

 圖片來源:圖蟲創意
圖片來源:圖蟲創意
Google Analytics 4是什么?
Google support中的解釋是:
GA4 是專為未來的衡量方式而設計的全新媒體資源。
1.收集網站數據和應用數據,有助于更好地了解客戶轉化歷程
2.使用基于事件而非基于會話的數據
3.提供如“無 Cookie 衡量”等隱私控制項,以及行為建模和根據模型估算轉化
4.具備無需構建復雜模型即可預測的能力,可發揮指導作用
5.與媒體平臺直接集成,有助于吸引用戶采取行動
2023 年 7 月 1 日起,標準 Universal Analytics 媒體資源將不再處理數據。在 2023 年 7 月 1 日之后的一段時間內,你仍然可以查看 Universal Analytics 報告。但是,新數據只會傳入 Google Analytics(分析)4 媒體資源。
Google Tag Manager是什么?
Google Tag Manager 是一個標簽管理系統。
基于 Web 的用戶界面在網站或移動應用程序上配置和即時部署標簽。
Google Tag Manager支持標簽組織和版本控制、第三方和社區開發的標簽模板。
Google Tag Manager有助于優化代碼部署,減少代碼配置錯誤。
基于 Web 的界面立即修改和部署站點上的代碼。

Google Tag Manager和Google Analytics 4的區別?
Google Tag Manager是一個標簽管理系統,管理著包含GA4在內的其他標簽代碼。Google Analytics4是一個數據統計和儲存系統。只展示從GA4代碼統計過來的數據。
Google Tag Manager中不展示任何數據成效,在Google Tag Manager設置的標簽和事件,GTM會將網站數據發送到其他營銷/分析工具,如GA4,Google Ads。
你可以使用Google Tag Manager和GA4相結合,也可以單獨使用UA或者GA4(缺點:管理復雜,無法跟蹤更加細節的事件成效)


Google Tag Manager和Google Analytics 4 的結合
Google Tag Manager和Google Analytics 4是兩個不同的功能的工具,但是他們是相互作用的。
Google Tag Manager是一個單獨的平臺,可作為 GA4(或其他分析平臺)的工具,幫助我們收集更多自定義數據。
如果你安裝了Google Tag Manager,你想要看具體數據,則必須要結合GA4,對于營銷人員來說,GTM離不開GA4。
在網站中安裝Google Tag Manager代碼,再在GTM中創建GA4的標簽,我們就能在GA4中觀察到我們的數據報告。如果設置了事件代碼,我們還可以觀察到更加細致的事件報告。

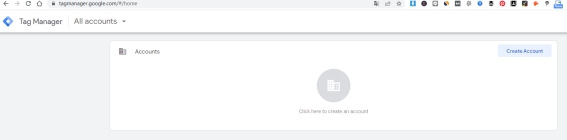
創建Google Tag Manager賬號
1.需有一個gmail賬號和GA4賬號。
2.在https://tagmanager.google.com/#/home創建賬號,填寫賬戶名稱,國家,網站等基本信息。
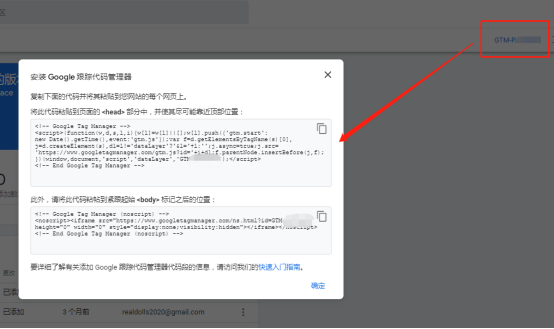
3.進入工作區,點擊容器ID,把出現的代碼復制到網站后臺代碼指定的位置。
4.測試跟蹤代碼是否安裝正確。
5.完成Google Tag Manager的注冊安裝。

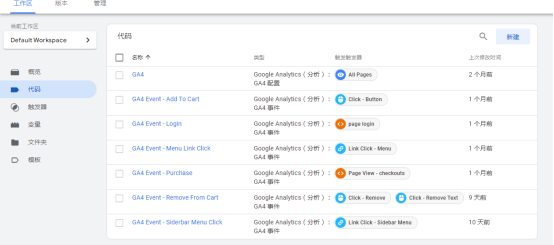
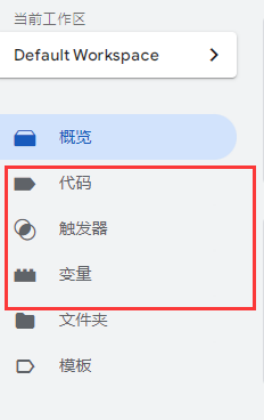
新建代碼和觸發器
先了解三個概念:標簽代碼,觸發器,變量
標簽代碼:標簽代碼是數據分析、營銷或支持提供商提供的代碼段,可幫我們將其標簽代碼整合到我們的網站或移動應用中,例如GA4標簽代碼,Google ads, Facebook pixel等。
觸發器:就是標簽代碼觸發的條件,一旦用戶行為觸發這個條件,那么標簽代碼就會發出記錄返回這個數據。例如 page view, Click link等。
變量:就是我們的觸發條件中包含你想掌握的其他參數等信息,例如菜單點擊事件中,我們想知道條件觸發時,用戶具體點擊的是哪個菜單url,哪個菜單名稱等。

在GTM中配置GA4事件
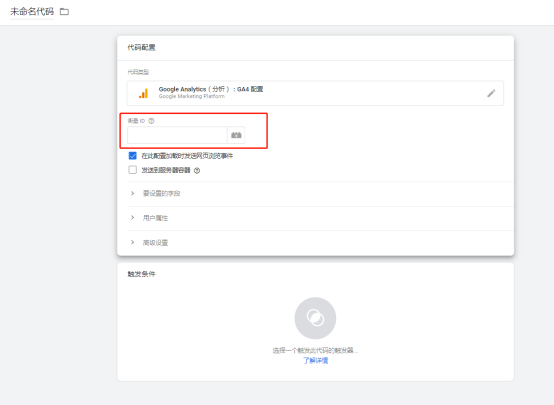
先在Google 跟蹤代碼管理器中創建GA4配置標簽代碼。
1.如果還沒有GA4的賬號,需要在GA4中創建賬號,獲取測量ID。
2.在GTM中創建一個GA4標簽代碼,在衡量ID欄中輸入GA4的衡量ID,勾選發送瀏覽量事件
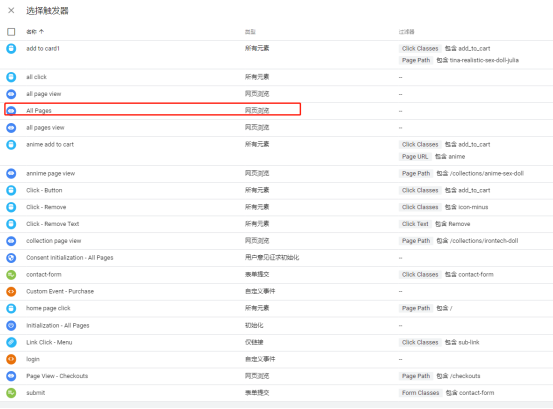
3.在 Triggering 部分,選擇 All Pages


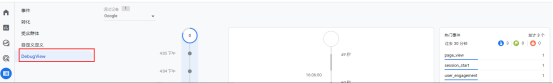
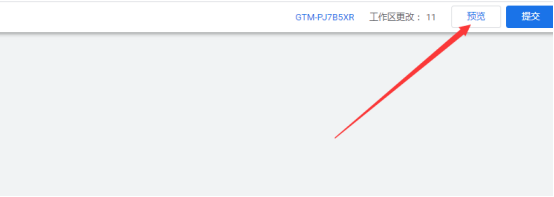
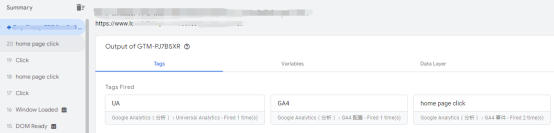
4.測試標簽代碼是否配置正確--GTM的預覽功能+GA4的DebugView

5.發布GA4標簽代碼,代碼正式生效
設置GA4事件觸發器
Page view事件
GA4配置事件本身有all page view的數據自動跟蹤,我們創建GA4配置代碼的時候已經包含了all page view這個事件,也就是GTM會把網站所有的頁面觸發page view的行為發送到GA4。
如果我們需要對某一個特定頁面的page view進行重點跟蹤,以了解我們的營銷成果,那么我們就可以創建一個page view事件。例如客戶完成結賬后的Thank you頁面,監控這一頁面的page view可以了解我們的轉化情況。
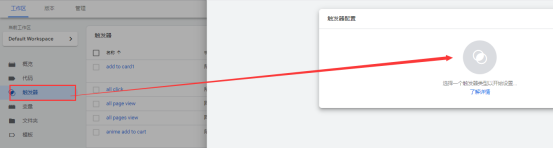
1.點擊觸發器-創建觸發器

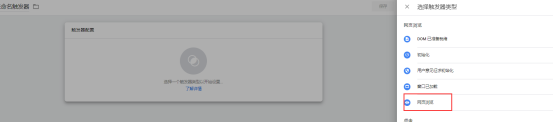
2.選擇觸發器類型(page view)-頁面瀏覽

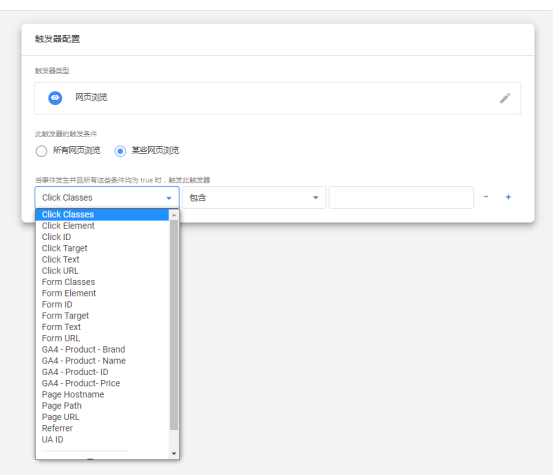
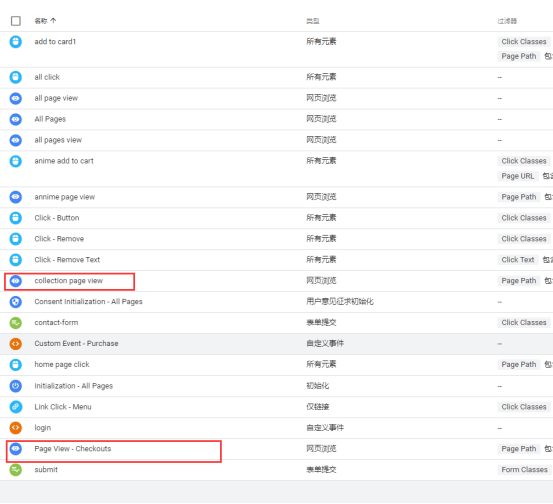
3.設置“某些網頁的瀏覽”觸發條件。

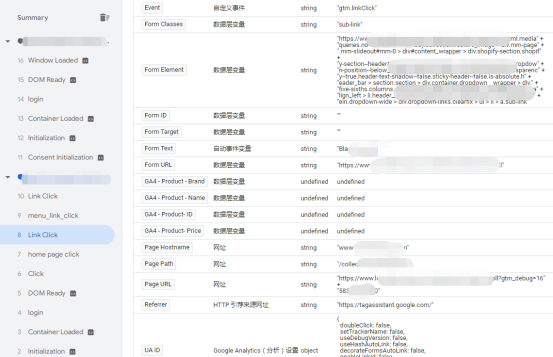
在預覽環境下可以查找到相應的參數值


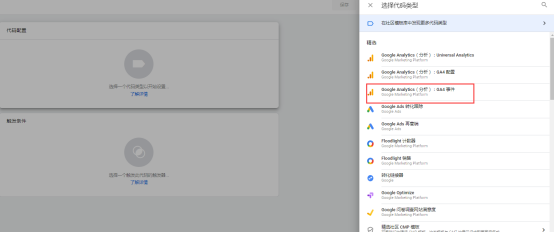
4.點擊代碼-新建-GA4事件

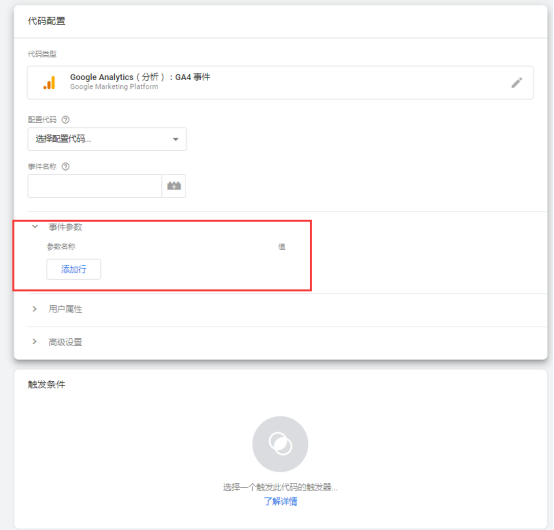
5.選擇配置代碼-創建事件名稱-選擇事件參數(也可以不選擇)

6.選擇之前創建的特定頁面的page view觸發條件.

7.在預覽模式下測試事件代碼是否起作用/GA4 debugview也可以測試事件

在GTM設置Click事件代碼
如果我們需要對某一個特定頁面,某一個元素,某一按鈕進行點擊跟蹤,以了解我們的營銷成果,那么我們就可以創建一個click事件。例如客戶點擊菜單,點擊加購按鈕等,監控這些元素的click可以了解我們的營銷或者轉化的情況。
1.點擊觸發器-選擇新建
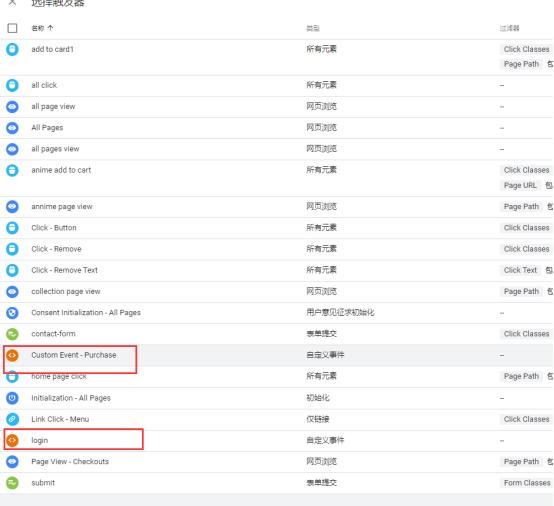
2.選擇觸發器類型(click),頁面或者所有元素
3.設置“某些點擊”的觸發條件,根據你的事件目標的類型,選擇參數值(可以在預覽模式下找到參數值)
4.點擊代碼-新建-GA4事件
5.選擇配置代碼-創建事件名稱-選擇事件參數
6.選擇之前創建的點擊觸發器
7.在預覽模式下測試事件代碼/在debugview測試事件是否起作用
在GTM中設置Form Submission事件代碼
如果我們需要對網站或者營銷著陸頁的表單提交情況進行跟蹤,那么創建Form Submission這個事件,可以很好地跟蹤我們的表單提交情況。
1.點擊觸發器-選擇新建
2.選擇觸發器類型user engagement中的form submission
3.設置“某些表單”的觸發條件,選擇觸發條件參數值(在預覽情況下可以查看到相應的值)
4.點擊代碼-新建-GA4事件
5.選擇配置代碼-創建事件名稱-選擇事件參數
6.觸發器選擇剛剛創建的表單提交的觸發器
7.在預覽模式下測試事件代碼/在debugview測試事件是否起作用
設置Custom event事件代碼
如果現有的觸發器無法滿足我們想要跟蹤的營銷效果,我們可以自定義事件代碼。
自定義事件的觸發條件,可以選擇內置變量,也可以選擇自定義變量。
自定義事件,自定義變量,創建之后,需要在站內進行dateLayer.push相同的事件,這樣這個事件代碼運行的時候才能起作用。
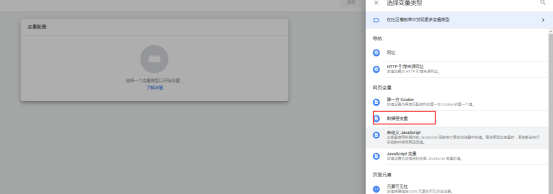
1.點擊變量-點擊配置-選擇變量類型中“數據層變量”

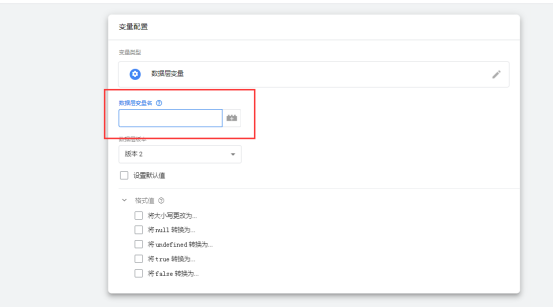
2.創建自定義數據層變量

3.在網站內部dataLayer.push自定義事件
dataLayer.push后,我們到時候在預覽模式的時候,可以看到響應變量的值
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'login'
});
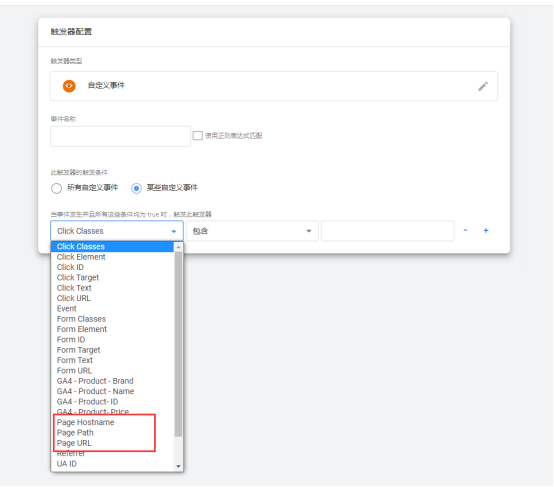
4.創建觸發器(自定義事件),相應的自定義事件參數值可以預覽模式下可以看到


5.創建配置代碼(GA4事件),選擇自定義觸發器

6.在預覽模式中測試自定義事件是否起效
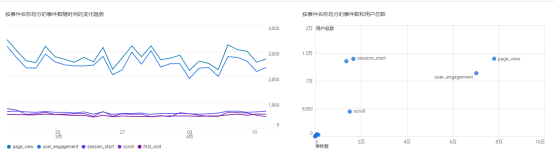
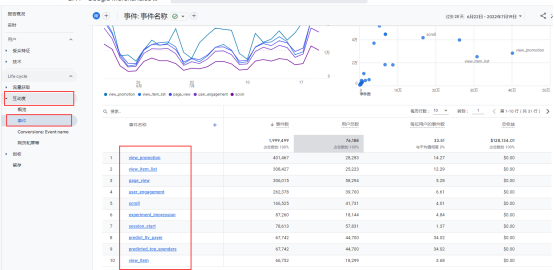
在GA4中查看事件成效
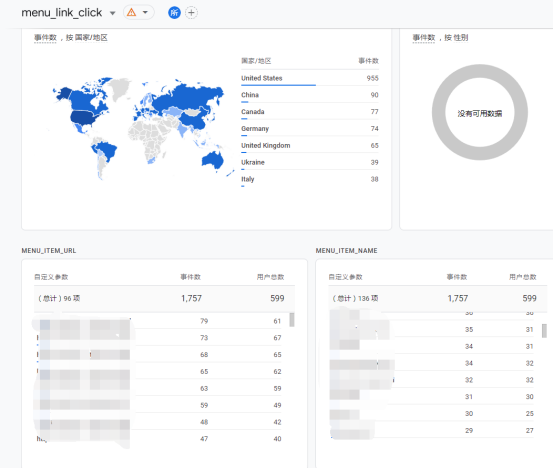
可以在GA4的互動度的事件模塊中查看到我們設置的事情的數據情況。

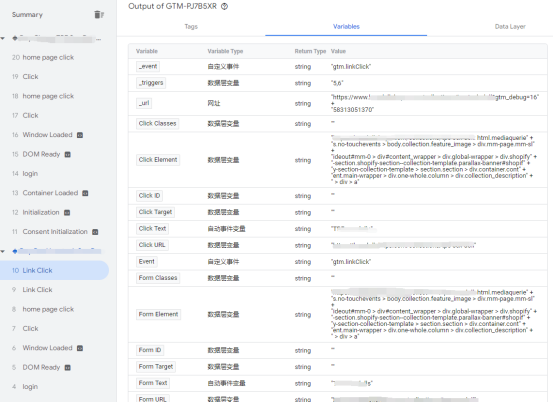
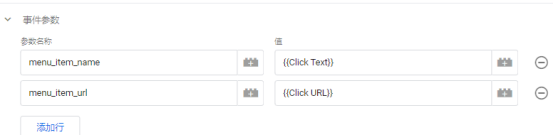
如果你在GTM的GA4事件中設置了事件參數,你想在GA4中查看到具體的事件參數報告,你需要在GA4中創建和GTM事件參數一模一樣的自定義維度。這樣你可以在特定的事件分析中查看到事件參數。
GTM中設置的GA4事件參數:

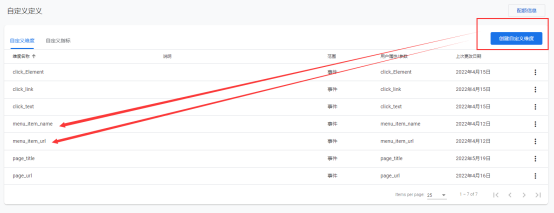
在GA4的配置-自定義-創建自定義維度:

最后,我們可以在GA4的事件報告中就可以看到自定義維度的數據:

總結
GTM+GA4功能比較強大,剛剛轉移GA4的人需要較長時間摸索,才能真正高效利用起GA4
在UA還沒有停止之前,可以結合UA一起使用(UA關聯GA4),在GTM中創建UA的配置。因為UA的界面和一些數據統計,事件目標,內容著陸頁路徑等報告還比較清晰。
在GTM中配置的GA4標簽代碼,基本事件和增強測量事件自動統計,我們在GA4報告里面或者“事件”就可以查看。
在GTM中單獨創建的其他事件,在“事件”中查看成效,分析成效,調整營銷策略
在GTM中創建的自定義事件,需要跟蹤自定義參數的,需要在GA4里面創建自定維度或者指標,這樣才能在報告中看到我們想要看到的數據。
GA4中的報告數據維度如果不滿足你的要求,可以自己創建自定義報告。
碼字不易,轉載請標明出處!
(來源:Google SEO 喵喵)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
