

【Shopify外貿建站】Shopify如何在產品頁添加Contact表格?
本文將介紹Shopify如何在產品頁添加Contact表格?適用情況:您的Shopify網站想改成外貿型網站,進行產品展示、引導客戶詢盤表單咨詢報價、獲得顧客聯系方式、或訂閱等目標。
是的,Shopify網站是可以改成B2B外貿型網站的,把價格、數量選擇器、加車、購買等按鍵或網頁隱藏便可以。使用Shopify建外貿網站有這些優點:1.價格便宜。2.模塊化建站,操作簡單。3.商家可隨意控制、更改。
產品頁添加Contact表格可以方便顧客聯系商家,特別是外貿shopify建站,往往以獲得客戶聯系方式和詢盤為主。一般電商網站可以不用在產品頁添加Contact表格。只在菜單欄和頁腳添加Contact入口即可
注意:Shopify2.0模板版本可以直接添加,Shopify經典版模板不可以直接添加
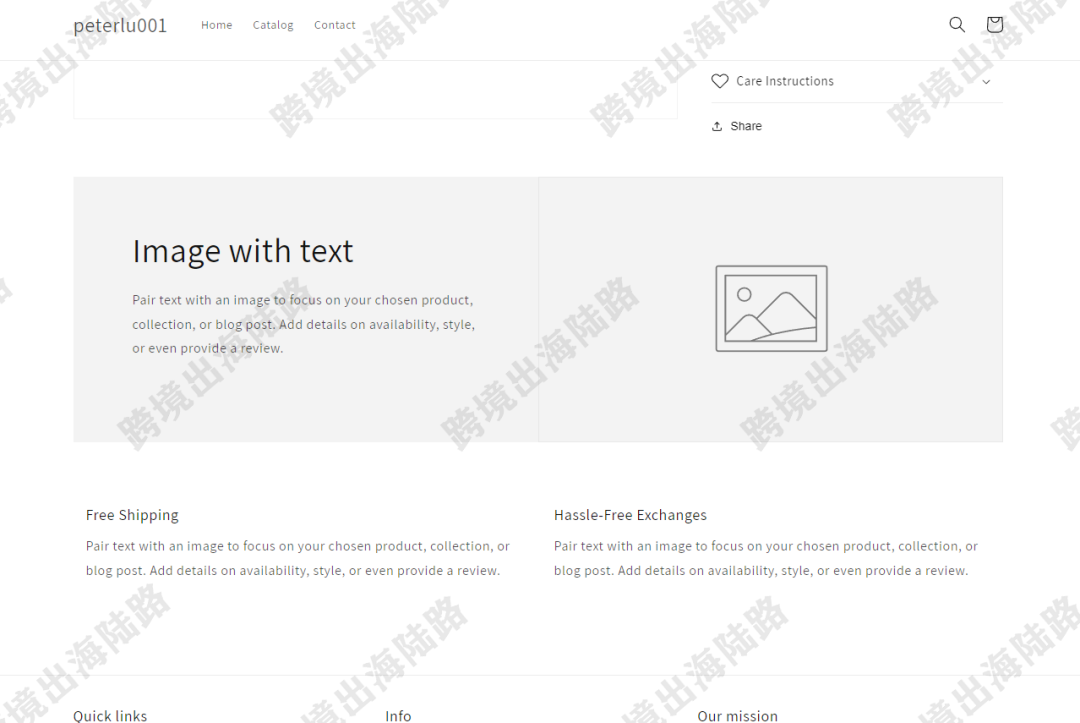
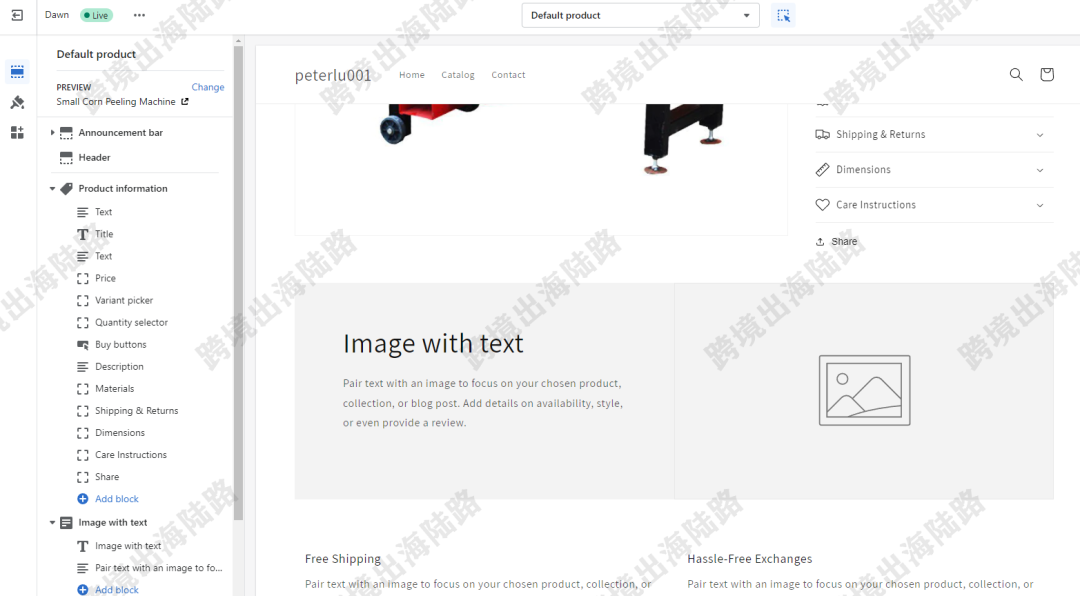
可以看到下圖產品詳情頁是沒有Contact表格的,我們接下來在產品頁添加Contact表格

1.打開Shopify商家網站后臺

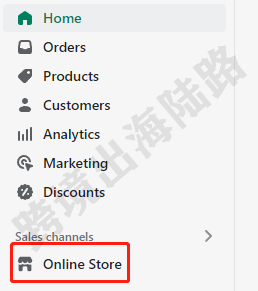
2.點擊點擊Online Store

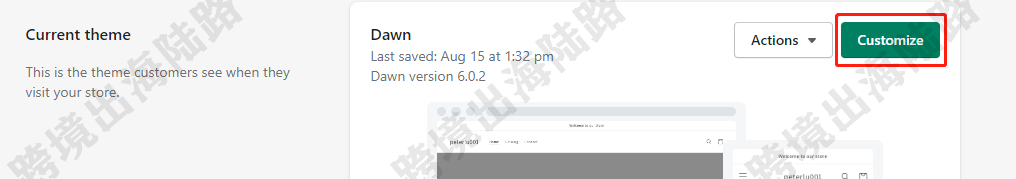
3.點擊Customize

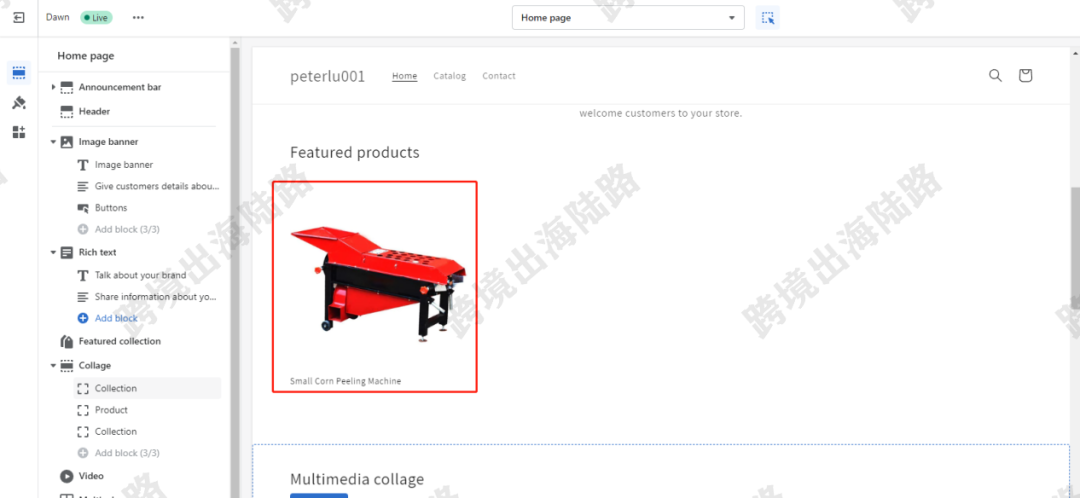
4.打開一個產品,到達產品頁

5.可以看到現在產品頁沒有Contact表格

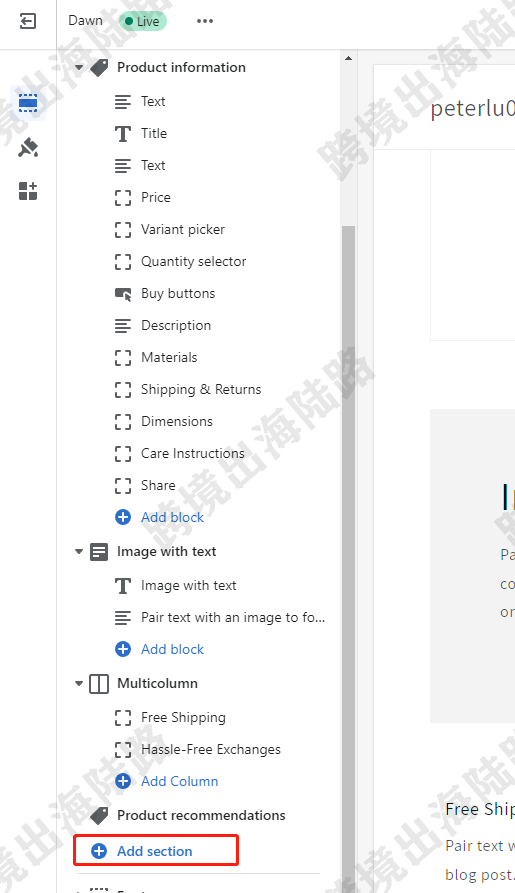
6.滑動鼠標或拖動滾軸下拉

7.點擊Add section

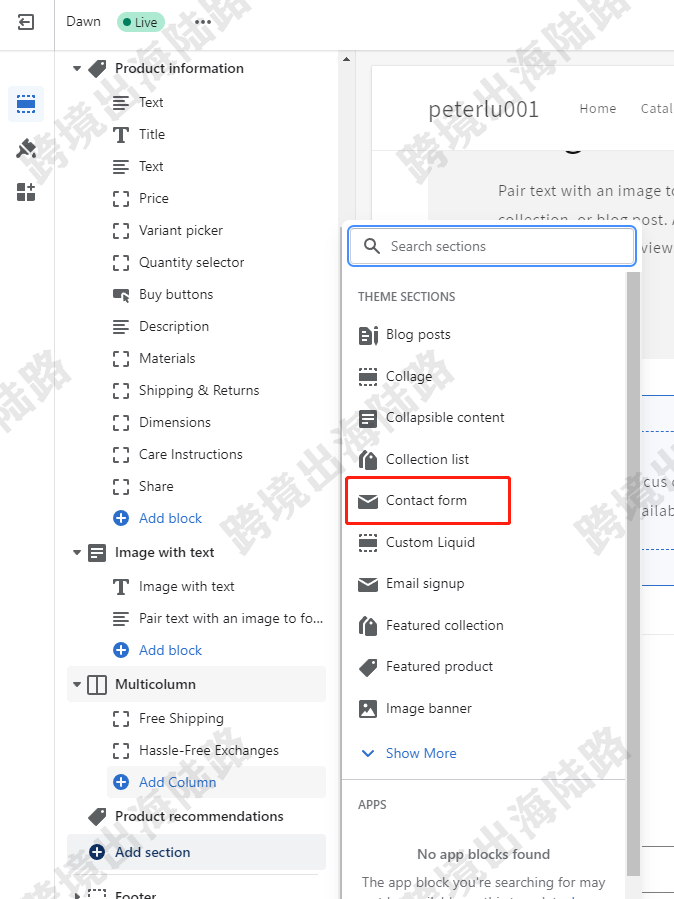
8.選擇點擊Contact form

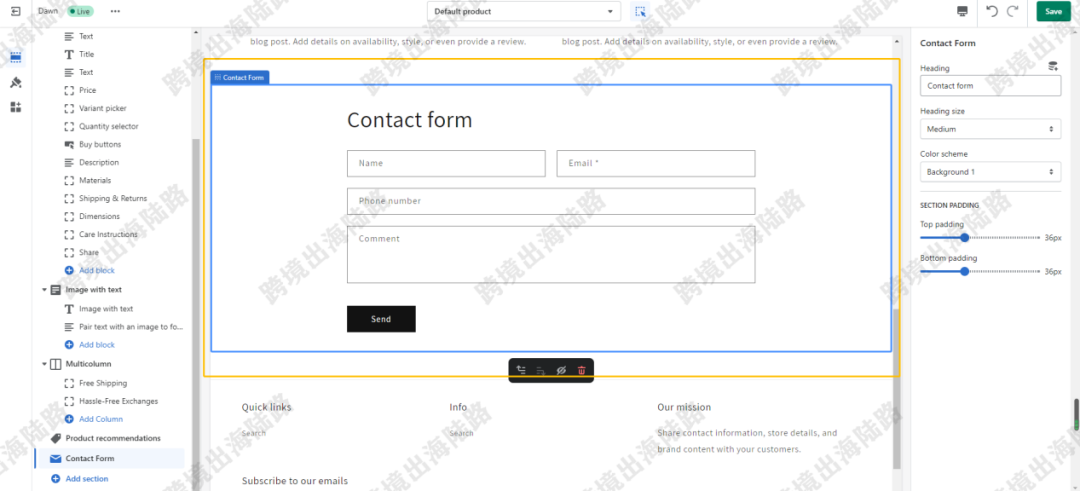
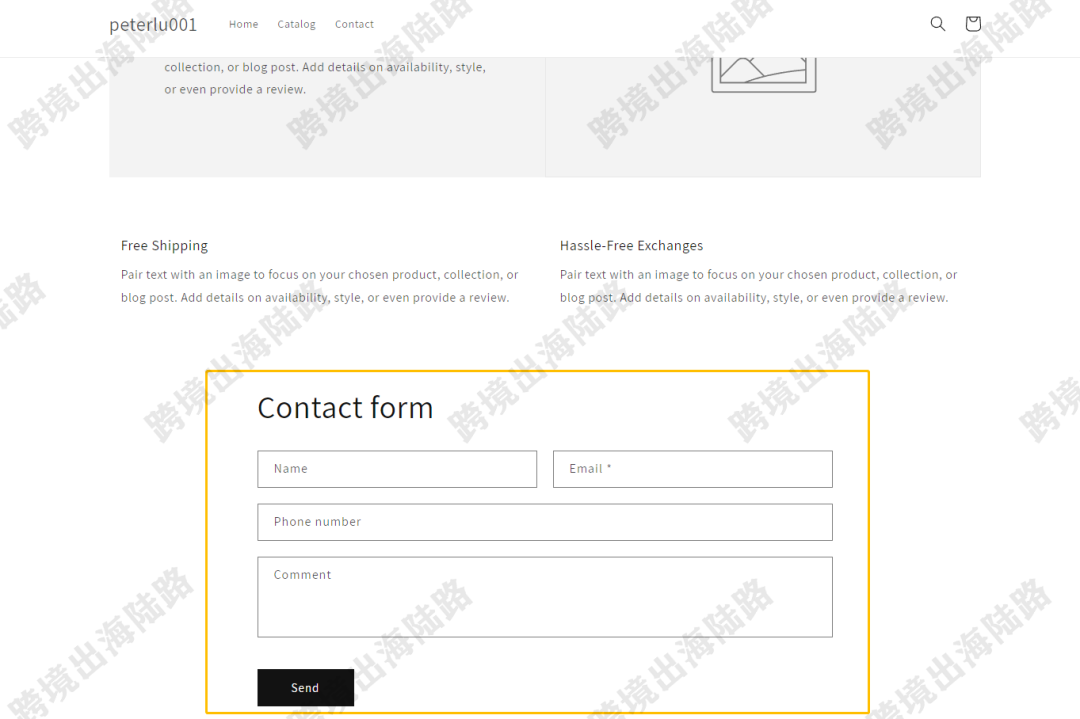
9.可以看到產品頁里Contact form已被添加

10.左邊可以拖動進行位置調整,右邊可按需求編輯一些此表格相關內容設置

11.點擊Save

12.網站前端,產品頁Contact form已添加設置成功

(圖片來源:Shopify截圖)
(文章來源公眾號:跨境出海實操干貨)
(來源:跨境出海陸路)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
