

通過前兩期的積累,相信大家已經(jīng)可以制作出豐富多樣的圖片素材了。
接下來,我們將考慮如何將這些圖片素材分配到合適的地方,以真正發(fā)揮影響消費(fèi)者點(diǎn)擊、轉(zhuǎn)化的目的,并盡可能提高每張圖片的使用效率。快跟著橙子一起往下看吧!
商品圖片通常有四種表達(dá)目的:
1.產(chǎn)品介紹:介紹產(chǎn)品的賣點(diǎn),讓消費(fèi)者了解產(chǎn)品外觀、作用、尺寸、如何使用等;
2.行動(dòng)號召:通過圖片引導(dǎo)或鼓勵(lì)消費(fèi)者采取行動(dòng),如了解產(chǎn)品或品牌、引導(dǎo)點(diǎn)擊鏈接、進(jìn)行比較、加入購物車、購買商品等;
3.突出特色:提取出商品或品牌的亮點(diǎn),讓消費(fèi)者一眼看到亮點(diǎn);
4.渲染情緒:通過圖片傳遞出品牌或商品帶來的情緒價(jià)值和使用后體驗(yàn),如使用后的感受、生活品質(zhì)的提升等。
以下幾個(gè)地方一般會涉及圖片素材的使用:商品圖片、A+、Stores、Posts、Ads Custom Image(自定義圖片)、DSP。
商品圖片的作用是幫助消費(fèi)者快速獲取商品的基本信息,包括商品是什么、長什么樣、有何重要賣點(diǎn)、如何使用以及使用場景等。
商品圖片可以分為商品主圖和商品細(xì)節(jié)圖。
商品主圖會出現(xiàn)在廣告位上,盡量展示商品全貌,并突出重要賣點(diǎn);商品細(xì)節(jié)圖則從外形、重要賣點(diǎn)、使用方法、使用場景等方面入手,旨在讓消費(fèi)者通過細(xì)節(jié)圖能基本了解商品。
商品圖片主要表達(dá)的是產(chǎn)品介紹和突出特色的目的。
當(dāng)我們篩選要放在商品圖片上的圖片時(shí),首先要明確需要突出的賣點(diǎn),然后根據(jù)這些賣點(diǎn)制作相應(yīng)的圖片。我們需要挑選出能夠體現(xiàn)產(chǎn)品介紹和突出特色的圖片作為商品圖片。
假設(shè)我們已經(jīng)明確了商品的核心賣點(diǎn),可以參考下圖進(jìn)行對應(yīng)的篩選制作。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
Posts圖片的特性是幫助消費(fèi)者集中了解商品或品牌的信息,因此需要圖片和文案都具有感染力。不能使用白底圖片,可以借鑒“商品主圖”的思路,采用“主客觀結(jié)合”或“主觀渲染”的方式制作圖片。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
A+圖片是一種圖文結(jié)合的商品描述,旨在幫助消費(fèi)者進(jìn)一步了解商品的重要賣點(diǎn)信息。通過前期對消費(fèi)者需求的深入分析,我們將賣點(diǎn)以更有效的方式表現(xiàn)出來,以幫助消費(fèi)者快速理解并獲得與他們的需求相匹配的信息,從而促成轉(zhuǎn)化。
在為A+選擇分配合適的圖片時(shí),我們需要考慮好A+中各個(gè)模塊的表達(dá)目的。下圖列出來的模塊例子中既有來自基礎(chǔ)A+的,又有來自Premium A+的模塊。不過要注意,在一個(gè)商品詳情頁中,基礎(chǔ)A+和Premium A+的模板不能混用,僅會顯示最近應(yīng)用的版本。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
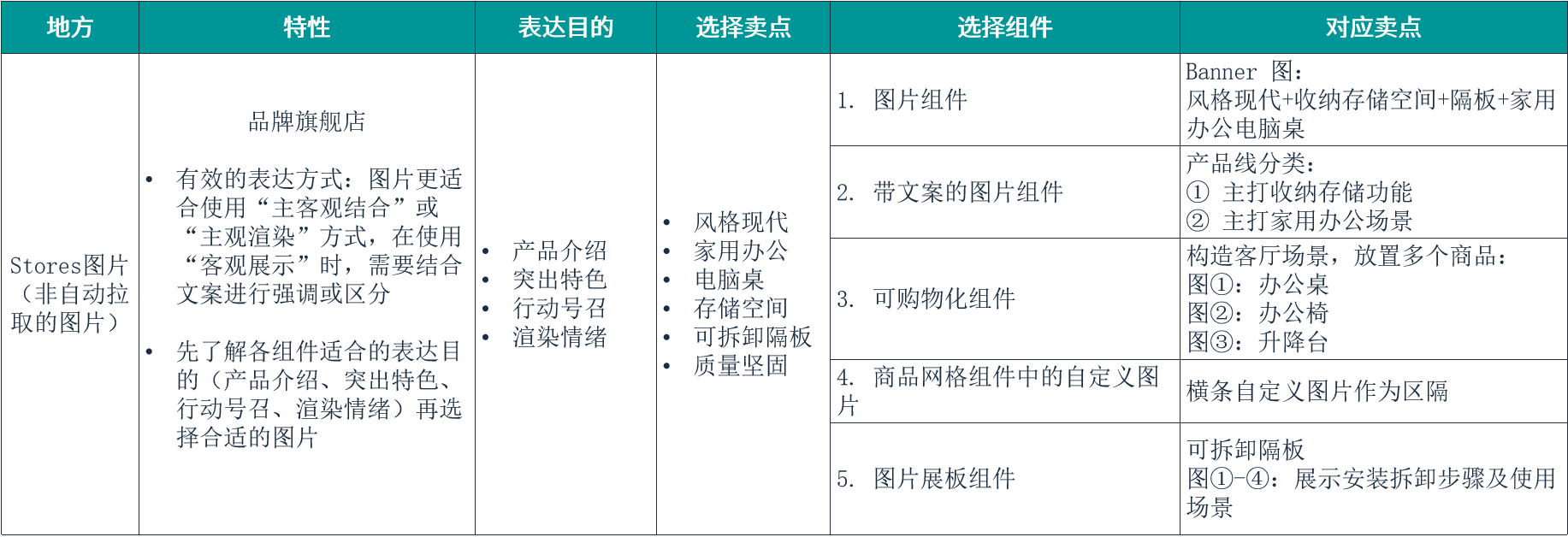
這里我們只討論品牌旗艦店非自動(dòng)拉取商品主圖的圖片。品牌旗艦店上的圖片與A+的圖片類似,更適合采用主客觀結(jié)合或主觀渲染的方式制作的圖片。如果一定要展示客觀展示制作的圖片,需要結(jié)合文案進(jìn)行強(qiáng)調(diào)和區(qū)分。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
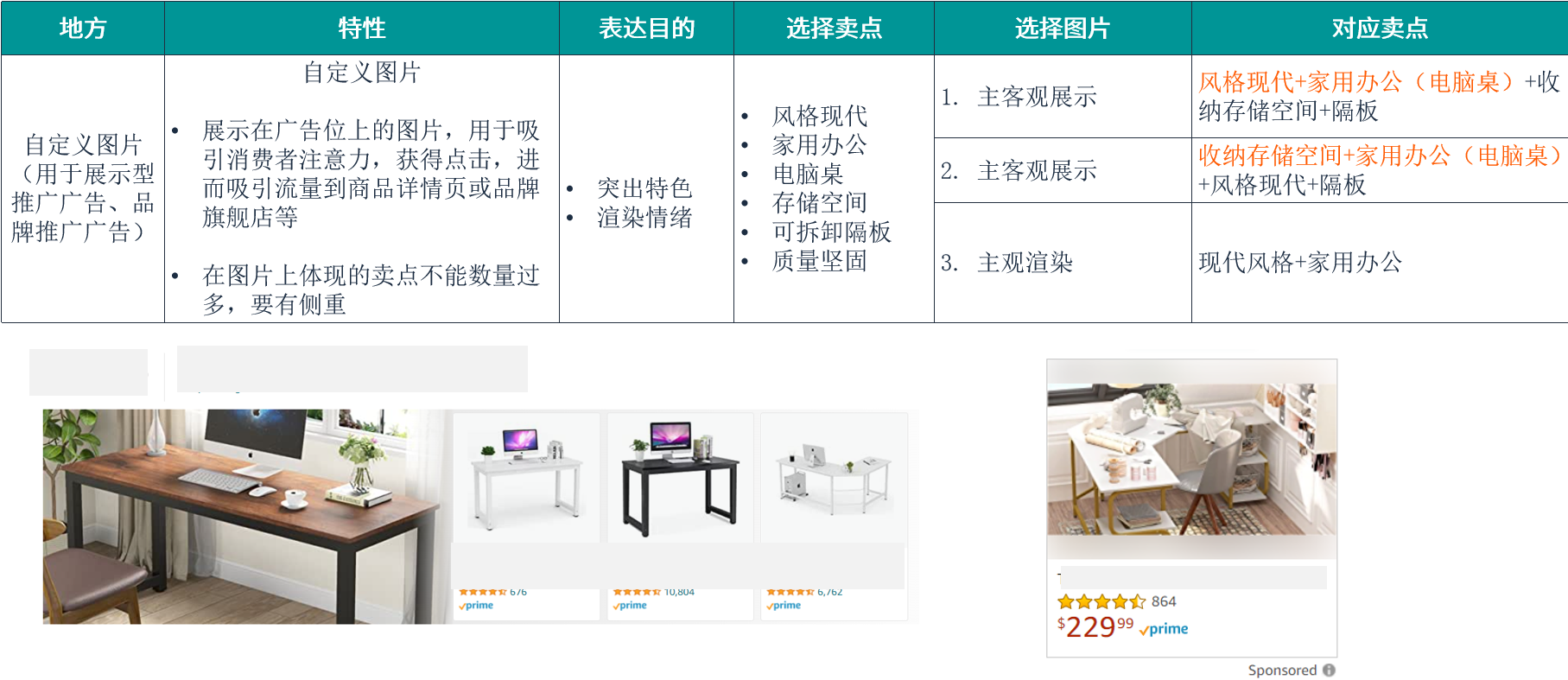
自定義圖片是展示在廣告位上的圖片,用于吸引消費(fèi)者的注意力并獲得點(diǎn)擊,進(jìn)而將流量引入商品詳情頁或品牌旗艦店等。在自定義圖片上體現(xiàn)的賣點(diǎn)不能過多,需要有所側(cè)重。因此,表達(dá)的目的主要是突出特色和渲染情緒。所以更適合選擇主客觀展示或主觀渲染方式制作的圖片。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
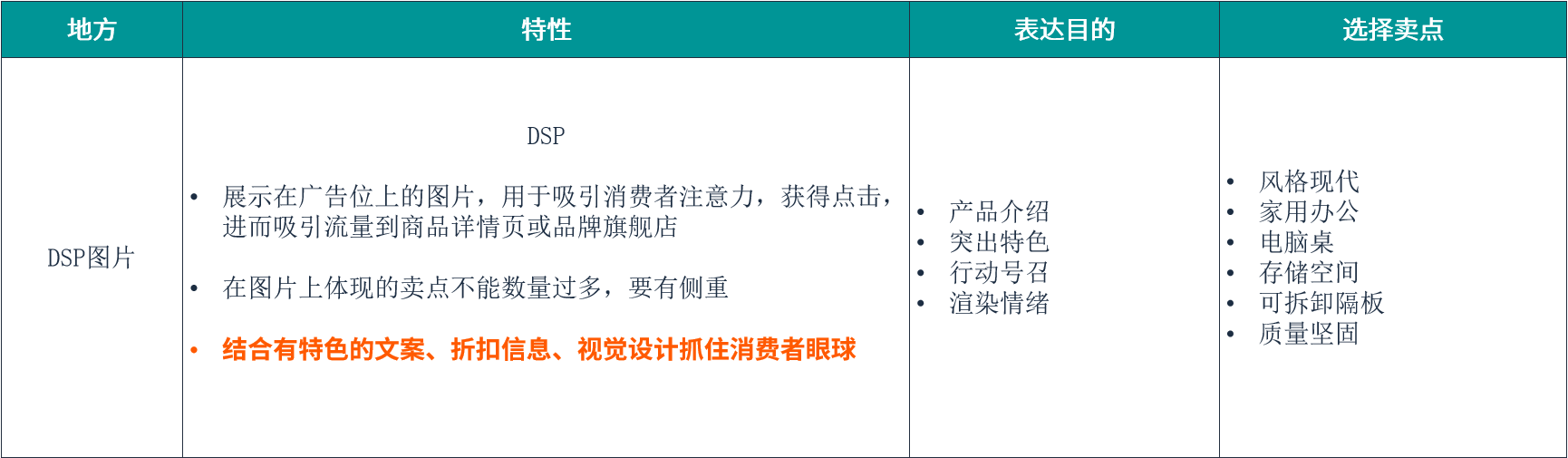
DSP圖片同樣展示在廣告位上,與自定義圖片最大的區(qū)別是可以在上面結(jié)合有特色的文案、折扣信息、視覺設(shè)計(jì)來抓住消費(fèi)者的注意力。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
值得注意的是,在DSP圖片上可以添加折扣信息來吸引消費(fèi)者的關(guān)注。當(dāng)然,需要明確的是促銷信息必須清晰明了。如果需要,可以添加免責(zé)聲明。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
以現(xiàn)代風(fēng)格賣點(diǎn)為例,用主客觀結(jié)合的方式制作圖片時(shí),分別從四種目的進(jìn)行拓展,每個(gè)目的的圖片,適合用在不同的地方。大家可以參考表格進(jìn)行理解。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
如上圖,對于同一款商品,在同一個(gè)空間場景中,通過調(diào)整桌子及其他物件擺放的位置,以及拍攝的角度,可以獲得多張不同的照片。這些照片雖然視覺效果不同,但都體現(xiàn)了該商品在現(xiàn)代家居場景下的使用場景。
在拍攝前,可以提前思考可調(diào)整的角度,并結(jié)合照片要使用的渠道中對圖片尺寸的要求,去構(gòu)圖和拍攝。

(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
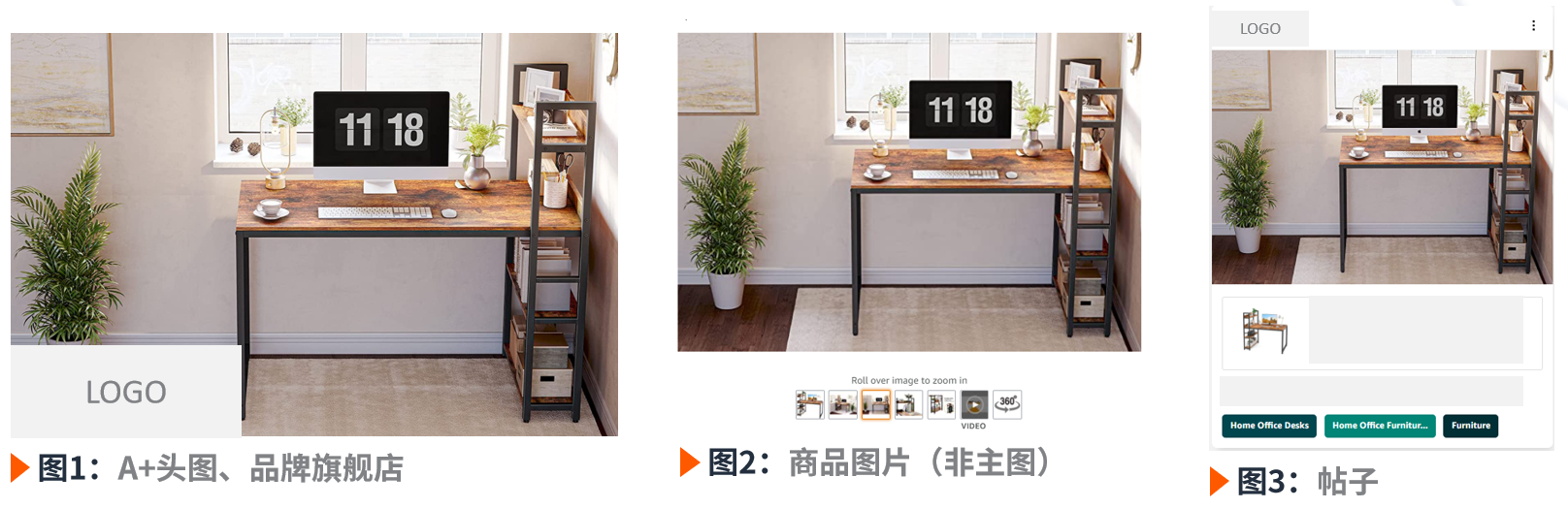
對于某些圖片,可以根據(jù)其用途進(jìn)行等比例裁剪,以適配不同的使用場景。例如圖1中的圖片為原圖,可用于A+頭圖或帖子等位置,在此基礎(chǔ)上進(jìn)行等比例裁剪,可得到橫圖(如圖2),適用于A+底圖、品牌旗艦店頭圖等位置。
在拍攝前,要提前規(guī)劃好哪些渠道的圖片可以通過等比例裁剪后共用,并在拍攝時(shí)注意構(gòu)圖,可以運(yùn)用三分構(gòu)圖法、對稱構(gòu)圖法、中心構(gòu)圖法等基本構(gòu)圖法來提升圖片的美感和吸引力。


(圖片來源:亞馬遜廣告官方授權(quán)內(nèi)容)
同一張圖片可以直接應(yīng)用于多個(gè)渠道,如A+、Stores圖片、商品圖片(非主圖)、Posts等。在拍攝前,需要提前了解各渠道對圖片的要求(如尺寸、形式等),并規(guī)劃好哪張圖片可以“一圖多用”。
還可以通過Posts來測試評估圖片的吸引力和效果,以了解哪種圖片類型或版本更受目標(biāo)受眾的歡迎。
在使用“一圖多用”的圖片時(shí),應(yīng)盡量避免過高的重復(fù)性,以免讓消費(fèi)者覺得素材過少,帶來負(fù)面感受。
以上就是提高圖片素材制作和使用效率的一些方法,通過合理規(guī)劃和使用圖片,可以提高點(diǎn)擊率和轉(zhuǎn)化率,并有效降低成本。如果有什么疑問或見解,可以來評論區(qū)交流,對于亞馬遜,我們還有很多想說的~
【版權(quán)聲明】:以上文字內(nèi)容、圖片和視頻均來自亞馬遜廣告,知識產(chǎn)權(quán)等相關(guān)權(quán)力皆為亞馬遜廣告團(tuán)隊(duì)所有,任何公司及個(gè)人不得擅自使用,如有轉(zhuǎn)載需求,請聯(lián)系版權(quán)方。Copyright @ 2023 Amazon. All rights Reserved. | 版權(quán)所有@2023亞馬遜所有。保留所有權(quán)利。
(來源:跨境小波兒)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?



