
1.點擊「店鋪裝修」>「主題裝修」>「編輯」,進入裝修頁面。
也可以在模板商場添加既有模板

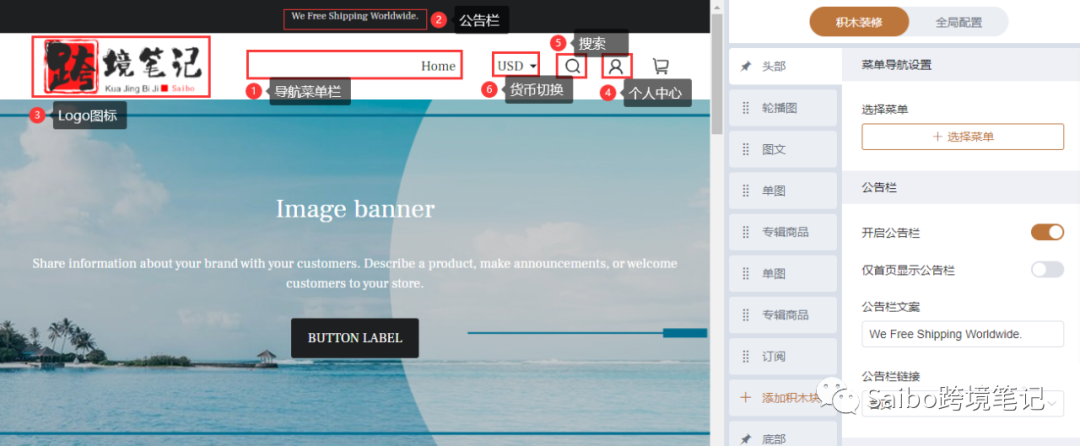
選擇菜單:在后臺【菜單導航】處修改和添加菜單,并在此處選擇。
公告欄:頂部的公告文字,可關閉和顯示,可加跳轉鏈接。
Logo:上傳logo圖片。
貨幣切換:可以開啟和關閉。
搜索:可隱藏和顯示搜索按鈕;底紋:可改變搜索底紋內容。
個人中心:是否顯示個人中心按鈕。
顏色設置:設置各板塊字體、顏色、背景色。
【底部】菜單同理,自定義菜單內容,自定義底部版權信息。
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
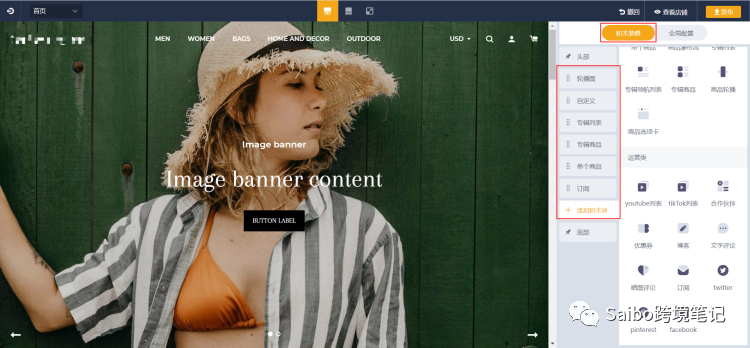
3.根據自身需求添加、刪除、拖動合適的首頁積木
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
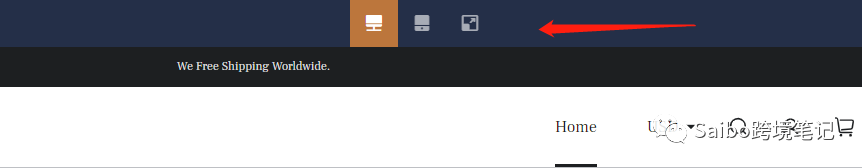
4.首頁頂部可以切換手機端預覽、PC端全屏預覽
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
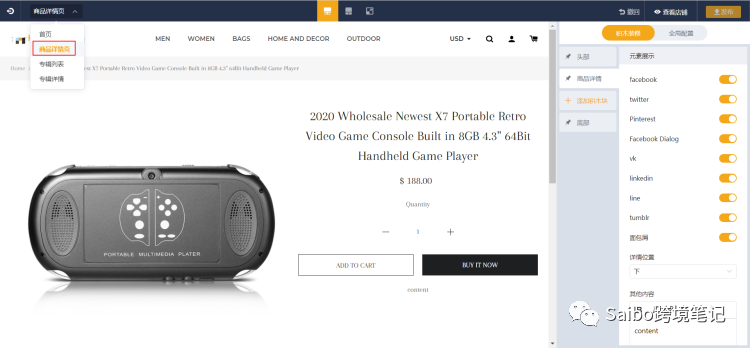
1.進入裝修頁面后,在左上角切換頁面至「商品詳情頁」,配置商品詳情內容
若無商品詳情頁選項,請于「商品管理」模塊添加商品,并上架商品
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
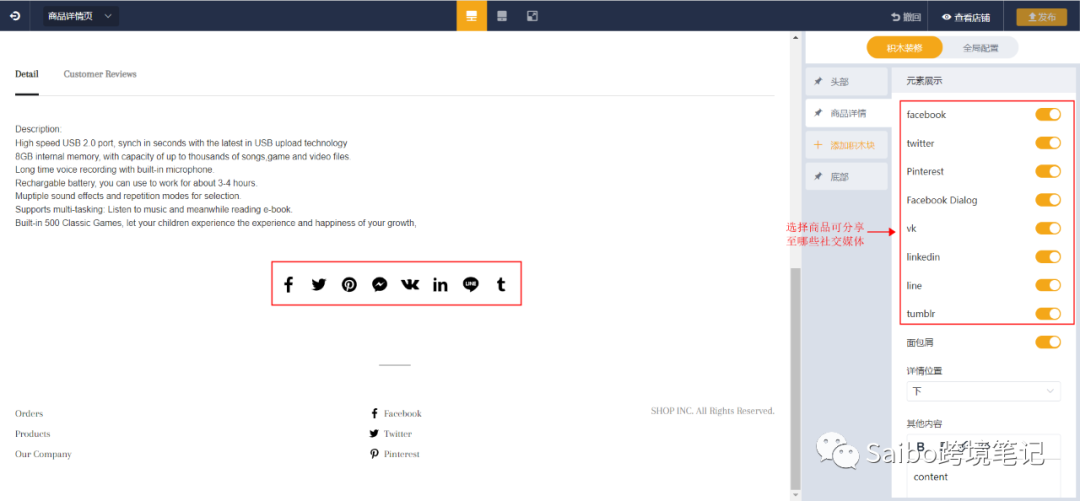
2.商品詳情:選擇商品可分享至哪些社交媒體,可選facebook、twitter、Pinterest、Facebook Dialog、vk、linkedin、line、tumblr
詳情位置:選擇將商品詳細描述顯示在頁面正下方,或者右側。
其他內容:這里編輯的自定義內容,會顯示在購買按鈕下方。可放
文字、跳轉文字(鏈接)、代碼嵌入圖片等。
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
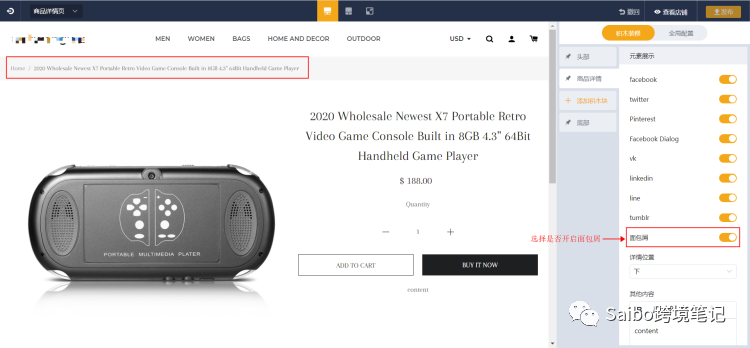
3.選擇是否開啟面包屑,面包屑是指當前頁面的路徑顯示
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
4.配置完成后,點擊右上角【發布】商品詳情頁,發布成功后即前臺可見更改后效果
其他說明:
若您需要在商品詳情頁配置一些不同的附加內容,如配送說明、平臺服務、尺碼選擇助手,建議您于「應用中心」安裝【商品詳情頁選項卡】以實現自由定制商品描述
專輯列表和詳情裝修
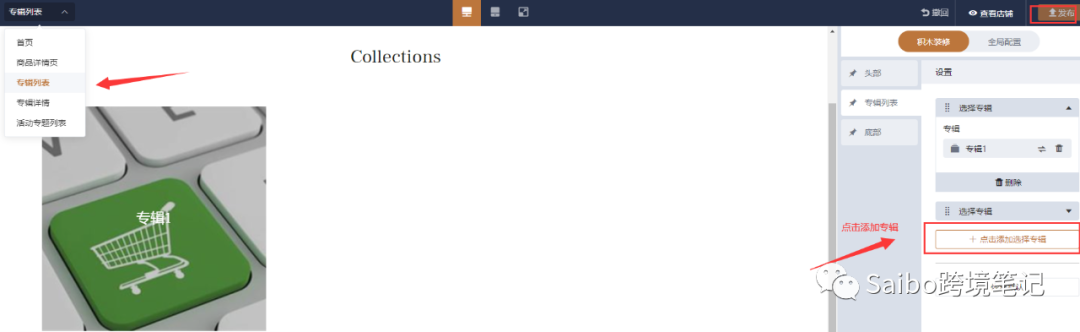
1.專輯列表
進入裝修頁面后,在左上角切換頁面至「專輯列表」,配置專輯列表顯示內容。
【+點擊添加選擇專輯】添加選擇專輯卡片,在選擇專輯卡片中進一步選擇具體專輯。
??專輯:在后臺【商品】-【商品專輯】處設置,并添加商品
專輯配置完成后,點擊【發布】專輯列表,發布成功后即前臺可見更改后效果
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
2.專輯詳情
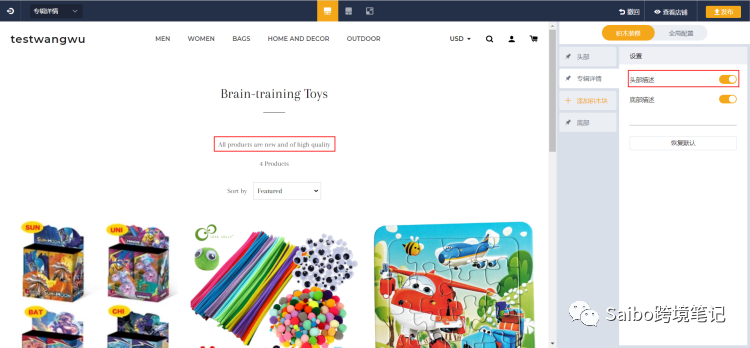
進入裝修頁面后,在左上角切換頁面至「專輯詳情」,配置專輯詳情顯示內容
若無專輯詳情選項,請先于「商品」>「商品專輯」模塊新建專輯至店鋪內
選擇是否開啟專輯詳情頁的頂部描述,頂部描述為配置專輯時填寫的內容
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
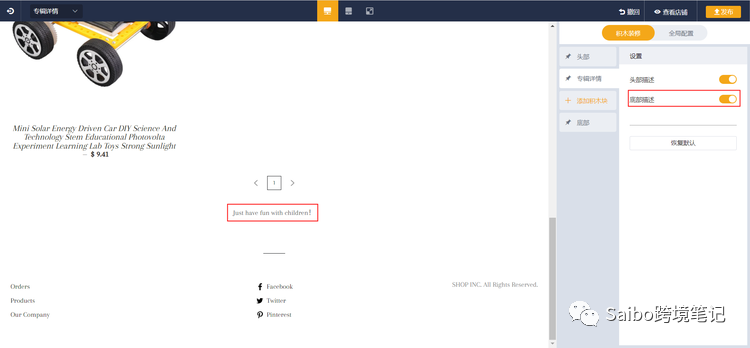
選擇是否開啟專輯詳情頁的底部描述,底部描述為配置專輯時填寫的內容
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
可根據自身需求添加相應積木,配置完成后,點擊【發布】專輯詳情,發布成功后即前臺可見更改后效果
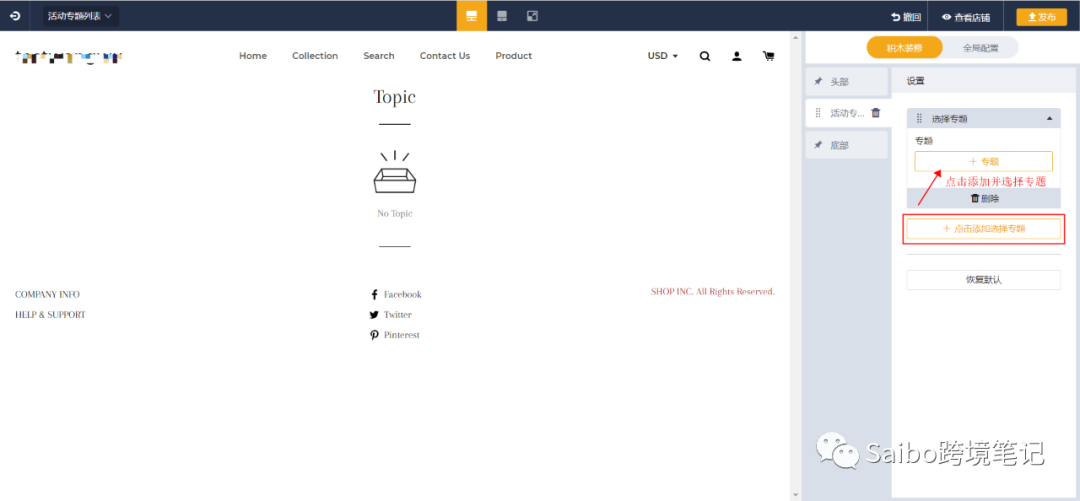
活動專題列表和詳情裝修
??活動專題:先在后臺【店鋪裝修】-【活動專題頁】處新建專題。
其他的操作方法同上,和設置【專輯列表】一個原理
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
全局配置
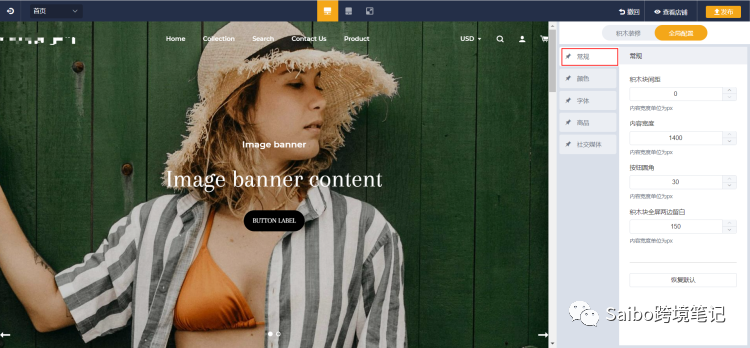
點擊「店鋪裝修」>「主題裝修」>「編輯」,進入裝修頁面后,全局配置區選中「常規」類型并按需填寫相應配置信息
積木塊間距,設置不同積木塊間的豎向間距,限制為0~200px
內容寬度,設置積木內容顯示寬度,限制為1000px~1400px
按鈕圓角,設置按鈕圓角大小,限制為0px~30px
積木塊全屏兩邊留白,設置積木塊與屏幕左右兩側間距,限制為0~150px

圖片來源:oemsaas后臺截圖
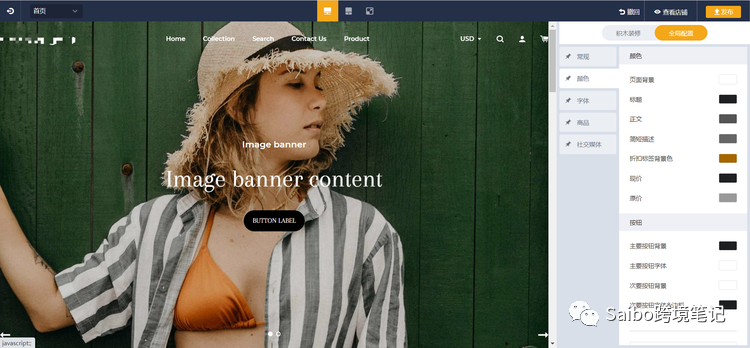
點擊「店鋪裝修」>「主題裝修」>「編輯」,進入裝修頁面后,全局配置區選中「顏色」類型并按需填寫相應配置信息
頁面背景,設置頁面背景填充色
標題、正文、簡短描述,設置對應文字顏色
折扣標簽背景色,設置標簽背景填充色
現價、原價,設置對應價格顏色
主要按鈕背景、字體,設置主要按鈕的背景色、文字顏色
次要按鈕背景、字體&邊框,設置次要按鈕的背景色、文字&邊框顏色
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
點擊「店鋪裝修」>「主題裝修」>「編輯」,進入裝修頁面后,全局配置區選中「字體」類型并按需填寫相應配置信息
字體,設置導航&按鈕&幻燈片標題、標題、正文的字體類型
字號,設置標題、正文、列表標題、商品標題的字號大小,字號限制為標題20~60px,正文12~20px,列表標題12~30px,商品標題20~60px
字間距,設置標題、菜單的字間距大小,字間距限制均為0~10px
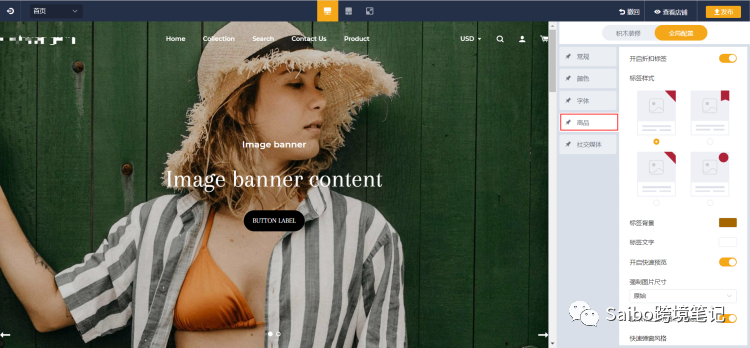
點擊「店鋪裝修」>「主題裝修」>「編輯」,進入裝修頁面后,全局配置區選中「商品」類型并按需填寫相應配置信息
標簽,設置是否開啟折扣標簽、標簽樣式、背景顏色以及文字顏色
快速預覽,設置該功能是否開啟。開啟條件下,客戶可在當前頁面以彈窗形式查看商品信息并進行加購操作
強制圖片尺寸,設置商品圖片顯示尺寸,默認按原始尺寸顯示
鼠標滑上顯示第二張圖片,設置該功能是否開啟。開啟條件下,鼠標滑上后,商品主圖自動切換為第二張商品圖片
快速彈窗風格,可選簡易版和標準版;本設置只對pc生效,移動端固定為簡易版
商品標題樣式,設置商品標題顯示限制,可選完全顯示或超過一行部分隱藏
商品屬性樣式,設置商品詳情頁中商品屬性的選擇樣式,可選單選按鈕組或下拉框樣式
色卡,設置商品詳情頁SKU顯示時是否自帶圖片卡。設置方法為輸入商品SKU的款式名稱如Color、Size,可添加多個
移動端商品名稱,設置移動端商品列表是否顯示商品標題
 圖片來源:oemsaas后臺截圖
圖片來源:oemsaas后臺截圖
點擊「店鋪裝修」>「主題裝修」>「編輯」,進入裝修頁面后,全局配置區選中「社交媒體」類型并按需填寫相應配置信息
填寫對應社交媒體的主頁鏈接,可選社交媒體有Facebook、Twitter、Pinterest、Instagram、Snapchat、Tiktok、Tumblr、Linkedin、Youtube、Vimeo、VK
上傳分享圖片
注:綁定域名后,前臺客戶才能正常使用分享功能
以上就是Oemsaas獨立站系統的基礎裝修教程。
分享跨境干貨,學習建站知識,我是【微塵Saibo】
(來源:公眾號:Saibo跨境筆記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
