
 圖片來源:圖蟲創意
圖片來源:圖蟲創意
【前言】
顧客在網絡上的瀏覽速度極快,如果你的網站內容不是訪客感興趣的,或者顧客看了半天,也沒有在你的網站上看到他需要的內容,那么,顧客輕點鼠標就關閉了你的網頁。同樣的,google在收錄你的網站內容的時候,如果你的網站設計的內容非常復雜或者雜亂,那么很多內容就不會被收錄,最終影響你網站的曝光。
那么有什么好的方法可以讓顧客和Google能夠快速的理解網站的內容呢?下面介紹6個實用的方法。
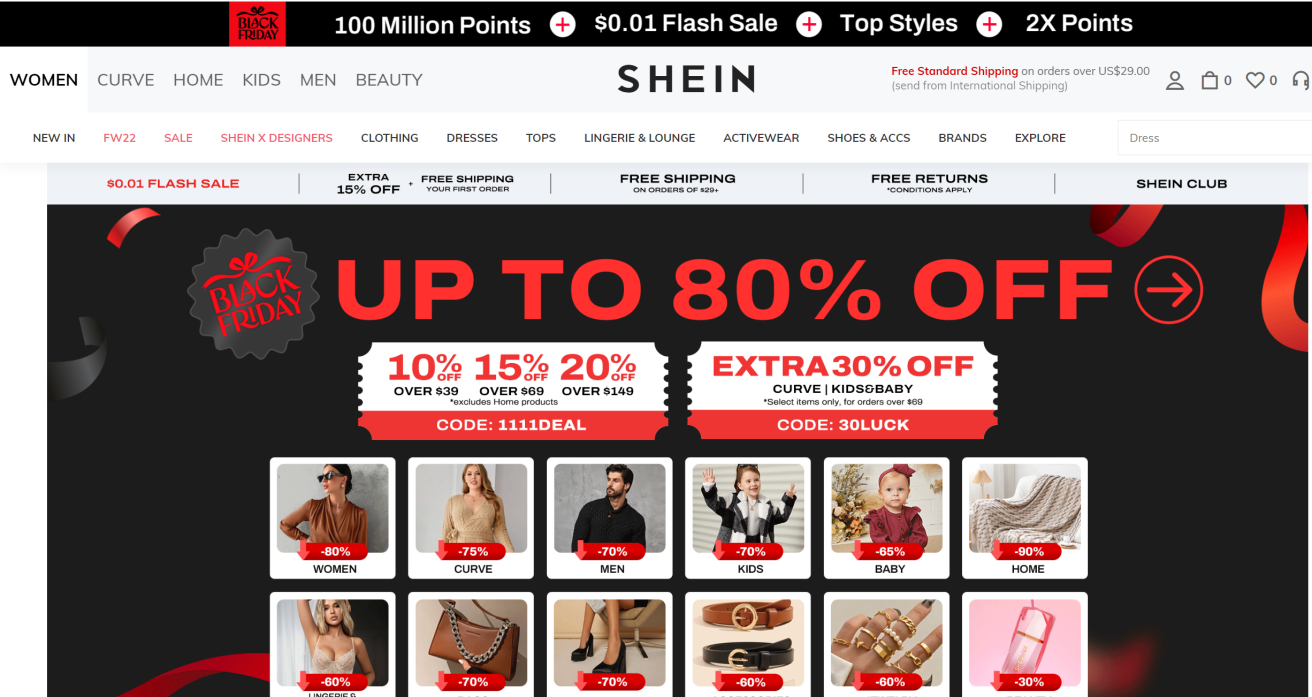
為了方便大家理解,我們以知名的服裝電商平臺shein的網站為例來講解。

圖片來源:shein官網
一.使用元描述標記
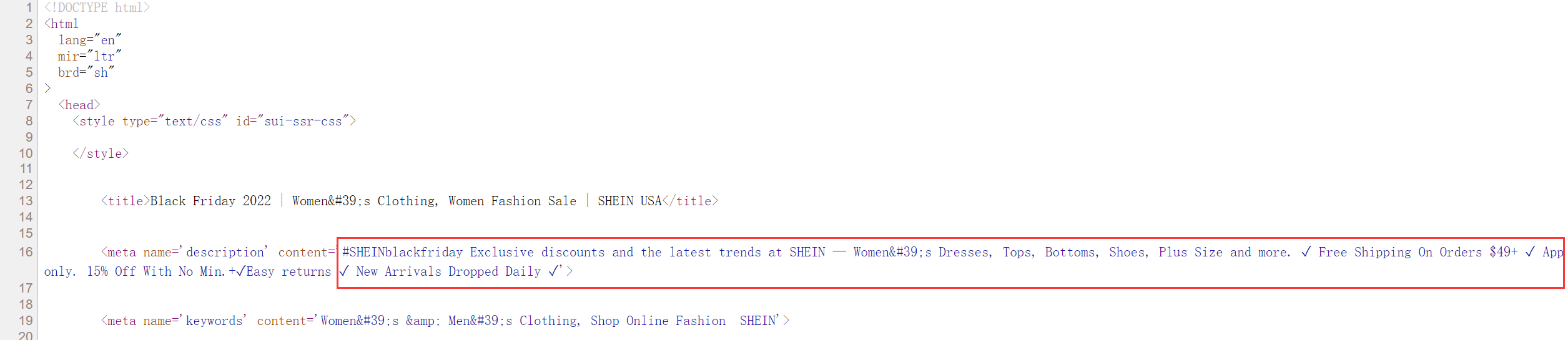
元描述標記是對網頁內容的概括性介紹,核心內容提煉。方便顧客快速理解網頁的基本內容,同時也是讓Google搜索引擎能夠了解該頁面的大致內容。
元描述標記則可以是一兩個句子甚至是一小段話。元描述標記很重要,因為 Google 可能會在搜索結果中將其用作網頁的摘要。

可以看到,shein的官網首頁,用了一長段話來描述該頁面的核心內容。
那么,在設計元描述標記的時候,有哪些注意事項呢?
1、內容要實用,便于吸引用戶。
2、不要設計與網頁內容無關的元描述標記。
3、不要使用“這是一個網頁”或“與衣服有關的網頁”等這樣寬泛的說服。
4、不要僅僅使用關鍵字。
5、不要將長篇的內容復制粘貼到元描述標記中。
6、不要為網站的所有網頁或大量網頁使用同一個元描述標記,而是為每個網頁使用不同的說明。
二、使用小標題標記來強調重要文字
在網站設計的過程中,通過使用有意義的標題來指明重要主題,是吸引用戶點擊的一個很好的方法。
比如shein網站中,通過設置非常醒目的兩個小標題,引起瀏覽者的注意,從而產生點擊:

在使用小標題的時候,有哪些注意事項呢?
1、在網頁上過度使用標題標記。使用過多,則讓人找不到重點,最終跟沒有使用是一回事。
2、標題過長。太長的標題讓人抓不住關鍵,難以理解。
3、僅出于為文字添加樣式(而非為了呈現結構)的目的使用標題標記。
4、在標題標記中放置對定義網頁結構無用的文字。
5、毫無規律地使用不同長度的標題標記。
6、應在合適的位置使用標題標記,因為如果網頁上的標題標記過多,用戶將難以瀏覽內容,也難以確定主題的起止位置。
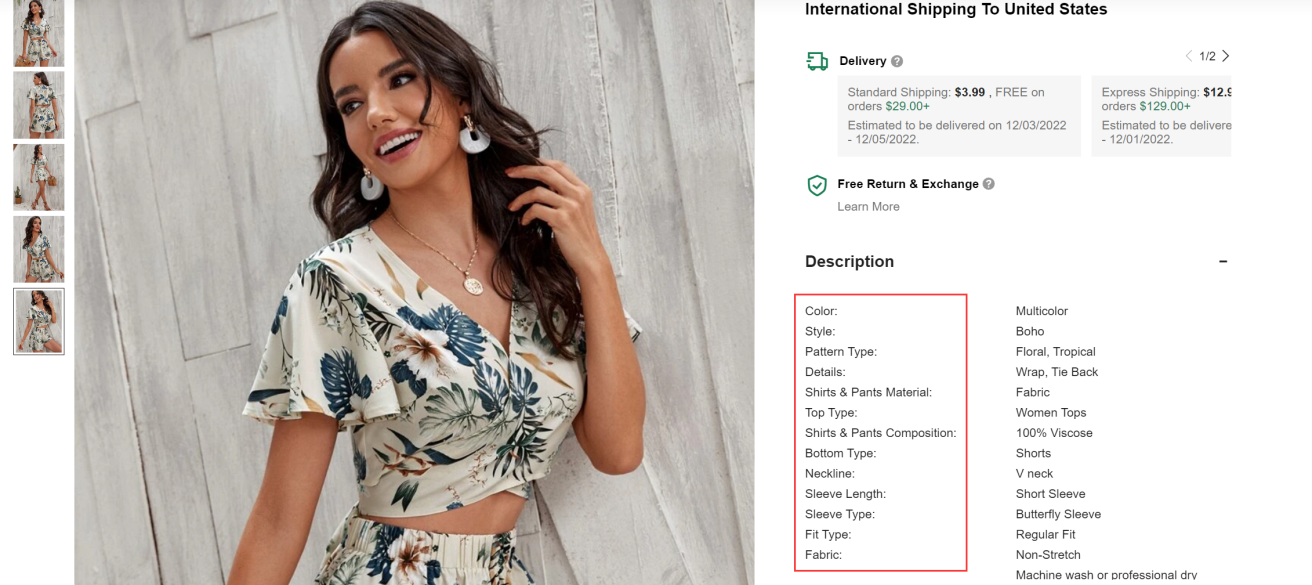
三、添加結構化數據標記
結構化的數據不僅有利于讓顧客理解,而且對于搜索引擎來說,可以讓搜索引擎精準識別和建立網站的索引,有利于提高網站的權重。
如下圖,是產品描述的結構化數據,包括顏色、款號、材質、紐扣等信息。這樣搜索引擎就可以快速識別這是與服裝有關的網站。

四、向 Google 和用戶呈現相同的網頁
在設計網站的時候,為了便于googleebot抓取,應該確保抓取的網頁和普通訪客看到的頁面是一樣的。要始終允許google訪問網站所用的JavaScript、CSS和圖片文件,這樣才能實現最佳的呈現和索引編制效果。如果在網站的robots.txt文件中禁止抓取這些資源,那么就會影響到google算法呈現網站的內容及編入索引的效果,進而導致你網站排名的降低。
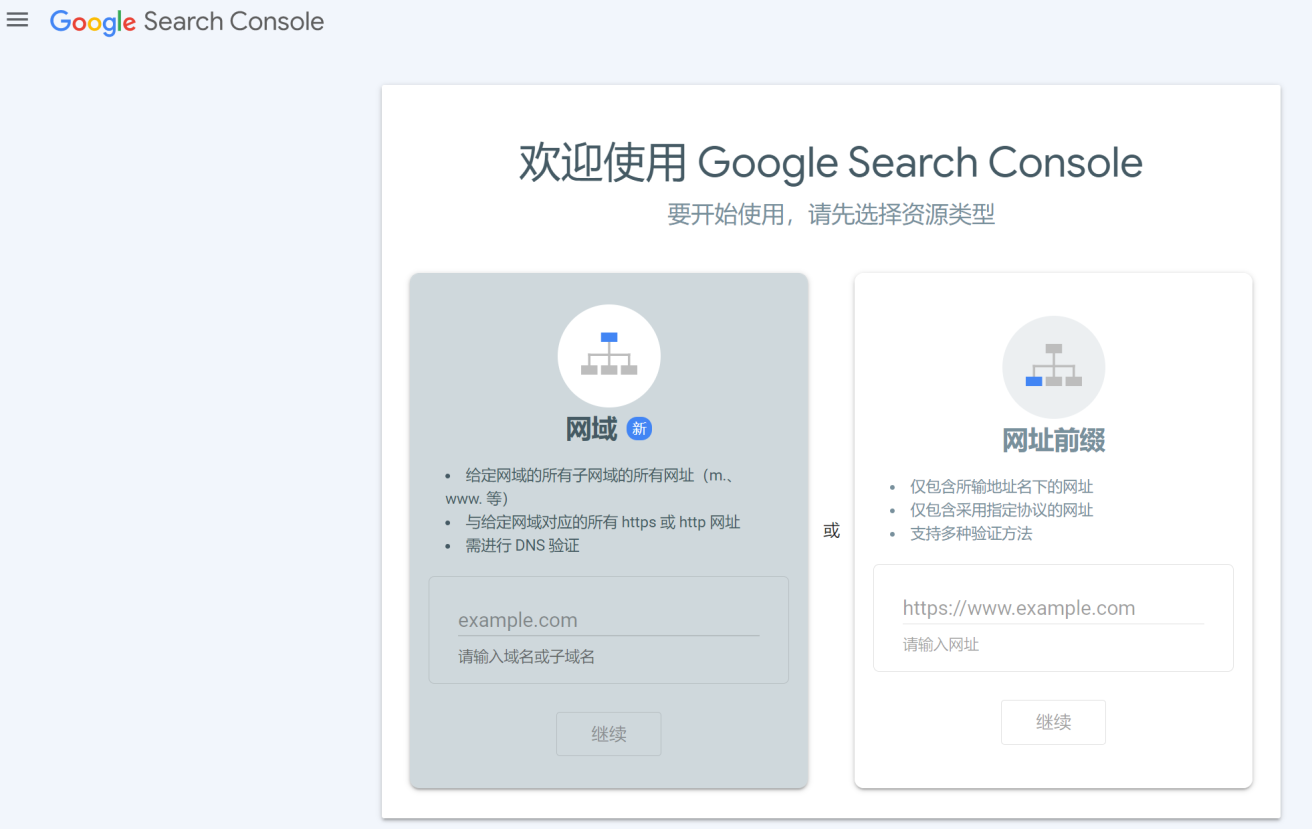
那么如何檢查網站是否禁用了這些規則呢,我強烈推薦下面這個工具:google search console。該工具可讓您確切地了解 Google 所看到的內容以及它會如何呈現這些內容,有助于您找出并修復網站上存在的許多索引編制問題。

五、創建獨特且準確的網頁標題
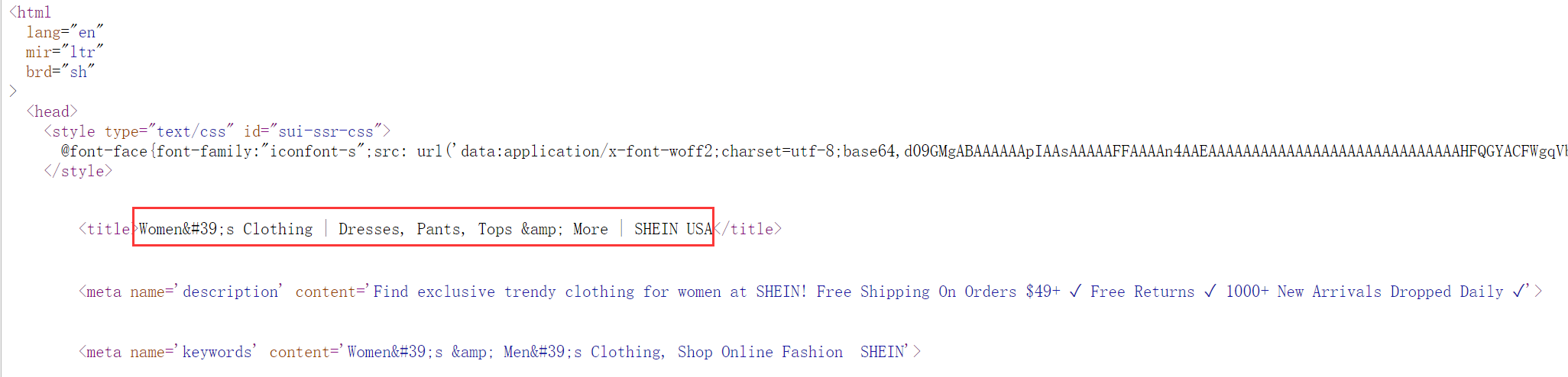
元素可告訴用戶和搜索引擎特定網頁的主題是什么。請將 元素放在 HTML 文檔的 元素中,并為你網站上的每個網頁創建獨一無二的標題文字。
如下圖,是shein服飾類目這個頁面的標題:

六、控制在搜索結果中顯示的標題鏈接和摘要
如果您的文檔會顯示在搜索結果頁中,則 元素的內容可能會顯示為搜索結果的標題鏈接。
首頁的 元素可列出網站或商家的名稱,并可包含其他重要信息,例如商家的實際營業地點或主營業務/產品。
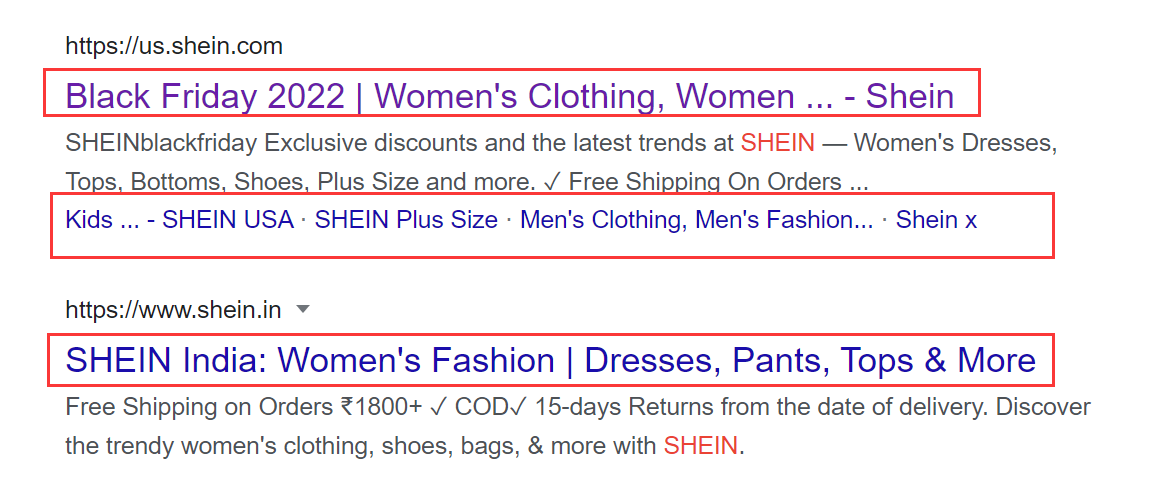
如下圖所示,是在google中搜索shein時,搜索結果頁中展現的標題鏈接和摘要:

那么,在設置標題鏈接和摘要的時候,有哪些注意事項呢?如下是一些需要注意的要點:
1、準確描述網頁內容,選擇讀起來自然且能有效傳達網頁內容主題的標題文字。
2、避免在 元素中使用與網頁內容無關的文字。
3、避免使用默認或模糊文字,例如“無標題”或“新增網頁 1”。
4、為每個網頁創建獨一無二的元素。確保網站上的每個網頁在 元素中都有對應的唯一性文字,這有助于 Google 了解該網頁與您網站上其他網頁的區別。如果網站具有單獨的移動版網頁,也請針對移動版網頁在 元素中使用描述準確的文字。
5、避免針對網站中的所有網頁或大量網頁在所有 元素中使用同一個標題。
6、使用簡短但描述準確的元素。 元素應簡短且包含豐富的信息。如果 元素中的文字太長或被認為不太相關,那么 Google 搜索結果可能只會顯示 元素中的部分文字或使用自動生成的標題鏈接。
7、要避免在 元素中使用對用戶毫無幫助的冗長文字。
8、要避免在 元素中填充不需要的關鍵字。
好了,以上就是為大家總結的讓顧客和google快速理解網站內容的6個方法,幫大家匯總如下:
1、使用元描述標記
2、使用小標題標記來強調重要文字
3、添加結構化的數據標記
4、向google和顧客展示相同的網頁
5、創建獨特且準確的網頁標題
6、控制在搜索結果頁中顯示的標題鏈接和摘要
(來源:超哥電商日記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄

