
技術(shù)SEO是通過技術(shù)規(guī)范優(yōu)化你的網(wǎng)站以幫助Google等搜索引擎查找、抓取、理解和索引你的網(wǎng)頁的一種方式。
技術(shù)SEO主要是關(guān)注網(wǎng)站的技術(shù)架構(gòu)、網(wǎng)站安全性以及網(wǎng)站體驗(yàn)性,從而來確保搜索引擎能夠正確索引和理解網(wǎng)站內(nèi)容,并在搜索結(jié)果中更好地展示網(wǎng)站,提高網(wǎng)站在搜索引擎中的可見性和排名,結(jié)果是吸引更多有針對(duì)性的有機(jī)自然搜索流量。
接下來,我們將講一下技術(shù)SEO需要優(yōu)化哪些方面。
可訪問性優(yōu)化:
針對(duì)網(wǎng)站框架和技術(shù)架構(gòu)進(jìn)行調(diào)整優(yōu)化,首先框架要利于用戶訪問和搜索引擎的抓取,可以通過模擬蜘蛛抓取方式,提交搜索引擎,以及第三方SEO工具查看網(wǎng)站是否易于抓取和訪問。
規(guī)范化URL結(jié)構(gòu):
確保能夠自定義網(wǎng)站的URL結(jié)構(gòu),且使用有意義的、簡單明了的URL,避免使用動(dòng)態(tài)參數(shù)和過于復(fù)雜的URL。
網(wǎng)站地圖:
優(yōu)化調(diào)整網(wǎng)站站點(diǎn)地圖,來確保所有鏈接有效、能體現(xiàn)出網(wǎng)站整體構(gòu)架、加大搜索引擎爬取深度、降低網(wǎng)站跳出率等。
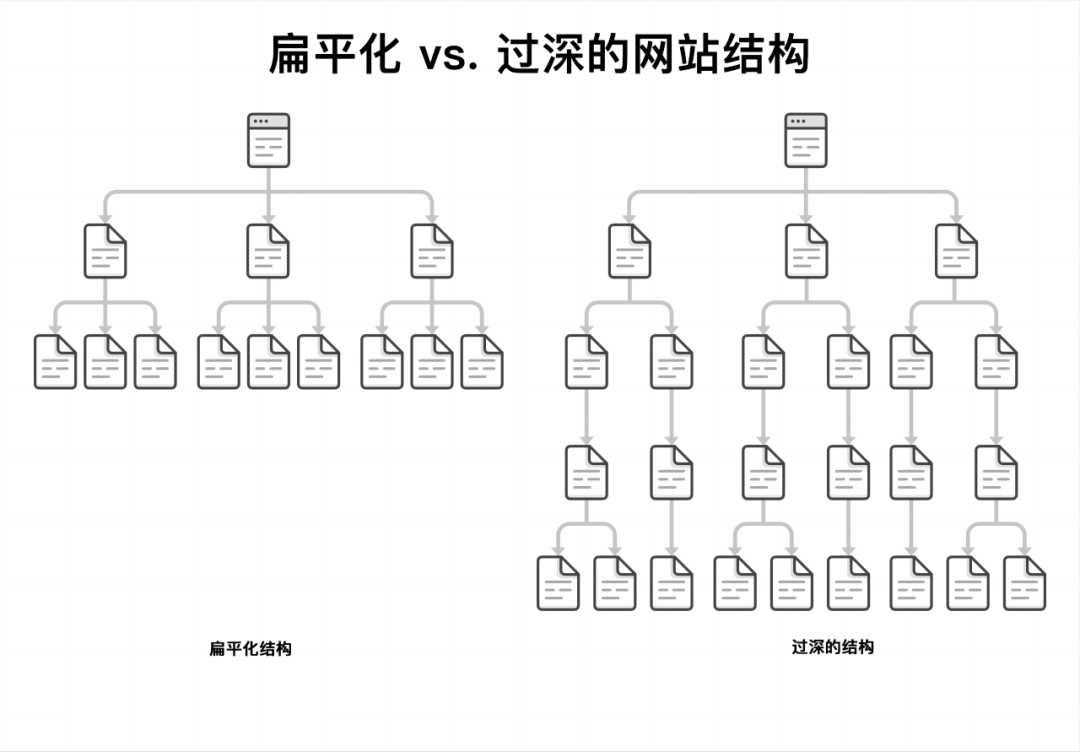
網(wǎng)站結(jié)構(gòu):
合理地設(shè)計(jì)網(wǎng)站結(jié)構(gòu)更好的幫助用戶和搜索引擎輕松找到想要的內(nèi)容,同時(shí)提高頁面轉(zhuǎn)化,提升用戶體驗(yàn)。

圖片來源:Google
網(wǎng)站速度和性能:
配置網(wǎng)站CDN鏈路,同時(shí)配合服務(wù)器的緩存,對(duì)非重要頁面靜態(tài)化處理提高打開速度;靜態(tài)資源的壓縮和預(yù)加載處理,減少使用第三方類庫的使用,優(yōu)化頁面結(jié)構(gòu)代碼整合去除低效代碼。
CSS樣式表優(yōu)化:
去除多余CSS樣式、結(jié)構(gòu)優(yōu)化減少標(biāo)簽嵌套層級(jí),調(diào)整樣式表并放在頁面頂部,合并和壓縮CSS文件,使用CSS3代碼代替JS動(dòng)畫,優(yōu)化小圖標(biāo),使用base64位編碼,以減少網(wǎng)絡(luò)請求。
JavaScript方面優(yōu)化:
代碼與結(jié)構(gòu)分離,把HTML和JavaScript進(jìn)行有效分離;減少JS直接操作DOM元素,盡可能減少重排和重繪;調(diào)整JS腳本位置,并放到頁面底部,優(yōu)化JS邏輯,同時(shí)進(jìn)行JS腳本壓縮處理。
頁面加載優(yōu)化:
使用首屏加載、按需加載和懶加載技術(shù),進(jìn)行ICO和小圖的合并,使用精靈圖定位技術(shù)呈現(xiàn);使用靜態(tài)資源緩存和CDN加載,對(duì)第三方和非重要資源進(jìn)行異步加載。
頁面渲染優(yōu)化:
優(yōu)化HTML結(jié)構(gòu)層級(jí),樣式結(jié)構(gòu)層次盡量簡單,優(yōu)先讀取緩存的DOM樣式信息,盡量減少JS修改樣式。可以通過修改class名的方式解決,延遲屏幕外的資源加載。
移動(dòng)友好性:
采用響應(yīng)式設(shè)計(jì)或移動(dòng)專用布局,確保網(wǎng)站在不同設(shè)備上能夠自適應(yīng)和良好顯示;使用視口標(biāo)簽和媒體查詢,優(yōu)化移動(dòng)設(shè)備上的用戶體驗(yàn),針對(duì)移動(dòng)設(shè)備進(jìn)行測試,確保用戶可以輕松瀏覽和使用網(wǎng)站。
結(jié)構(gòu)化數(shù)據(jù):
使用結(jié)構(gòu)化數(shù)據(jù)和Schema標(biāo)記,為網(wǎng)站內(nèi)容提供更多信息,增加在搜索結(jié)果中顯示富媒體片段、產(chǎn)品價(jià)格、評(píng)分等的可能性。
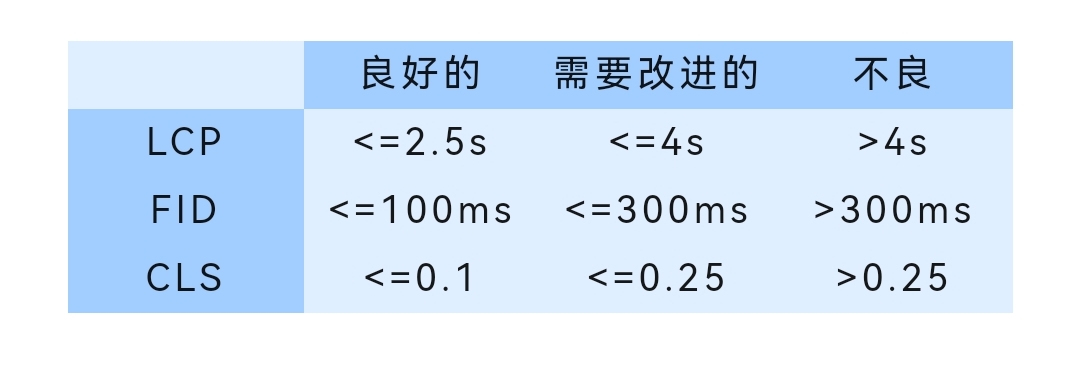
Core Web Vitals:
是Google搜索引擎衡量的三大指標(biāo),來確定網(wǎng)站的體驗(yàn)性能。
最大內(nèi)容繪制 (LCP),用于衡量加載速度。
首次輸入延遲 (FID),用于衡量頁面交互性。
累計(jì)布局偏移 (CLS),用于衡量視覺穩(wěn)定性。

圖片來源:表格截圖
HTTPS 證書:
HTTPS證書,對(duì)網(wǎng)站進(jìn)行安全加密和保護(hù),從而防止第三方竊聽、篡改或截獲數(shù)據(jù)。HTTPS證書有助于建立網(wǎng)站和用戶之間的安全連接,提高用戶信任度,并對(duì)網(wǎng)站的SEO排名有積極影響。同時(shí),Google在其搜索算法中,將HTTPS作為網(wǎng)站排名的一個(gè)因素之一。
服務(wù)器安全:
定期更新升級(jí)服務(wù)器運(yùn)行環(huán)境,調(diào)整軟件和插件到最新且穩(wěn)定的版本,巡查和修復(fù)可能的漏洞和安全問題;設(shè)置適當(dāng)?shù)脑L問控制和權(quán)限,保護(hù)敏感數(shù)據(jù)和接口的安全校驗(yàn),防止接口被惡意請求,影響網(wǎng)站安全。
錯(cuò)誤處理和重定向:
查看頁面控制臺(tái)的錯(cuò)誤信息和打印的log日志,修復(fù)頁面腳本的錯(cuò)誤提示,去除頁面上打印輸出的日志信息,避免頁面被篡改;同時(shí)要確定網(wǎng)站重定向的配置鏈路,防止頁面重定向過多,導(dǎo)致頁面無法正常訪問。
首先設(shè)計(jì)好網(wǎng)站底層架構(gòu),然后對(duì)網(wǎng)站基礎(chǔ)代碼嚴(yán)格規(guī)范的進(jìn)行編寫,要符合前端頁面規(guī)范且符合Google搜索引擎要求,同時(shí)加以服務(wù)器緩存和CDN的加持,讓整個(gè)網(wǎng)站性能提升。此外,在安全方面進(jìn)行服務(wù)器和接口的鑒權(quán)校驗(yàn),進(jìn)行錯(cuò)誤日志記錄分享,保證網(wǎng)站健康穩(wěn)定運(yùn)行和更好的被搜索引擎收錄。
技術(shù)SEO是一項(xiàng)持續(xù)且復(fù)雜的過程,做好這些你的網(wǎng)站不會(huì)太差。如果有想更進(jìn)一步了解相關(guān)內(nèi)容,可以在評(píng)論區(qū)留言;同時(shí),有任何的疑問,歡迎私聊作者獲取交流群入群邀請,專業(yè)人士在線為你解答~
(來源:Kenyth)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




