

 圖片來(lái)源:圖蟲(chóng)創(chuàng)意
圖片來(lái)源:圖蟲(chóng)創(chuàng)意
Hello 大家好,我是Jack。
年后很多朋友來(lái)我公司聊天喝茶,談到了獨(dú)立站轉(zhuǎn)化的問(wèn)題。
其中聊到了通過(guò)熱力圖工具,查看客戶訪問(wèn)網(wǎng)站的整個(gè)流程,最后發(fā)現(xiàn)好的UI設(shè)計(jì)可以大幅度提高網(wǎng)站轉(zhuǎn)化率。
行業(yè)領(lǐng)先品牌網(wǎng)站設(shè)計(jì)分析
從根本上說(shuō),一個(gè)好的網(wǎng)站 UI 設(shè)計(jì)可以讓用戶輕松完成他們來(lái)到網(wǎng)站的目的,而不會(huì)感到迷惑。
例如,可以直觀地將用戶的注意力吸引到某個(gè)元素上的流暢、原始的動(dòng)畫交互,或者可以讓用戶感到平靜的整潔的、干凈的設(shè)計(jì)和巧妙地使用空白空間
Fossil
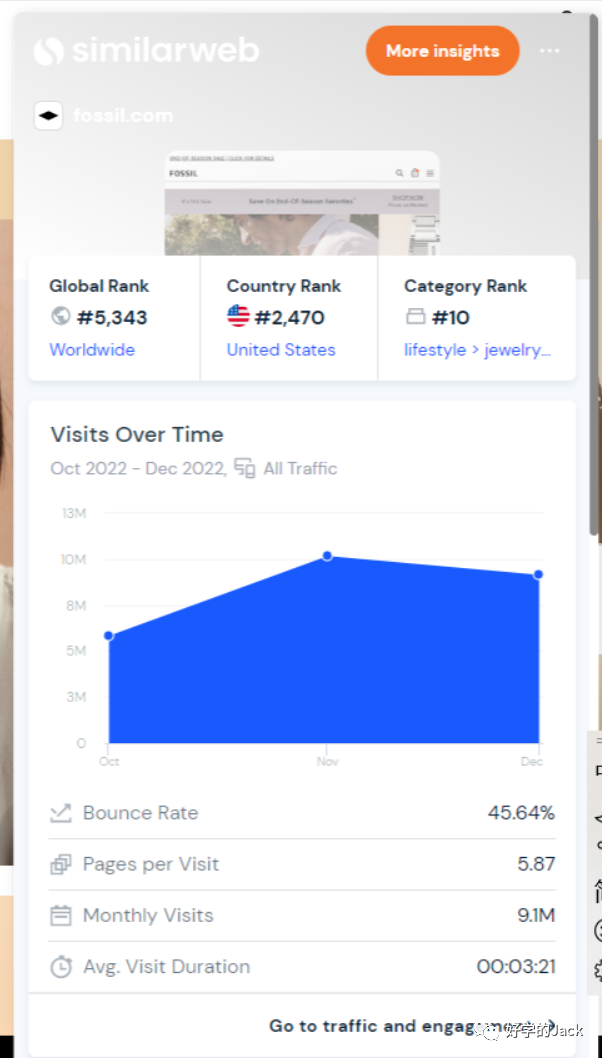
網(wǎng)站數(shù)據(jù):
watch 關(guān)鍵詞自然搜索排名第二,僅次于Apple。網(wǎng)站每月訪問(wèn)量910萬(wàn)(數(shù)據(jù)來(lái)源similarweb)

圖片來(lái)源:similarweb截圖
電子商務(wù):
使用Salesforce Commerce Cloud
User Interface
pop-up window
進(jìn)入網(wǎng)站一分鐘左右的時(shí)間彈出彈窗,展示網(wǎng)站折扣信息:
25美金off 加粗加大,75美金的訂單縮小;
Button 區(qū)別網(wǎng)站基礎(chǔ)色,使用全黑色做強(qiáng)調(diào)
Button 文案直接明了,給用戶明確的信息

圖片來(lái)源:fossil 截圖
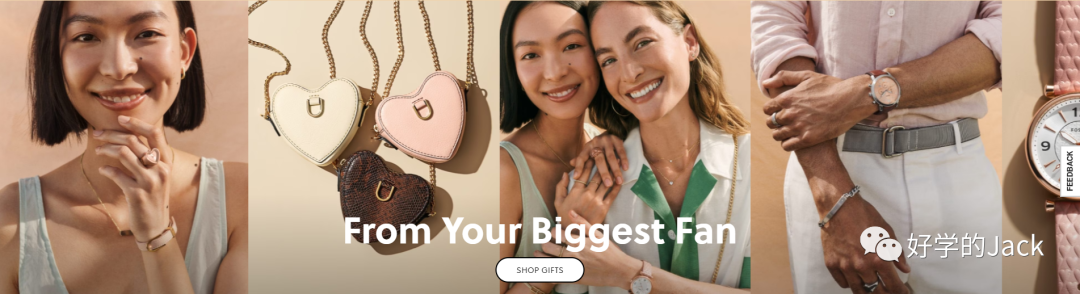
網(wǎng)站首頁(yè)banner
網(wǎng)站基礎(chǔ)顏色使用黃色系,溫暖明亮
highlight:
右上角訂單狀態(tài)查詢,提高用戶體驗(yàn),增強(qiáng)信任度;
滾動(dòng)banner和導(dǎo)航欄中間插入網(wǎng)站折扣信息,醒目直接
右側(cè)shop hers, shop his通過(guò)產(chǎn)品使用性別來(lái)給用戶指引,進(jìn)行分流
banner圖片溫馨,且包含標(biāo)題及button

圖片來(lái)源:fossil 截圖
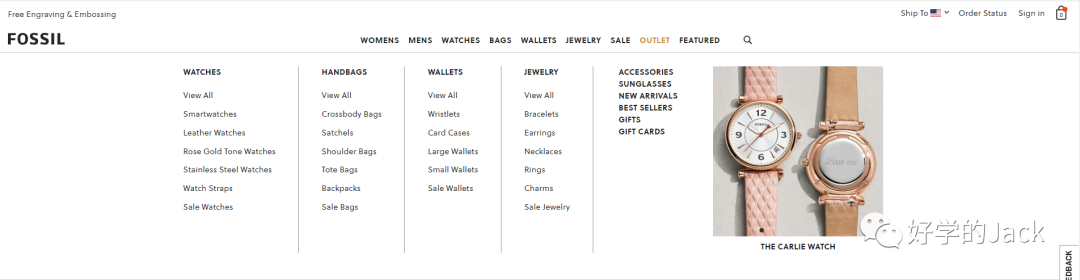
導(dǎo)航設(shè)計(jì)有趣
highlights
橫向?qū)Ш胶拓Q向?qū)Ш浇换グ梢允褂玫絇SV導(dǎo)航構(gòu)建:
比如 Women ;Men ; Fashion;Business; Fitness; Sports
豎向的導(dǎo)航,同樣包含以上內(nèi)容

圖片來(lái)源:fossil 截圖
產(chǎn)品聚合頁(yè)面
具體產(chǎn)品可以篩選
右側(cè)featured可以從另一個(gè)維度篩選:best sellers, nwe arrivals
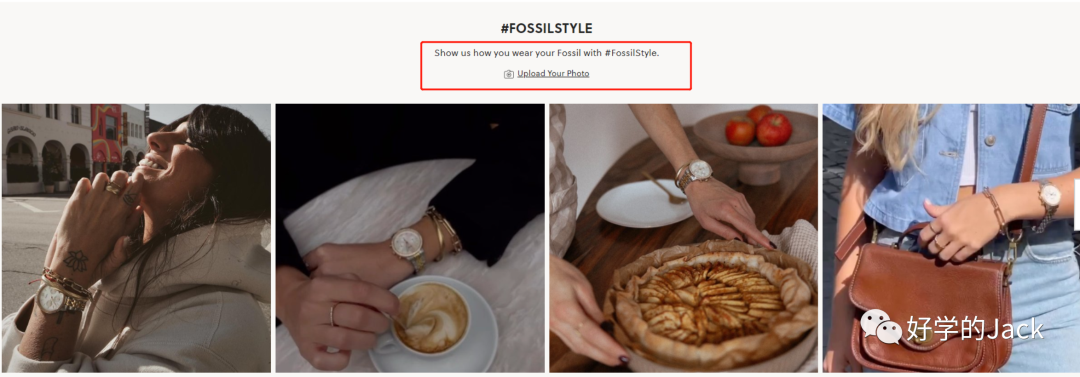
用戶展示
每個(gè)產(chǎn)品落地頁(yè)面下面有一個(gè)用戶showcase版塊,用戶可以拍攝使用產(chǎn)品的場(chǎng)景照片
這種類型的照片分享,也可以自己拍攝并上傳

圖片來(lái)源:fossil 截圖
Kospet
網(wǎng)站數(shù)據(jù):
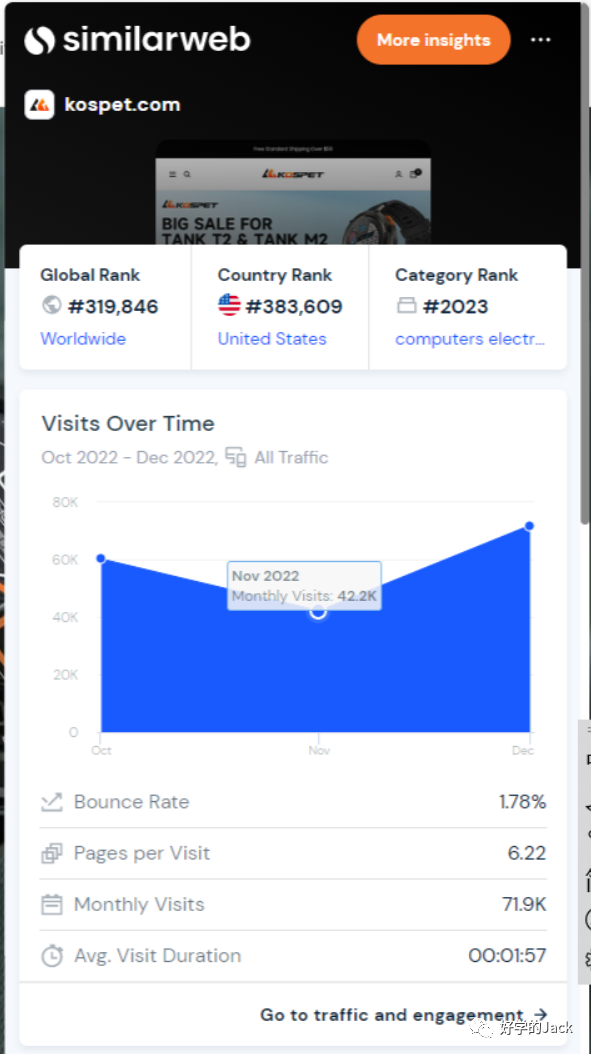
網(wǎng)站月訪問(wèn)量71.9K

圖片來(lái)源:similarweb 截圖
電子商務(wù):
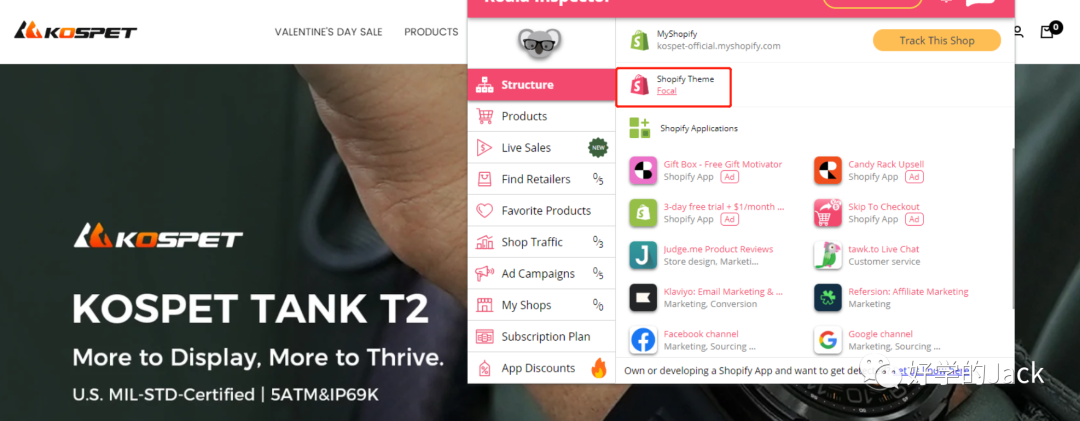
使用Shopify Focal 主題

圖片來(lái)源:kospet 官網(wǎng)截圖
User Interface
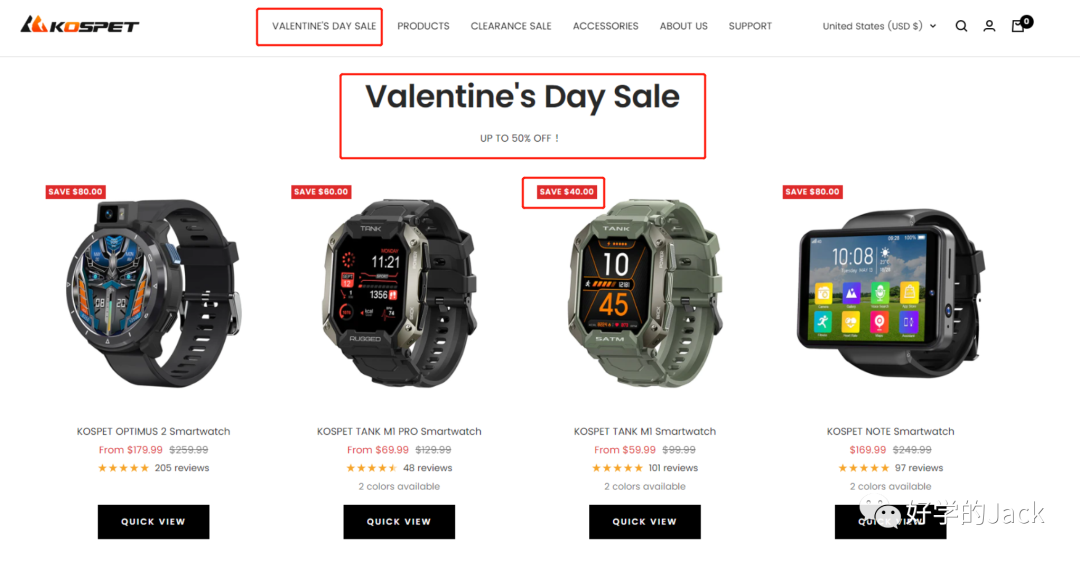
網(wǎng)站首頁(yè)banner
常規(guī)滑動(dòng)banner
banner圖片上面做button設(shè)計(jì),不是真實(shí)button

圖片來(lái)源:kospet 官網(wǎng)截圖
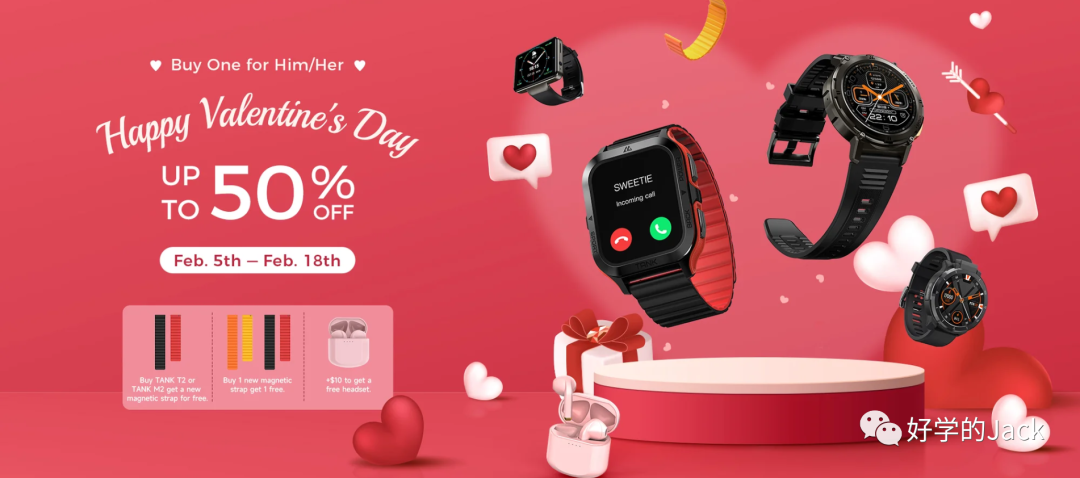
能動(dòng)性高,反應(yīng)快速
對(duì)于節(jié)日促銷活動(dòng),能夠快速反應(yīng)并上架

圖片來(lái)源:kospet 官網(wǎng)截圖
視頻展示展品特性
通過(guò)視頻展示產(chǎn)品使用場(chǎng)景,生產(chǎn)測(cè)試流程,提高用戶對(duì)產(chǎn)品質(zhì)量的信任度

圖片來(lái)源:kospet 官網(wǎng)截圖
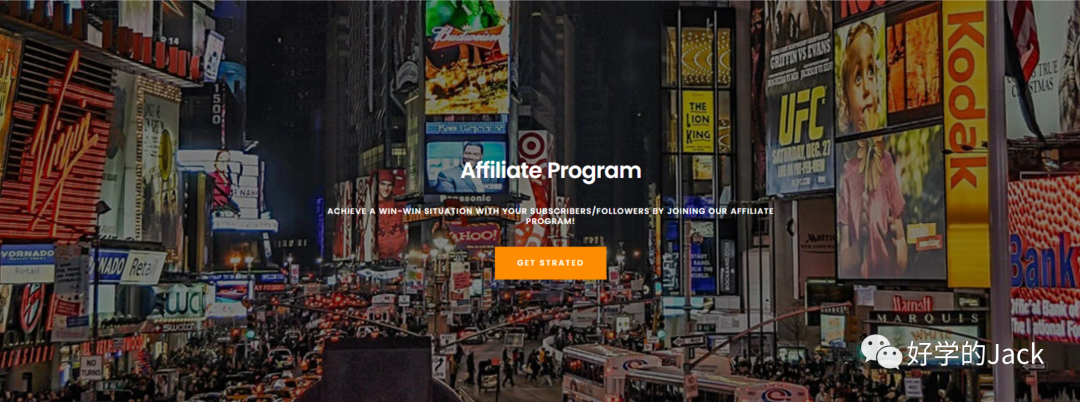
In-house affiliate平臺(tái)
增強(qiáng)用戶及網(wǎng)紅合作

圖片來(lái)源:kospet 官網(wǎng)截圖
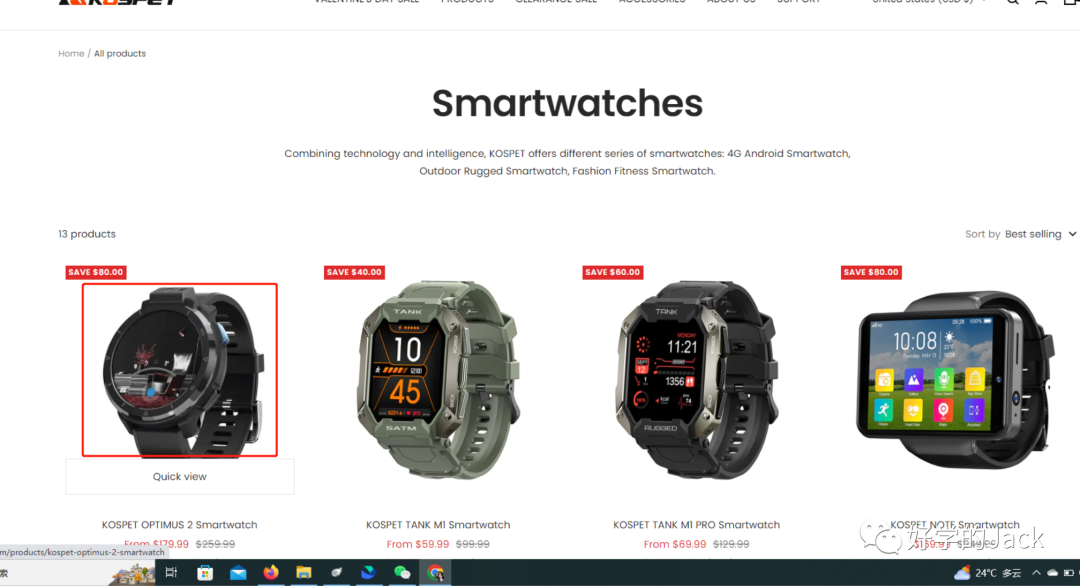
產(chǎn)品聚合頁(yè)產(chǎn)品動(dòng)圖展示
給用戶全面的展示手表的外觀

圖片來(lái)源:kospet 官網(wǎng)截圖
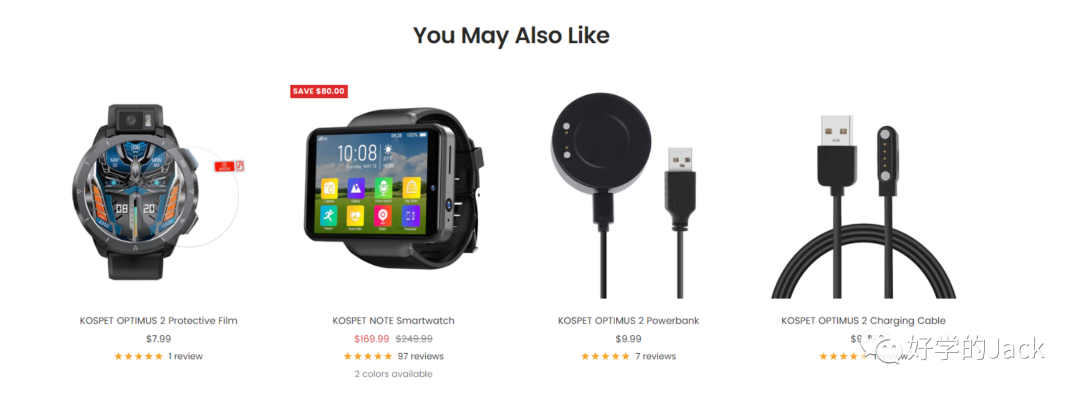
詳情頁(yè)最后的相關(guān)產(chǎn)品推薦
為其他的產(chǎn)品引流,增加頁(yè)面互動(dòng)

圖片來(lái)源:kospet 官網(wǎng)截圖
作者簡(jiǎn)介:好學(xué)的Jack
所在地區(qū) 深圳龍華
公司/Title 深圳市遜杰科技有限公司CEO;好學(xué)的Jack 公眾號(hào)博主
自我介紹:好學(xué)的Jack,深耕外貿(mào)和跨境電商7年,一線實(shí)戰(zhàn)派,長(zhǎng)期主義者和終生學(xué)習(xí)者,堅(jiān)信復(fù)利的力量。
現(xiàn)在在深圳創(chuàng)業(yè),是一家初創(chuàng)公司的CEO。
統(tǒng)籌策劃過(guò)3000萬(wàn)+RMB海外眾籌項(xiàng)目,運(yùn)營(yíng)過(guò)年銷售額過(guò)5000萬(wàn)RMB獨(dú)立站,帶過(guò)20+外貿(mào)運(yùn)營(yíng)推廣團(tuán)隊(duì)。
擅長(zhǎng)從0到1搭建海外推廣團(tuán)隊(duì),統(tǒng)籌運(yùn)營(yíng)品牌外貿(mào)獨(dú)立站,搭建部門體系,完善OKR,熟悉絕大部分海外營(yíng)銷推廣玩法。
公眾號(hào):好學(xué)的Jack,等你來(lái)聊。
(來(lái)源:好學(xué)的Jack)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




