
 圖片來源:圖蟲創意
圖片來源:圖蟲創意
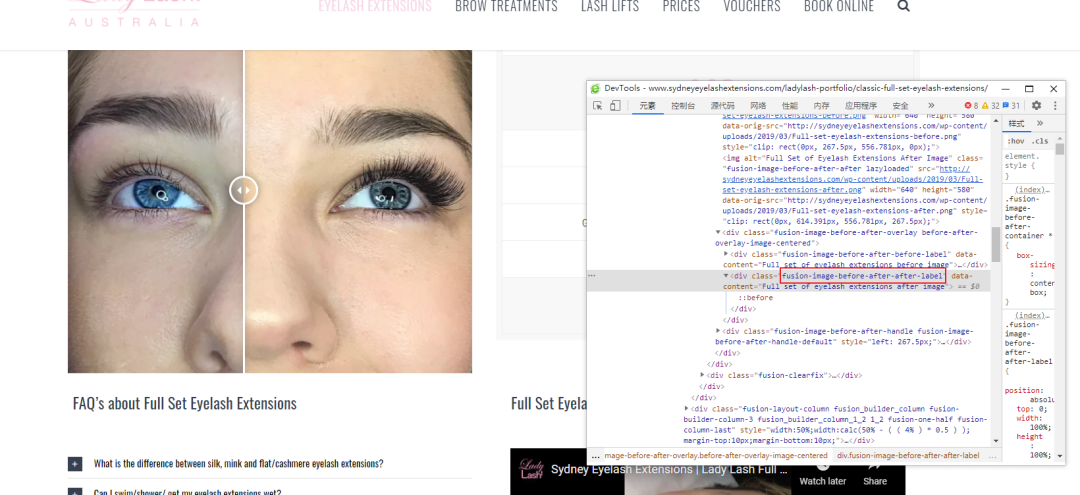
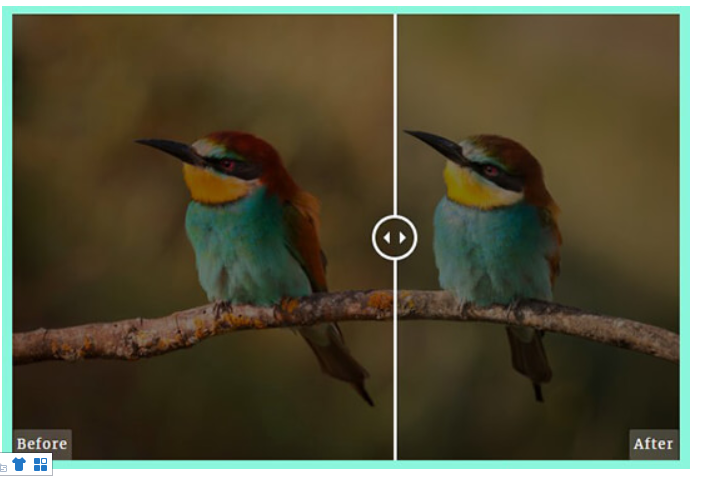
很多網站在產品頁面展示的時候就會加上before and after的功能,來展示產品的前后使用功效的對比。
比如截圖展示的這樣

圖片來源:WordPress截圖
這個功能WordPress網站就可以輕松添加。
我們通過添加先關的功能的WordPress插件就可以完成該效果

圖片來源:WordPress截圖
WordPress插件Twenty20 Image Before-After
這里給大家演示的WordPress 插件是Twenty20 Image Before-After
在WordPress后臺搜索安裝該插件,然后激活,就可以使用了。
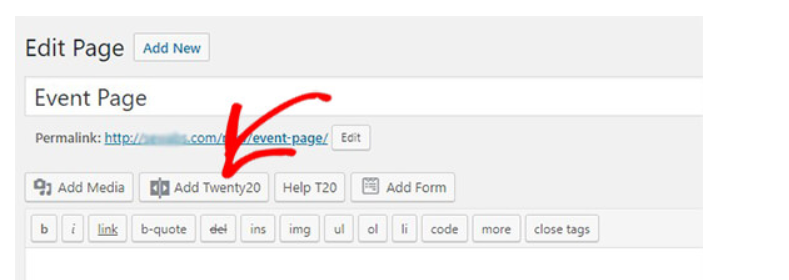
在編輯頁面的時候,就可以在你的WordPress編輯器里找到這個插件。

圖片來源:WordPress截圖
然后在你的WordPress媒體管理里面,選擇兩張圖片作為前后對比的效果

圖片來源:WordPress截圖
選擇好圖片,然后點擊insert插入
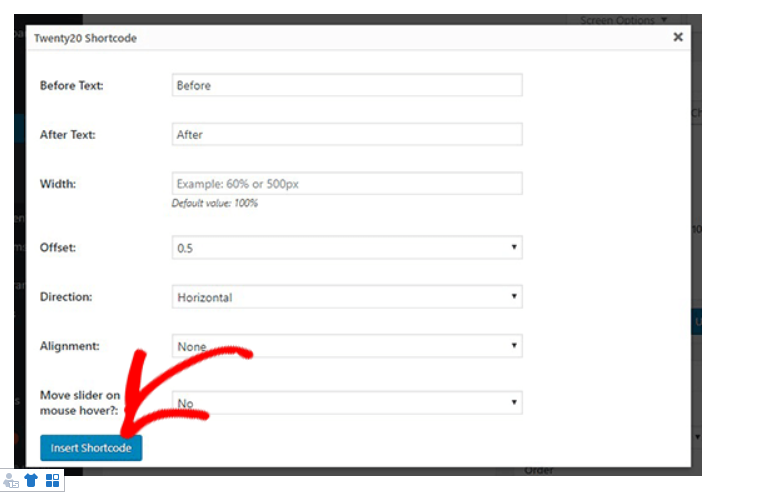
然年就進行具體的編輯界面

圖片來源:WordPress截圖
設置好,點擊insert shortcode添加短代碼,然后在你需要添加該功能的時候,添加這段短代碼就可以了
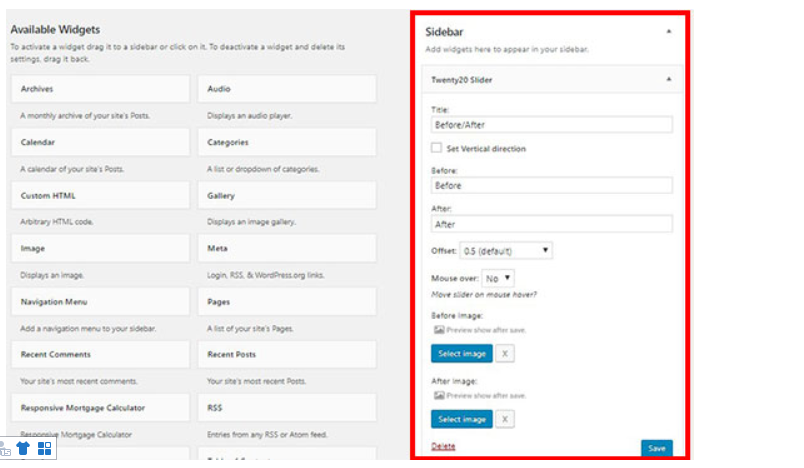
當然了,還可以添加到widget微件中。
在WordPress后臺,找到外觀appearance,微件widget,然后把設置好的微件拖到你需要的位置

圖片來源:WordPress截圖
然后,你的網頁 before and after功能就設置好啦

圖片來源:WordPress截圖
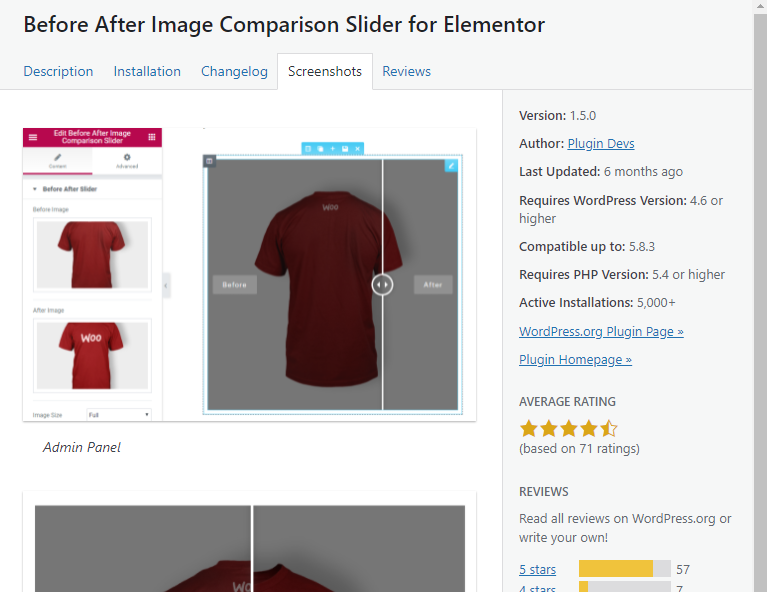
除了這款Twenty20 Image Before-After,還可以試試其他的插件哦

圖片來源:WordPress截圖
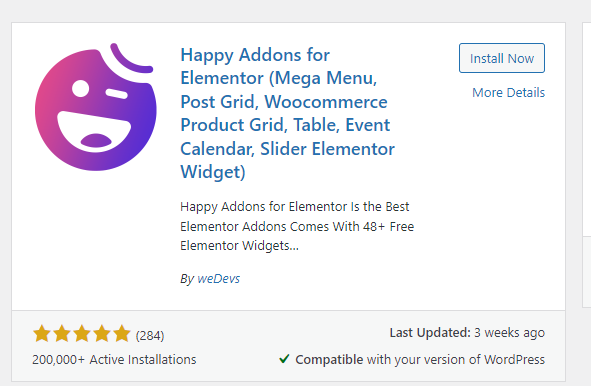
Happy Addons for Elementor

圖片來源:WordPress截圖
如何你的網站使用的是Elementor編輯器, 那也非常的方便。
首先安裝Happy Addons插件,這個插件是專門用于Elementor page builder的,安裝Happy Addons之后呢,你的Elementor就會多出很多的小工具。

圖片來源:WordPress截圖
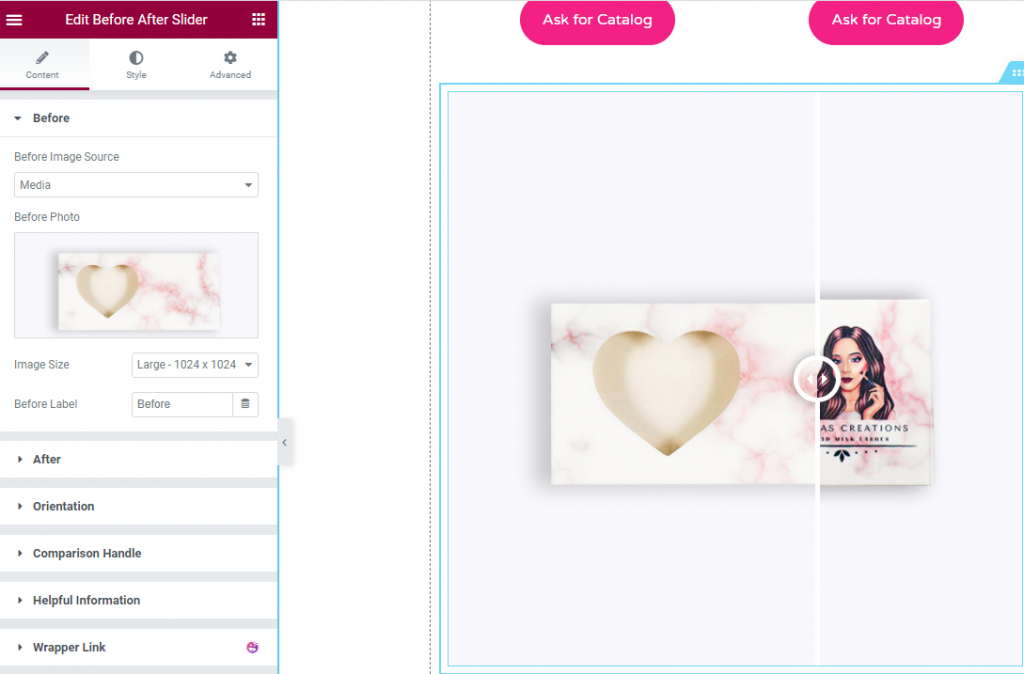
然后你添加before and after微件,就可以制作實現產品前后對比的功能了。

圖片來源:WordPress截圖
趕快去試試吧。
債見
(來源:小王子的外貿筆記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄
