
哈嘍大家好,Russell今天給大家分享一下關于Google Tag Manager(GTM)和Google Analytics (GA)的文章。實操內容很詳細,大家可以跟著步驟一步一步去做。
什么是GA、GTM?
Google Analytics (GA4) 是一款谷歌官方的網站數據分析工具,它能夠幫助您了解用戶行為、網站流量和轉化率等重要數據。但是,要正確配置GA并從中獲取最大價值,需要一種強大的工具來管理和跟蹤您的跟蹤代碼,這就是 Google Tag Manager (GTM) 的用武之地。Google Tag Manager 是一種免費代碼管理工具,它不僅簡化了網站標簽(如GA跟蹤代碼)的管理,還提供了一個易于使用的界面,允許您輕松地添加、編輯和發布標簽,而無需深入了解編程知識。不需要依賴開發人員來進行代碼更改,從而節省了寶貴的時間和資源。
為什么要使用GTM 配置GA?
首先,使用GTM配置GA可以使您的網站更加靈活。你可以根據需要添加和刪除跟蹤代碼,而無需修改網站的源代碼。這意味著您可以更快速地響應業務需求,例如跟蹤新的轉化目標或事件。其次,GTM提供了更多的跟蹤選項。你可以輕松地配置電子商務跟蹤、事件跟蹤、自定義維度等功能,以獲得更豐富的數據,幫助您更好地了解用戶的行為和需求。最重要的是,GTM可以提高網站性能。通過將所有跟蹤代碼集中管理,你可以減少頁面加載時間,提供更好的用戶體驗,同時確保數據的準確性。上面是關于GA和GTM的簡單介紹,大家可以大概有個了解就可以。
如何將GTM安裝到網站?
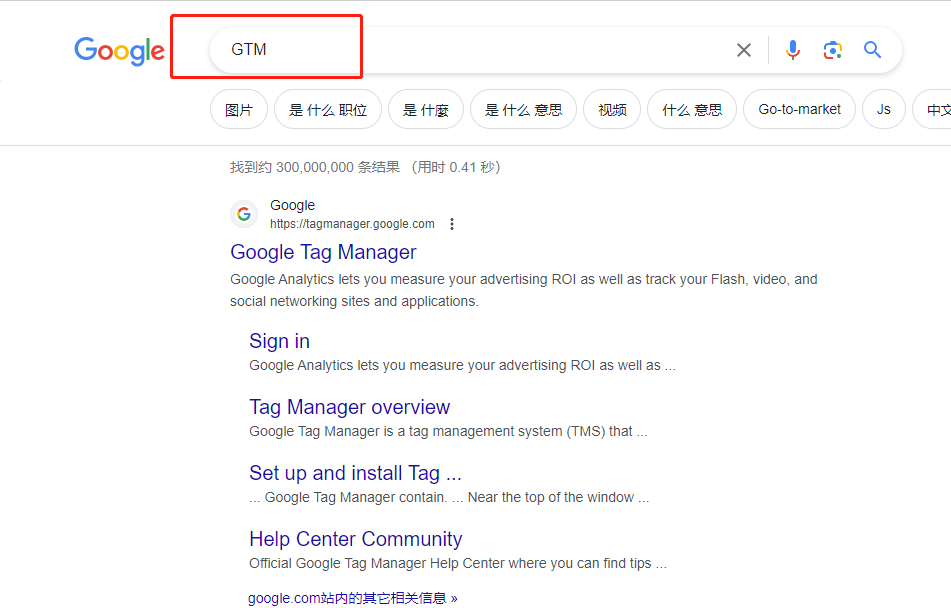
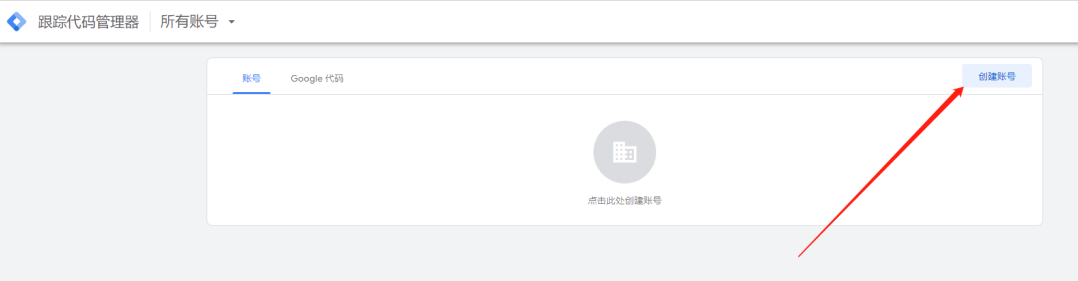
1.注冊:在谷歌瀏覽器搜索GTM,進入Google Tag Manager的官網點擊創建賬號
 圖片來源:Google
圖片來源:Google

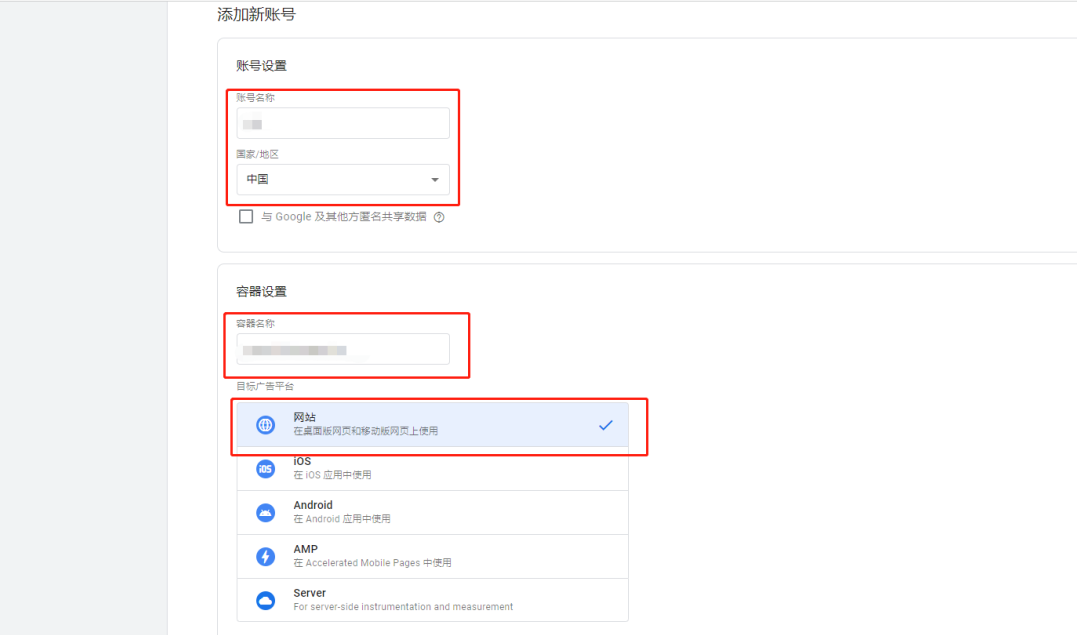
進入到添加新賬號頁面,賬號設置中的賬號名稱是給我們自己看的,寫網站名稱,公司名稱都可以,國家地區選擇中國。下面容器設置的容器名稱也可以填寫我們的網址,目標廣告平臺選擇網站,點擊創建。
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
2.安裝代碼:當我們創建好GTM賬號之后,會給到我們兩段代碼。一個是安裝到標簽,一個安裝到標簽。這里根據自己的情況,如果你的網站是第三方建的,那么你可以直接把這兩段代碼發給第三方技術人員給你安裝下就可以。如果你網站是用Wordpress做的,可以根據以下步驟去自己安裝下:
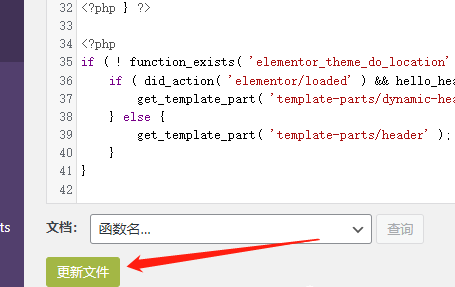
1.進入WP后臺,在外觀里面找到“主題編輯器”,找到之后在左側找到主題頁眉(header.php)文件
 圖片來源:Wordpress
圖片來源:Wordpress
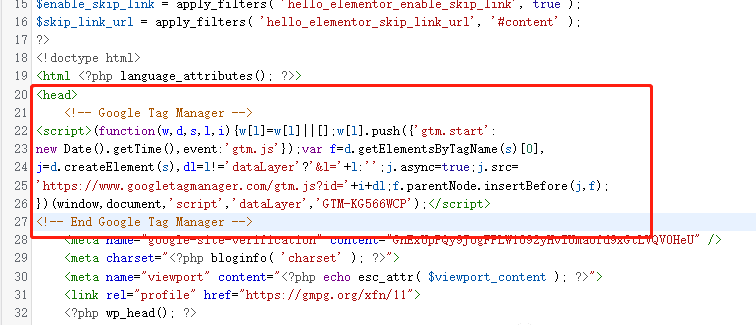
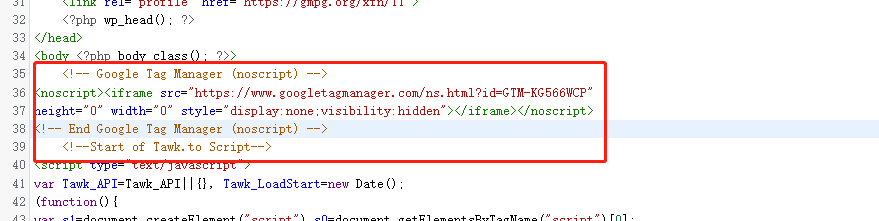
2.回到GTM后臺,復制第一段代碼,放到下面,如下圖所示:
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
復制第二段代碼,放到下面,如下圖所示:
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
 圖片來源:Wordpress
圖片來源:Wordpress
安裝完成后點擊更新文件,就已經安裝成功了!
 圖片來源:Wordpress
圖片來源:Wordpress
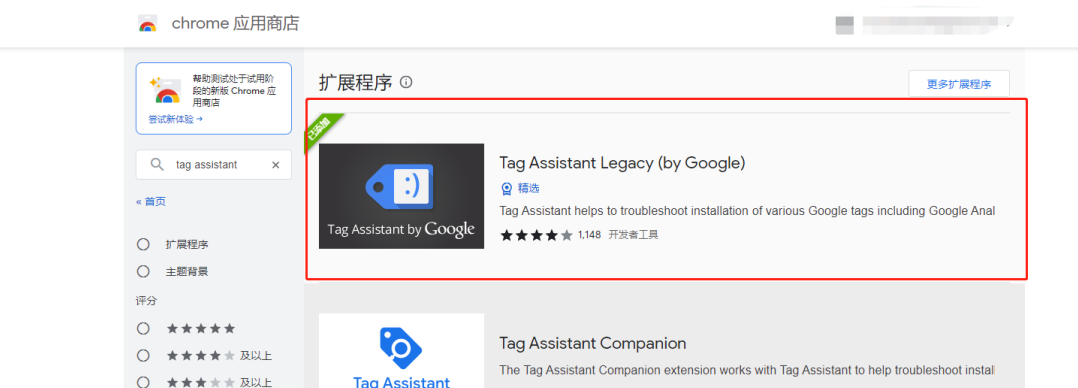
如何去檢查網站是否安裝了GTM。這里我們需要安裝一個插件Tag Assistant Legacy,大家直接在谷歌應用商店搜索安裝就可以。
 圖片來源:Google
圖片來源:Google
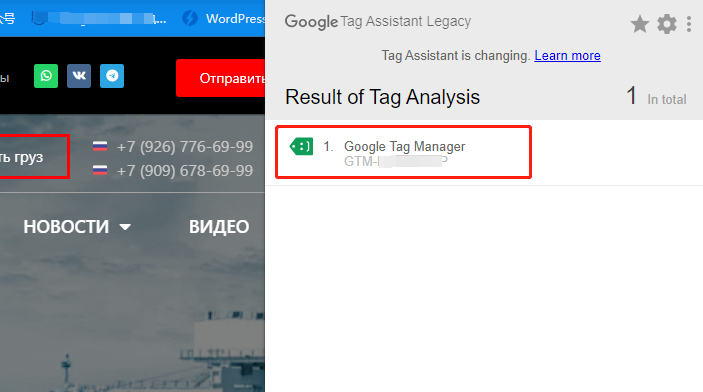
檢查:安裝完成后打開我們的網站,點擊插件進行檢測。出現綠色笑臉的標志,就證明網站已經安裝了GTM。
 圖片來源:Google
圖片來源:Google
以上方法是直接在主題代碼里進行編輯的,操作時要小心,不要動到其他的代碼,以免導致網站出錯。如果你擔心出錯,也可以用插件來安裝。具體操作步驟我就不再演示了,插件的名字是:Google Tag Manager for WordPress
 圖片來源:Wordpress
圖片來源:Wordpress
如何通過GTM安裝GA4?
1.注冊Google Analytics4進入GA官網:點擊開始衡量,創建媒體資源.媒體資源名稱可以填寫我們的網址,報告時區我們一般會選擇中國。
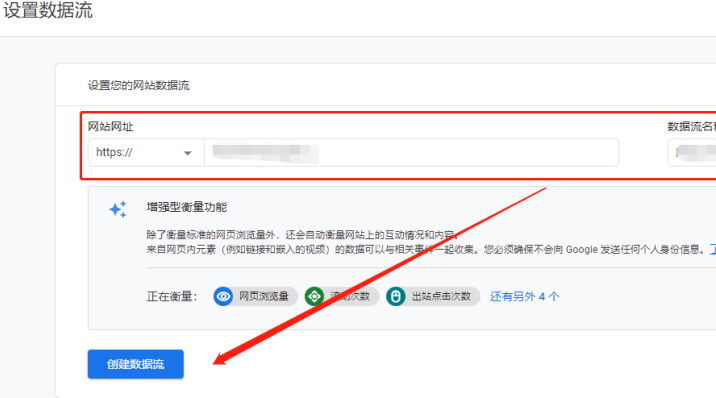
按照步驟和提示進行操作,在設置數據流這里,輸入網站網址和數據流名稱點擊創建數據流。
 圖片來源:Google Analytics
圖片來源:Google Analytics
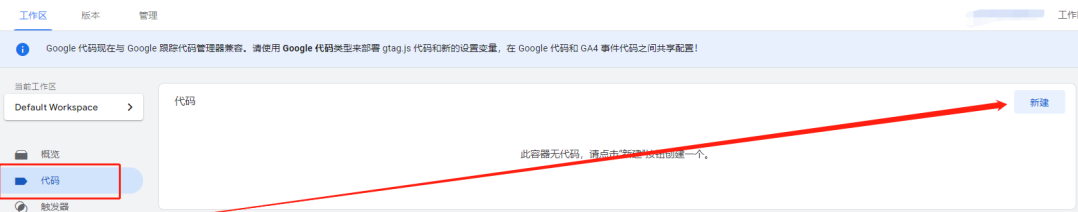
利用GTM創建GA4創建完成數據流之后,我們需要返回到GTM后臺。在左側邊欄找到代碼,點擊新建
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
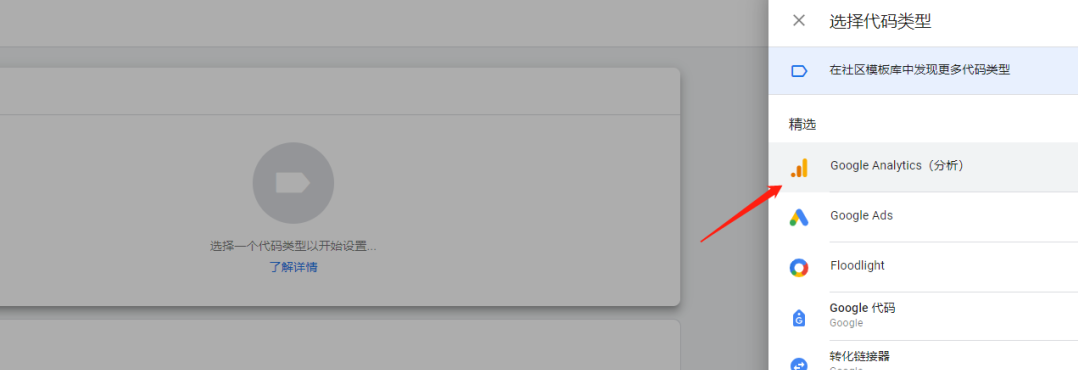
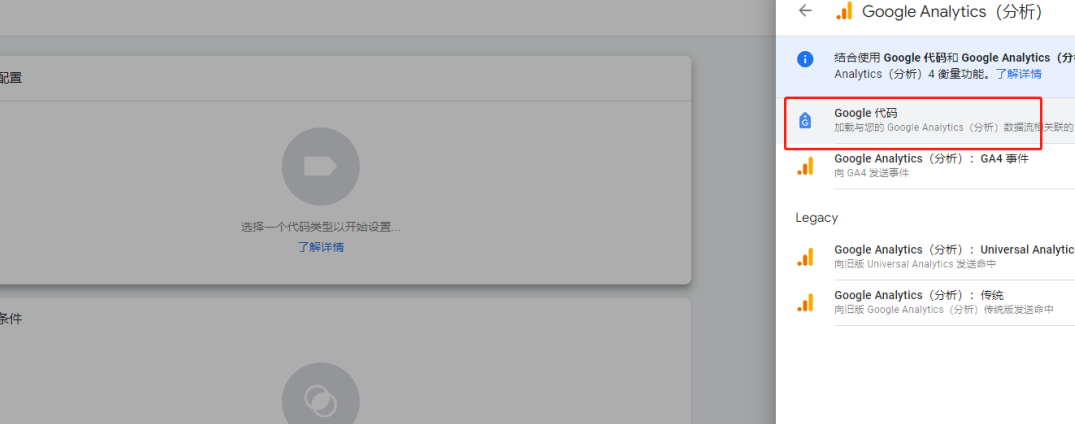
代碼類型選擇Google Analytics分析中的Google代碼,來安裝GA4的全局代碼
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
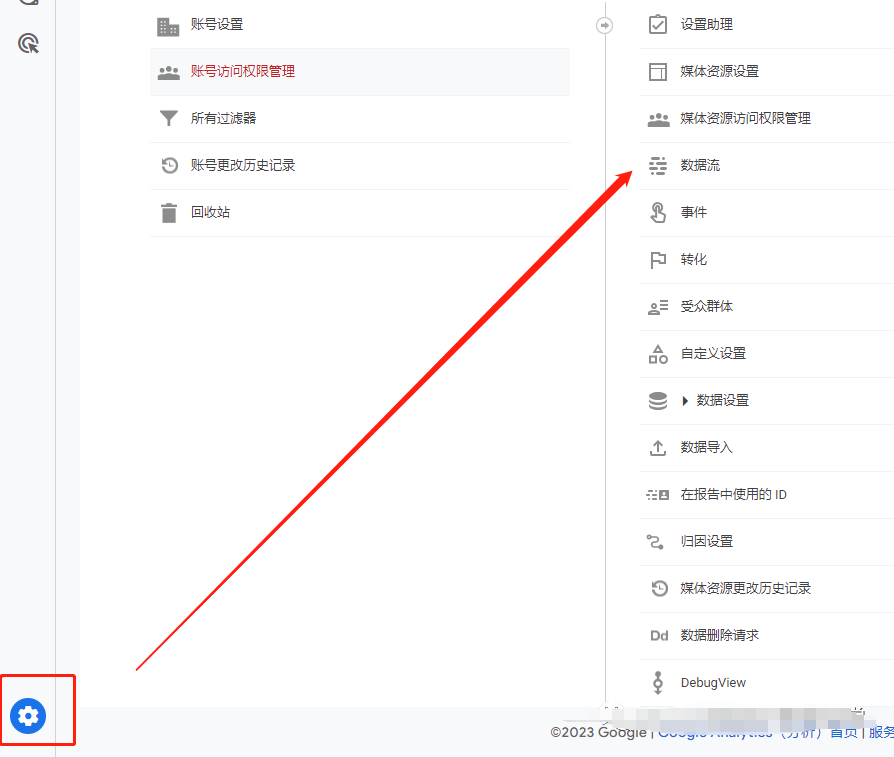
選擇完成之后,需要我們填一下Google代碼的ID。我們需要返回到GA4的后臺找到google代碼的ID。在GA4的后臺找到設置,點擊之后選擇數據流
 圖片來源:Google Analytics
圖片來源:Google Analytics
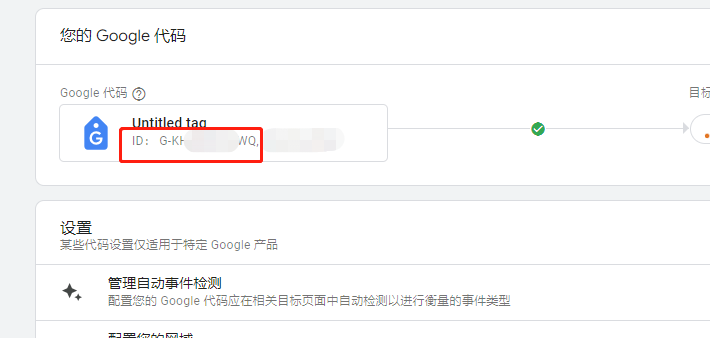
點擊數據流之后,找到谷歌代碼中的配置代碼設置,這里我們就可以看到我們的ID了,一般為“G-”開頭的。
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
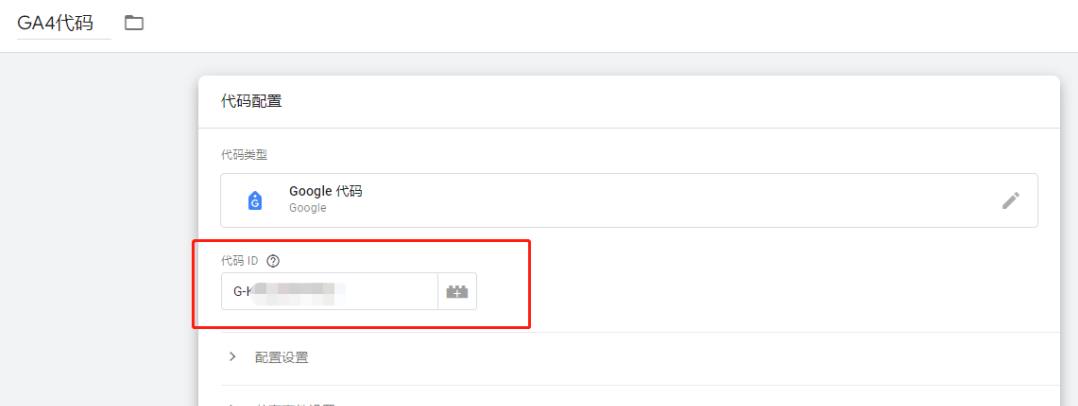
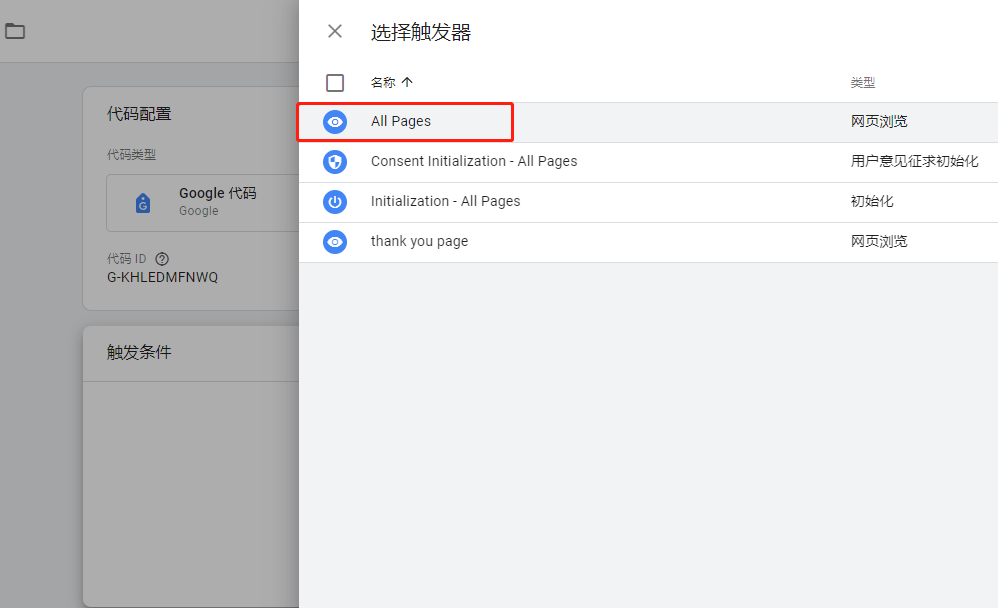
將這個ID復制粘貼到GTM的代碼設置中。觸發條件選擇All pages。
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
最后點擊保存代碼,這樣我們的GA4全局代碼就已經設置好了。
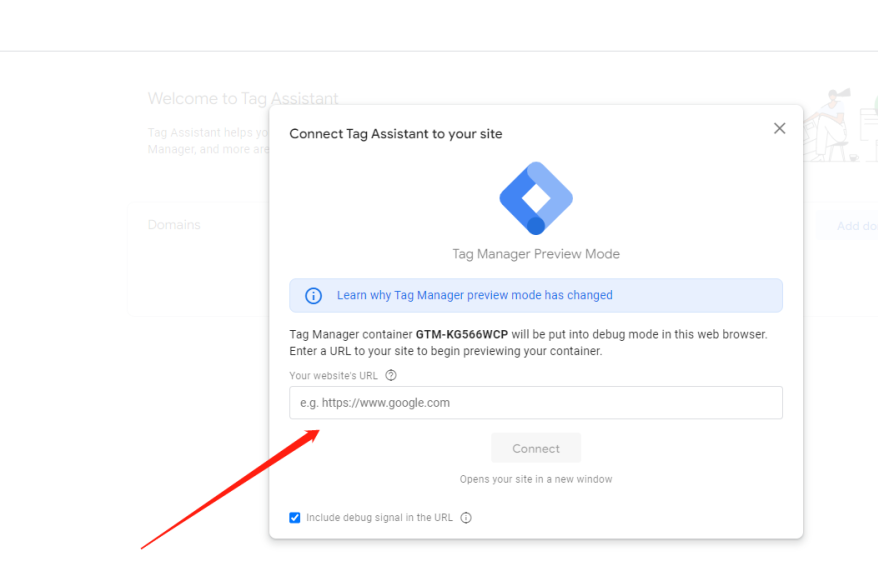
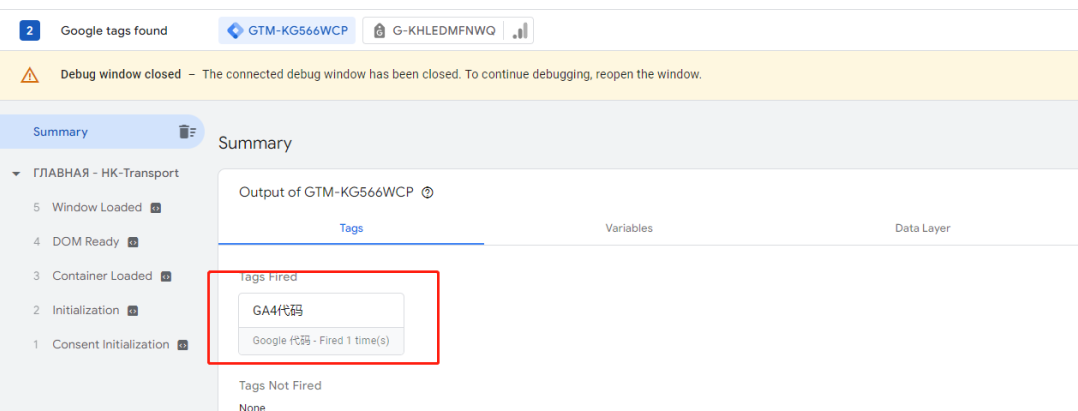
3.檢查GA4代碼代碼是否觸發成功。在GTM后臺,右上角點擊預覽。進入Tag Assistant,輸入我們的網址進行測試。 圖片來源:Google Tag Manager測試完成后,在Tags Fired中,出現我們剛才設置的跟蹤代碼,就證明我們的GA4跟蹤代碼已經安裝完成了,并可以觸發。
圖片來源:Google Tag Manager測試完成后,在Tags Fired中,出現我們剛才設置的跟蹤代碼,就證明我們的GA4跟蹤代碼已經安裝完成了,并可以觸發。 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
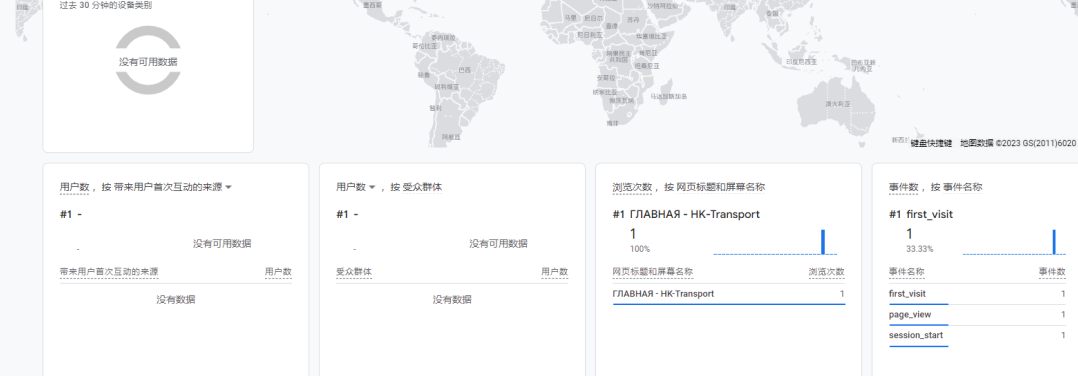
等一段時間,我們就可以在GA后臺看到訪客的數據了。
 圖片來源:Google Analytics
圖片來源:Google Analytics
以上步驟就是通過GTM安裝GA的全部步驟,這篇文章小寫的比較細,大家在安裝的時候可以耐心一點,一步一步,按照步驟去操作。
關于GA4事件該如何設置,B2B和B2C的對于轉化事件的設置是不一樣的,B2C的朋友一般會設置加購、購買成功頁面事件等等,那么對于B2B的朋友以獲取詢盤為主,追蹤事件一般為詢盤提交、點擊Whatsapp、點擊郵箱等等,接下來我來分享下B2B如何正確的設置詢盤追蹤轉化。
1.網站需要有一個Thank you page。在設置之前,需要確認自己的網站有沒有than you page。這個頁面比較重要,我們可以把它理解為一個“功能頁面”,這個頁面沒有什么內容,只是用于我們做詢盤轉化追蹤的功能。當客戶點擊詢盤按鈕發送完詢盤的時候,自動跳轉到thank you page。相信有很多朋友網站沒有這個頁面,都去追蹤點擊發送詢盤的按鈕。想一下。如果客戶誤點了這個按鈕,并沒有發送成功詢盤,但是你的追蹤代碼觸發了,就會被記做一次轉化,導致最終的詢盤和記錄轉化的次數對不上。
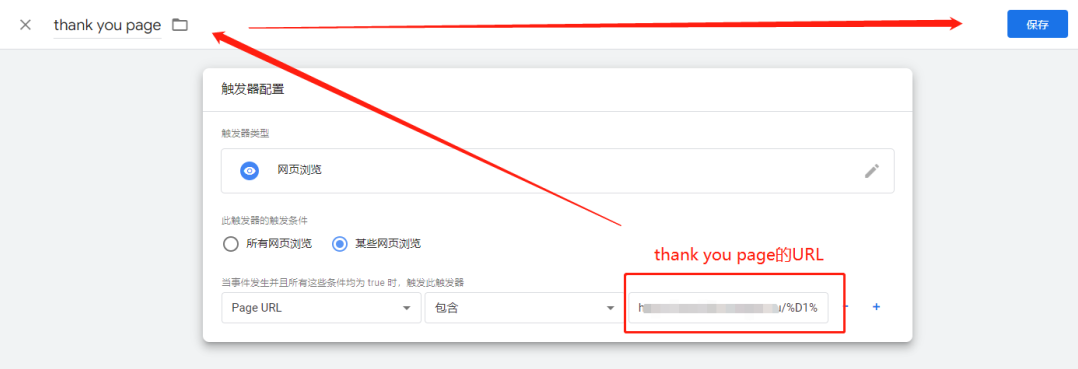
2.新建觸發器:進入GTM后臺,選擇觸發器點擊新建,觸發器類型選擇“網頁瀏覽”,此觸發器的觸發條件選擇“某些網頁瀏覽”。在下面的三個選擇框中分別選擇“Page URL”,“包含”,最后一個框輸入網站than you page的網址。
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
最后將這個觸發器命名,點擊保存。
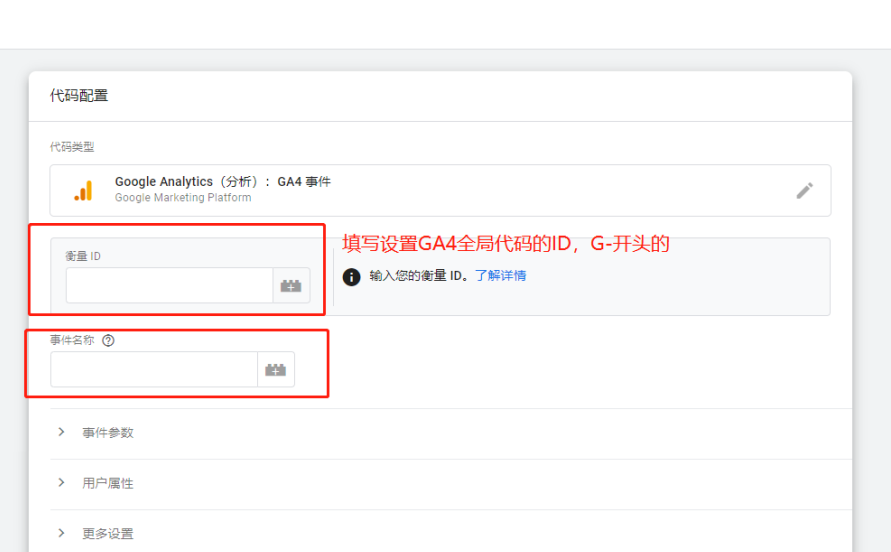
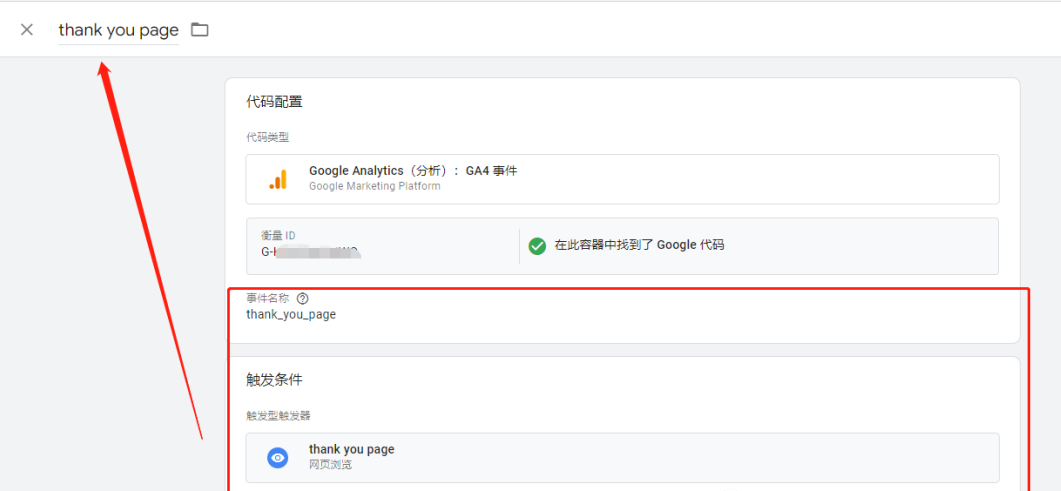
3.創建事件代碼:在GTM后臺左側邊欄找到代碼,點擊新建,選擇GA4事件代碼。這里需要填寫衡量ID(G-開頭的ID,與創建GA4全局代碼的ID是一樣的),事件的名稱填寫“Thank_you_page”,觸發器選擇剛才創建的thank you page觸發器。完成之后點擊創建完成。
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
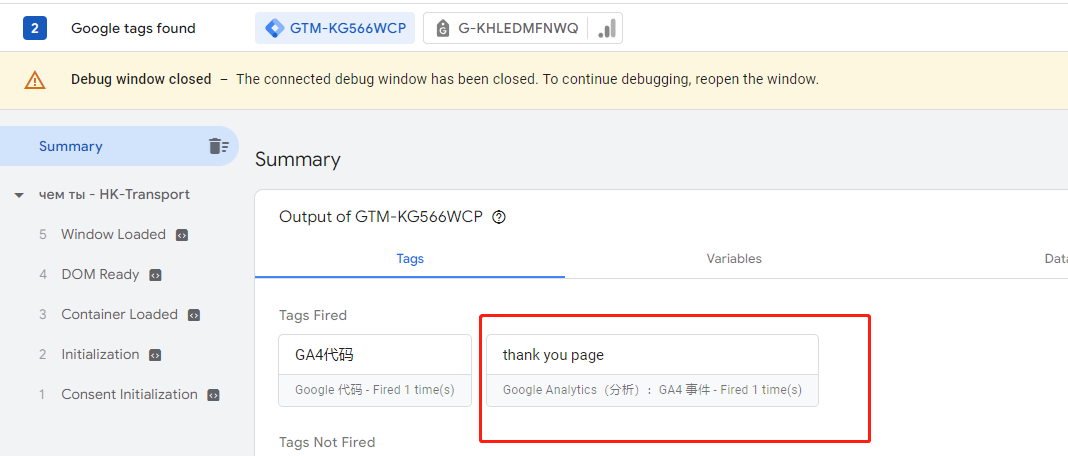
4.檢查是否追蹤成功:在GTM后臺右上角點擊預覽進入Tag Assistant,輸入我們的網址進行測試,我們可以提交一下表單進行測試。測試完成后,在Tags Fired中,出現我們剛才設置的詢盤提交追蹤代碼,證明我們已經設置成功了。
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
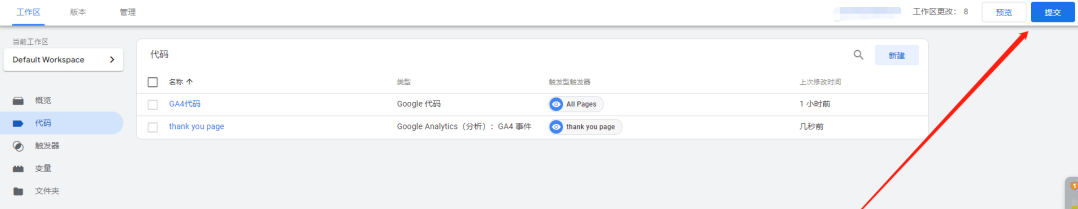
測試完成后在后臺一定要點擊一下提交。
 圖片來源:Google Tag Manager
圖片來源:Google Tag Manager
這篇文章帶大家進行了GTM和GA及轉化事件的設置,文章有點長,希望各位讀者可以耐心看完。最后感謝各位讀者一直以來對Russell的支持.
(來源:Russell)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
