

 圖片來源:圖蟲創(chuàng)意
圖片來源:圖蟲創(chuàng)意
一、為什么要重視網(wǎng)站加載速度
網(wǎng)頁加載時(shí)間較長會嚴(yán)重影響跳出率
Google的報(bào)告指出:
如果網(wǎng)頁加載時(shí)間從 1 秒增加到 3 秒,跳出率就會提高 32%
如果網(wǎng)頁加載時(shí)間從 1 秒增加到 6 秒,跳出率就會上升 106%
二、如何檢測網(wǎng)站的加載速度
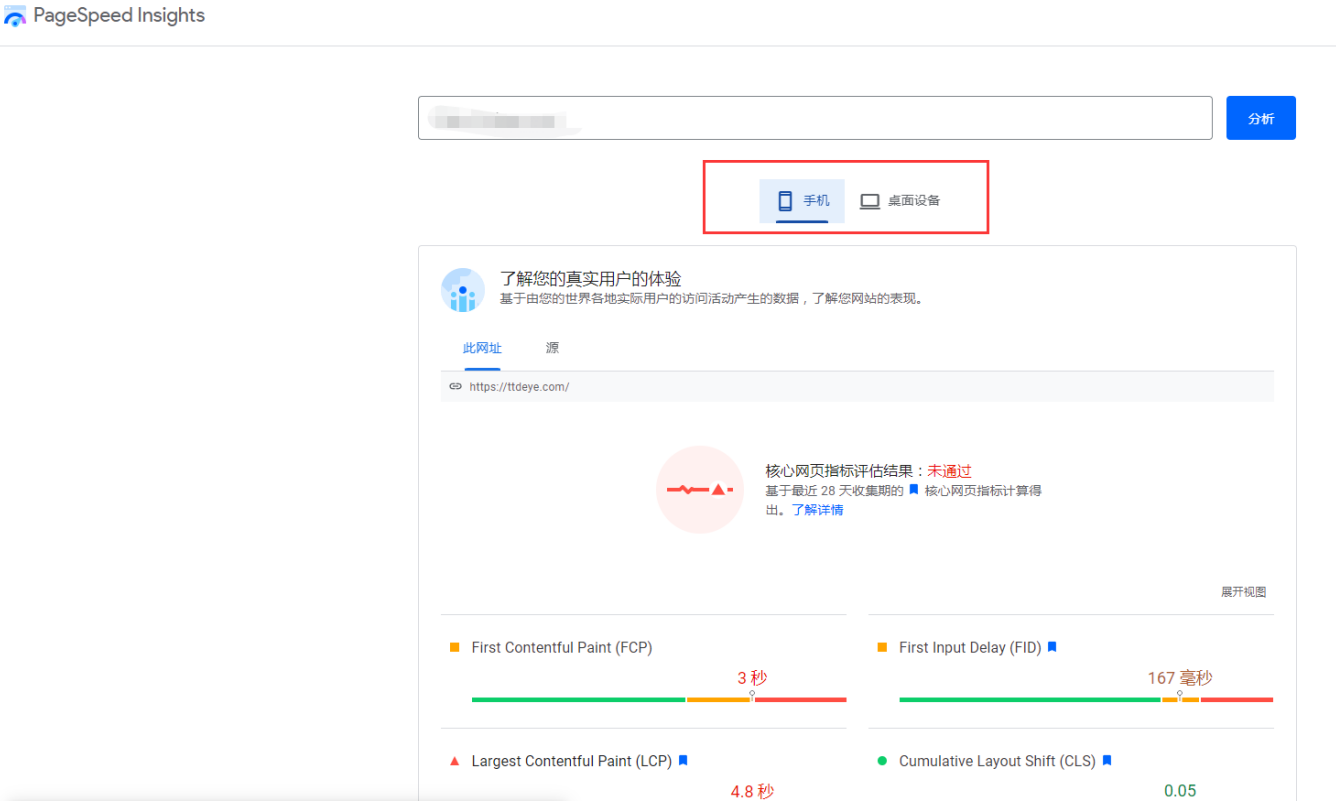
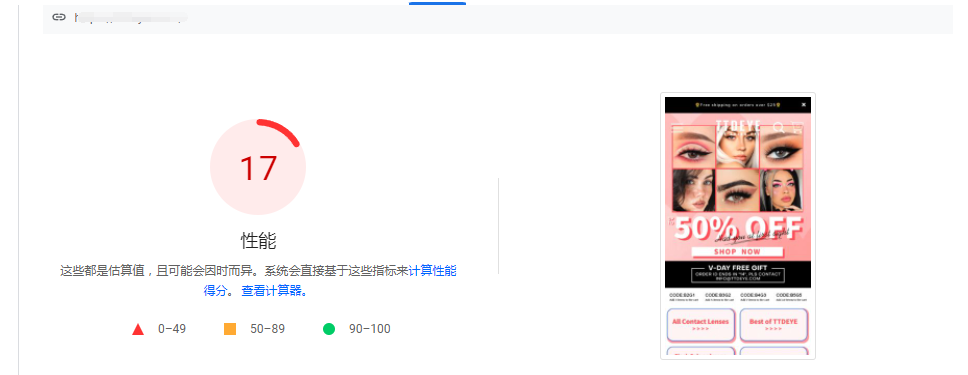
1.PageSpeed Insights
在這里可以查看到移動端和桌面端的加載速度,還有優(yōu)化建議,按照優(yōu)化建議對相應(yīng)的頁面,進(jìn)行優(yōu)化。

這里的分值可以看到你的網(wǎng)站的加載速度評分:紅色表示差,橙色表示中等,綠色表示良好。

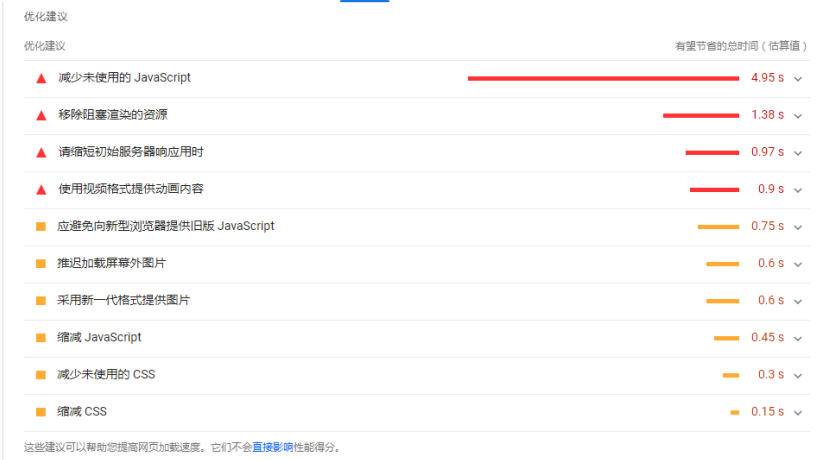
往下會有優(yōu)化建議,按照這里的優(yōu)化建議提示,對可優(yōu)化的網(wǎng)址頁面進(jìn)行優(yōu)化。

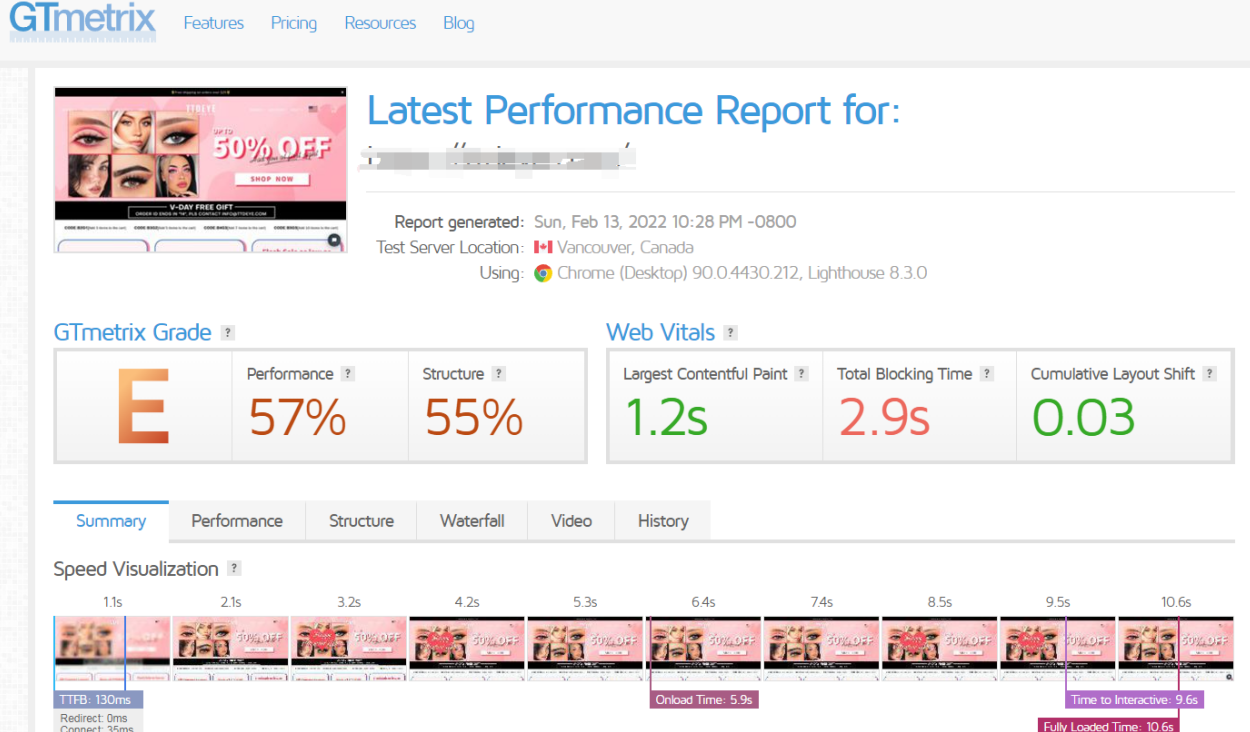
2.gtmetrix.com
在這里可以看到我們網(wǎng)站桌面端的加載速度,并且給出一些優(yōu)化建議。紅色表示差,橙色表示中等,綠色表示良好。

三、網(wǎng)站加載速度緩慢的原因
在GSC的核心網(wǎng)頁指標(biāo)里面可以看到我們桌面端和移動端頁面加載的一些問題:
1.FCP問題(首次內(nèi)容繪制-用戶從頁面開始加載到看到頁面第一個(gè)內(nèi)容元素的時(shí)間);
2.LCP問題(最大內(nèi)容渲染-用戶打開網(wǎng)站看到頁面最大元素所需要的時(shí)間)
3.FID問題(首次輸入延遲-用戶第一次與網(wǎng)頁互動,瀏覽器的響應(yīng)時(shí)間)
4.CLS問題(累計(jì)布局偏移-網(wǎng)頁元素發(fā)生的意外偏移)等。


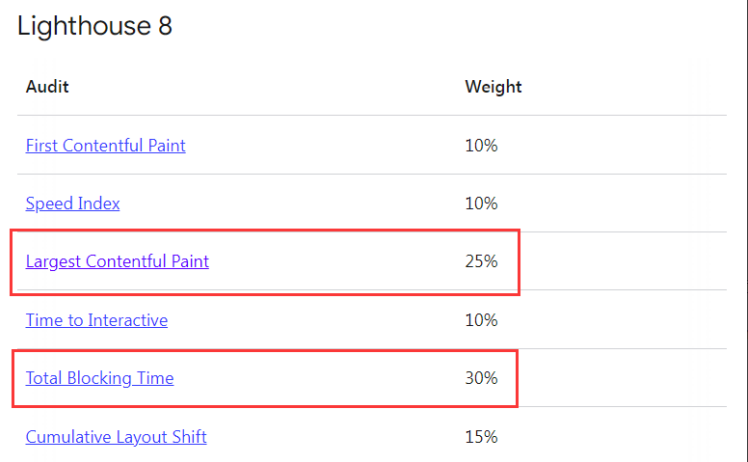
在網(wǎng)站加載速度的評分中,LCP和TBT(FID)的權(quán)重最高,我們可以重點(diǎn)關(guān)注這兩個(gè)指標(biāo)。

導(dǎo)致LCP不佳的原因有:
(1)緩慢的服務(wù)器響應(yīng)速度;
(2)JavaScript 和 CSS加大渲染時(shí)間;
(3)緩慢的資源加載速度;
(4)客戶端渲染緩慢等。
導(dǎo)致TBT(FID)不佳的原因有:
(1)繁重的JavaScript 執(zhí)行;
(2)javaScript的執(zhí)行時(shí)長;
(3)第三方代碼阻礙主線程執(zhí)行等。

四、如何提高網(wǎng)站加載速度
(一)優(yōu)化LCP
1.提升服務(wù)器響應(yīng)速度(優(yōu)化首字節(jié)時(shí)間)
(1)優(yōu)化的服務(wù)器,使得服務(wù)器可以在瀏覽器請求時(shí)立即提供靜態(tài)頁面。
(2)使用CDN,將用戶分布到附近的 CDN,近距離的服務(wù)器網(wǎng)絡(luò)可以加快網(wǎng)絡(luò)速度。
(3)瀏覽器緩存,使用瀏覽器緩存可以減少首字節(jié)時(shí)間,優(yōu)先使用緩存提供 HTML 頁面。
(4)盡早建立第三方連接,第三方域的服務(wù)器請求也會影響 LCP,使用rel="preconnect"來告知瀏覽器你的頁面打算盡快建立連接。
2.減少阻塞渲染的JavaScript 和 CSS
(1)減少 CSS 阻塞時(shí)間,削減 CSS;延遲加載非關(guān)鍵 CSS;
(2)減少 JavaScript 阻塞時(shí)間,削減和壓縮 JavaScript 文件;延遲加載未使用的 JavaScript;
(3)最大限度減少未使用的 polyfill。
3.提高資源加載速度
(1)優(yōu)化和壓縮圖像
a.首先考慮不使用圖像。如果圖像與內(nèi)容無關(guān),則將其刪除;
b.壓縮圖像到一定尺寸(使用 Imagemin);
c.將圖像轉(zhuǎn)換為更新的格式(JPEG 2000、JPEG XR 或 WebP);
d.使用響應(yīng)式圖像,自適應(yīng)桌面和移動端圖像;
e.考慮使用圖像 CDN內(nèi)容分發(fā)網(wǎng)絡(luò)。
(2)預(yù)加載重要資源。使用來更加及時(shí)地獲取該資源。
(3)壓縮文本文件。 Gzip 和 Brotli 對HTML、CSS、JavaScript進(jìn)行壓縮。
(4)自適應(yīng)服務(wù)。根據(jù)網(wǎng)絡(luò)連接的具體情況,展示不同界面內(nèi)容。
(5)使用 Service Worker 緩存內(nèi)容。
4.提升客戶端渲染
如果你搭建的是客戶端渲染網(wǎng)站,那么要注意優(yōu)化提升客戶端渲染時(shí)長。
a.減少 JavaScript阻塞時(shí)長;
b.使用服務(wù)端渲染;
c.使用預(yù)渲染;
(二)優(yōu)化FID(TBT)
FID的優(yōu)化指導(dǎo)就是改善總阻塞時(shí)長(TBT)
1.減少第三方代碼的影響
a.按需加載第三方代碼;
b.減少非必要的第三方代碼、腳本;
2.減少頁面的javaScript
a.減少單個(gè)頁面的JavaScript 數(shù)量;
b.分割長任務(wù)的JavaScript;
3.減少javaScript的執(zhí)行時(shí)長
a.延遲加載未使用的JavaScript;
b.精簡未使用的JavaScript。
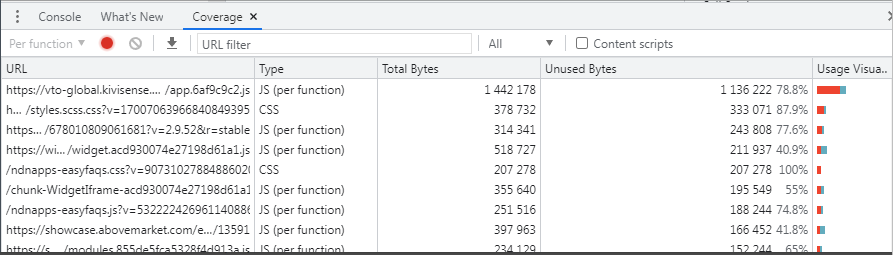
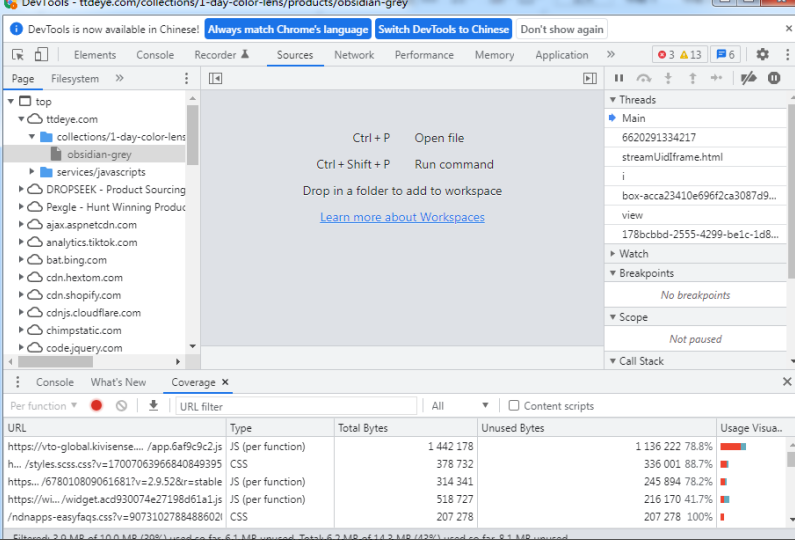
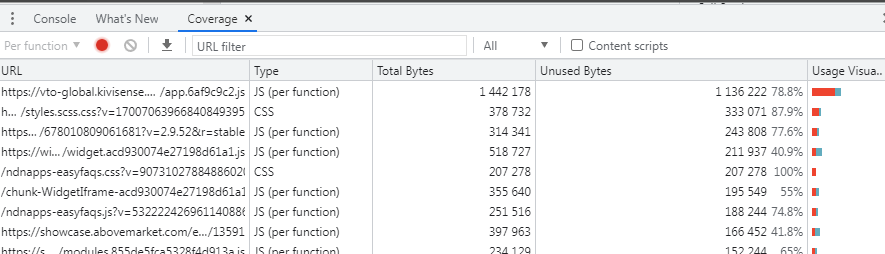
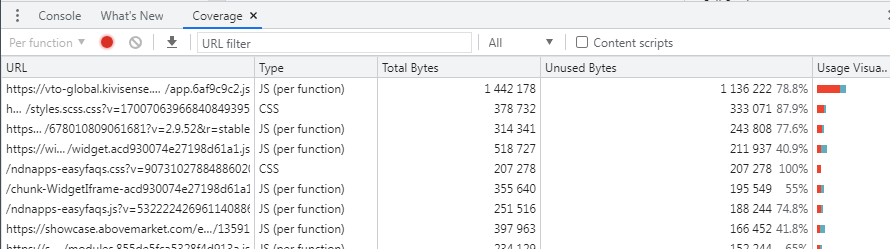
Chrome 開發(fā)者工具中的代碼覆蓋率選項(xiàng)卡能夠告訴你網(wǎng)頁上有多少未在使用的 JavaScript。

4.使用wed worker
Web worker能夠讓 JavaScript 在后臺線程上運(yùn)行。將非用戶界面操作移動到單獨(dú)的工作線程上,這樣可以縮減主線程阻塞時(shí)間。
5.最小化主線程工作
當(dāng)網(wǎng)站忙于主線程工作時(shí),可能無法快速響應(yīng)用戶的互動,導(dǎo)致糟糕的用戶體驗(yàn)。
a.優(yōu)化第三方JavaScript;
b.避免大型、復(fù)雜的布局;
c.縮小CSS,推遲非關(guān)鍵詞CSS;
d.拆分減少 JavaScript 負(fù)載;
e.刪除未使用的代碼。
(三)重要的優(yōu)化網(wǎng)站加載速度方法
1.優(yōu)化圖片
(1)使用正確的圖片格式, PNG、JPEG 或 WebP,webp更優(yōu);
(2)使用適當(dāng)大小的圖像,使用imagemin壓縮圖像,或者使用其他的圖片壓縮插件進(jìn)行壓縮;
(3)使用視頻替代GIF,網(wǎng)頁中如果存在GIF,那么盡量轉(zhuǎn)化為視頻,GIF動圖可能占比較大的流量;
(4)使用響應(yīng)式圖片,適用不同的設(shè)備上瀏覽;
(5)使用CDN圖片,減少圖片文件傳輸大小;
(6)延遲加載屏幕外圖像,使用lazysizes codelab 延遲加載屏幕外圖像。
2.優(yōu)化視頻
(1)延遲加載視頻,頁面上視頻尤其是屏幕外的視頻可以做延遲加載,這樣可以提高頁面的加載速度;
(2)使用視頻外部托管平臺,如YouTube、Vimeo或Wistia,可以節(jié)省空間,加快加載速度。
3.優(yōu)化 CSS
(1)延遲加載非重點(diǎn)CSS;
(2)縮小CSS;
(3)刪除未使用的 CSS;
(4)提取關(guān)鍵CSS。
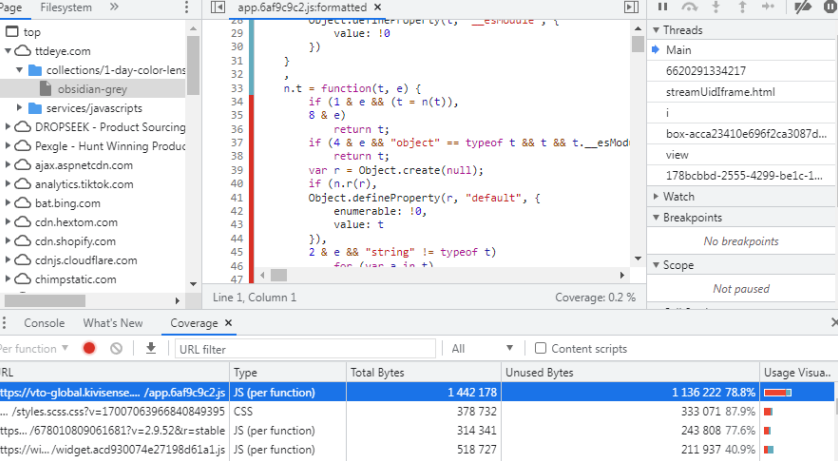
使用 Chrome DevTools 中的Coverage 選項(xiàng)卡來識別非關(guān)鍵 CSS 和 JS。綠色(關(guān)鍵),紅色(非關(guān)鍵)。

4.優(yōu)化 JavaScript
(1)延遲加載較大的JavaScript文件,這樣可以確保你的其余內(nèi)容可以立即加載;
(2)通過代碼拆分減少 JavaScript 負(fù)載,長任務(wù)的JavaScript 會占較長的加載速度;
(3)刪除未使用的代碼;
使用 Chrome DevTools 中的Coverage 選項(xiàng)卡來識別哪些代碼是關(guān)鍵的,哪些代碼是未使用的。 點(diǎn)擊查看細(xì)分代碼。


(4)使用現(xiàn)代代碼加快頁面加載速度。
5.預(yù)加載重要資源
(1)使用內(nèi)容交付網(wǎng)絡(luò);
(2)預(yù)加載關(guān)鍵資源;
(3)提早建立網(wǎng)絡(luò)鏈接。
6.優(yōu)化第三方資源
(1)減少不必要的第三方代碼,例如各種插件,聊天工具等;
(2)阻止慢速第三方JavaScript;
(3)高速加載必要第三方JavaScript。
7.優(yōu)化網(wǎng)站字體
使用系統(tǒng)字體,不同瀏覽器和設(shè)備通用,減少字體下載時(shí)間。
8.避免多個(gè)頁面重定向,重定向會減慢頁面加載速度
使用screamingfrog.co.uk來檢查我們重定向的頁面,查看哪些頁面的重定向是必須的(已收錄的,有反向鏈接的,有展示點(diǎn)擊的),非必須的可以直接刪除,減少重定向額外的 HTTP 請求。
9.使用 Facade (外觀)延遲加載第三方資源
不要將第三方嵌入直接添加到 HTML 中,視頻嵌入、社交按鈕小部件和聊天小部件都可以采用 facade 模式,延遲加載這些第三方元素,提高頁面的加載速度。
10.啟用瀏覽器緩存
啟用瀏覽器緩存,用戶在第一次瀏覽你的網(wǎng)站時(shí),網(wǎng)站的數(shù)據(jù)會緩存在瀏覽器臨時(shí)儲存庫中,當(dāng)用戶再次訪問,瀏覽器可以加載該頁面,而無需向服務(wù)器發(fā)送另一個(gè) HTTP 請求。
未經(jīng)授權(quán),禁止搬運(yùn)轉(zhuǎn)載!!
(來源:Google SEO 喵喵)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




