
 圖片來源:圖蟲創意
圖片來源:圖蟲創意
我以前文章里面一直呼吁英文站長開始重視移動端上面的優化。
因為過去幾年Google一直致力于Mobile First Indexing算法,優先收錄移動版的網站。
之前有篇文章《谷歌喜歡哪種移動端網站》我們討論了到底是獨立的m移動站點還是移動端自適應網站更受谷歌的喜歡,答案是后者。
原因是谷歌的爬蟲有它自己的Crawl Budget,它更傾向于在PC和Mobile都是一套代碼的網站上爬取,因為這會節省爬蟲的時間。
谷歌最開始宣布在2020年9月份Mobile First Indexing全面覆蓋所有網站的Mobile Version。
但是考慮到工作量,因此宣布到2020年3月完成所有網站的mobile first indexing。
所以在這大半年的時間里,我們站長還有充足的時間來調整我們的移動端網站。
具體移動端網站有哪些地方值得我們注意呢?
確保Google Bot能看到你網站的所有內容
Google Robots指令要一致
鑒于Google慢慢放棄PC端的優先收錄,你的移動端內容一定要讓Google bot第一時間全部看到,也就是說你的PC端的robots標簽要跟移動版本的標簽一致。
這對于wordpress的網站來說不是什么問題,因為我們生成robotx文件只有1個,對PC端和移動端都適用。
這里說的不一致是指
如果PC端的網站的robots指令,告訴Googlebot抓取收錄頁面,但是移動端的指令是這就是不一致的指令了。
當mobile first indexing生效以后,你移動端這個robots指令會限制googlebot的訪問。
移動端圖片的Lazy loading
有時候為了提高我們移動端的加載速度,我們會在很多網站優化插件上開啟lazy loading功能。
比方我們網站的首頁在PC端上有10張圖片,用戶通過桌面端訪問我們網站10張圖片都可以看到,但是到了移動端,用戶只能看到2張,剩下的8張需要點擊+標志,依次展開。
對于google smart bot來說,如果它看不到剩下的8張圖片,那么它就不會索引收錄,所以對于我們網站比較重要的頁面例如首頁,我們謹慎使用lazy loading。
注意你禁止爬蟲爬取的內容
有些網站的資源的url移動端和PC端是不一致的,同一張圖片,在PC上是存儲在你購買的服務器上,在移動端上可能是別的服務器上(如果安裝了CDN)
同上,Wordpress很少出現這種情況。
所以我們在編寫robots文件的時候,如果你的資源地址會有移動端和PC端不在一個服務器上的現象,注意區別對待。
桌面端網站有的內容移動端也要有
你桌面端上的內容必須跟移動端的內容一致,針對某些重要的頁面,例如首頁,你不能桌面版本的首頁有10張圖片,移動端上只有1張。
桌面端上有1000個字,移動端只有200字。
這些都不利于網站的排名,因為googlebot到了你的移動端發現少了很多內容,抓取內容就不全。
記得使用清晰且有意義的H標簽,桌面端和移動端的H標簽保持一致
例如下面這個是桌面端頁面的一個H1標簽
Photos of cute puppies on a blanket
錯誤的移動端的H1標簽:
<h1>Photos</h1>,這個標簽沒有使用alt標簽表明這個photo是什么內容
<div>Photos of cute puppies on a blanket</div> ,這個標簽沒有使用H1標簽
檢查你的網站圖片和視頻質量
圖片質量
不要使用太小或者像素太低的圖片,尤其是在移動端,因為像素太低不會被收錄到google image
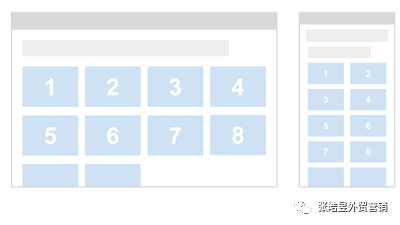
舉個例子,你桌面端的頁面上10張清晰的圖片,但是到了移動端成了10張縮略圖,這樣谷歌就判定你的移動端圖片質量太差。

圖片來源:大衛搞跨境
圖片的alt標簽優化
這是站內SEO最基本的操作,我發現還是有很多同學不重視。
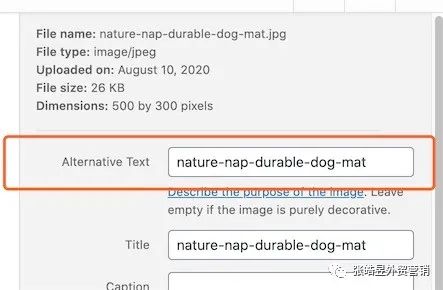
我們在上傳圖片到我們的網站后臺之前,首先要給圖片編好正確的名字,不要出現特殊字符,全部使用英文。
上傳到網站后臺以后,第一時間填寫圖片的alt部分內容。

圖片來源:大衛搞跨境
一個正確的圖片alt標簽的格式如下:
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket">
這個圖片的alt標簽的作用告訴搜索引擎這個圖片是一只可愛的小狗在地毯上。
錯誤的alt標簽格式
<img src="dogs.jpg" alt="">,缺失alt內容
<img src="dogs.jpg" alt="photo">,alt內容不夠明確
圖片和視頻放置的位置很重要
假如你桌面端頁面上把視頻放置到了比較顯眼的位置,但是在移動端上最上面被廣告圖覆蓋,到了最下面才看到視頻,這樣子會影響用戶體驗。
谷歌也明確表示如果出現第二種情況,根據他們的算法,該內容不會被收錄,也不會出現在搜索結果頁面。
距離谷歌全面覆蓋mobile first indexing還有一段時間,這段時間里各位站長要做好移動端的優化。
(來源:大衛搞跨境)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
