
什么是鏈接關系屬性?
在 SEO 行業中,鏈接關系屬性(在源代碼中表示為<link rel="value">)最常用于將頁面之間的關系傳達給搜索引擎。
然而,鏈接關系屬性已經使用了十多年,用于許多其他目的,例如加載 CSS 樣式表、favicon 和指示頁面的打印友好版本。
在本文中,我們將描述您應該了解的最常見的 SEO 鏈接關系屬性。
link rel="alternate" hreflang
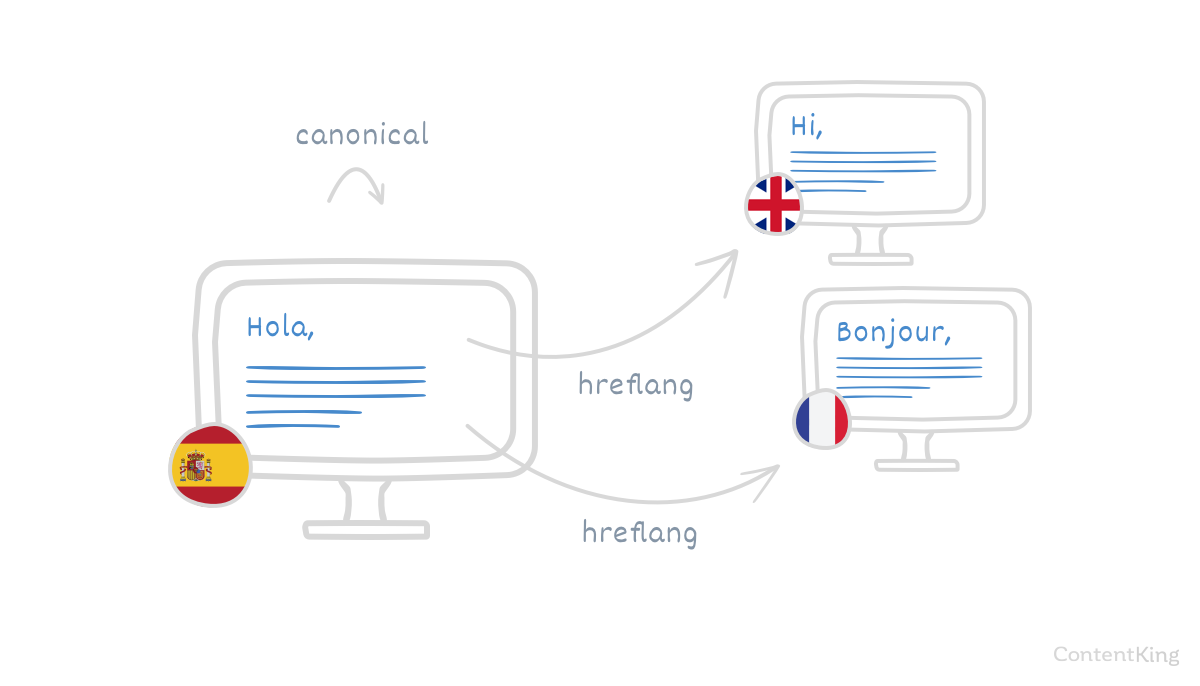
 圖片來源:Ahrefs
圖片來源:Ahrefs
hreflang 屬性表示頁面的翻譯版本
rel="alternate" hreflang="x" 屬性,hreflang簡稱屬性,用于指示頁面的目標受眾。這可以僅基于語言(例如“英語”),或語言和地理位置的組合(例如“加拿大的英語”)。
hreflang 屬性是什么樣的?
hreflang頁面源中的屬性示例:
<link rel="alternate" hreflang="en" /> <link rel="alternate" hreflang="es" />
為什么要關心 hreflang 屬性?
如果你有一個提供多種語言版本的網站,你希望搜索引擎向正確的受眾顯示正確的內容。使用該hreflang屬性向搜索引擎傳達內容的目標受眾,搜索引擎更有可能向正確的受眾顯示正確的內容。
除了讓搜索引擎清楚地知道他們應該為用戶提供哪種變體之外,還有一個額外的好處就是可以防止重復的內容問題。
link rel="alternate" media
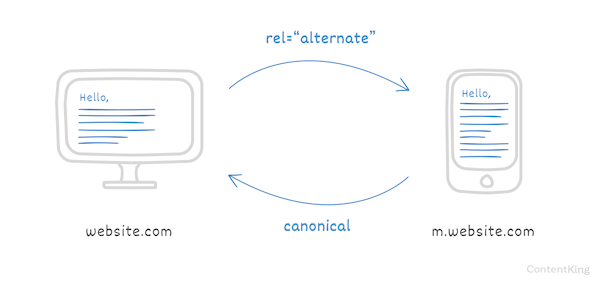
 圖片來源:Ahrefs
圖片來源:Ahrefs
rel="alternate"媒體屬性,mobile簡稱屬性,用于表示桌面端和移動端網站與搜索引擎的關系。僅當你有單獨的桌面和移動網站時才需要使用移動屬性。目前只有 Google 和 Yandex 支持使用移動屬性。
移動屬性是什么樣的?
mobile頁面源中的屬性示例:
<link rel="alternate" media="only screen and (max-width: 640px)" >
為什么要關心移動屬性?
如果你有一個單獨的桌面和移動網站,并且你關心 SEO,則需要使用移動屬性。移動屬性幫助搜索引擎為正確的用戶提供正確的頁面,這意味著:桌面用戶在 Google 和 Yandex 中搜索時將看到桌面版本,而移動設備用戶將看到移動版本。
同樣,除了讓搜索引擎清楚地知道他們應該為用戶提供哪種變體之外,還有一個額外的好處,那就是在使用移動屬性時可以防止出現重復的內容問題。否則,桌面和移動網站將相互競爭。
link rel="prev"/"next"
和鏈接屬性,簡稱屬性,用于向搜索引擎表明一系列頁面之間的關系rel="next"、rel="prev"pagination
 圖片來源:Ahrefs -使用分頁屬性
圖片來源:Ahrefs -使用分頁屬性
分頁屬性是什么樣的?
pagination頁面源中的屬性示例:
<link rel="prev" > <link rel="next" >
為什么要關心分頁屬性?
該pagination屬性幫助搜索引擎了解一系列頁面之間的關系。通常這些頁面序列不包含很多獨特的內容,因此搜索引擎知道您更喜歡它們提供替代內容而不是分頁頁面。
link rel="amphtml"
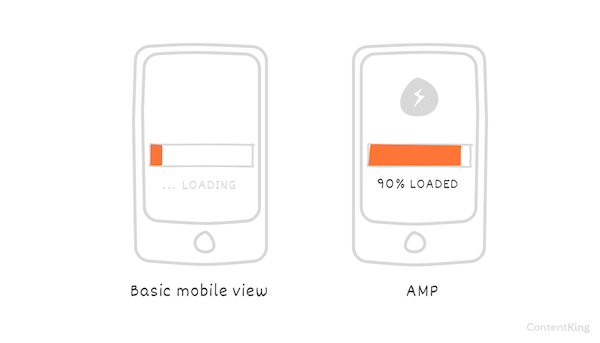
 圖片來源:Ahrefs-AMP 可幫助您針對移動設備進行優化
圖片來源:Ahrefs-AMP 可幫助您針對移動設備進行優化
用于link rel="amphtml" attribute指示非 AMP 頁面和 AMP 頁面之間的關系。
link rel="amphtml"是什么樣子的?
URL 的非 AMP 版本(例如 )https://www.example.com/ice-cream/引用了 URL 的 AMP 版本:<link rel="amphtml" 。
為什么要關心link rel="amphtml"?
沒有link rel="amphtml" attribute,Google 就不會了解 AMP 版本頁面的存在。
(來源:跨境男孩)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄

