

【Shopify】Shopify產品描述可折疊行如何設置?
Shopify產品描述可折疊行的展示樣式每個人使用的模板可能有所不同,但是邏輯或步驟是相通的。

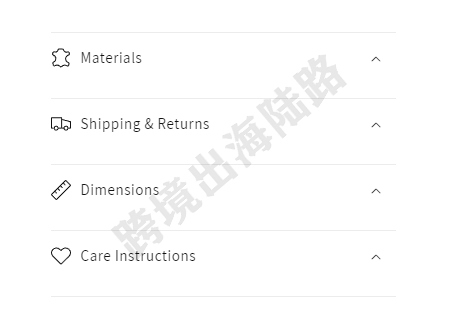
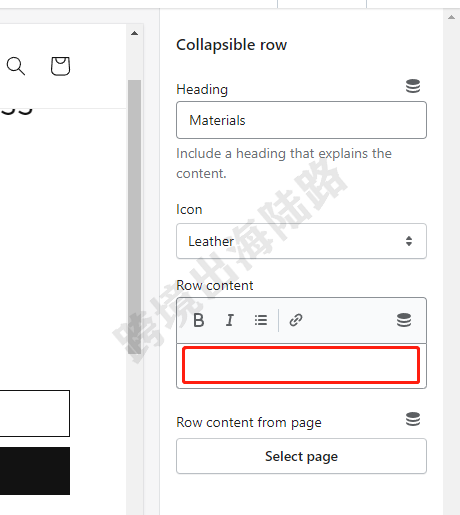
打開之后,全部是空的,無內容

1.打開Shopify商家后臺

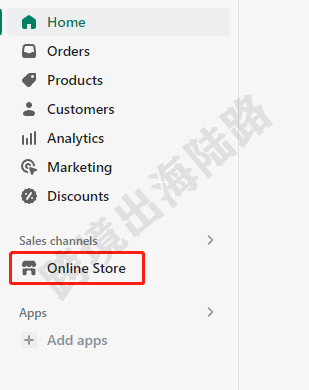
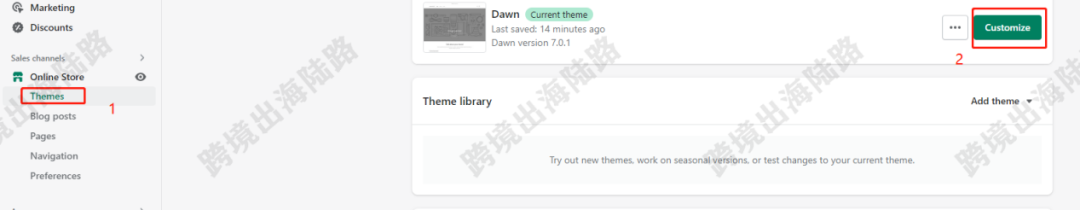
2.點擊Online Store

3.點擊Themes

4.點擊Customize(自定義)

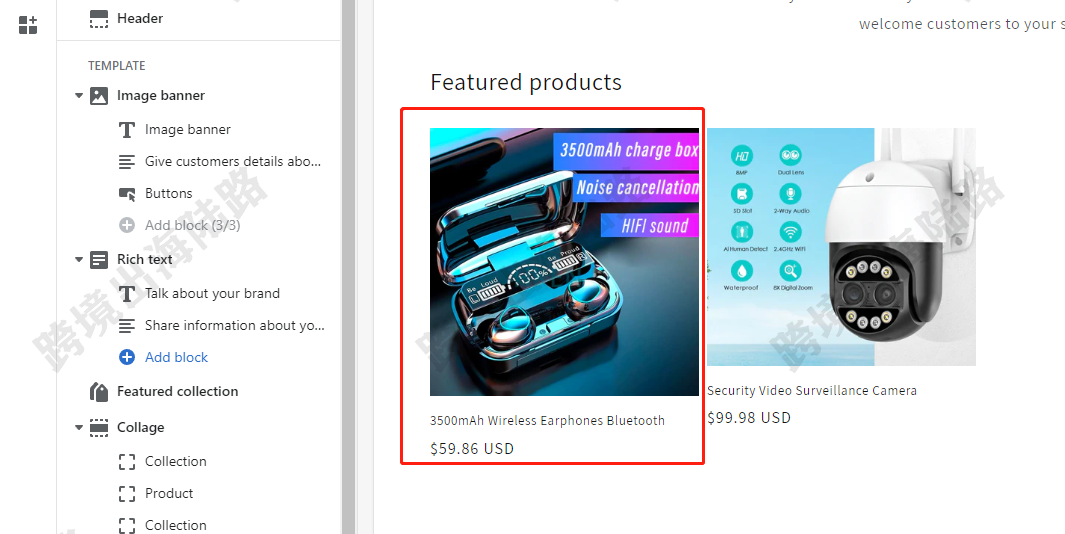
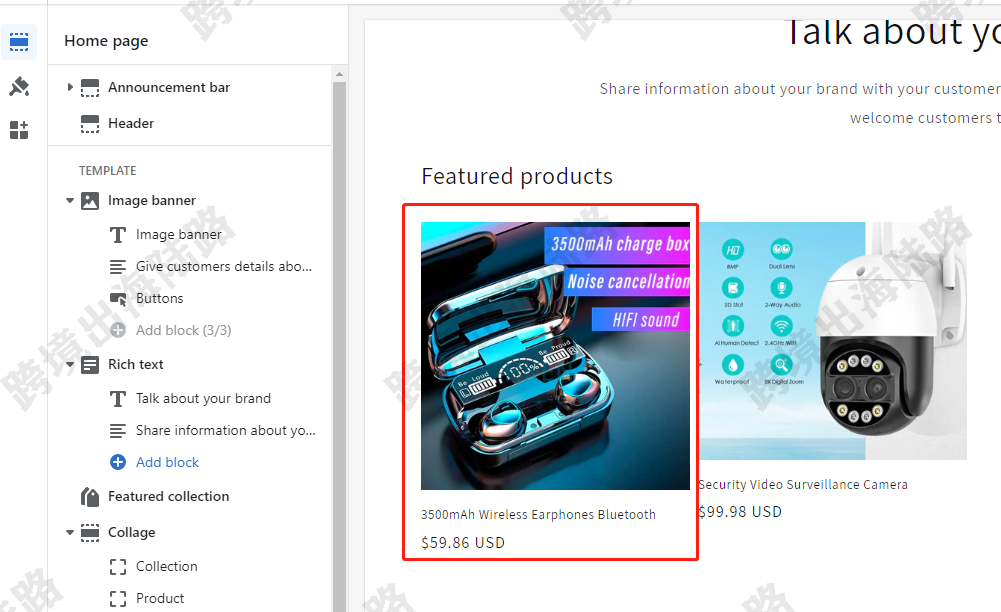
5.隨便點開一個產品

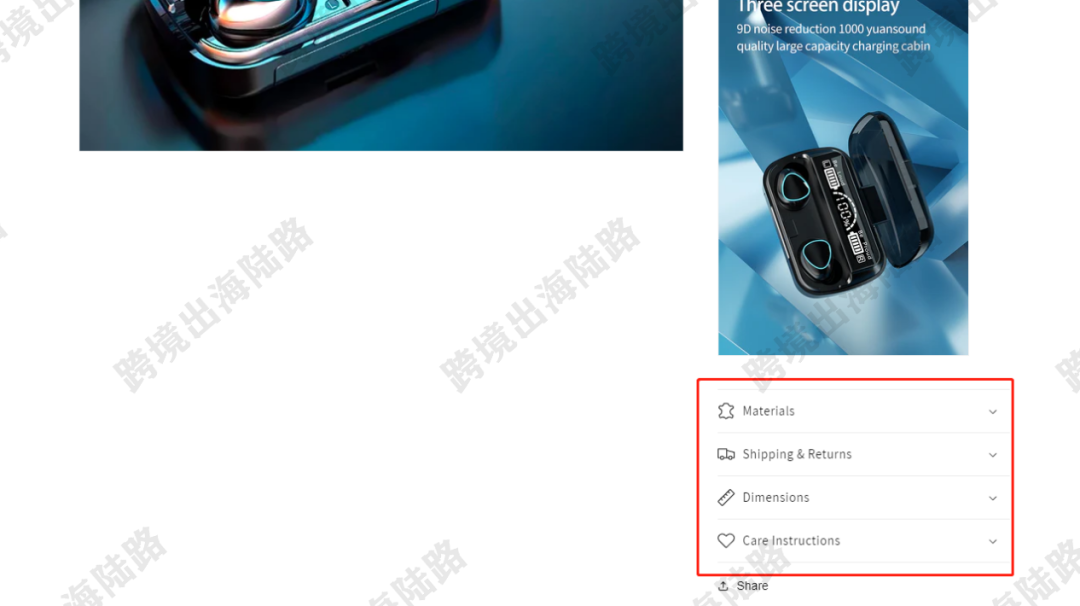
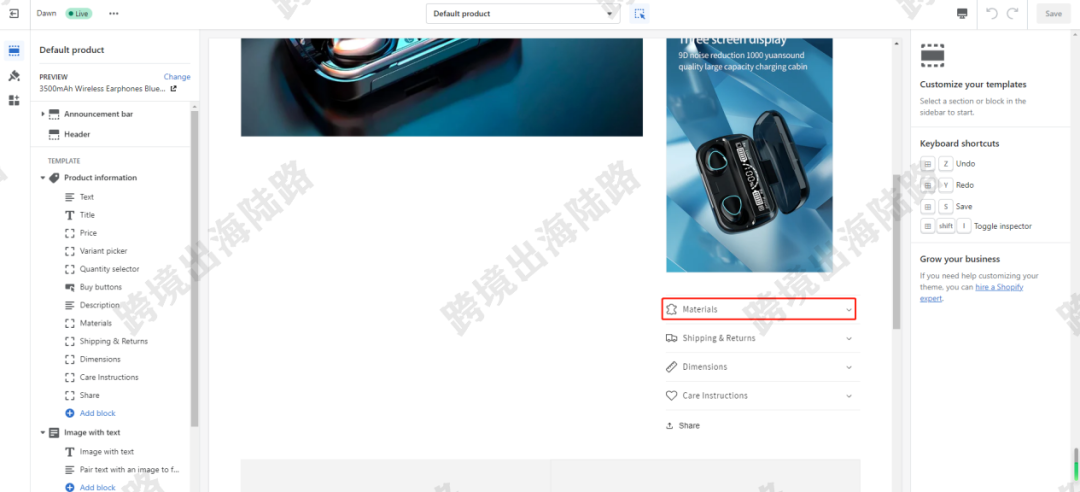
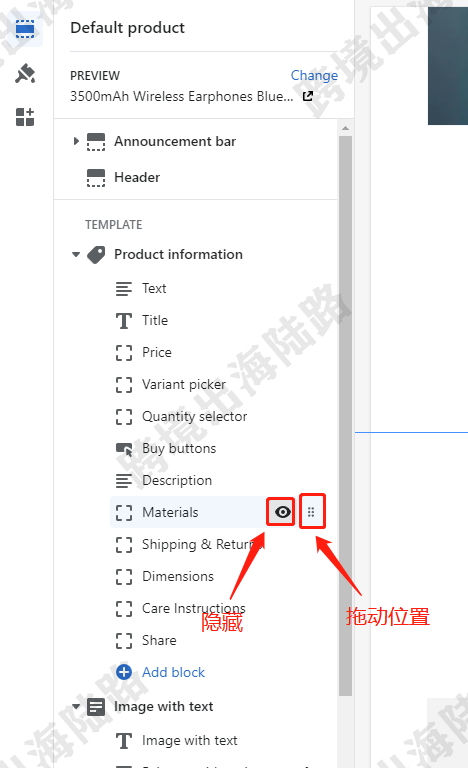
6.點擊一個可折疊行,我們這里以第一個為例,其他可折疊行相同操作

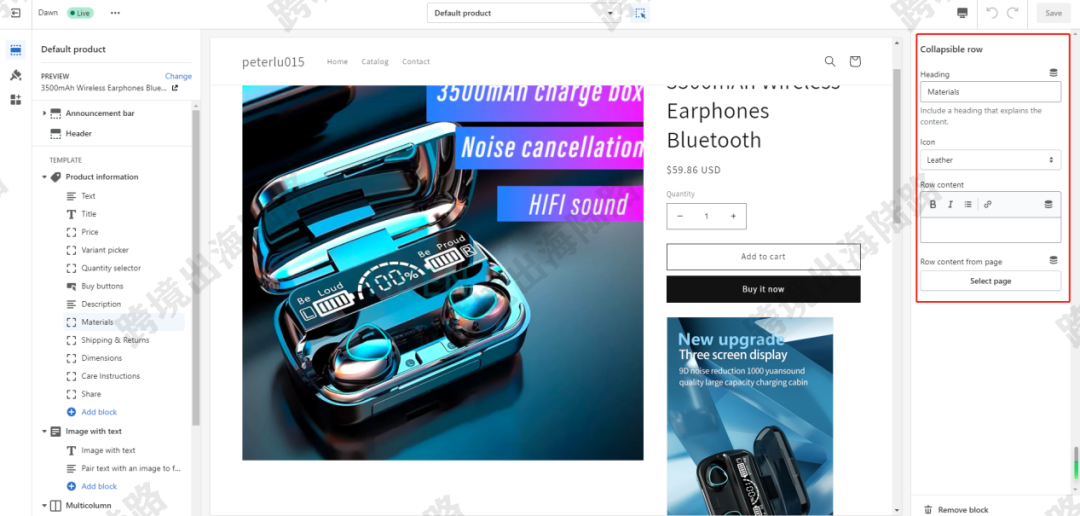
7.可以看到右邊可編輯的內容

8.看左邊、如果想隱藏可折疊行或拖動可折疊行位置,也可以隱藏或拖動

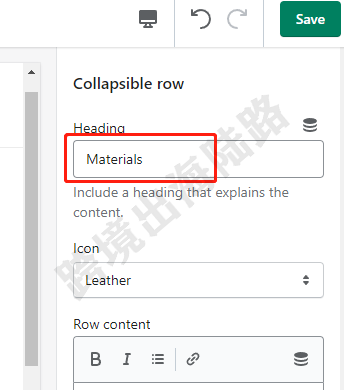
9.如果想更改可折疊行標題,也可以更改

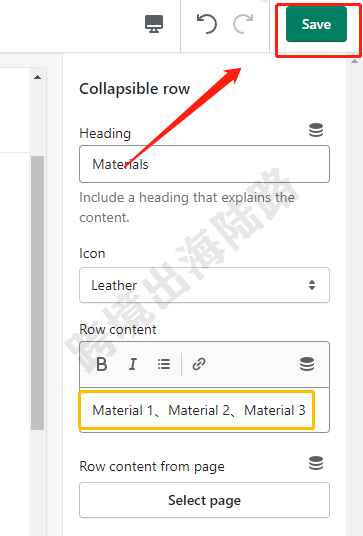
10.然后在Row content輸入對應的文本內容

11.輸入文本內容后,點擊Save進行保存

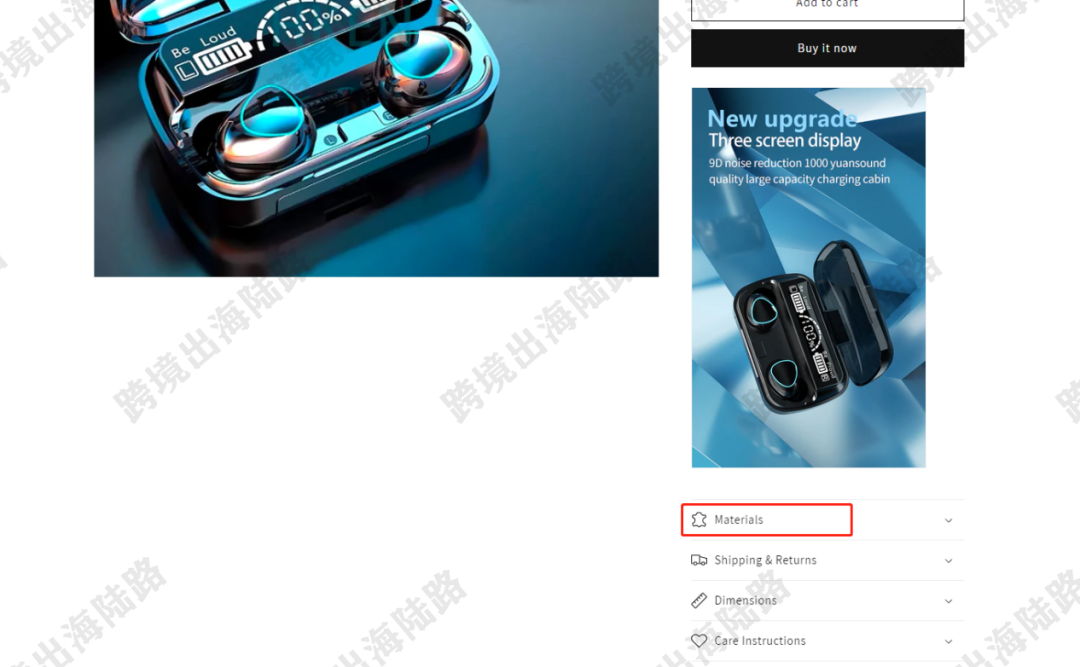
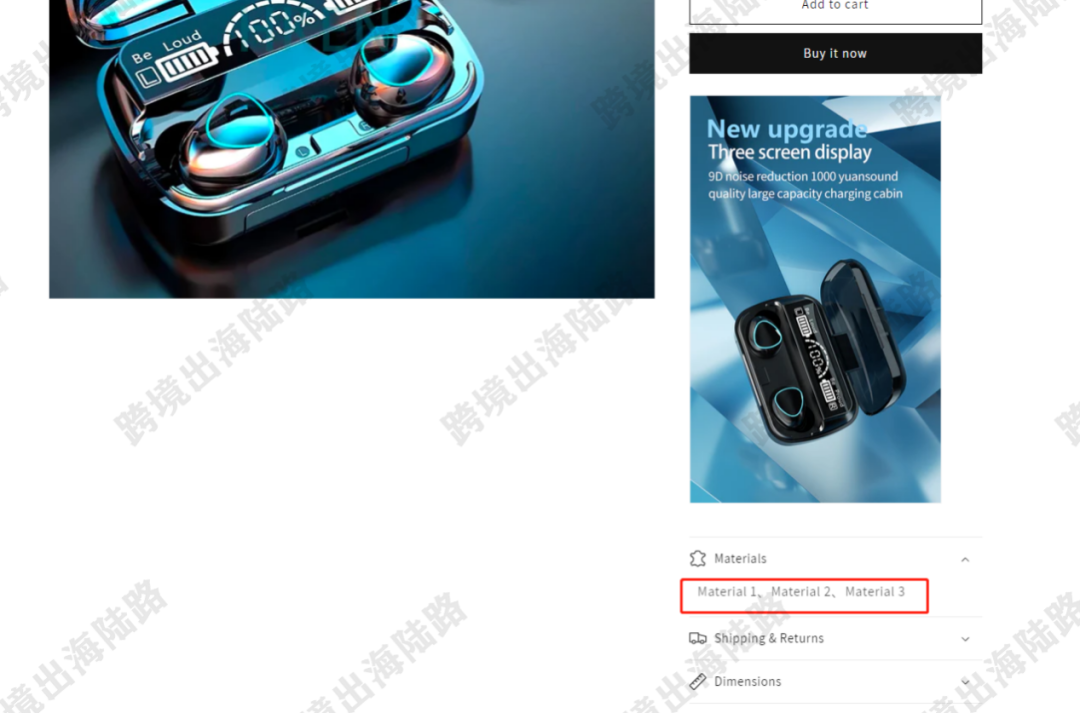
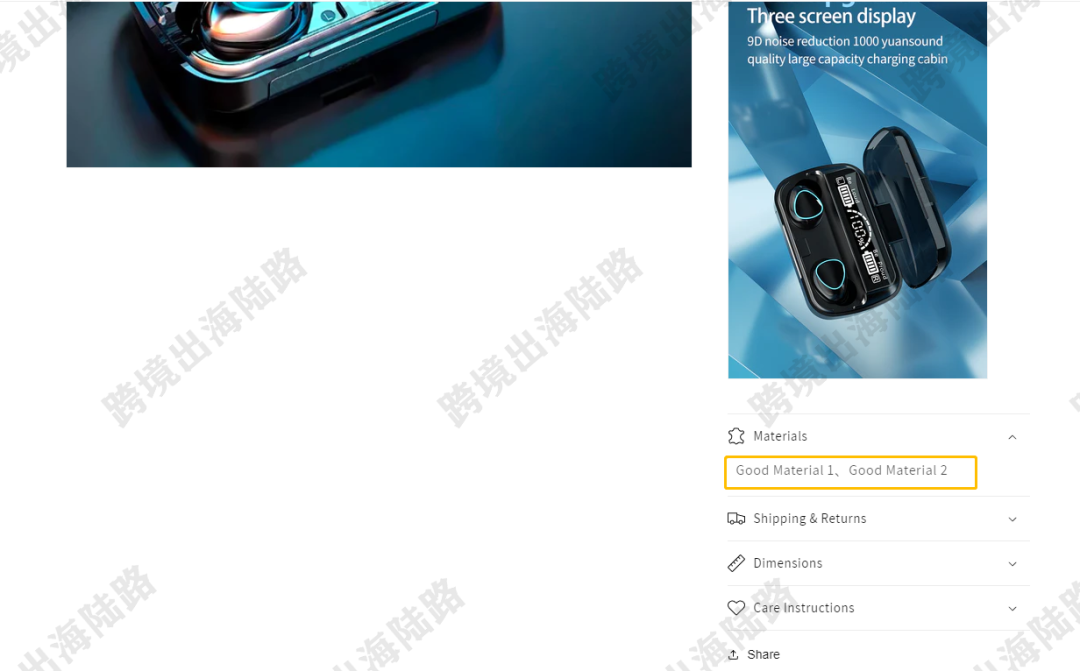
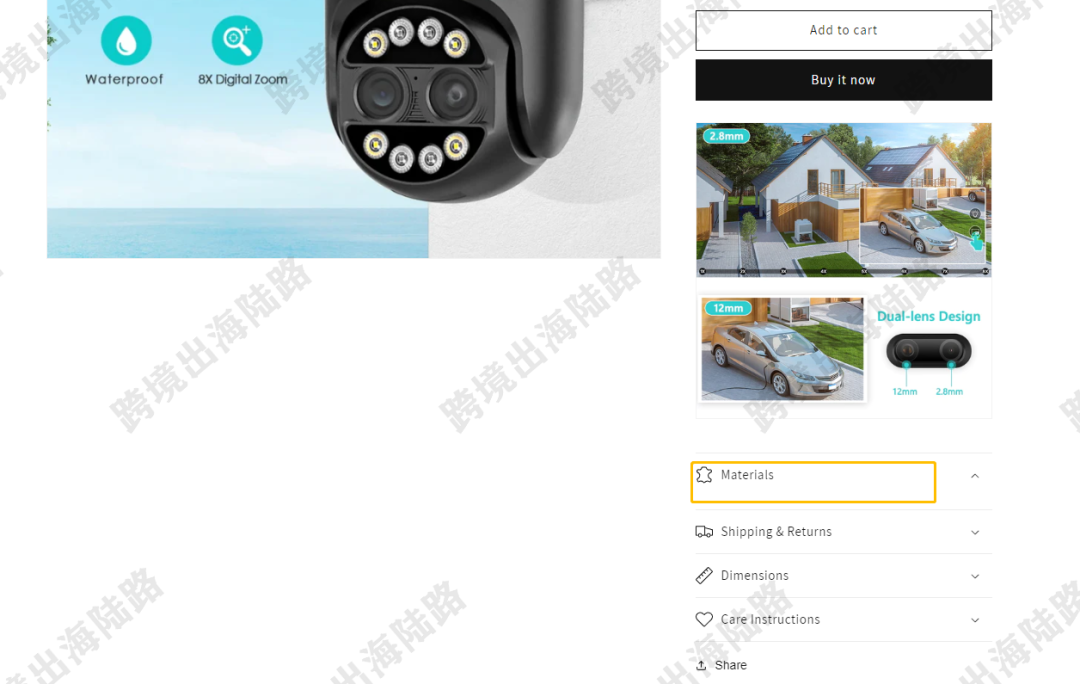
12.到網站前端,打開產品,點擊剛剛設置的可折疊行打開

13.可以看到剛剛輸入的內容

14.但是如果您打開其他產品,這個地方顯示的內容是一樣的,也就是同步的。如何讓不同的產品的可折疊行顯示的內容不同呢?那就需要用到元字段Metafields

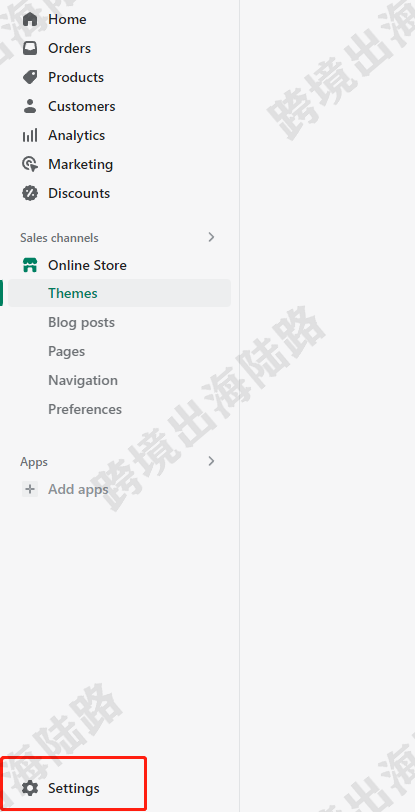
15.回到Shopify商家后臺,點擊Settings

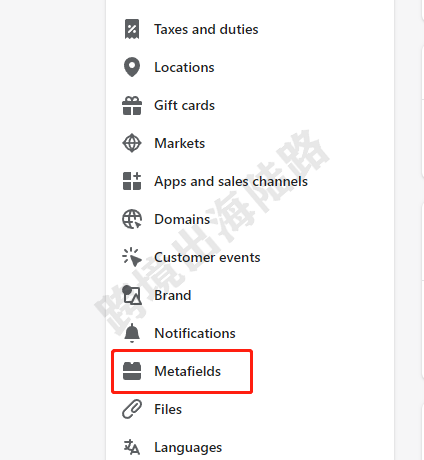
16.點擊Metafields

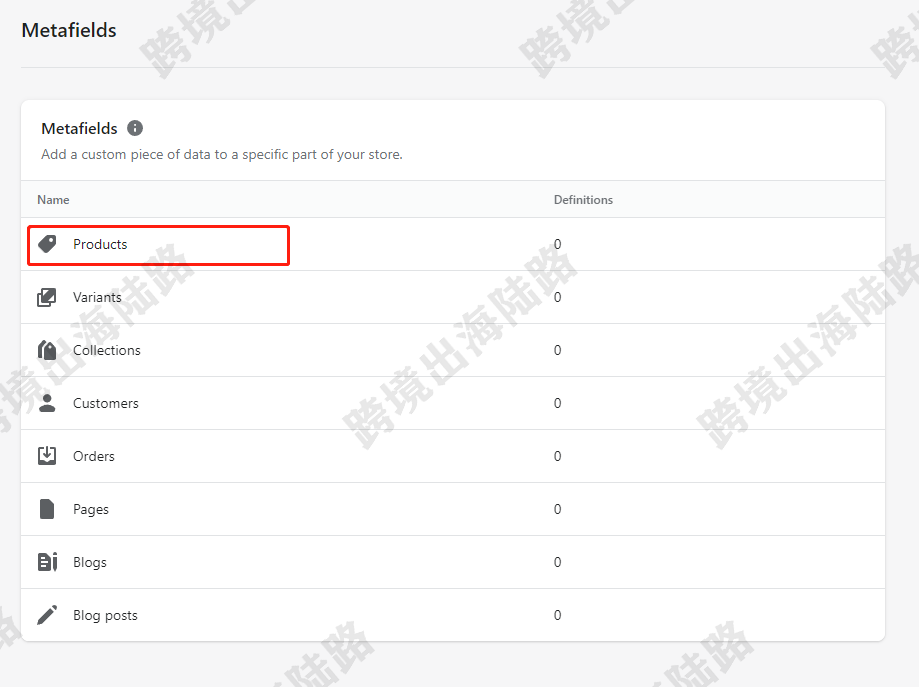
17.點擊Products

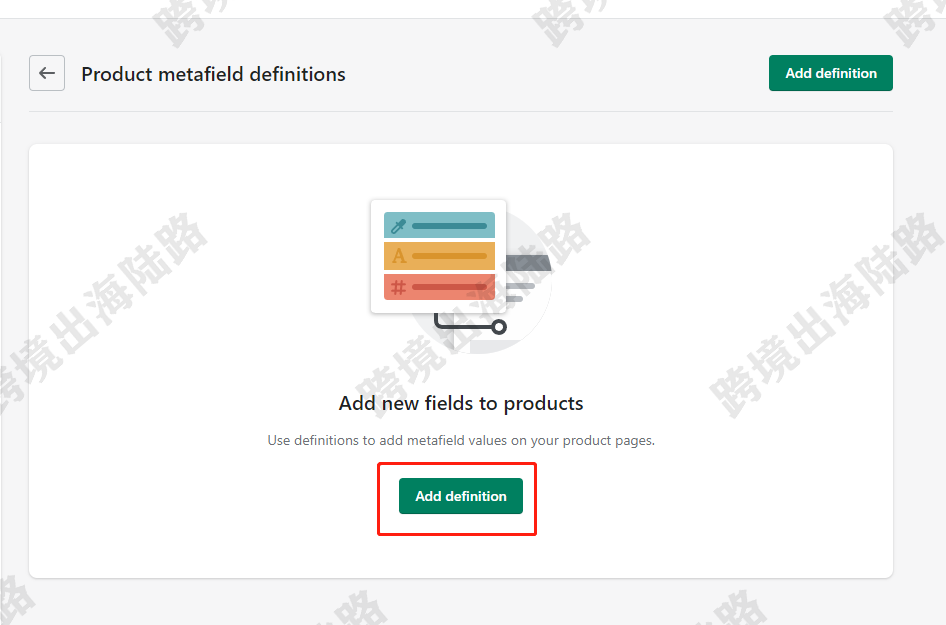
18.點擊Add definition

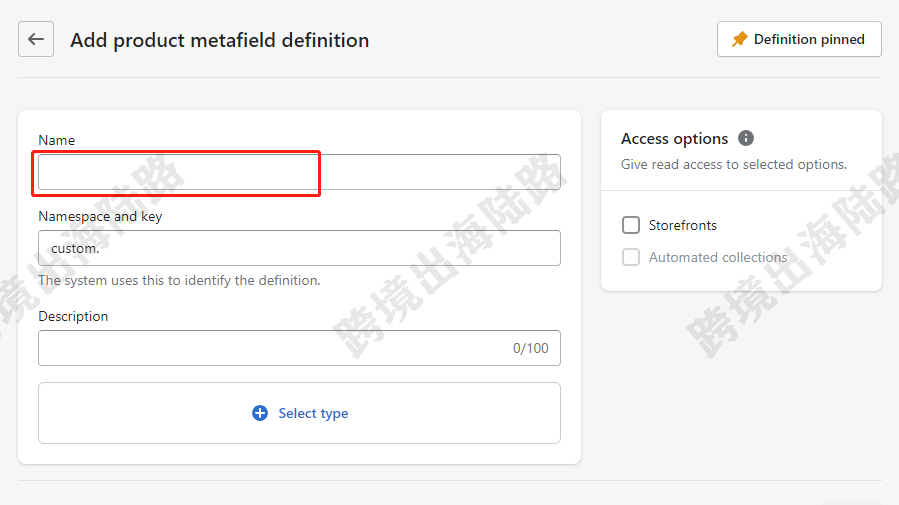
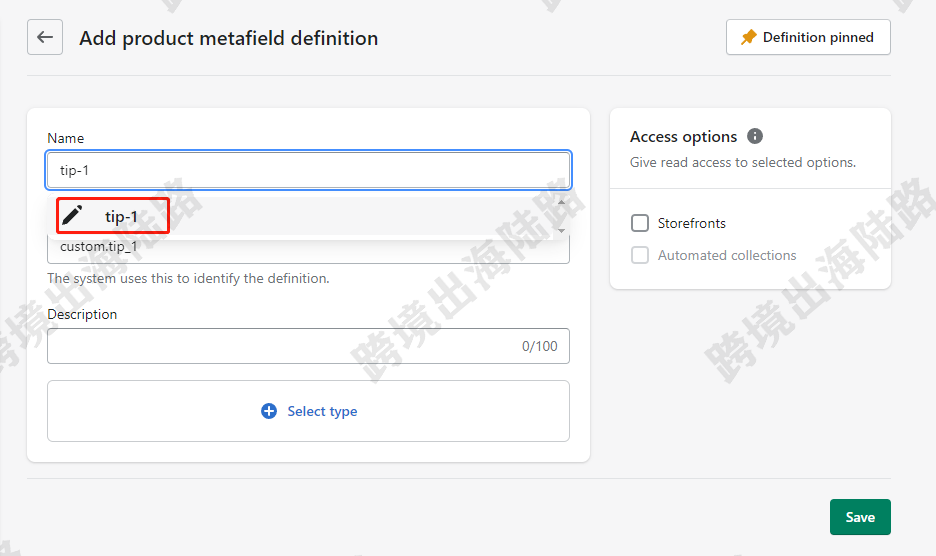
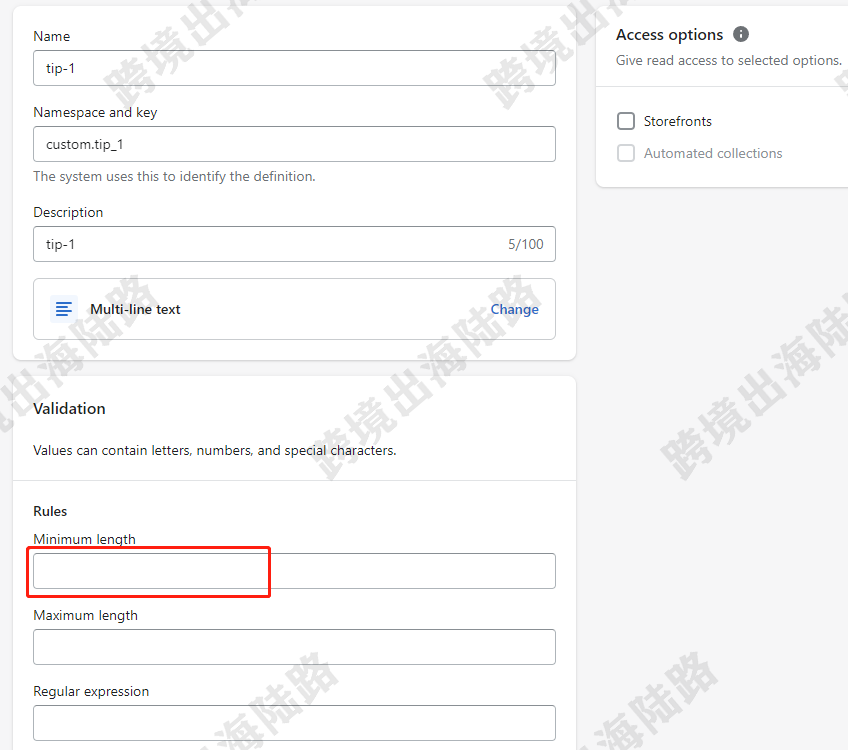
19.輸入一個名稱,隨便輸入,顧客是看不到的

20.比如我這里輸入tip-1,輸入后,選擇

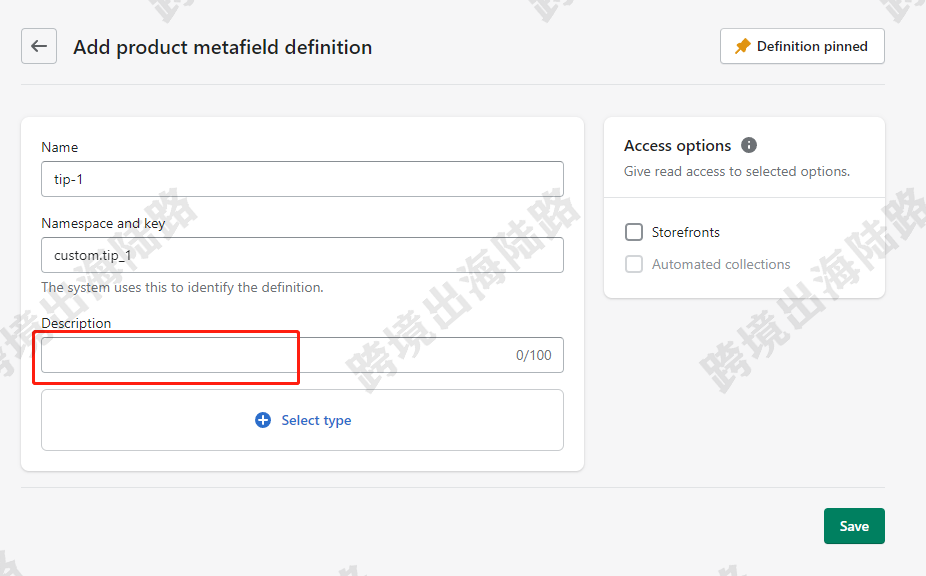
21.Description可以輸入一些關于這個元字段的描述內容,顧客是看不到的,是標注給自己看的,方便自己了解這個元字段是做什么的

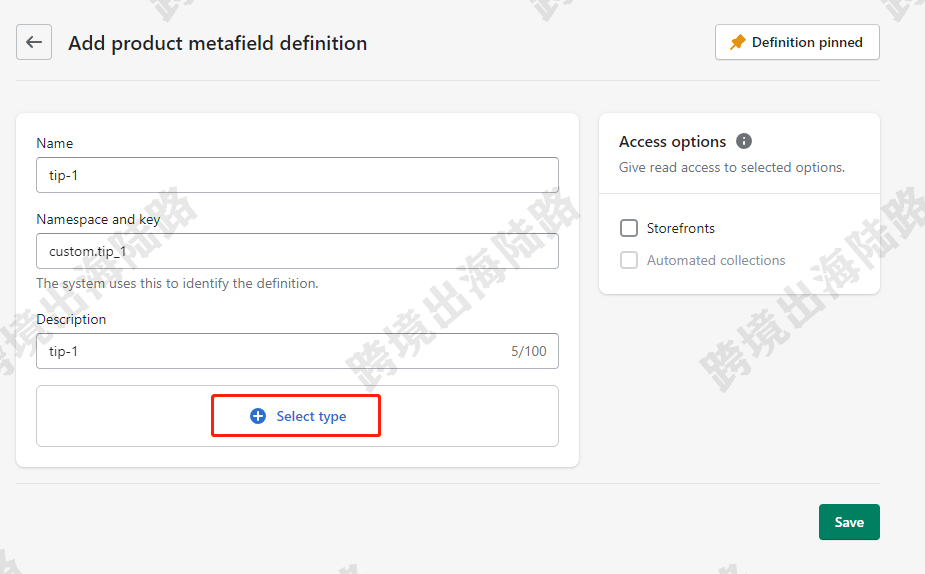
22.點擊Select type

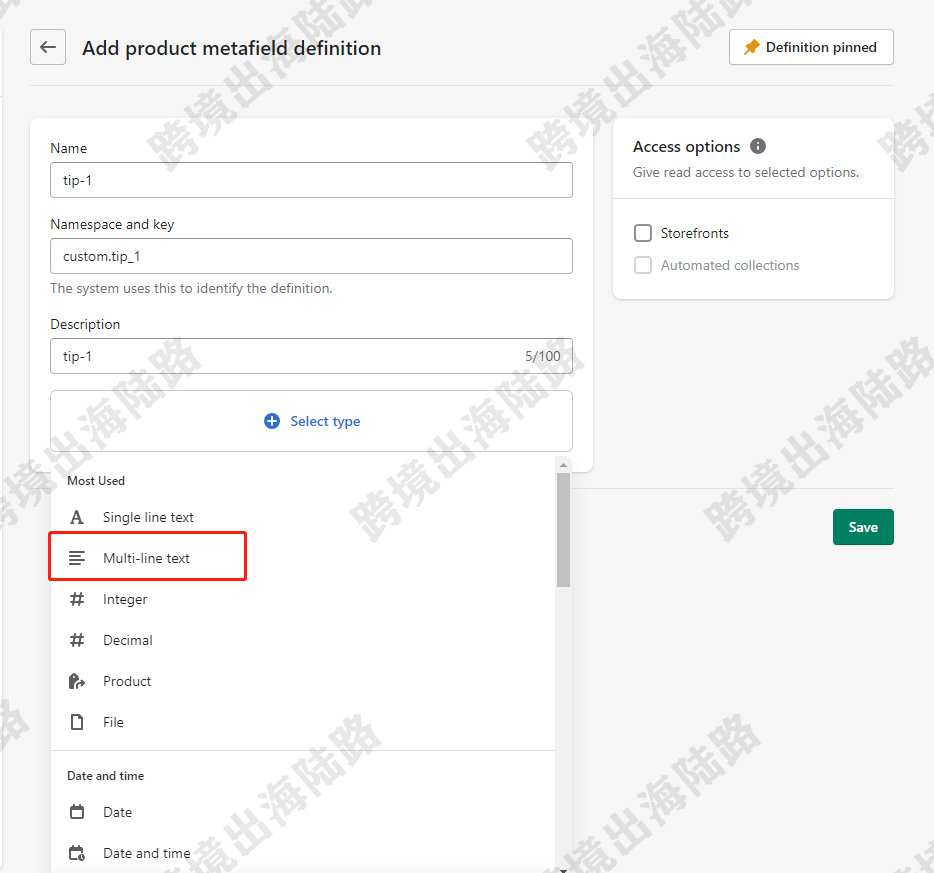
23.選擇Multi-line text

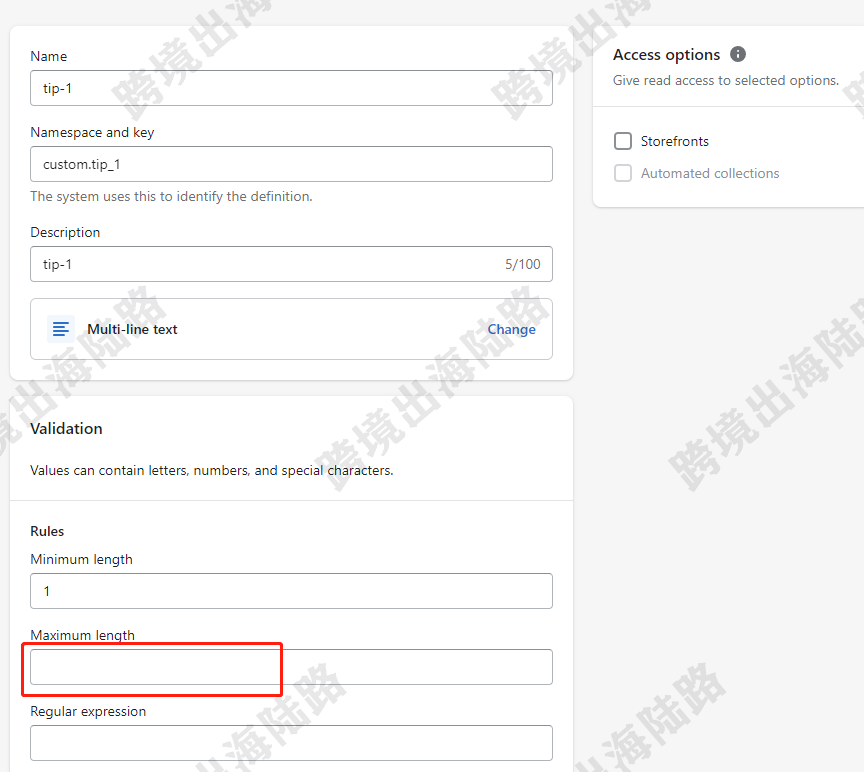
24.輸入字符最小長度,比如1

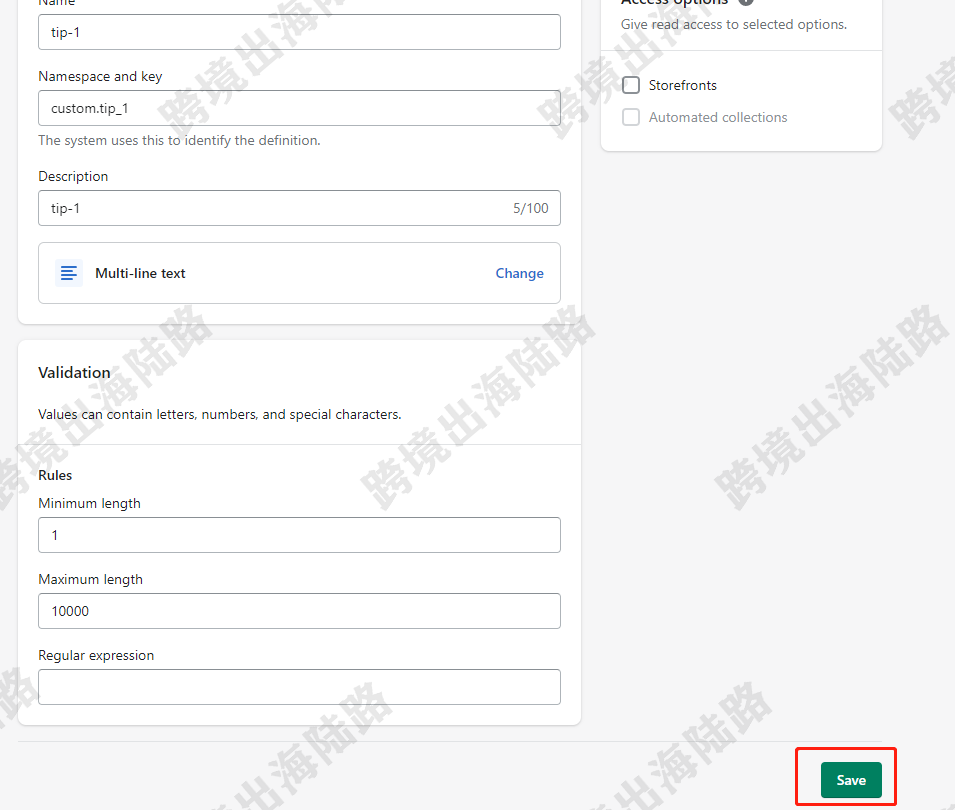
25.輸入字符最大長度,比如10000。如果10000字符不夠自己使用,可以自行增加數字

26.點擊Save進行保存

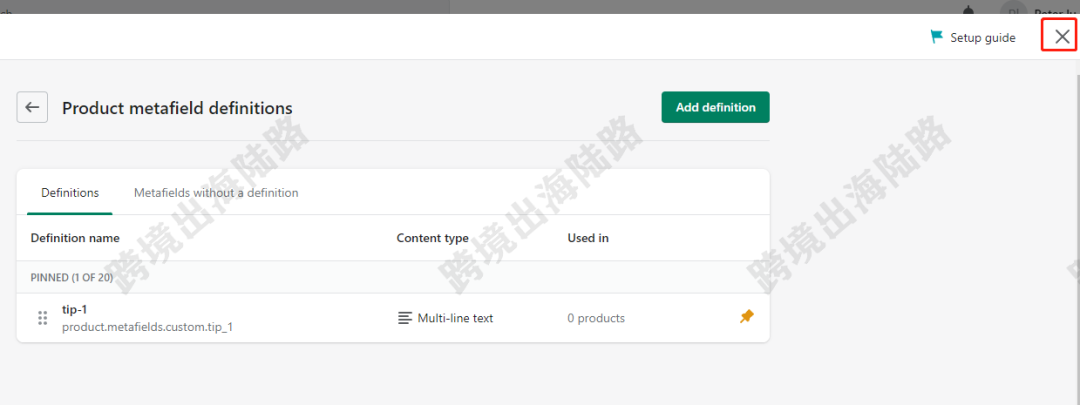
27.保存后,關閉元字段頁面

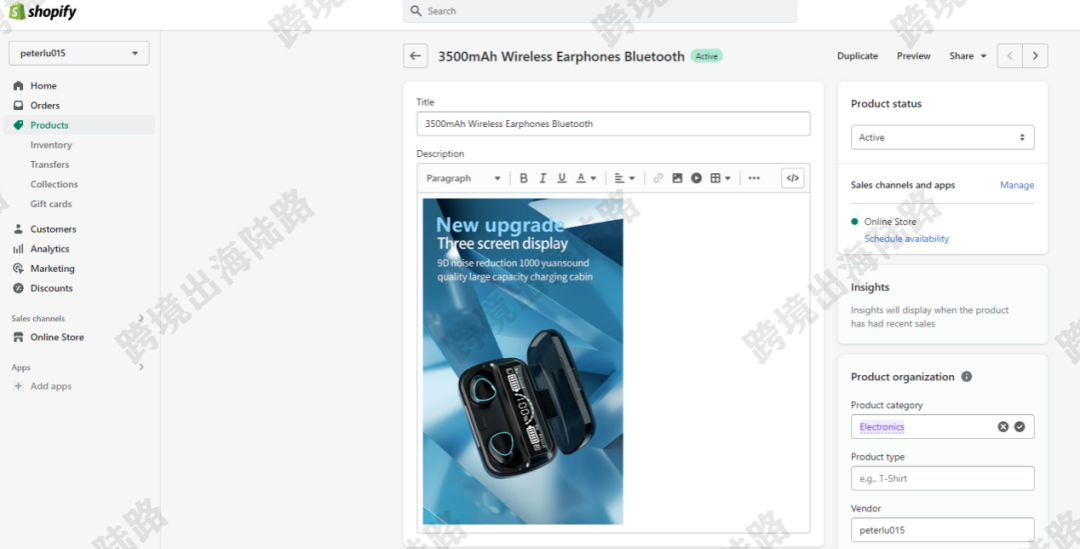
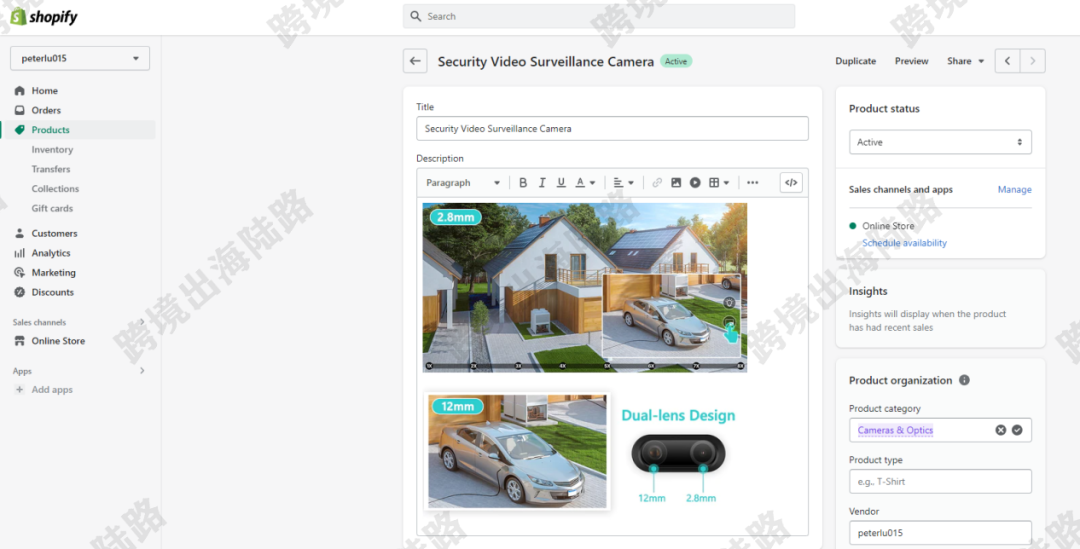
28.打開一個產品的制作頁面

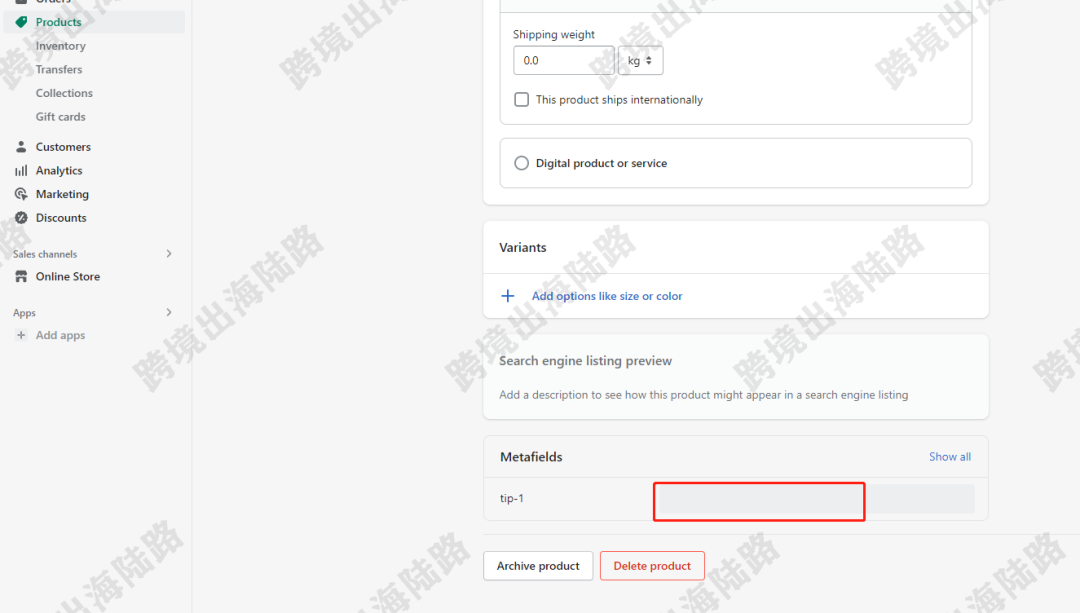
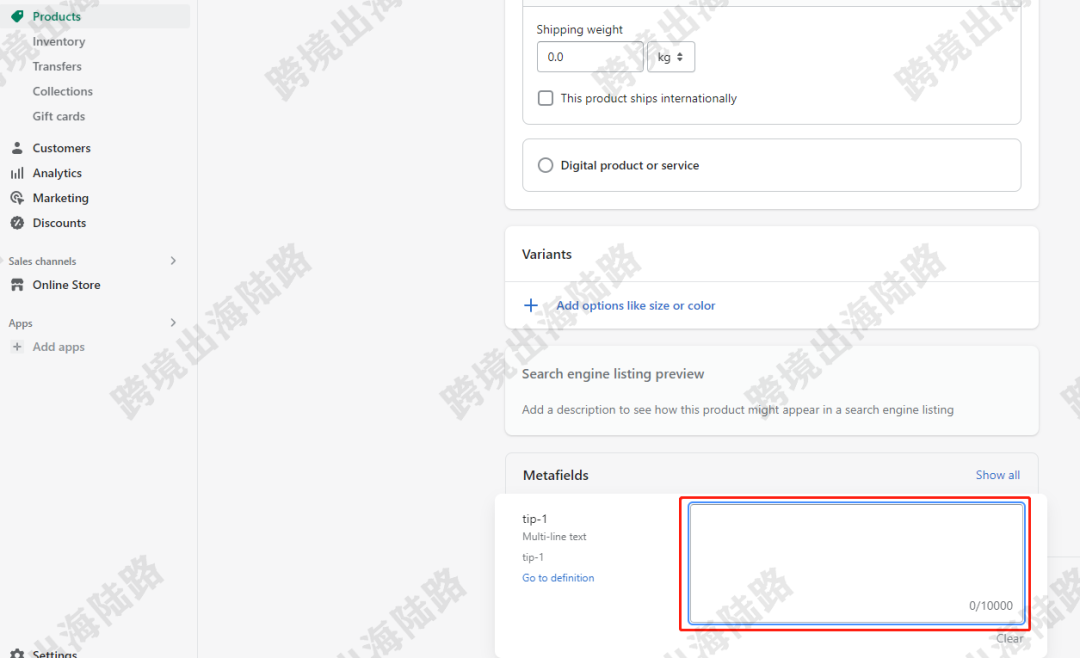
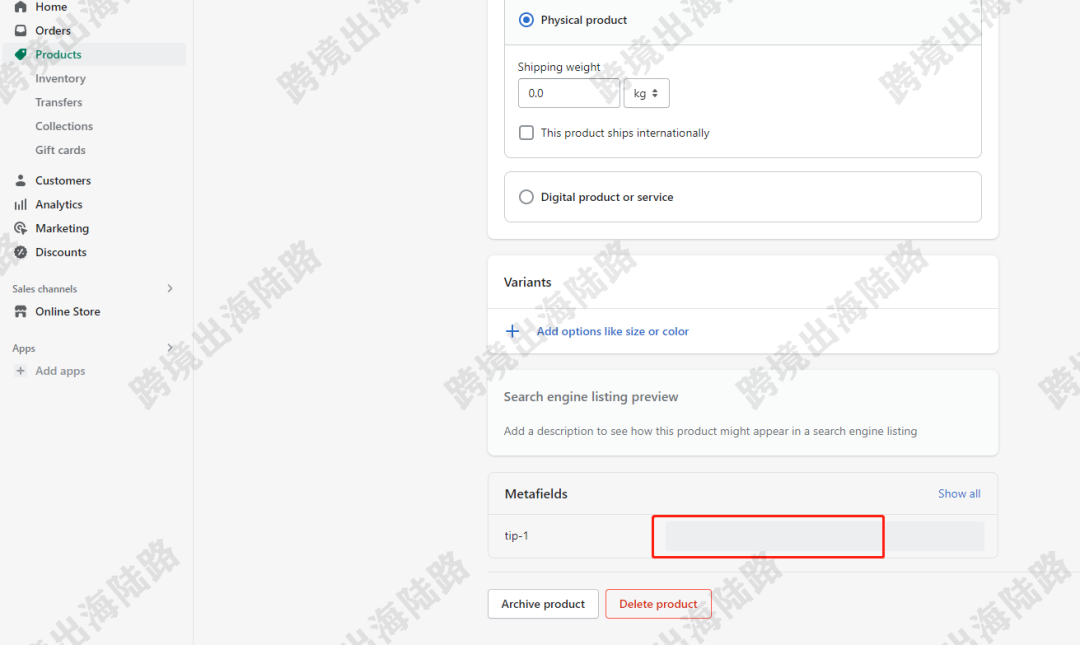
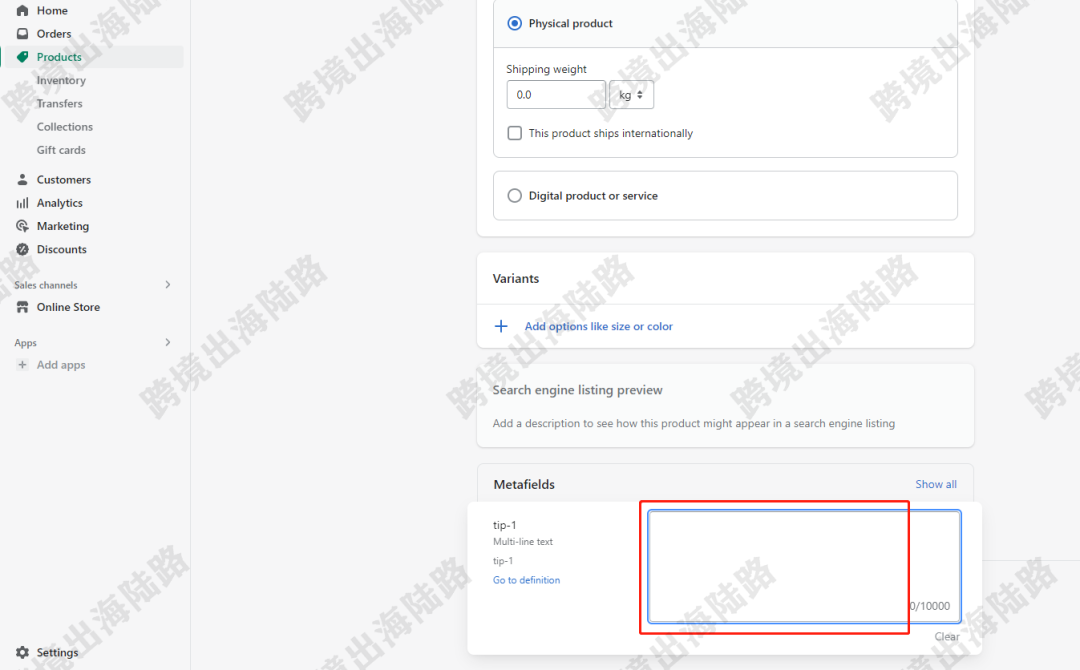
29.一直滑動到最底端,找到Metafields,可以看到我們剛才設置的tip-1,然后點擊后面

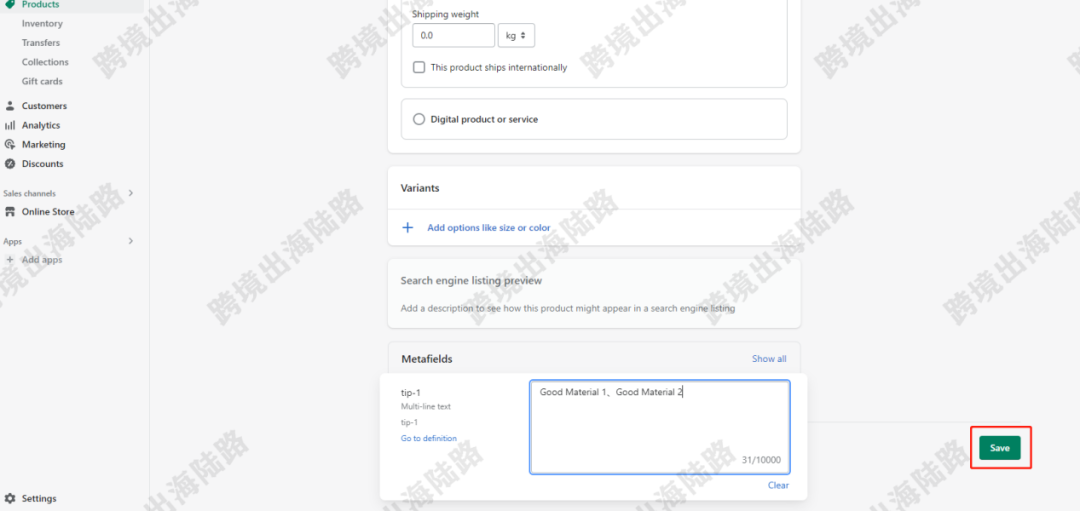
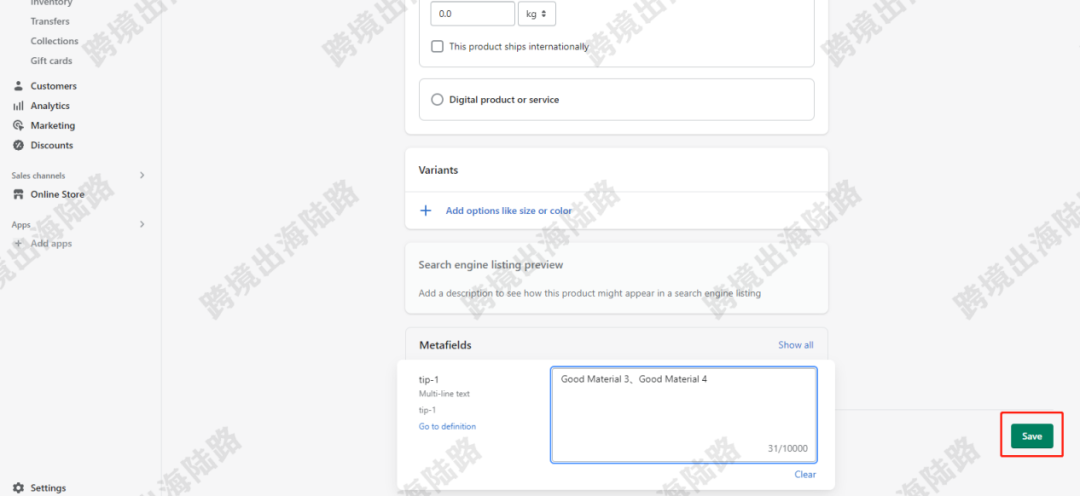
30.在文本框里輸入對應的內容

31.點擊Save進行保存

32.點擊Themes,點擊Customize

33.打開剛剛設置元字段內容的那個產品

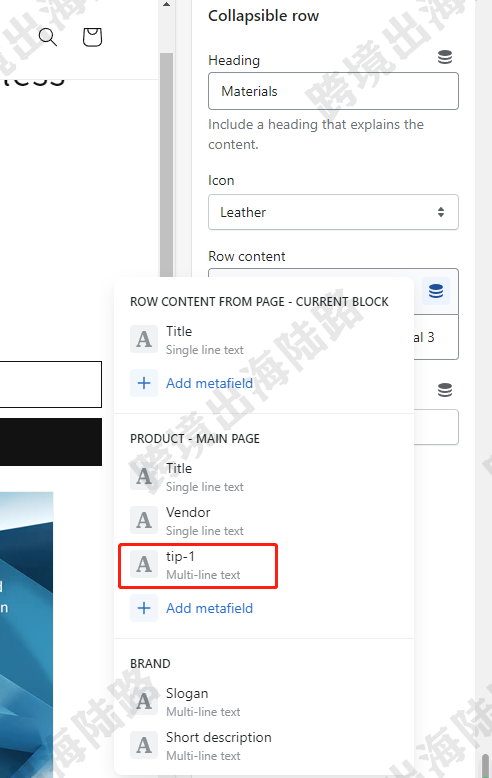
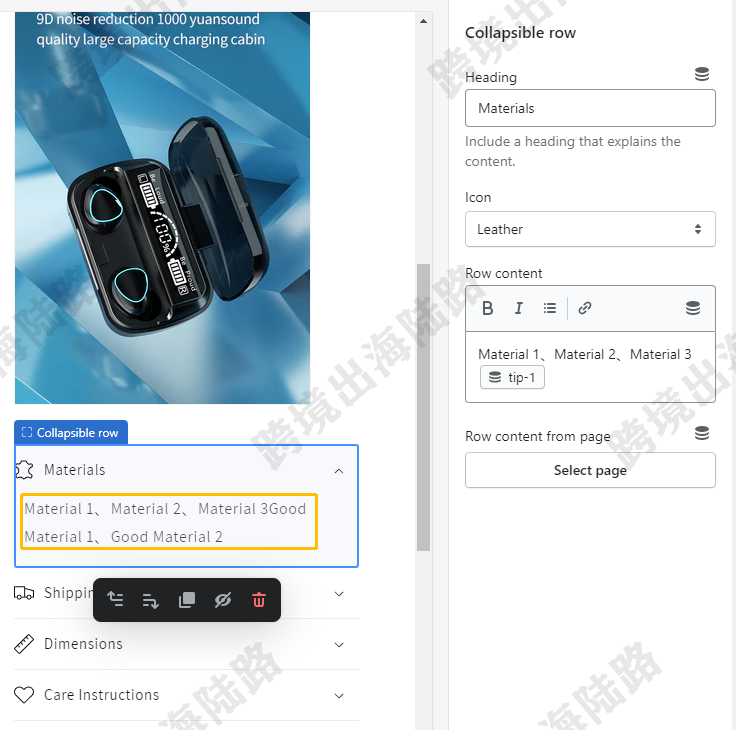
34.按圖標點擊

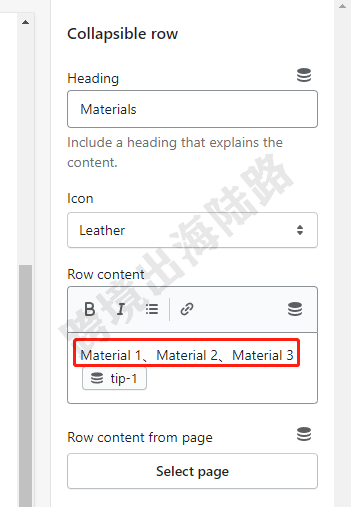
35.選擇剛剛設置的元字段標題名稱

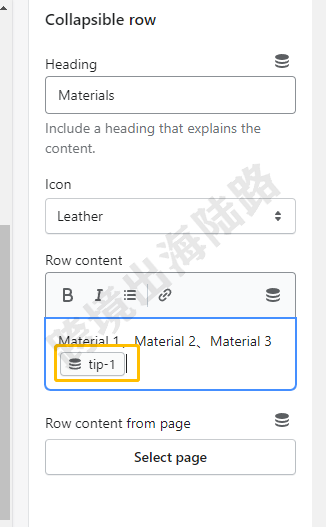
36.可以看到元字段已經在文本框里

37.可以看到左邊的內容,剛剛我們在編輯產品頁設置的內容也出現在這里

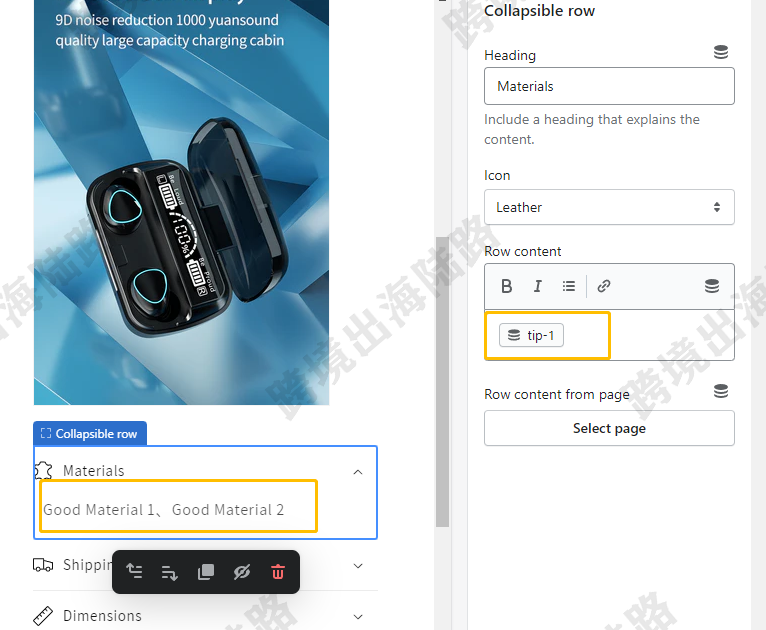
38.可以把不需要的內容給刪掉

39.如下圖

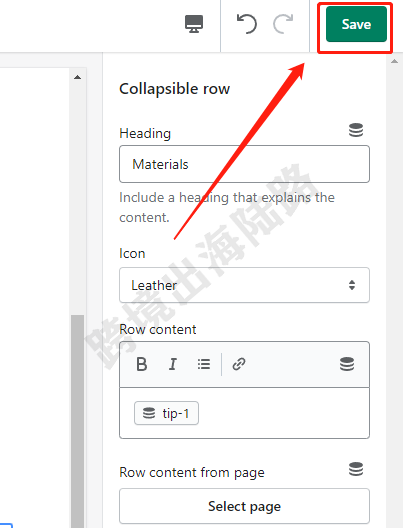
40.點擊Save進行保存

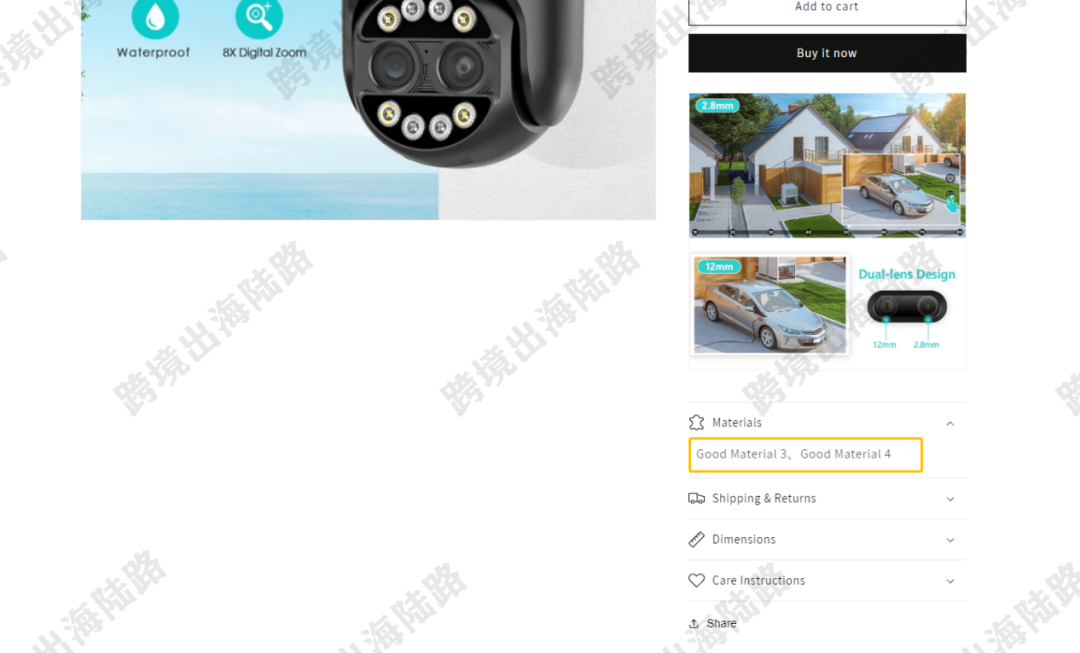
41.在網站前端,打開或刷新剛才的產品頁,可以看到可折疊行的內容

42.而其他產品,因為我們把文本內容刪除,這里已經沒有文字了

43.打開其他產品的編輯頁面

44.往下滑動到最底端,在Metafields的tip-1后面,點擊

45.輸入這個產品對應的可折疊行內容

46.點擊Save

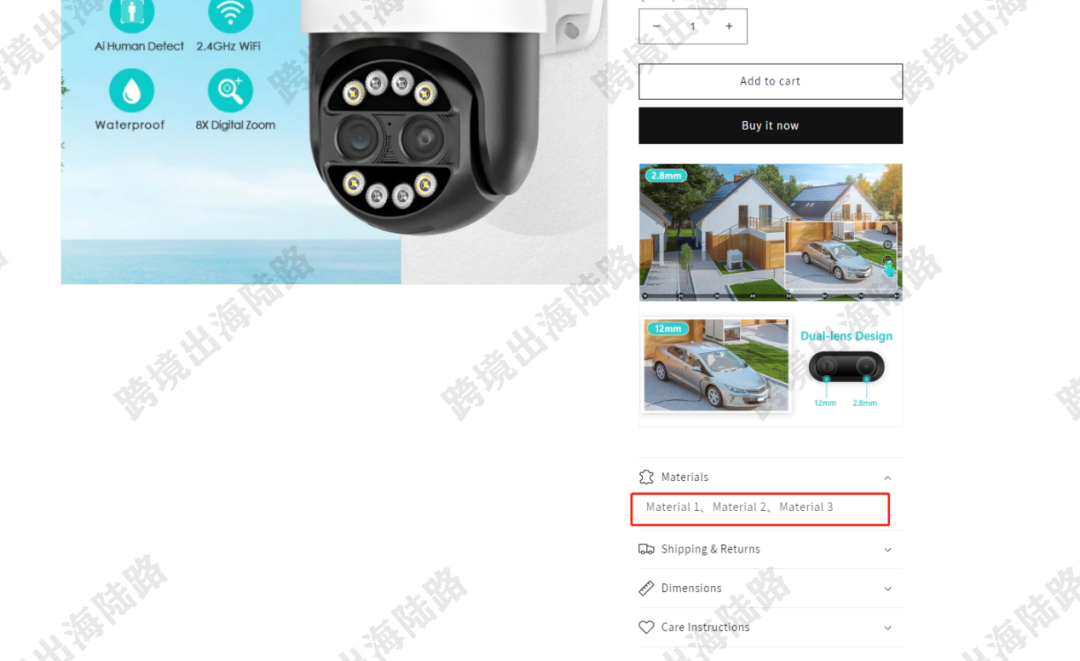
47.打開剛編輯內容的這個產品頁,如果已經打開,請刷新。可以看到此產品的可折疊行內容也已更新改變

(圖片來源:Shopify后臺截圖)
(文章來源公眾號:跨境出海實操干貨)
(來源:跨境出海陸路)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
