
 圖片來源:圖蟲創意
圖片來源:圖蟲創意
優化獨立站網頁響應速度的原因無非兩點,一是提高網頁轉化率(網頁加載速度每多1秒,轉化率就會下降10%),二是最大限度提高網站在谷歌瀏覽器的排名(排名越前曝光越多)。
在提升網頁響應速度之前,可以先對網頁進行相應測試及診斷。在此過程中,賣家可以使用如下工具做測試:
·Pagespeed insights(https://developers.google.com/speed/pagespeed/insights/)
·GTMetrix(https://gtmetrix.com/)
·Pingdom(https://www.pingdom.com/)
·New Relic(https://newrelic.com/)
·ySlow(http://yslow.org/)
·Webpagetest.org(https://www.webpagetest.org/)
對網頁整體運行速度及存在問題做一定了解后,即可進行下一步:找出原因及痛點優化。一般而言,影響網頁運行速度的主要原因及優化方案如下:【點擊對接站點優化師】
1. 網頁托管問題
網頁加載時間主要受TTFB影響,也就是消費者訪問網站時,服務器加載對應頁面所需的時間。在這種時候,靠譜的托管服務商就顯得尤為關鍵。市場主流且好評度比較高的托管服務商有:
·Siteground(https://ecommerceguide.com/ecommerce-web-hosting/siteground-hosting-review/)
·InMotion Hosting(https://ecommerceguide.com/ecommerce-web-hosting/inmotion-hosting-review/)
·FlyWheel
(https://ecommerceguide.com/ecommerce-web-hosting/flywheel-hosting-review/)
·Bluehost
(https://ecommerceguide.com/ecommerce-web-hosting/bluehost-hosting-review/)
·RockSpace
(https://ecommerceguide.com/ecommerce-web-hosting/rackspace-hosting-review/)
·iPage
(https://ecommerceguide.com/ecommerce-web-hosting/ipage-hosting-review/)
·WPEngine
(https://ecommerceguide.com/ecommerce-web-hosting/wpengine-hosting-review/)
2. 建站服務商
品牌選擇的建站服務商質量也會影響網站的打開速度,因為大多數建站服務商不僅會為賣家提供網站結果管理服務,還包括后端基建甚至是托管服務。值得一試的優質建站服務商有:
·Shopify(https://ecommerceguide.com/demo/shopify/)
·BigCommerce(https://ecommerceguide.com/demo/bigcommerce/)
·Wix(https://ecommerceguide.com/demo/wix/)
·Squarespace(https://ecommerceguide.com/demo/squarespace/)
·WooCommerce(https://ecommerceguide.com/demo/woocommerce/)
·3DCart(https://ecommerceguide.com/demo/3dcart/)
·Magento(Magento)
3. 服務器質量
前文提及,服務器質量對網頁加載速度有重要影響。雖然賣家能對服務器優化做的不多,但是可以通過以下細節檢查TTFB時長:
·DNS服務器
·Gzip
·動態緩存
·CDN
·HTTP/2支持
優化這些細節縮短TTFB時長后,即可開始下一步。
4. 網站代碼
雖然賣家不用從首行代碼開始構造獨立站,但是在安裝插件和更新應用程序后,網站代碼可能會變“臟”,進而導致網站加載速度緩慢。“清理代碼”可以較好的解決這一問題:
·盡可能多的刪除404頁面,因為它可能也會影響服務器效率;
·允許從子域異步加載文件,以提高網頁整體速度;
·合并CSS和Javascript文件,減少服務器在加載網頁時的負載;
·最小化CSS、Javascript和HTML文件,在保持其最佳功能的同時,將其大小降至最低。
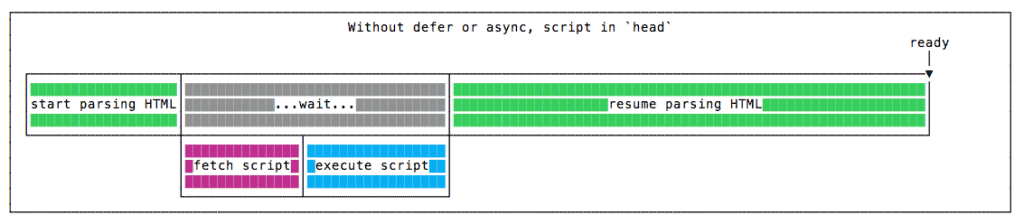
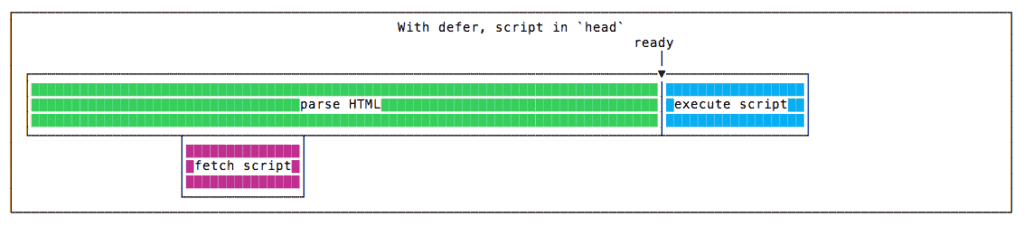
另外,可以通過在HTML代碼中的
元素中添加“defer”屬性來防止解析器阻塞的腳本阻礙加載時間:

應用上述屬性,也可以讓它在腳本執行時加載頁面,以為網頁節省更多的加載時間,提升網頁加載速度:

5. 數據庫
做獨立站,不可避免地會用到包含帖子、產品、搜索頁面、客戶信息和評論的數據庫。當數據庫過載時,也會拉低網頁運行速度。這時候,賣家就需要不斷清理垃圾評論、電子郵件或404頁面。
保持數據庫“精簡”的方法如下:
·通過使用搜索產品、添加到購物車和添加到愿望清單等功能,測試性能順暢程度;
·使用標簽管理系統(TMS),如谷歌標簽管理器,將客戶數據放置到一個文件中;
·每周安排一次數據庫維護,可以通過如WP-Optimize、 Advanced Database Cleaner或是Siteground Optimizer等插件來實現。
6. 媒體文件
產品圖片、嵌入式視頻、各類圖標和用戶界面等文件越大,網站速度就越慢。確保在不影響視覺質量的情況下,讓頁面展示盡可能輕巧,是保證網頁加載速度的因素之一。比如:
·壓縮產品和登陸頁面的圖片、字體和圖標等大小;
·避免直接從Youtube上嵌入視頻,而是使用精簡版的視頻嵌入,只加載視頻的縮略圖,當用戶點擊它時才加載其余部分,能減小服務器運行壓力;
·解除不必要的第三方應用程序,且與基本應用程序不兼容的插件或程序;
·簡化網站功能,優化社交分享按鈕和彈出窗口的存在;
·刪除非必要的重定向或是無效鏈接。
當網站頁面盡可能精簡,且服務器運行平穩的時候,賣家能做的大部分優化工作基本上就完成了。
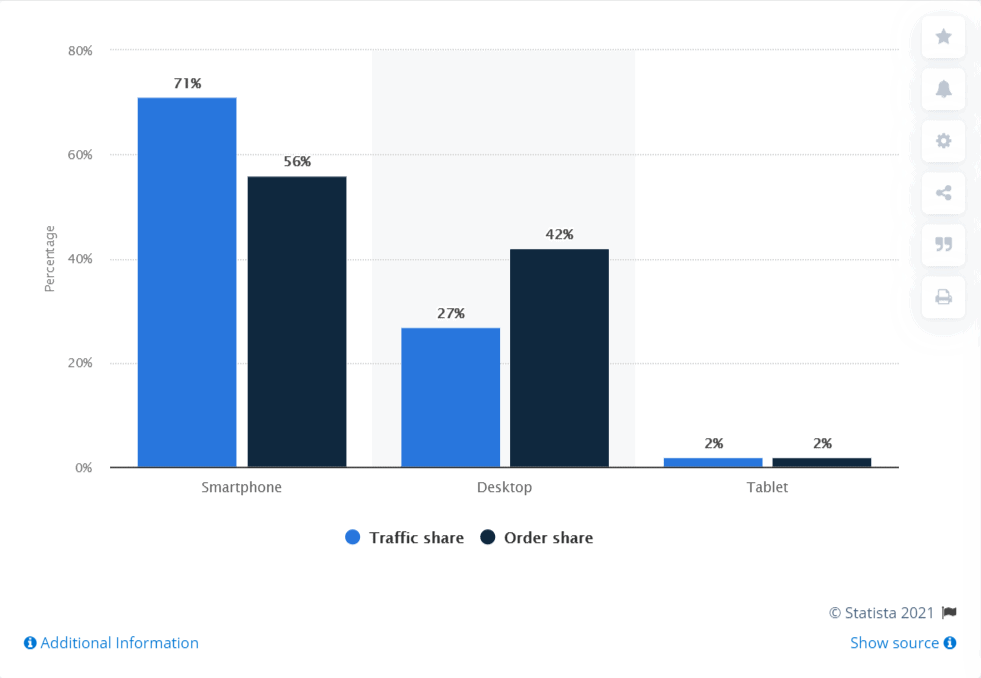
7. 移動端響應速度
考慮到部分訂單都是從賣家網站的移動端產生的:

因此,在優化網頁端的同時,移動端的“裝修”也得抓緊。首先,賣家需要測試手機上的頁面響應速度,并將其與網頁端相應速度進行比較,若速度太慢,賣家可以檢查是否是因為邊距圖片不適配移動端等原因導致的。通過使用占內存更小并刪除不必要的小工具等手段去調整移動端的頁面響應程度,可以很大程度上提高消費者的用戶體驗感。考慮到手機端購物的普及度,專注“移動端優先”的用戶體驗,可以為賣家品牌提高轉換率和訂單收入。
提升網站速度并非一蹴而就也不能一勞永逸,耳提面命的不斷優化,才是提速增訂單的必經之路。
(來源:獨立站老司機)
以上內容源自外媒,由雨果跨境后臺編輯整理匯總,其目的在于收集傳播行業新聞資訊,雨果跨境不對其真實性、可靠性承擔任何法律責任,如有侵權請聯系刪除。特此聲明!
