

眼中腳下路,心中要有宏圖。大家好,我是Riven@跨境男孩。歡迎來到我的SEO秘密基地(seoriven.com),這里主要分享獨立站、SEO相關知識。相互交流,共同成長。
近期我在一些SEO群里看到,不少賣家在咨詢Google Search Conlsole上針對商品富媒體的報錯問題。

你有沒有遇到這樣的問題呢?今天給大家分享下實操經(jīng)驗 ~( 點贊轉(zhuǎn)發(fā)就是最大的支持~)在講解決方案前,先講下基礎知識~
1 什么是結構化數(shù)據(jù)?
結構化數(shù)據(jù)是一種標準化格式,用于提供有關頁面的信息并對頁面內(nèi)容進行分類,例如:在商品頁面上,提供商品價格、幣種、庫存、評分、評論等
Google會在網(wǎng)絡上找到的結構化數(shù)據(jù),用來理解頁面的內(nèi)容,并將其在搜索結果頁面(SERP)進行增強展示
拿商品舉個例子,如果用戶在谷歌上搜索 "BBQ grill tools set" ,一個正常的結果是這樣:

圖片來源:Google
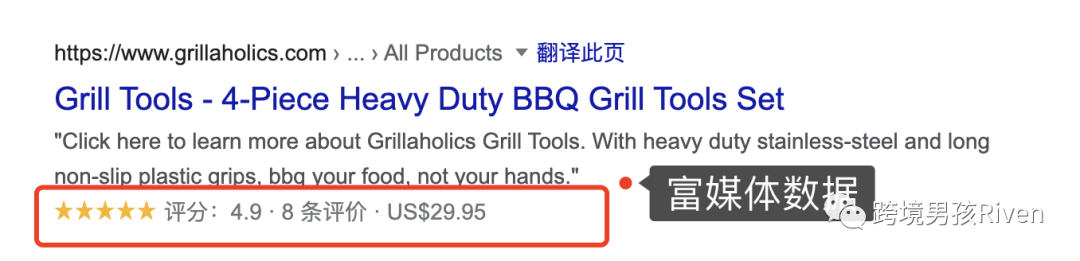
但是使用Rich Structured Data,而SERP是這樣的:

圖片來源:Google
2 結構化數(shù)據(jù)SEO優(yōu)化價值

圖片來源:Google
在網(wǎng)站內(nèi)頁面使用結構化數(shù)據(jù),使得在SERP有富媒體搜索結果。如上面的例子,在Meta Title、Meta Description下方額外展示的評分及價格部分 ( 即富媒體搜索結果) ,會使你的網(wǎng)站在搜索結果中占更大的面積,信息更加全面,在眾多搜索結果中脫穎而出,而且經(jīng)常能帶來更高的點擊率
3 常用獨立站(電商)的富媒體類型
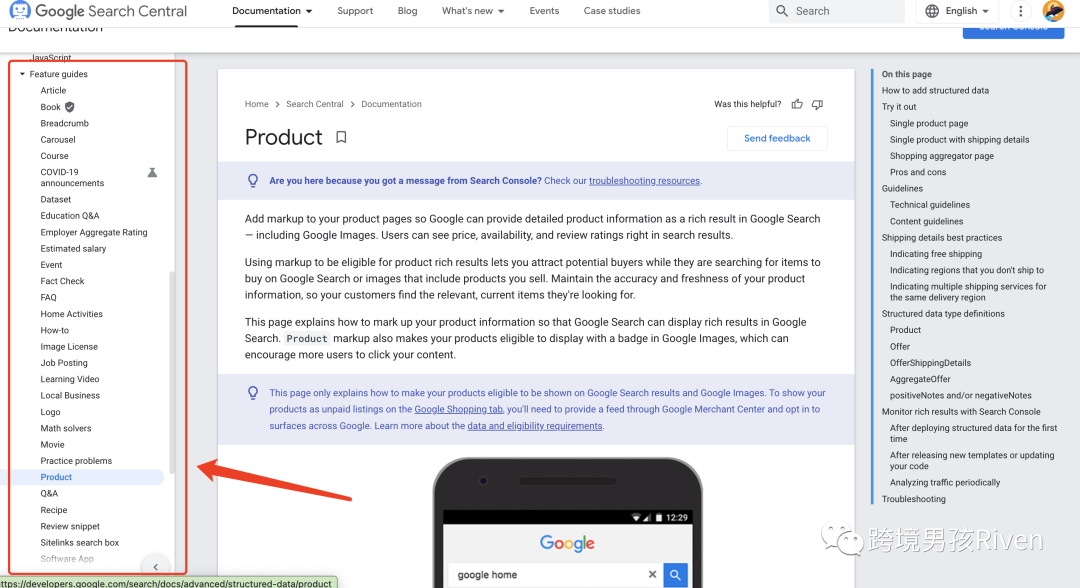
Google官方文檔中有很多類型的Rich Snippets,你都可以嘗試添加,但有很多是使用于特定的某些類型的網(wǎng)站,如食譜或音樂等;
我在這里簡單分享一些在你的獨立站(電子商務商店)中使用的常見類型:
評論: 顯示你的每個產(chǎn)品的整體評論
組織: 展示公司的關鍵信息,比如名稱、標志、網(wǎng)址等
FAQ: 展示與主題相關的常見問題和回答
面包屑:展示頁面的面包屑
4 常用的數(shù)據(jù)類型
數(shù)據(jù)類型就是這個結構化數(shù)據(jù)所描述的。對于電子商務,會經(jīng)常使用到 :
 圖片來源:跨境男孩Riven
圖片來源:跨境男孩Riven
其他Google富媒體數(shù)據(jù)類型,可以點擊這里:https://developers.google.com/search/docs/advanced/structured-data/product

圖片來源:Google
5 結構化數(shù)據(jù)的格式

圖片來源:Google
結構化數(shù)據(jù)有三種格式: 微數(shù)據(jù)、JSON-LD、RDFa
這些表示將結構化數(shù)據(jù)編碼到頁面中的不同方法。Microdata和JSON-LD是最受歡迎的兩個,Shopify主題或應用程序使用的是JSON-LD。我的建議是使用Google的建議,也使用JSON-LD。
二:商品富媒體數(shù)據(jù)添加實操
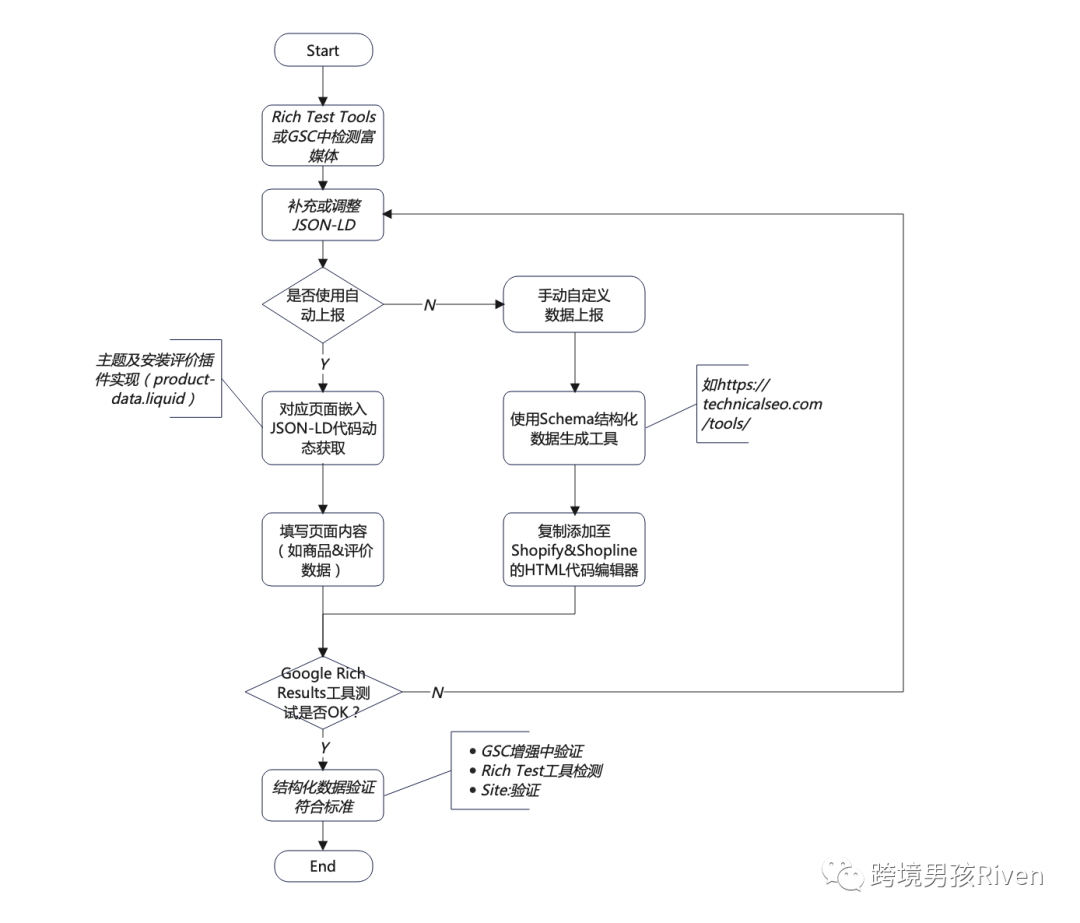
1 添加富媒體數(shù)據(jù)流程

圖片來源:跨境男孩Riven
目前我總結出了2種在HTML源碼中透出JSON-LD的富媒體數(shù)據(jù):自動添加、手動自定義。
在添加結構化數(shù)據(jù)之前,很有可能你的Shopify主題或應用程序已經(jīng)添加部分結構化數(shù)據(jù)了(SHOPLIEN已經(jīng)添加了,無需商家添加商品和評論的JSON-LD代碼),所以建議先測試下
你可以在GSC中查看,或者使用Google Rich Test測試商品頁面
2 檢測獨立站現(xiàn)有商品富媒體數(shù)據(jù)
2.1 Google Search Console檢測
如果您的網(wǎng)站使用結構化數(shù)據(jù),并已與Google Search Console連接,那么在GSC的側(cè)邊欄中能看到一個【增強-Enhancements】菜單
 圖片來源:Google
圖片來源:Google
(如果你的GSC菜單中沒有【增強】菜單,或者【增強】下方的子菜單很少,說明你的網(wǎng)站內(nèi)目前沒有對應的富媒體數(shù)據(jù)。)
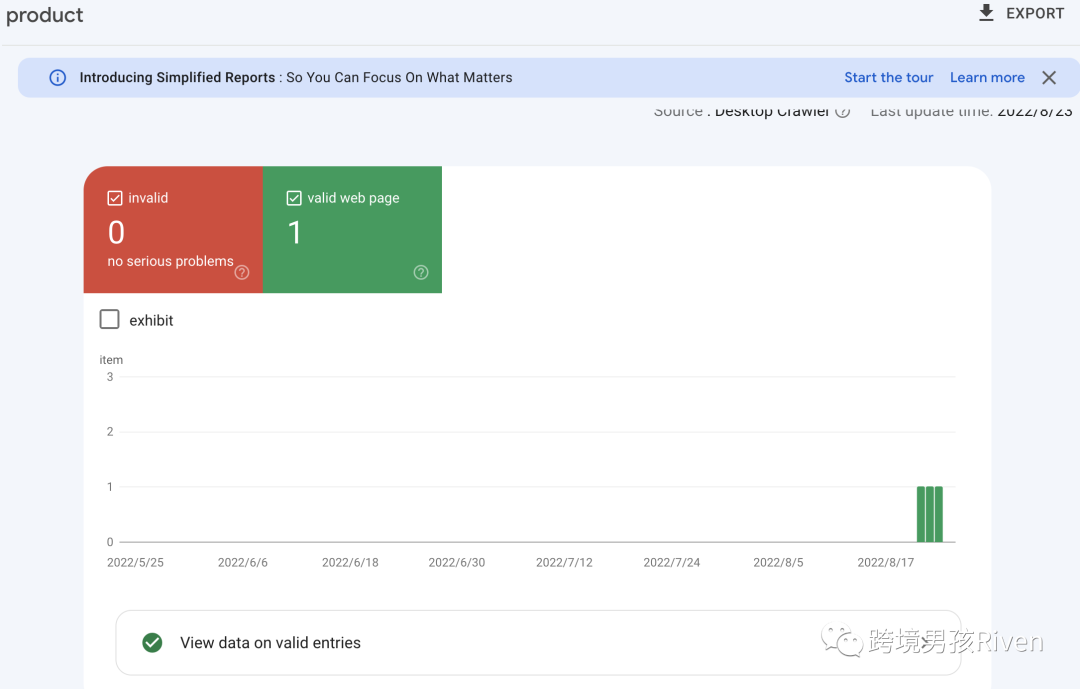
接下來點擊【商品-Product】,進入商品富媒體的GSC檢測結果頁面;
如果全部ULR都是有效(valid),沒有報錯(Error)和警告??(Warning)提示的話,顯示如下:

圖片來源:Google
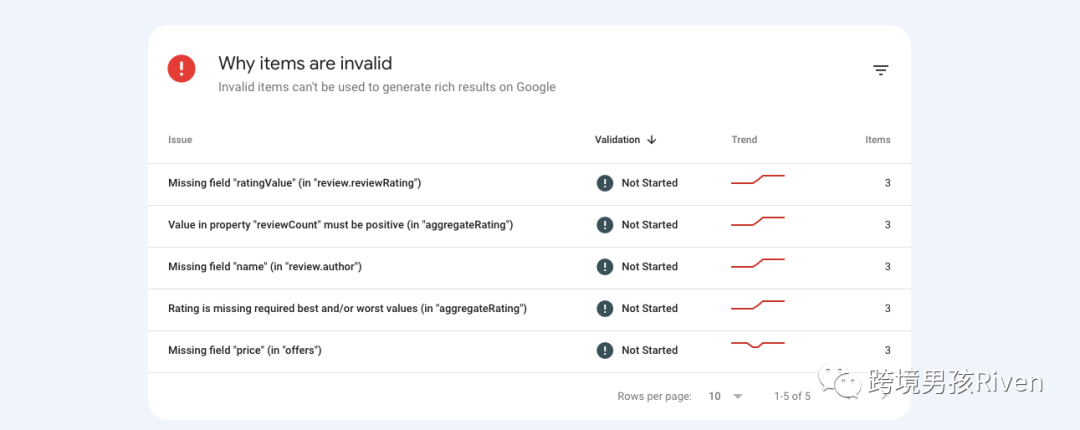
如果你插入了商品Schema代碼,但商品URL的設置缺少一些數(shù)值,如果是必填的就會出現(xiàn)在錯誤中,如ratingValue、review count、price等

圖片來源:Google
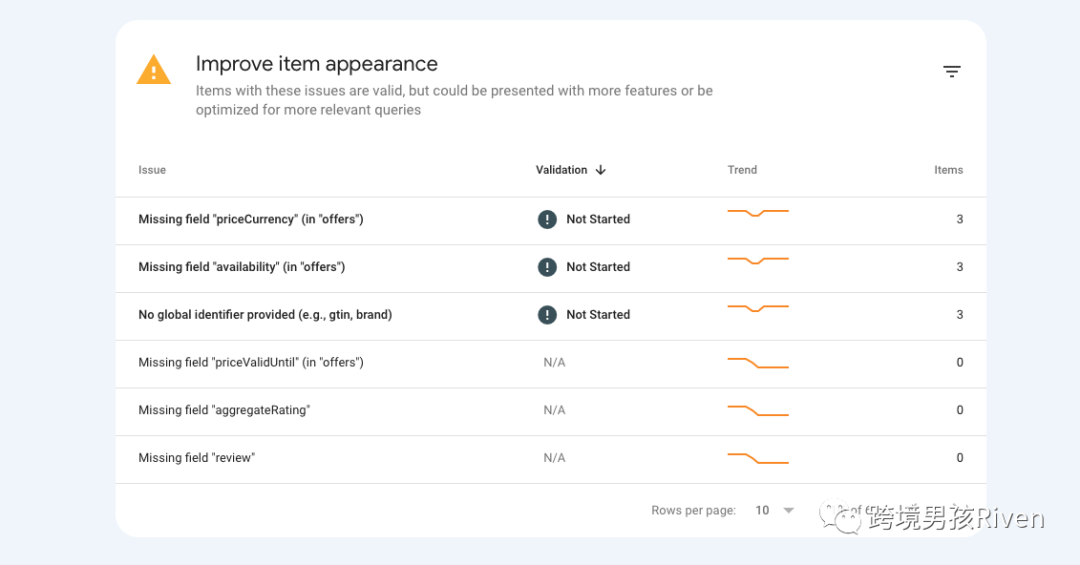
非必填的字段未填寫時,會出現(xiàn)在警告中,如gtin、brand、aggregateting、review等

圖片來源:Google
報告內(nèi)容解讀,參考Google官方文章(https://support.google.com/webmasters/answer/7552505),我這里不做贅述
2.2 Google Rich Results工具檢測
地址:https://search.google.com/test/rich-results
可以在Google Rich Results工具中進行測試富媒體數(shù)據(jù)情況。通過可訪問的網(wǎng)址或者代碼測試,看看該網(wǎng)頁所包含的結構化數(shù)據(jù)可生成哪些富媒體搜索結果

圖片來源:Google
3 Shopify添加商品富媒體指南
3.1 手動添加結構化數(shù)據(jù)
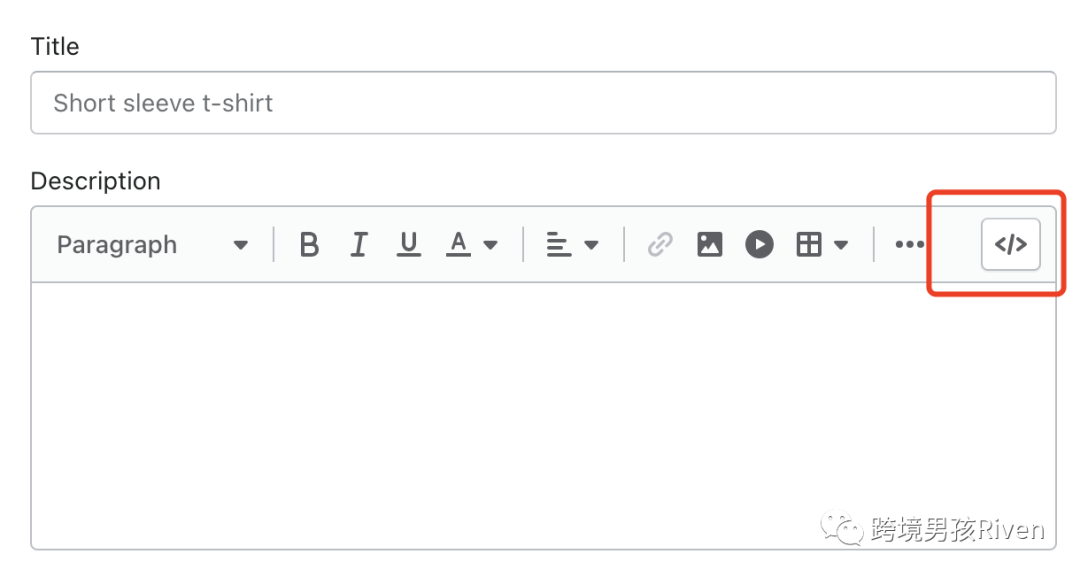
如果Shopify主題沒有Schema富媒體功能,或者沒有安裝相關富媒體數(shù)據(jù)的SEO插件,那么你可以進入到商品詳情頁進行編輯,切換到HTML/Code模式:

圖片來源:Shopify
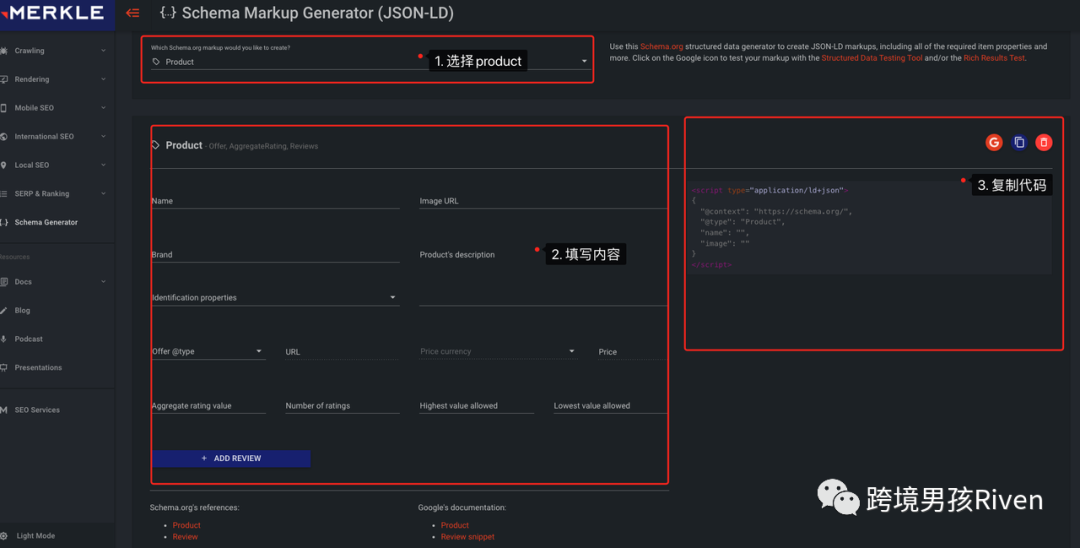
然后使用shcema生成器,推薦使用technicalseo: https://technicalseo.com/tools/schema-markup-generator/

圖片來源:technicalseo
將Schema.org代碼粘貼在中 ,位置放哪里不影響
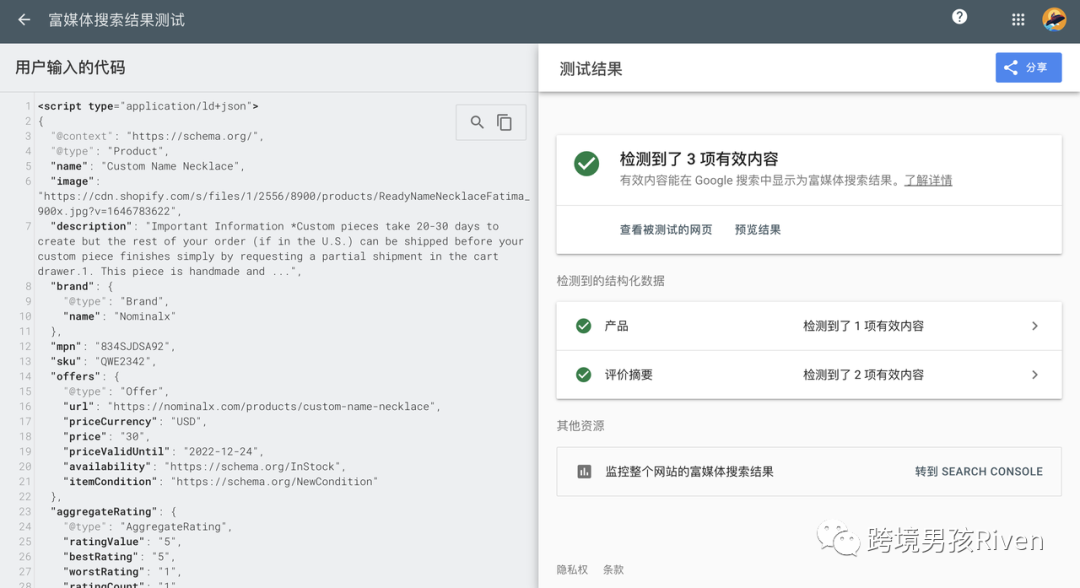
最后發(fā)布URL或者復制code,使用Google Rich Results工具進行測試富媒體數(shù)據(jù),見下圖

圖片來源:Google
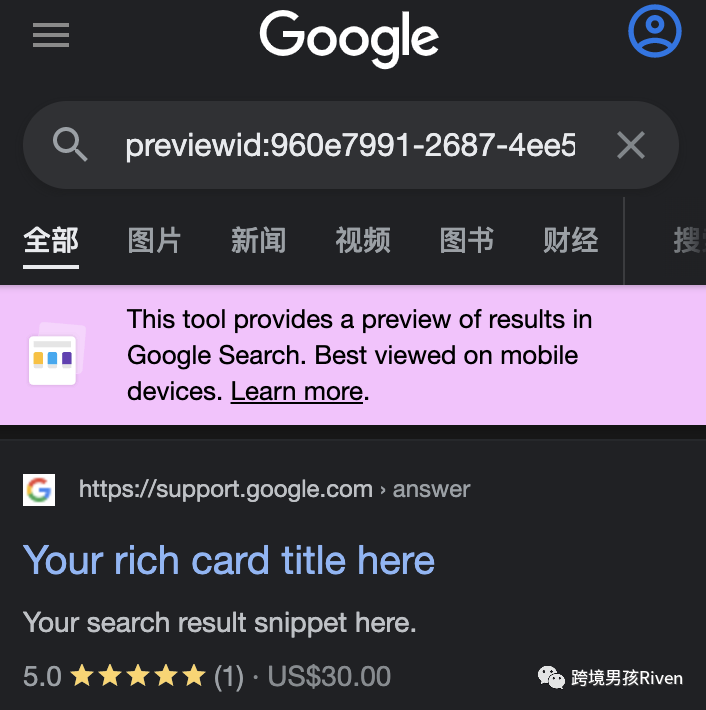
點擊預覽結果:

圖片來源:Google
其他FAQ、How-to等類型的結構化數(shù)據(jù)手動添加方法是一致的,在technicalseo選擇不同的數(shù)據(jù)類型,填寫數(shù)據(jù)內(nèi)容,在對應頁面的html代碼模式插入即可。
3.2 自動添加結構化數(shù)據(jù)
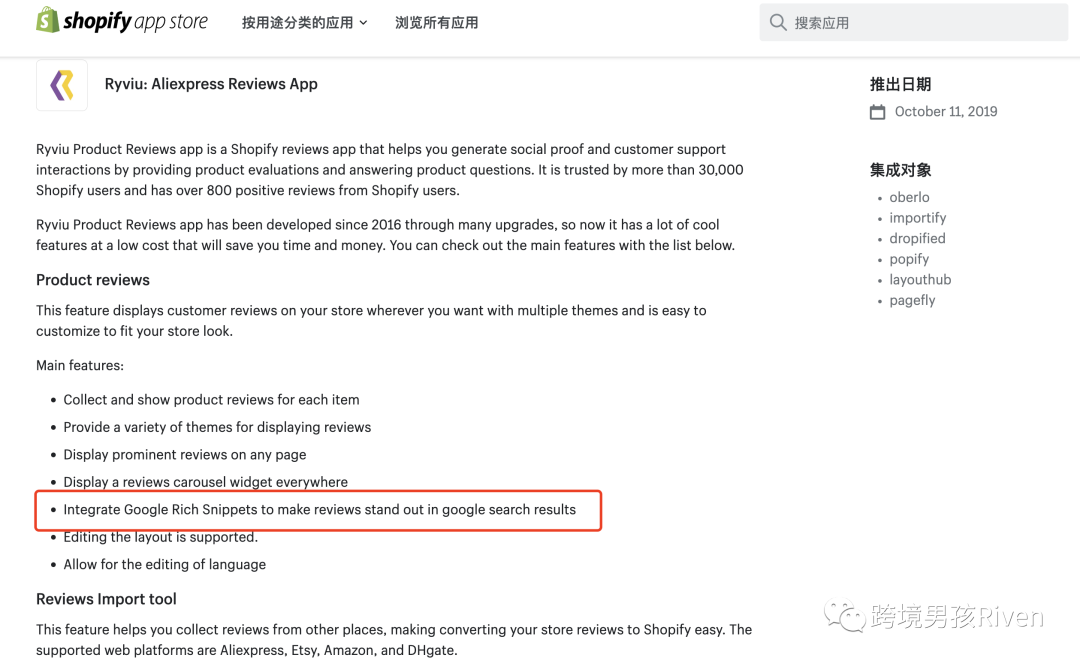
可以安裝帶有商品&評價的富媒體功能的插件,比如ryviu(免費版支持)

圖片來源:Shopify
然后可以通過【在線商店 -> 主題 -> 編輯代碼】中來編輯代碼;
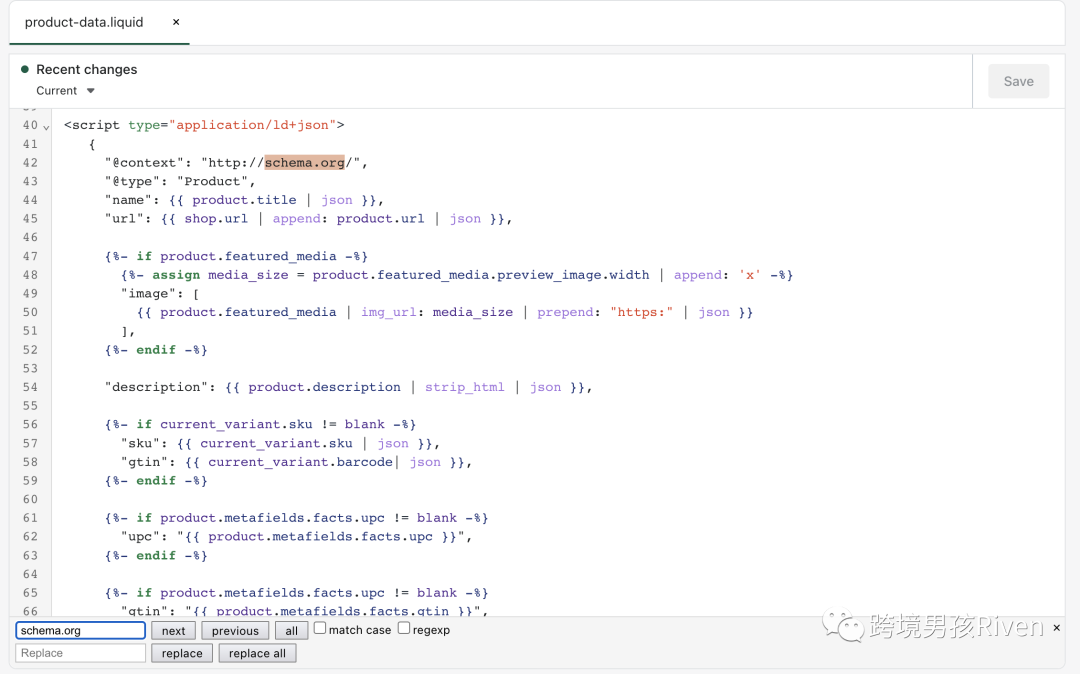
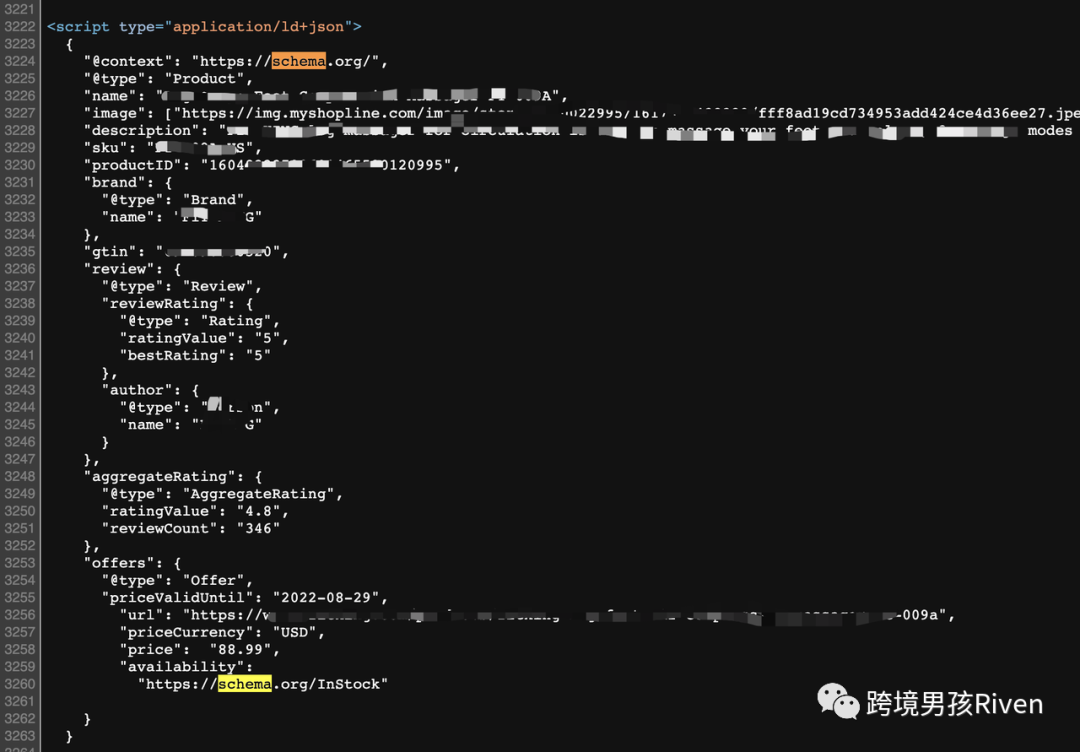
這里以我測試的站點為例 (每個主題略有不同 ) ,點擊【Snipets 】, 再點擊進入 product-data.liquid文件,按Command+F鍵,快捷搜索"schema.org",找到產(chǎn)品的結構化數(shù)據(jù)代碼片段。

圖片來源:Shopify
確認字段取值邏輯正確,代碼示例:
{
"@context": "http://schema.org/",
"@type": "Product",
"name": {{ product.title | json }},
"url": {{ shop.url | append: product.url | json }},
{%- if product.featured_media -%}
{%- assign media_size = product.featured_media.preview_image.width | append: 'x' -%}
"image": [
{{ product.featured_media | img_url: media_size | prepend: "https:" | json }}
],
{%- endif -%}
"description": {{ product.description | strip_html | json }},
{%- if current_variant.sku != blank -%}
"sku": {{ current_variant.sku | json }},
"gtin": {{ current_variant.barcode| json }},
{%- endif -%}
{%- if product.metafields.facts.upc != blank -%}
"upc": "{{ product.metafields.facts.upc }}",
{%- endif -%}
{%- if product.metafields.facts.upc != blank -%}
"gtin": "{{ product.metafields.facts.gtin }}",
{%- endif -%}
{% assign ryviu = product.metafields.ryviu %}
{% if ryviu %}
{%- assign aggregateRating = ryviu.product_reviews_info | split: ";" -%}
{%- assign r_avg = aggregateRating[1] | plus: 0 -%}
{%- assign r_count = aggregateRating[0] | plus: 0 -%}
{%- if r_count > 0 -%}
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "{{ r_avg }}",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Eric Wilson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "{{ r_avg }}",
"reviewCount": "{{ r_count }}"
},
{%- endif -%}
{% endif %}
"brand": {
"@type": "Brand",
"name": {{ product.vendor | json }}
},
"offers": [
{%- for variant in product.variants -%}
{
"@type" : "Offer",
{%- if variant.sku != blank -%}
"sku": {{ variant.sku | json }},
{%- endif -%}
"availability" : "http://schema.org/{% if variant.available %}
InStock{% else %}OutOfStock{% endif %}",
"price" : {{ variant.price | divided_by: 100.00 | json }},
"priceCurrency" : {{ cart.currency.iso_code | json }},
"priceValidUntil": "2022-12-31",
"url" : {{ shop.url | append: variant.url | json }}
}{% unless forloop.last %},{% endunless %}
{%- endfor -%}
]
}
當源代碼透出給Google的字段取值無誤后,以后在商品詳情頁僅需填充對應內(nèi)容、在評論插件填寫內(nèi)容,網(wǎng)站所有的商品都可以實現(xiàn)SERP富媒體展示效果
4 SHOPLINE添加商品富媒體指南
非常簡單,經(jīng)過我的測試,我發(fā)現(xiàn)SHOPLINE已經(jīng)按照Google富媒體規(guī)范,將商品和評價的數(shù)據(jù)在源碼中透出給Google進行抓取了,GSC及Rich Test工具都不會報錯,也在SERP得到了驗證。
僅需在SHOPLIEN APP中安裝評價插件,并且填寫商品及評論相關內(nèi)容即可。

圖片來源:網(wǎng)頁源代碼
5 驗證商品富媒體數(shù)據(jù)
1)前面提到了,你可以在Google Search Console查看【增強】中的Google檢查報告,但是具有時滯性,不會實時更新
2)如果你想更快測試,可以使用Google Rich Results測試地址:https://search.google.com/test/rich-results
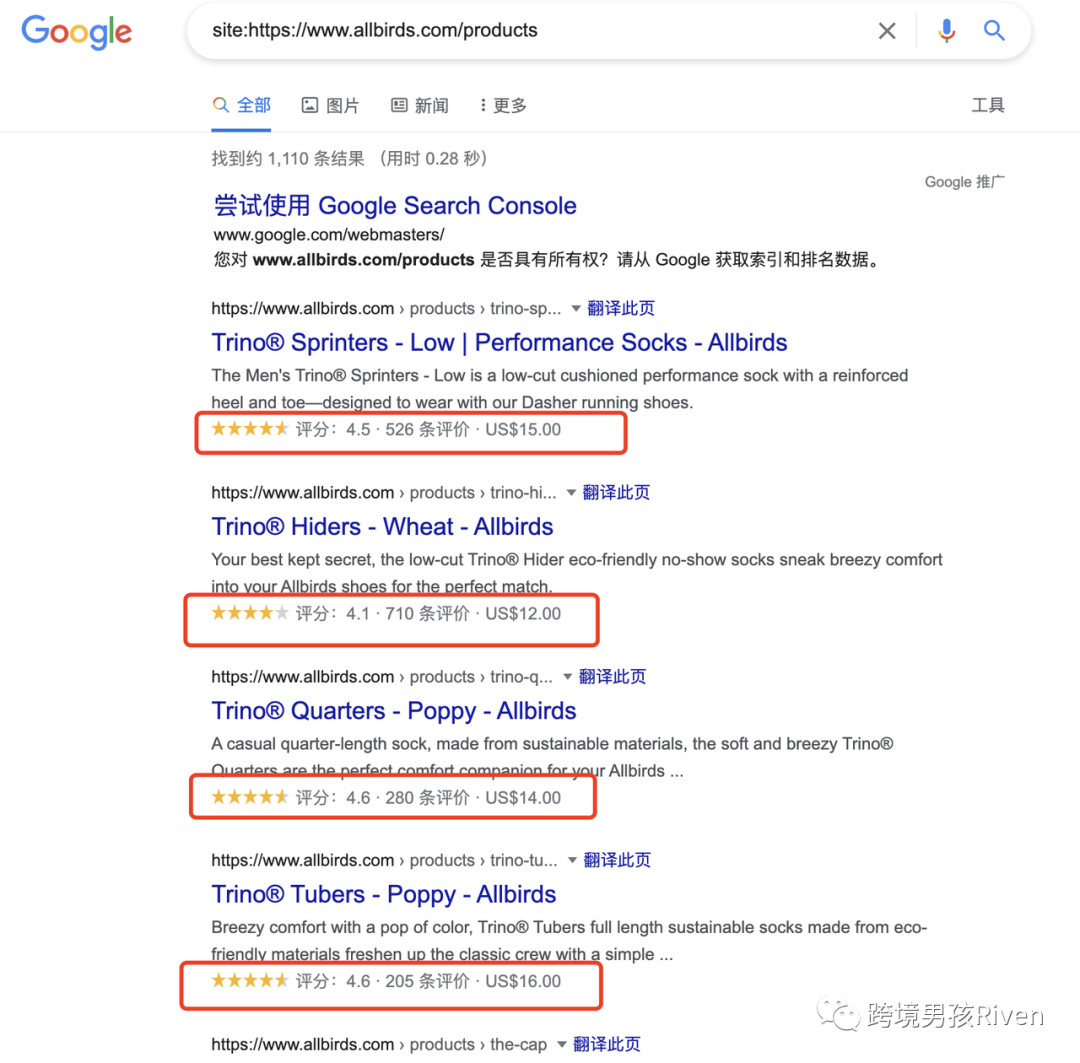
3)(需要耐心等待一段時間)等Google對網(wǎng)站數(shù)據(jù)進行爬網(wǎng)分析并收錄后,你可以使用site:命令進行驗證如site:https://www.allbirds.com/products

圖片來源:Google
最后看到Google收錄的產(chǎn)品鏈接都是富媒體后,是不是放心了~
OK 今天分享到這里,希望能幫助到你~
如果有其他疑問,歡迎留言反饋~
(來源:跨境男孩)
以上內(nèi)容屬作者個人觀點,不代表雨果跨境立場!本文經(jīng)原作者授權轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權同意。?




