

 圖片來源:圖蟲創(chuàng)意
圖片來源:圖蟲創(chuàng)意
一、為什么移動動端SEO變得重要
隨著智能手機的普及,移動端搜索量也在暴發(fā)。有調查顯示,現(xiàn)在google中58%的搜索是在移動設備完成,google目前也將算法調整到更專注于移動端的搜索。
因此,如果你在運營一個網(wǎng)站,千萬不要漏了對移動端的SEO優(yōu)化。
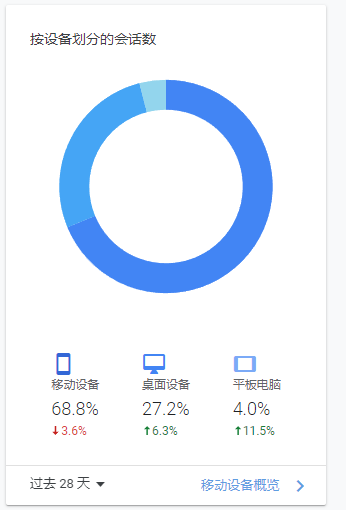
我這段時間在google分析上查看我的網(wǎng)站流量來源,發(fā)現(xiàn)從移動端過來的流量已經(jīng)占到68%。早兩個月前還是百分之四十幾,和桌面流量相當,我預計移動端流量的占比越到后面越高。因此,我查閱了大量的資料,對我的網(wǎng)站移動端進行了優(yōu)化。

二、首先了解一些關于移動端搜索算法的基本知識
Google的“優(yōu)先將移動版網(wǎng)站編入索引”是什么意思?
即現(xiàn)在,對于桌面版內(nèi)容和移動版內(nèi)容,google的索引系統(tǒng)和排名系統(tǒng),會更傾向于使用移動版本的內(nèi)容。
“優(yōu)先將移動版網(wǎng)站編入索引”并不是一套新的搜索算法,google只有一套搜索、索引系統(tǒng),只是說這個算法,目前更傾向于優(yōu)先索引移動端頁面。
三、如何對移動端SEO進行優(yōu)化
(一)構建一個適應移動設備的網(wǎng)站
1.選擇一個自適應移動設備的模板
如果是使用shopify網(wǎng)站,我們在選擇模板的時候,選擇可以自適應移動設備的模板。現(xiàn)在很多建站網(wǎng)站的模板其實都有自適應移動設備的功能,根本不要我們自己另外建移動版網(wǎng)站。
選擇自適應的模板,意味著無論是桌面設備,手機設備,平板設備,都是相同的網(wǎng)址、主題和代碼,我們只需要維護一套網(wǎng)站版本,其他(桌面,手機,平板)都會自動跟著改變。不必維護多個版本的網(wǎng)站。
2.自己構建移動端網(wǎng)站,將你桌面網(wǎng)站現(xiàn)有的各個內(nèi)容部分重新整理成適合移動設備的設計樣式。
在構建移動端網(wǎng)站的時候,我們需要從用戶需求角度出發(fā)進行設計,簡化流程,讓用戶可以快速找到自己所需要的內(nèi)容這是最重要的(即及時反饋需求)。
注意:
盡量不要選擇一個和桌面網(wǎng)站不同域名的移動版網(wǎng)站。如果桌面版的域名是http://example.com,那么移動端可以是http://m.example.com。
建立的移動端網(wǎng)址和桌面版的網(wǎng)址一一對應,如果沒有一一對應的,注意做好網(wǎng)址的重定向。
自己新建移動端網(wǎng)站,不僅會增加維護成本和精力,有時候還可能增加技術問題,所以最好還是使用自適應的設計。
(二)判斷你的網(wǎng)站是否適宜在移動端進行瀏覽
為什么要求網(wǎng)站要適合在移動設備上觀看:
如果網(wǎng)站不適應移動設備,我們在移動端看網(wǎng)頁,就需要進行移動或者放大屏幕才能看清楚網(wǎng)站里面的內(nèi)容,這樣的體驗其實并不好,可能導致用戶反感,退出網(wǎng)頁。
方法:
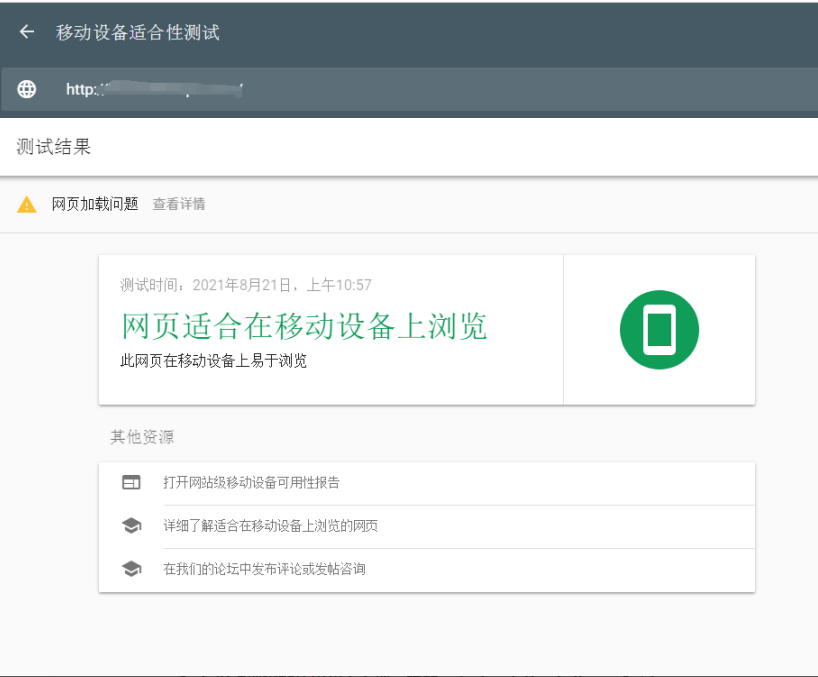
在GSC的“移動設備適合性測試”頁面測試你的網(wǎng)站是否適合在移動端進行瀏覽。
一般輸入網(wǎng)址后幾十秒到一分鐘就可以測試出來。

你還可以查看移動端具體的加載問題,然后進行優(yōu)化。

(三)讓google全面抓取移動端頁面,并且確保和桌面端內(nèi)容一致
1. 在移動端網(wǎng)站使用和桌面端一樣的noindex或者nofollow元標記
你在桌面端怎么設置的noindex或者nofollow元標記在移動端就怎么設置,否則google可能抓不全我們的移動版網(wǎng)站,無法進行索引和進行有效排名。(自適應網(wǎng)站沒有這個煩惱)
2. 允許google抓取我們的所有內(nèi)容
確保沒有使用disallow屏蔽相關的內(nèi)容。讓google全面抓取我們的JavaScript、CSS、圖片文件和其他相關的文件。
3.所有內(nèi)容在窗口中可見
要確保 Googlebot 能看到網(wǎng)頁上的所有內(nèi)容,每當相關內(nèi)容在窗口中可見時,延遲加載實現(xiàn)方案便會加載所有這些內(nèi)容。
4. 向google展示全面的內(nèi)容
Google說明:如果某些內(nèi)容出現(xiàn)在頁面上,默認這些內(nèi)容是和用戶搜索高度相關的內(nèi)容,那么應該展示給用戶看。
因此在移動端設置頁面的時候,我們應該把所有內(nèi)容都展示給用戶看到,使得google看到的內(nèi)容和真實用戶看到的內(nèi)容是一樣的。
這里有個明顯的例子就是網(wǎng)站內(nèi)容的“Read more”,在移動端隱藏相關內(nèi)容,用戶需要點擊才能看到更多的內(nèi)容。
還有網(wǎng)站的FAQ,很多網(wǎng)站喜歡把FAQ列成折疊內(nèi)容,用戶需要點擊才能看待具體的內(nèi)容,這個形式在移動端可能并不那么友好。
(四)移動版和桌面版擁有相同的內(nèi)容
1. 所有頁面相同的元標題和元描述。
2. 所有頁面相同的詳情內(nèi)容。
3. 相同的結構化數(shù)據(jù)。
確保用戶在任何設備上看到的內(nèi)容都是一樣的。
(五)移動端多媒體內(nèi)容的設置
1.移動端圖片
(1)使用高質量的圖片,不要使用小分辨率的圖片,這會使得圖片模糊不清。
(2)使用支持的格式。
(3)注意圖片文件的大小,否則影響加載。
(4)注意圖片尺寸大小,超寬問題,如果你選擇了自適應的主題,一般都會自動調節(jié),如果沒有自適應要進行調節(jié)。
(5)不要使用每次加載都會改變的圖片網(wǎng)址,google無法有效索引。
(6)圖片的標題、文件名稱、替代文字要和桌面版的一樣。
2.移動端視頻
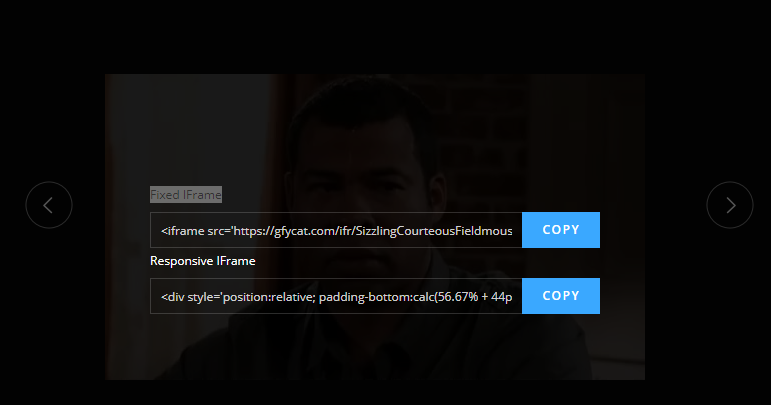
如果你是從視頻平臺利用<iframe......嵌入視頻的,注意視頻的自適應問題,youtube等平臺的視頻基本上都是自適應的,但是有些平臺可能沒有自適應,或者有些可能給你選擇,這個時候一定選擇自適應的代碼嵌入。</iframe......
例如,我之前把gifcat上視頻嵌入網(wǎng)站,選擇Fixed IFrame嵌入視頻,導致我大部分移動端頁面的視頻都超寬,展示不全。后來需要全部換上的自適應的代碼。

(1)和圖片一樣,視頻也盡量不要選擇每次加載時都會更改的視頻網(wǎng)址。
(2)使用google支持的視頻格式,不要放置不能在移動設備上播放的視頻,或者需要flash才能播放的視頻,這會影響用戶體驗。
Google建議使用 HTML5 標準標記添加視頻或動畫,而不是使用專有視頻播放器或以不受支持的格式提供內(nèi)容。
(3)將視頻放在易于找到的位置,如果客戶需要下滑幾屏才能找到視頻,這會降低用戶體驗。因此,我一般將視頻嵌入在第一屏或者第二屏。
3.表格
在頁面中插入表格時,尤其是橫向比較長的表格,要注意表格的尺寸,超寬的表格在手機端會超出屏幕,顯示不全。
我的網(wǎng)站之前在產(chǎn)品頁面添加了尺寸信息表,沒有注意表格的寬度問題(在桌面顯示的很好)在移動端超寬,后來我們調整了表格的顯示寬度,或者在原來的表格上加上了一個可以使得表格滾動展示的代碼"scroll_tablex",這樣表格就不會超屏。
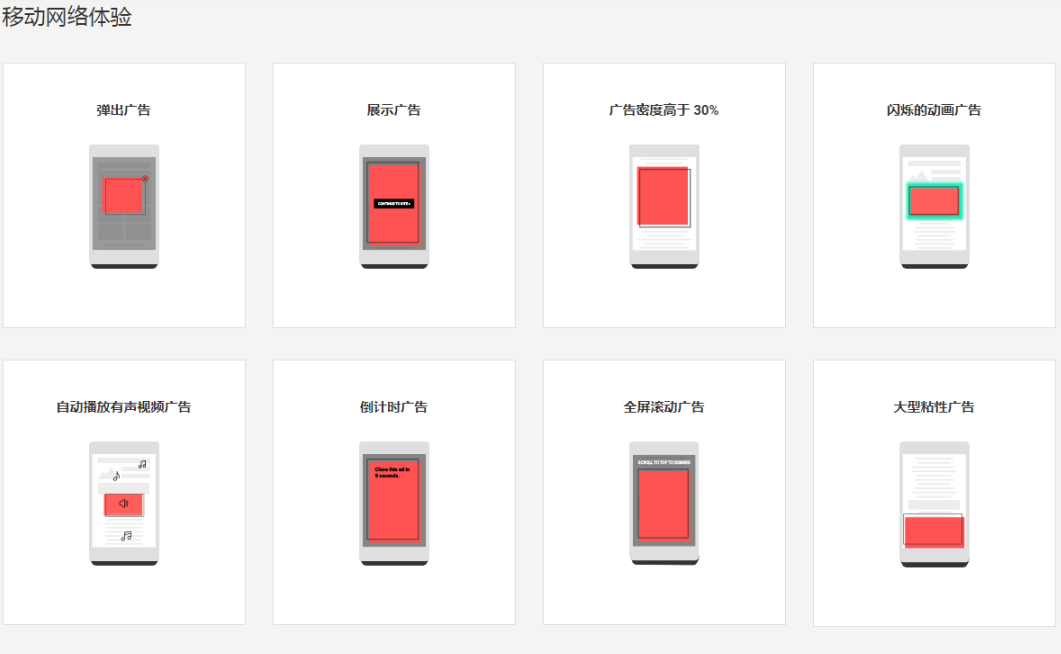
4.減少廣告干擾
根據(jù)betterads.org的調查顯示,在移動端,用戶最不喜歡的廣告形式有以下幾種:

因此,確保你的網(wǎng)站的移動版沒有放置這些類型的廣告。用戶體驗不好的內(nèi)容,對于google來說也是不好的內(nèi)容。
之前我在我的移動版網(wǎng)站設置了郵件訂閱彈窗,起初我沒有意識到體驗的問題,我只是想讓大多訪問者可以知道我們的折扣活動,并且輸入郵箱獲取折扣。
但有一次我用手機打開我的網(wǎng)站,我發(fā)現(xiàn)這個彈窗在網(wǎng)站加載完立即彈出來,并且還占了至少1/3的屏幕,我需要點擊關閉才能瀏覽內(nèi)容。
我感覺這個體驗很不好,我就關閉這個功能了,改在首屏內(nèi)容中加入訂閱號召。
(六)提高移動端的加載速度
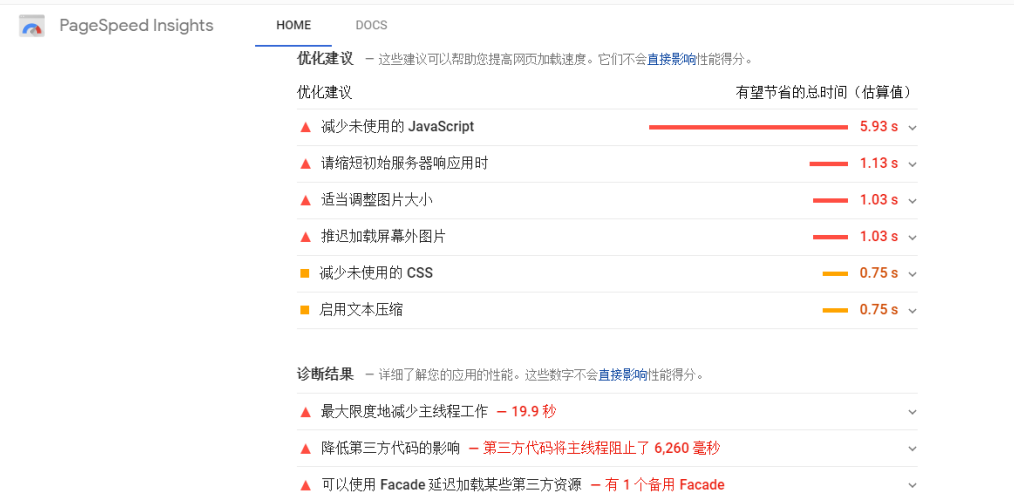
和桌面版一樣,移動版網(wǎng)站的速度也很重要,也是排名的重要因素。使用Google PageSpeed Insights,查看移動設備網(wǎng)頁上是否存在可能會拖慢網(wǎng)頁加載速度的問題,修復這些問題。

提高加載速度方法:
壓縮你的圖像:如果你使用 WordPress,建議你安裝一個圖像優(yōu)化器,比如Smush Image Compression。如果你使用shopify,那么可以在app store找到很多Image optimization的插件。這些顯著減少了圖像的文件大小,從而可以顯著加快加載時間。
(七)設置“窗口”標簽
設置窗口標簽,我們的網(wǎng)站可以根據(jù)設備的不同改變窗口的大小,用戶無論從什么設備瀏覽都可以得到很好的體驗。(shopify使用自適應模板沒有這個煩惱)
Google推薦使用“Viewport Content” 標簽。

(八)移動SEO優(yōu)化Tips
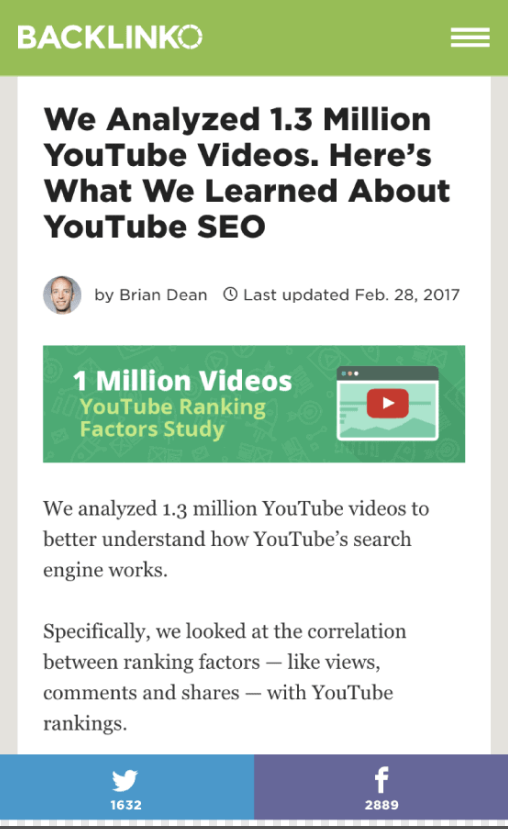
1. 縮小首屏圖片,把最能解決用戶需求的內(nèi)容放在首屏,這和之前說的內(nèi)容優(yōu)化一樣。
2. 移動版各個元素之間的空間盡可能可以“寬松”一些,保證各個元素之間不會相互影響,這可以在網(wǎng)站的模板中進行優(yōu)化。
3. 將社交分享按鈕設置在下邊欄,可以增加用戶對我們內(nèi)容的社交分享。
使用Sumo工具將社交分享按鈕設置在頁面底部。

4.優(yōu)化移動端的標題和描述
移動端的標題和描述,可以比桌面端的標題和描述展示的字數(shù)更多。
標題:約78個字符
描述:約155個字符
78個字符的標題可能在桌面端會被截斷,但是在手機端可能可以完全顯示。
四、利用GSC優(yōu)化移動端網(wǎng)站
(一)解決移動端網(wǎng)頁問題
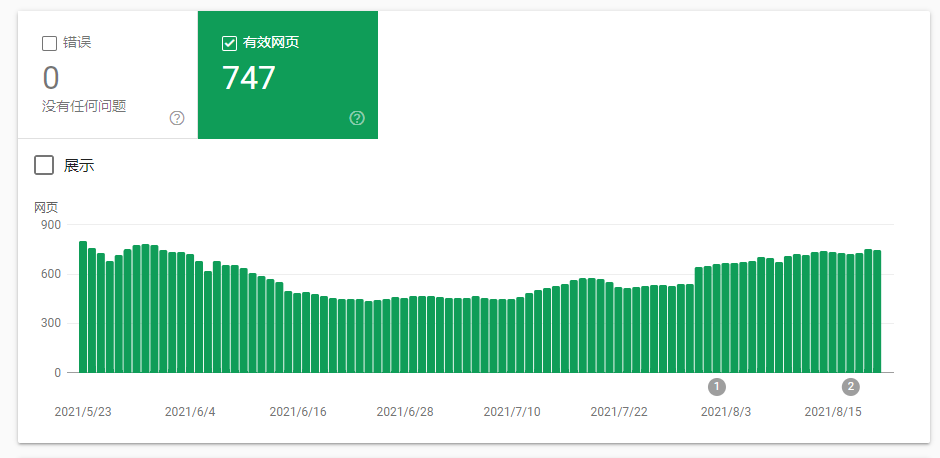
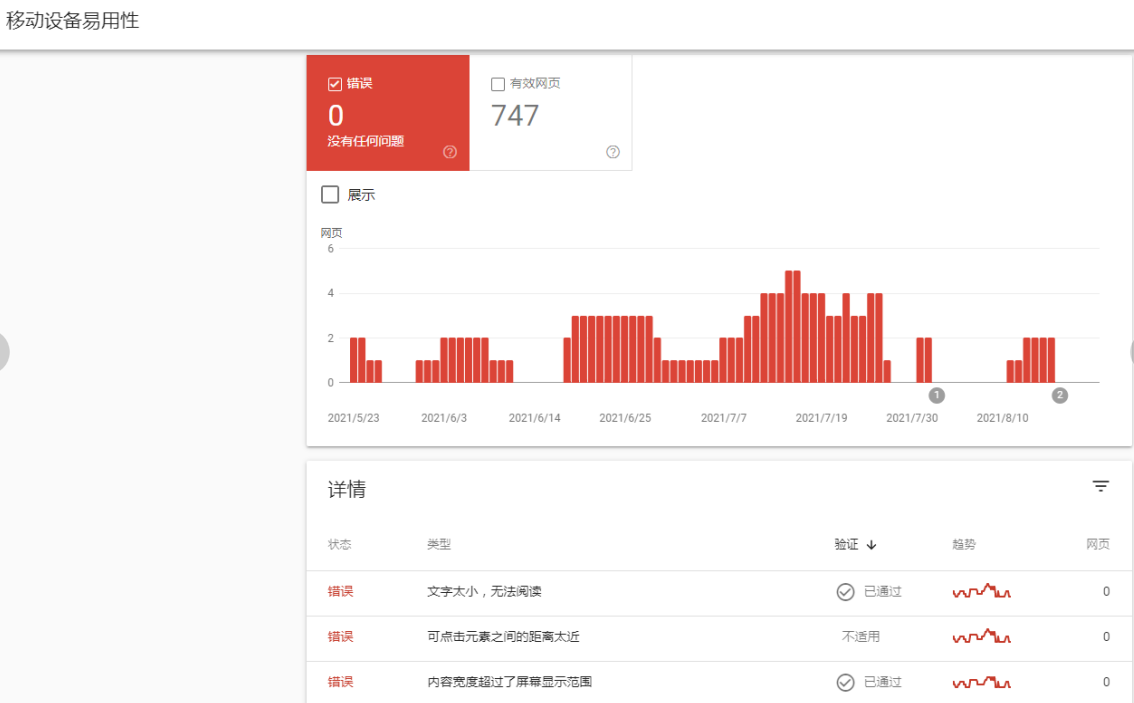
在GSC中,在“體驗”欄下有“移動設備易用性”模塊,點擊可以發(fā)現(xiàn)你的網(wǎng)站有多少移動端有效網(wǎng)頁,如果這里的有效網(wǎng)頁少于“覆蓋率”中的桌面端的有效網(wǎng)頁,那么說明你的網(wǎng)站移動端沒有優(yōu)化得很好,有很多不適用移動端設備的頁面,需要及時修復。

這里還可以看到你的網(wǎng)站在移動端有什么其他問題需要進行修復。

(1)字太小,無法閱讀的問題:一般是文字內(nèi)容的字體太小,可以直接修改字體大小。如果是圖片太小,圖片上的字無法讀取,修改圖片尺寸,放大字體即可。
(2)可點擊元素之間距離太近:調整可點擊按鈕和鏈接之間的距離,避免用戶在點擊自己所需要的按鈕時點到相鄰的元素。
(3)內(nèi)容寬度超過了屏幕的顯示范圍:調整圖片,視頻和表格等自適應功能,不要超過手機屏幕。
還有很多問題的排查可以在google搜索中心的關于“優(yōu)先將移動版網(wǎng)站編入索引”的最佳做法“移動端問題排查”內(nèi)容。
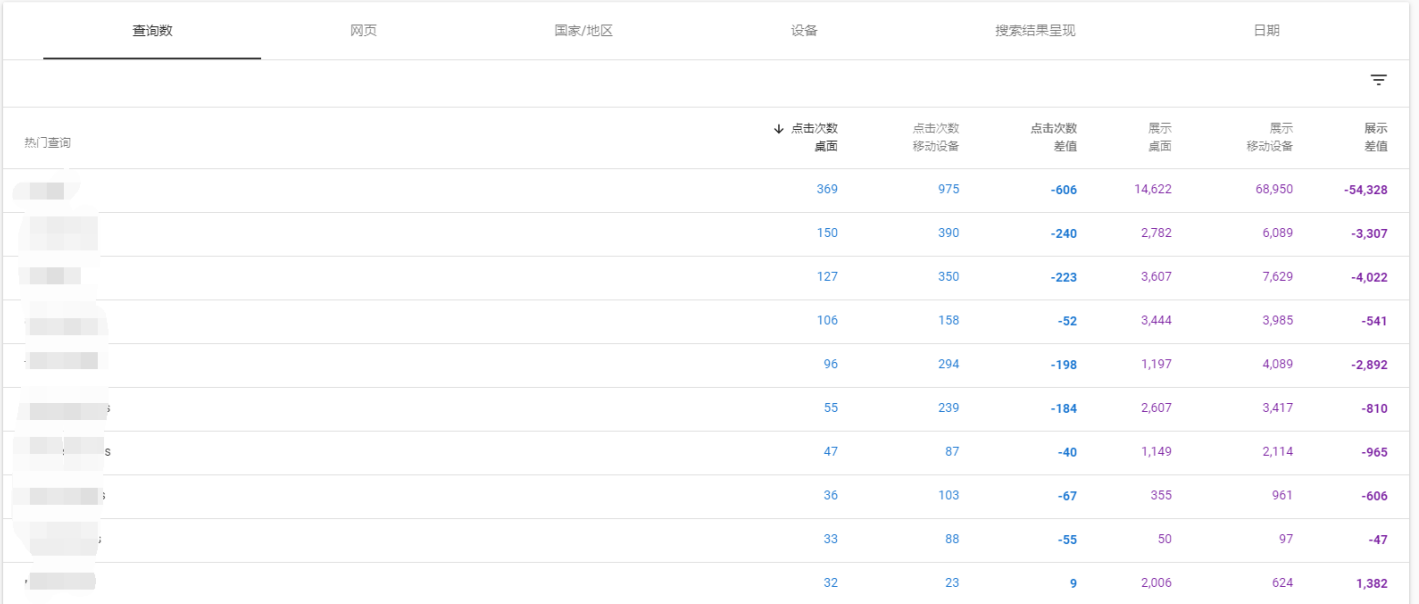
(二)優(yōu)化移動端網(wǎng)站的點擊率
查看你的移動端和桌面端的點擊率


圖片來源:GSC

觀察點擊率是怎么變化的,如果你發(fā)現(xiàn)某個關鍵詞的桌面點擊率高過了移動端點擊率,那么復制這個關鍵詞到手機端進行搜索,查看搜索結果中競爭對手的內(nèi)容形式,是否有我們可以優(yōu)化自己頁面的點。例如:修改元標題,元描述,以及內(nèi)容形式。

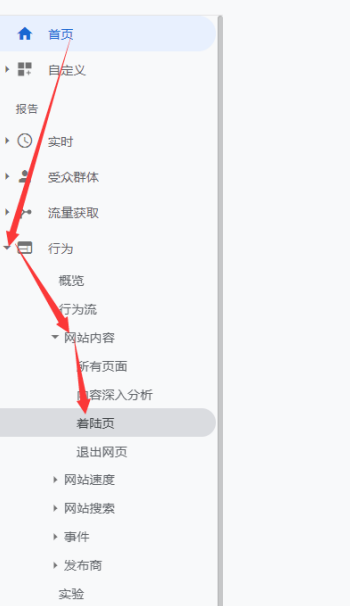
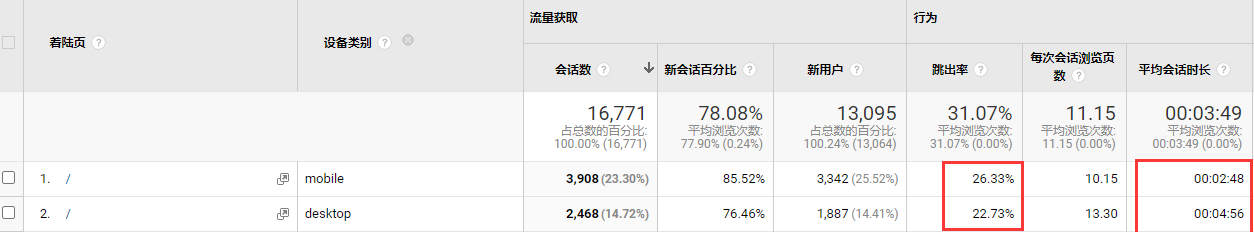
(三)在google 分析中分析移動端頁面的跳出率和停留時間

選擇要分析的頁面

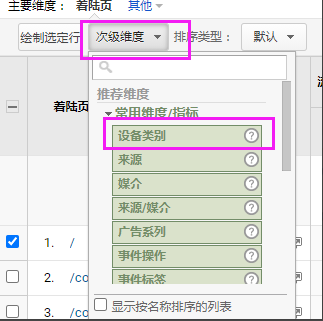
選擇次要維度:設備

查看這個頁面的移動端和桌面端的跳出率和平均停留時間

如果這個頁面的移動端和手機端的跳出率和平均停留時間相差不大,說明移動端的優(yōu)化沒有什么大的問題。但是如果相差比較大,那么你需要在移動端查看這個頁面,頁面內(nèi)容是否有什么不利于用戶停留的因素存在,進行修正。
以上就是我最近優(yōu)化移動端SEO使用到的一些方法和技巧。
如果你在運營一個網(wǎng)站,不知道移動端SEO,那么你就Out了。
如果你在運營一個網(wǎng)站,并且一直苦心優(yōu)化桌面端SEO沒有效果,查看一下你的網(wǎng)站的流量來源,移動端流量的占比,如果高過桌面端,那么是時候優(yōu)化一下移動端SEO了。
未經(jīng)授權,禁止搬運轉載!
(來源:Google SEO 喵喵)
以上內(nèi)容屬作者個人觀點,不代表雨果跨境立場!本文經(jīng)原作者授權轉載,轉載需經(jīng)原作者授權同意。?




