
2023-03-31 20:00

Shoptimized 主題的產品頁面中內置了一個倒數計時器功能,利用了緊迫性的心理說服原則,顯示優惠結束的倒計時,以激勵客戶馬上采取行動購買。
要啟用這個功能,首先到 Shopify 后臺,找到 Theme settings - PRODUCT PAGE - COUNTDOWN TIMER,然后勾選 Enable 啟用,

圖源:Shopify 后臺
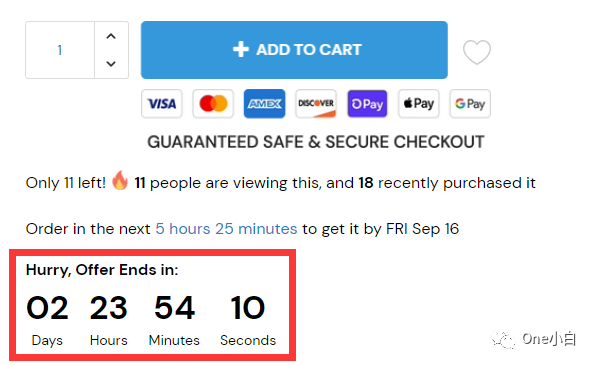
倒數計時器共有 3 種顯示樣式,默認顯示的是樣式 3。

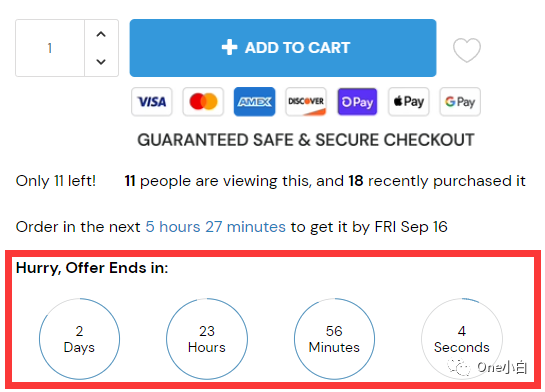
樣式1
圖源:Shoptimized Demo

樣式2
圖源:Shoptimized Demo

樣式3
圖源:Shoptimized Demo
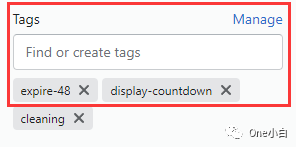
然后需要在想要顯示倒數計時器功能的產品的頁面 Tag 模塊添加 2 個功能標簽,分別是:
display-countdown:倒數計時器觸發功能標簽;
expire-x:自定義倒計時時間,x=時間。例如:expire-24,則意味著倒計時將每 24 小時重置一次。

圖源:Shopify 后臺
標簽添加后,保存即可啟用此功能。
最后需注意,Tag 區分大小寫,輸入時必須跟上述的一模一樣才能生效。
(來源:One小白)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
