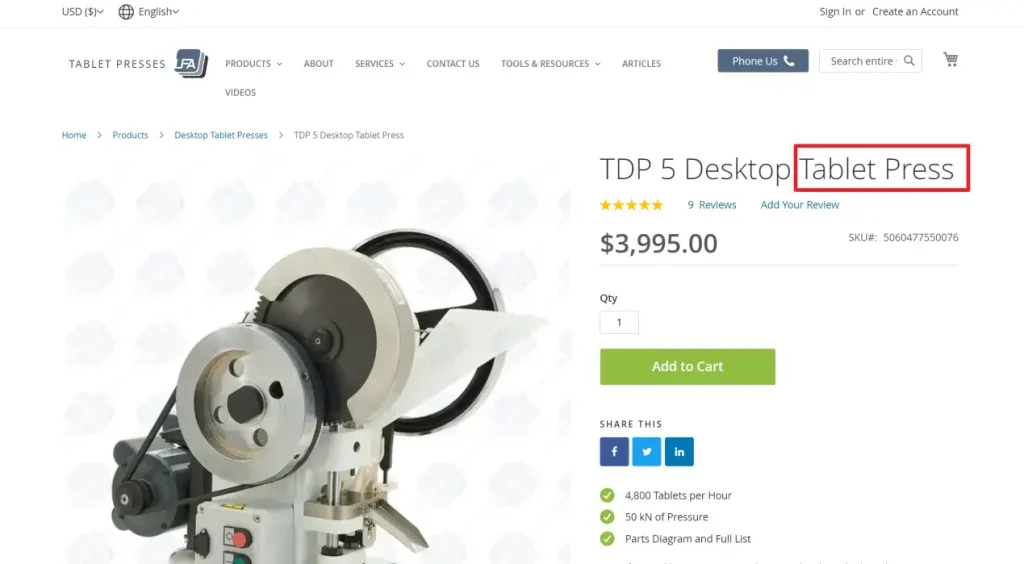
下面這個例子是lFA Machine的標題和H1:
 圖片來源:LFA Machine
圖片來源:LFA Machine
 圖片來源:LFA Machine
圖片來源:LFA Machine
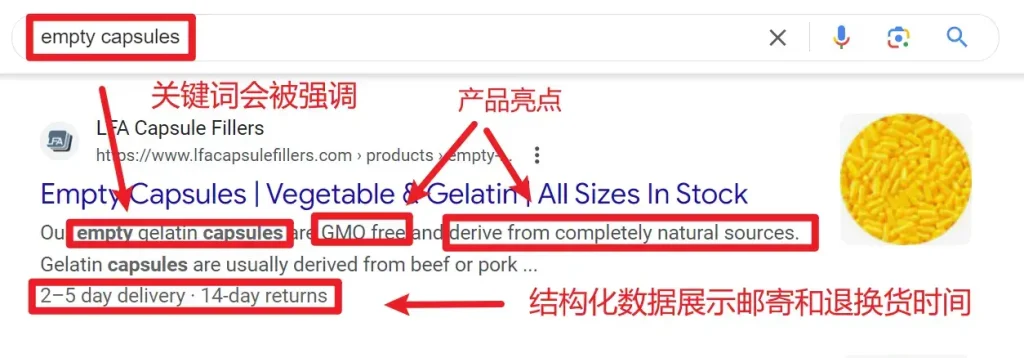
元描述是自然搜索結果中標題下的那段文字描述。我們撰寫元描述時需要包含產品名和關鍵詞。因為谷歌會把用戶搜索的關鍵詞在元描述上強調顯示。添加產品名和關鍵詞會增加元描述被強調的機會,吸引用戶點擊。
除此之外,為了讓咱們的元描述對用戶更加有吸引力,我們可以添加一些用戶關心的亮點:免郵、全額退款、打折等等。當然我們也可以直接描述產品亮點,把價格、郵寄、退換貨等等用結構化數據顯示。
 圖片來源:LFA Machine
圖片來源:LFA Machine
面包屑導航是一個看似很小的SEO點。然而SEO友好的面包屑導航對Shopify電商網站的用戶體驗和網站結構都是有很大好處的。
用戶體驗就不說了,用戶從外部進入產品頁,可以立馬通過面包屑導航知道自己在網站的哪個位置。
而搜索引擎爬蟲也可以通過面包屑導航理解網站的樹形結構(哪個是一級分類頁、哪個是二級、哪個又是產品詳情頁)。
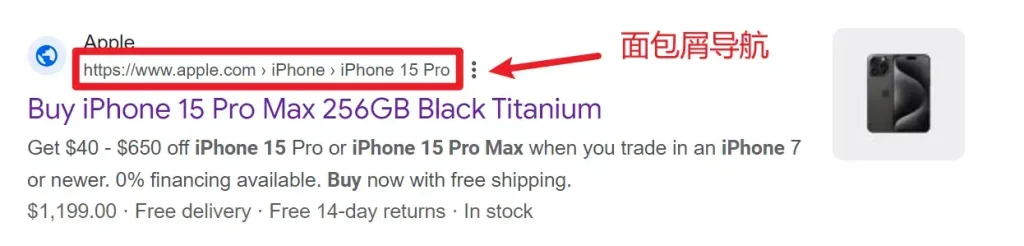
當然除了上述好處以外,面包屑導航還可以顯示在搜索結果里,讓用戶從網站外部就能了解到網站結構,更加清楚頁面的內容,從而吸引用戶點擊。
 圖片來源:蘋果官網
圖片來源:蘋果官網
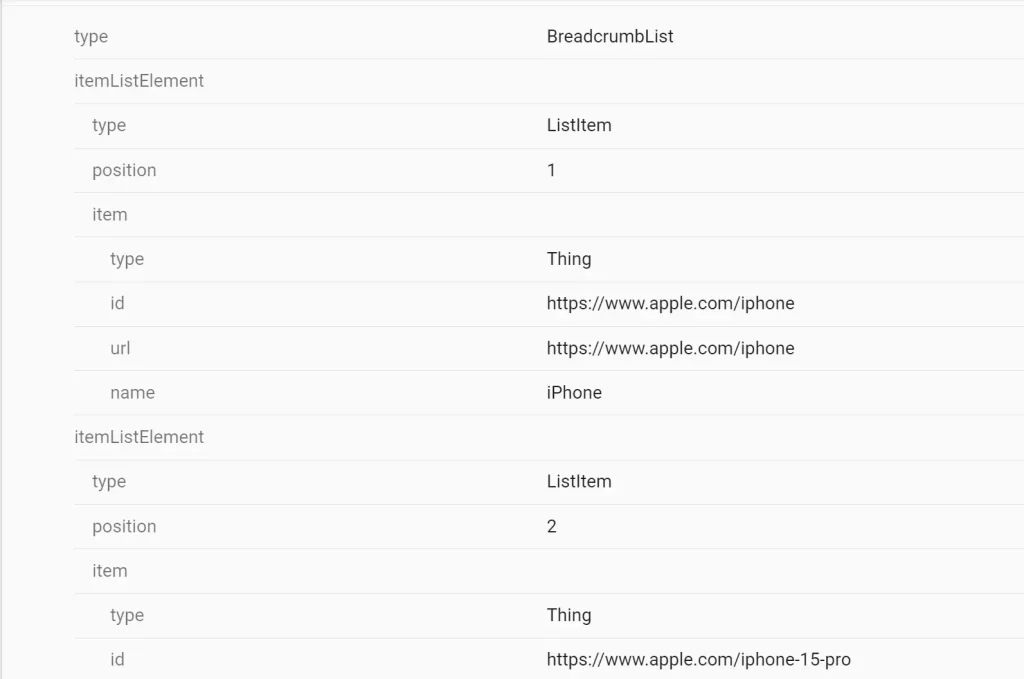
當然,SERP里使用面包屑導航并不是平白無故出現的,產品頁需要有面包屑導航的結構化數據才能被谷歌理解。
 圖片來源:谷歌富媒體結果測試
圖片來源:谷歌富媒體結果測試
站內的產品描述往往是最容易被忽略,也是難做的部分。尤其是一些采用SKU鋪貨形式的電商網站,往往產品數目眾多,覺得一個個寫產品描述過于費時費力,索性就偷工減料了。
但我們知道,網站、細節決定成敗,跟著George一起看看如何優化產品內容:
一些商家在撰寫產品描述時,為了省事,有時候會直接使用別人的內容。畢竟,我們買的產品是差不多的,那我直接用它的產品描述不是更加省事嗎?
這樣是行不通的。的確,谷歌不會直接給你的站長工具發通知,告訴你因為內容重復問題你的網站被懲罰了。但是有大量重復內容的網站是無法獲得良好的自然排名的。
谷歌一般會把這樣的網站當作低質量網站(Low-value),并不給予好的自然排名。因此涉及產品頁描述時,我們首先要做的是確保內容的原創性。
這種內容原創性不僅是指站與站之間的原創,也包括站內產品頁描述的原創性。理想情況是每個產品頁都需要有原創的產品描述。
當然George也知道,一些電商網站同樣的產品有不同的款式和色號,這些產品從圖片到內容往往是極其相似的。所以站內重復不是不能存在,只是我們要盡最大可能去避免。
關于產品頁內容應該寫多少字,這是沒有具體的規定的。但一般而言,內容豐富的產品頁更可能獲得良好的排名,人們也更愿意在社交媒體上推薦。
從谷歌的角度,內容豐富的產品頁能給用戶提供更多有價值的信息,能夠幫助用戶進行購買決策。谷歌也可以通過H標題和正文文本中的內容去匹配更多的關鍵詞,使得頁面獲得更多曝光。
綜合來看,豐富的內容無論對SEO還是對用戶購買決策都是有很大好處的。
很多商家會擔心過長的內容會影響產品頁整體設計,畢竟過多的讓客戶厭煩,增加跳出率。
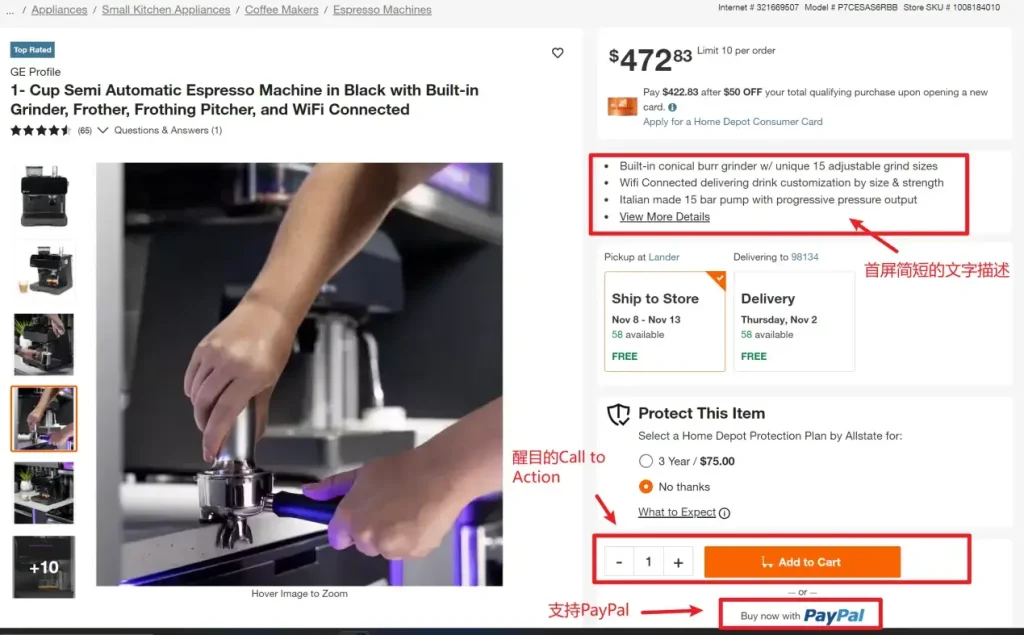
針對這個擔憂,我們可以在首屏撰寫幾條簡短的、概括性的產品描述,突出產品亮點、質保、包郵、多少天退換貨等買家關心的內容。
 圖片來源:homedepot官網 - 產品頁首屏只用了幾條言簡意賅的描述
圖片來源:homedepot官網 - 產品頁首屏只用了幾條言簡意賅的描述
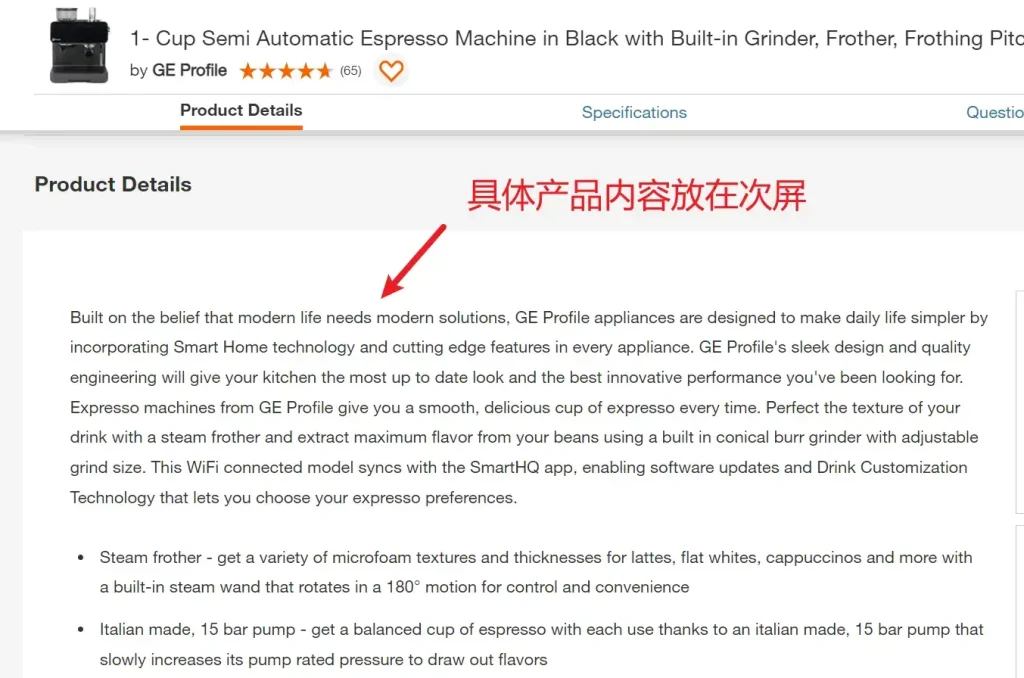
 圖片來源:homedepot - 具體的產品描述可以放在次屏
圖片來源:homedepot - 具體的產品描述可以放在次屏
接下來在次屏,我們可以用詳盡的文字去介紹產品的特性,幫助客戶做購買決定。然后具體的產品描述可以放在次屏。
在寫你的產品描述時,還是要注意一些SEO的點的。
對一些重要的產品頁,咱們可以用關鍵詞工具做關鍵詞調研:
在文本中咱們可以添加其他產品頁甚至某篇文章的鏈接,但一般不這樣做。因為這樣會在用戶進行購買決定前把用他們轉移到其他頁面,不利于我們產品頁的轉化。
另外咱們也需要經常關注Google Analytics,如果發現頁面跳出率較高(一般高于55%),那么咱們可能需要考慮針對該產品頁的內容進行優化了。
圖片是也是內容的重要元素之一。而咱們的產品頁除了文字內容,圖片也是相當重要的。
可以說,不管你賣的是什么產品,沒有圖片的產品頁是不太可能獲得排名的。因為咱們做線上生意,圖片就相當于線下的櫥窗,直觀地為用戶展示產品。
另外圖片可以增加頁面的趣味性,減少用戶理解產品的困難,優質的圖片往往可以讓用戶更長時間地停留在頁面上……
使用質量差的素材圖片可能會讓用戶反感,對轉化和SEO都不友好。
因為素材圖片本來就是被用爛了的,你可以使用,我也可以使用,且不具有原創性。和文字一樣,谷歌對圖片的原創性也是可以檢測出來的。
如果你真的拿不出原創的產品圖片,至少也要使用一些高質量的素材圖片,并且和你的真實產品相吻合。否則圖片與實物不符,那是虛假宣傳了。。。
當然,理想的情況是使用真實、高質量的產品圖了。所謂高質量,就是清晰、富有審美的、能夠全方位展示產品細節的真實圖片。
這樣的圖片往往能讓用戶獲得更多的直觀產品信息,增加用戶信任以及轉化可能性。
圖片文件名不是一個大的排名因素,不過使用有意義的文件名有以下好處:
a.圖片的Alt Text是圖片SEO最重要的元素:
Alt Text可以幫助視力障礙用戶或使用語音助手的用戶理解圖片內容;而當圖片無法顯示時,Alt Text會顯示在圖片的位置,提供文本信息。
通過Alt Text,搜索引擎爬蟲可以更好地理解圖片內容。
b.Alt Text要點:
c. 圖片大小:
圖片上傳的大小也挺重要的。如果咱們展示的圖片是300x300 px, 那我們上傳的圖片沒必要大于300x300 px,搞個1000x1000 px。因為過大的圖片會拖慢頁面的加載速度。
另外咱們也可以用在線圖片壓縮軟件Tinypng進行圖片壓縮;如果咱們網站的CMS系統用的是WordPress,也可以用Smush插件,這樣圖片上傳時還能去除不必要信息,被進一步壓縮。
比起線下實體店,在線購物的一大缺點就是無法親身觀看和體驗產品。
因此,產品頁面除了要用精美的圖片展示細節,我們最好在頁面描述中插入視頻。這樣才能更全面地展示產品,解決用戶的疑慮,幫助他們作出購買決策。
為了良好的用戶體驗和轉化率,我們要盡量使用原創的、真實的視頻:
為了實現視頻SEO最佳實踐,我們應當:
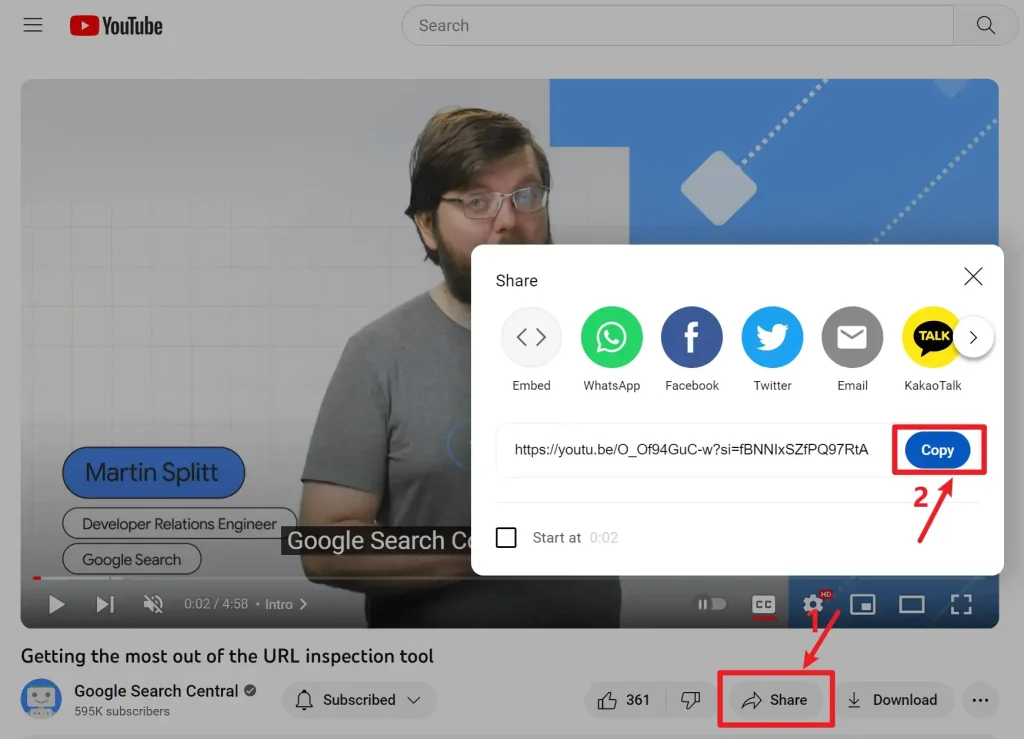
 圖片來源:Youtube
圖片來源:Youtube
點擊Share,再點擊Copy,將這串嵌入碼插入產品頁
2.為視頻添加視頻結構化數據(Video Schema markup)
3.為視頻單獨創建站點地圖(video sitemap),放入sitemap_index.xml文件里,并提交谷歌站長工具
用通俗的語言來說,結構化數據(Schema Markup/ Structured Data)是一種用來標記和強調頁面元素的數據,它能夠幫助搜索引擎更好地抓取和理解頁面內容。
比如咱們產品結構化數據可以標注產品名稱、價格、庫存、貨運、評分等買家關心的信息。添加產品結構化數據后,搜索引擎爬蟲就能夠更好地抓取產品頁信息了。
除了幫助爬蟲更好理解產品頁,結構化數據還有額外驚喜呢:
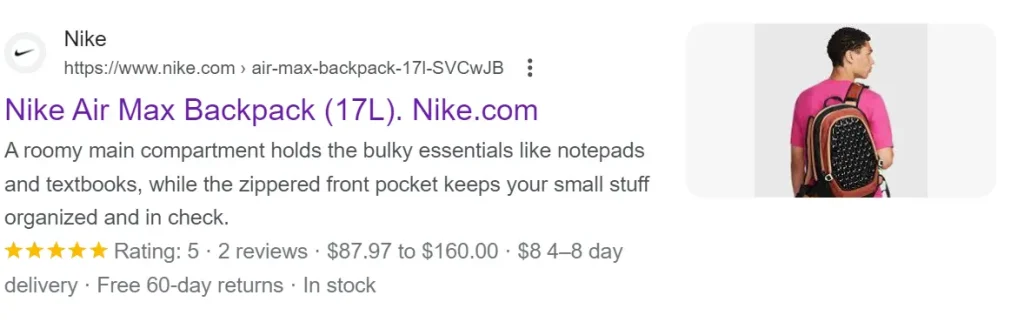
 圖片來源:Nike
圖片來源:Nike
結構化數據會增加SERP展示富媒體結果的概率
可以看到上面這個搜索結果底部顯示了富媒體結果(Rich Results):“5星好評,2條評論、價格區間87.97$-160$、4-8天送達、60天免費退換貨、有貨”。這其實就是添加了結構化數據的功勞。
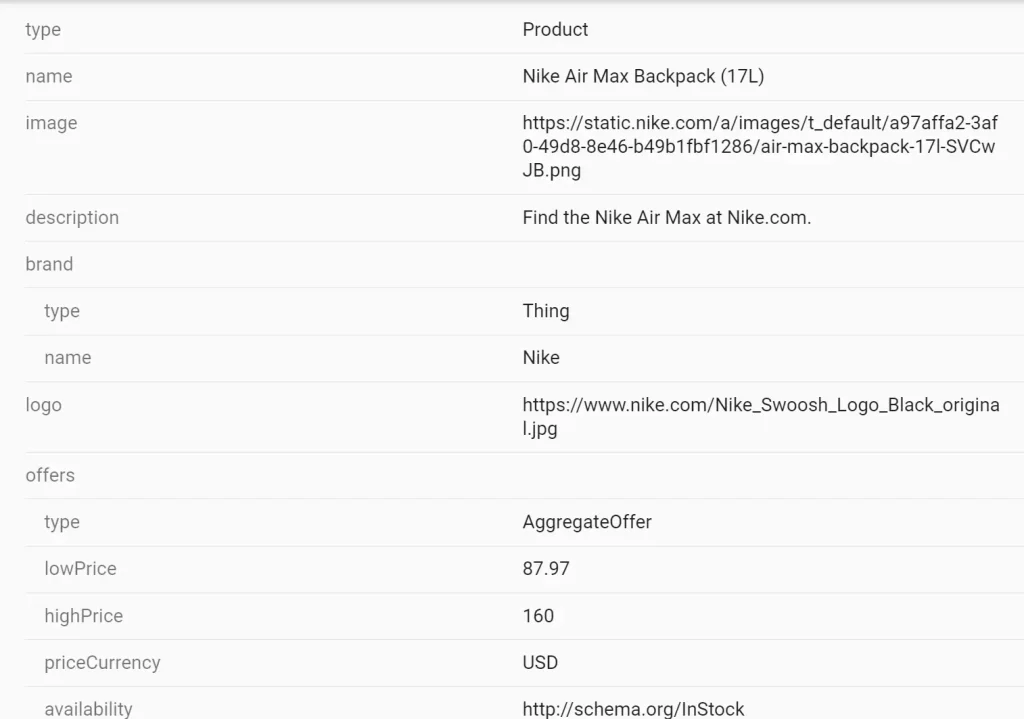
當我們想給某個產品頁添加結構化數據時,先需要檢測一下頁面是否已經添加結構化數據。結構化數據檢測可以用谷歌官方的富媒體搜索結果測試工具。
 圖片來源:谷歌富媒體搜索結果測試 - 檢測結構化數據
圖片來源:谷歌富媒體搜索結果測試 - 檢測結構化數據
主流的CMS比如Shopify、WordPress都支持用插件添加結構化數據。WordPress可以用Yoast或者All In One Schema插件;Shopify可以用Smart SEO插件為產品頁添加結構化數據。
產品評分和用戶評論是提高轉化的重要元素。當用戶看到別人購買該產品并對產品感到滿意時,他們的購買意愿會提高很多。
事實也證明,往往有大量真實好評的產品頁轉化率會比沒有任何評論的頁面高很多。
在產品標題底下標注星級評分以及評論總數。當點擊評論時,自動跳轉到產品描述底下的用戶評論區,展示用戶真實評論。這方面亞馬遜的產品頁做得比較好:
亞馬遜產品評分在標題下
評論區需在產品頁內,不要放在一個新的標簽頁(New Tab),也不要折疊。總之,這是為了讓評論對用戶和谷歌爬蟲可見。即使爬蟲能讀取折疊的內容,比起展開的內容,折疊的內容重要性會降低。
盡可能展示用戶信息,增加評論可信度。比如展示用戶圖片和名字:
展示用戶頭像和姓名會增加評論真實性
不要添加虛假評論。這個很好理解,如果被察覺虛假評論,會降低用戶的好感度。
除了產品頁內可以設置和添加評論。站外的用戶評論作用也很大。比起站內評論,在權威網站上的站外評論顯得更為真實可信。
谷歌官方的評論系統:
知名的第三方評論網站有:
社媒平臺:
在這些第三方網站上獲得用戶好評,有助于用戶和谷歌增加對你網站的信任度。
另外,站外評論其實也是一個排名因素。對于站外的評論,我們應該積極回復和響應。
另外在第三方網站獲得大量積極的好評后,我們也可以展示在獨立站的頁腳,增加站內用戶信任:
 圖片來源:Nihaojewelry官網
圖片來源:Nihaojewelry官網
在產品描述底下,除了上述的用戶評論部分,適當開放用戶生成內容對SEO和轉化都是有很大好處的。
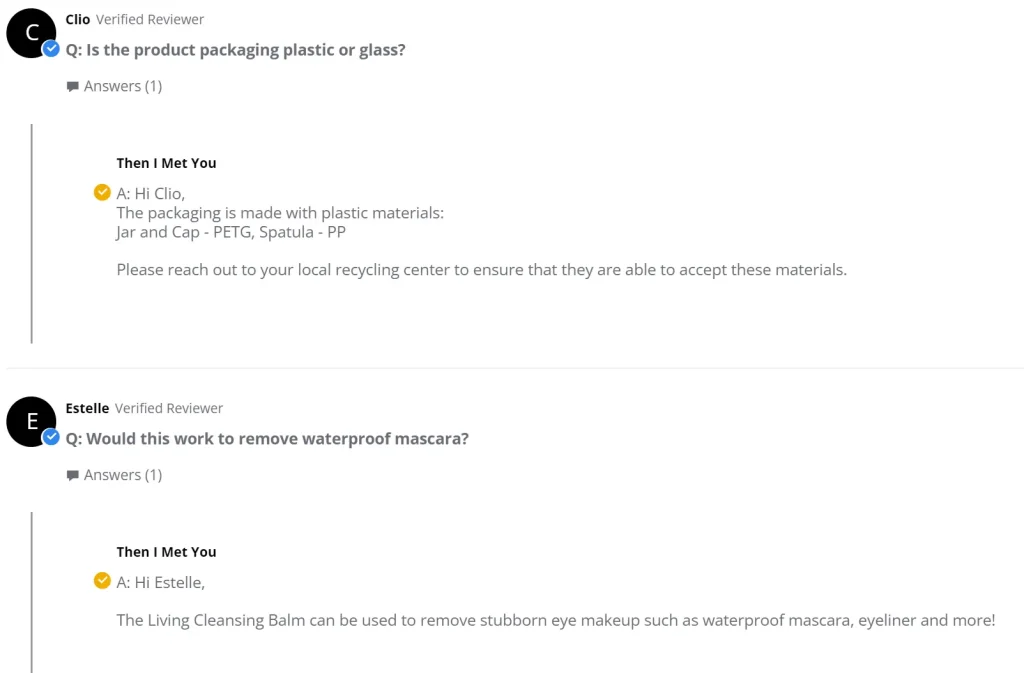
對于產品頁來說,最合適的用戶生成內容就是Q&A了。開放用戶提問,并積極解答用戶對于產品和服務的問題,可以促進新用戶的購買決定。也可以為產品頁增加原創內容,降低產品頁重復率。
當然,用戶生成內容是不容易掌控的。因此我們最好:
 圖片來源:Then I Met You官網
圖片來源:Then I Met You官網產品頁底部一般需要添加Cross Selling,中文可以譯為“交叉銷售”。通過向用戶推薦與該產品相關的其他產品,交叉銷售可以幫助增加轉化。
一些好的交叉銷售例子有:
除了提升轉化,從SEO的角度,交叉銷售可以增加網站產品頁之間的內鏈,便于權重流動。通過錨文本(Anchor Text),谷歌爬蟲也能較好地理解鏈接頁面的內容,提升頁面相關性。
因此,我們展示交叉銷售產品時,需要與該產品頁有相關性,也要添加錨文本幫助爬蟲理解鏈接的頁面。因為沒有錨文本只有圖片的交叉銷售是不利于爬蟲理解的。
產品頁面SEO其實并沒有聽上去那么復雜。當然比起主頁和分類頁,它涉及銷售轉化,因此產品頁又不止關注SEO,還需要不斷提升頁面體驗,促進用戶的購買決定。
(來源:George Han)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
