

 圖片來源:圖蟲創意
圖片來源:圖蟲創意
Tawk.to 功能:
Tawk.to 作為一種聊天工具, 相信出海人士都不陌生,尤其C端客戶用的會較為多一些。然而Tawk.to 在線客戶日常的聯系、統計和篩查工作卻占據著我們的大部分時間。為了更有效的追蹤這部分客戶,那今天我們就來看一看GTM是如何幫我們追蹤tawk.to中的聊天互動情況的?
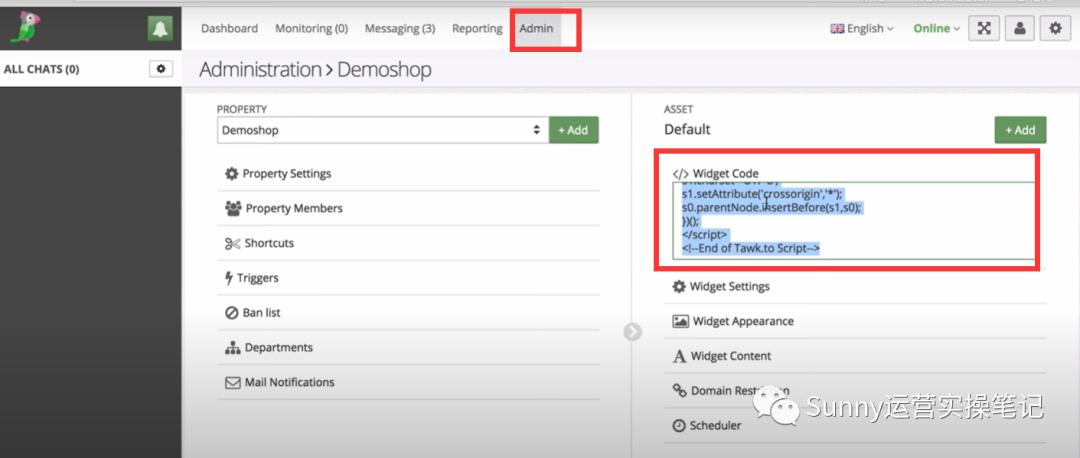
1 打開Tawk.to 點擊Admin 找到Widget Code并復制里面的代碼

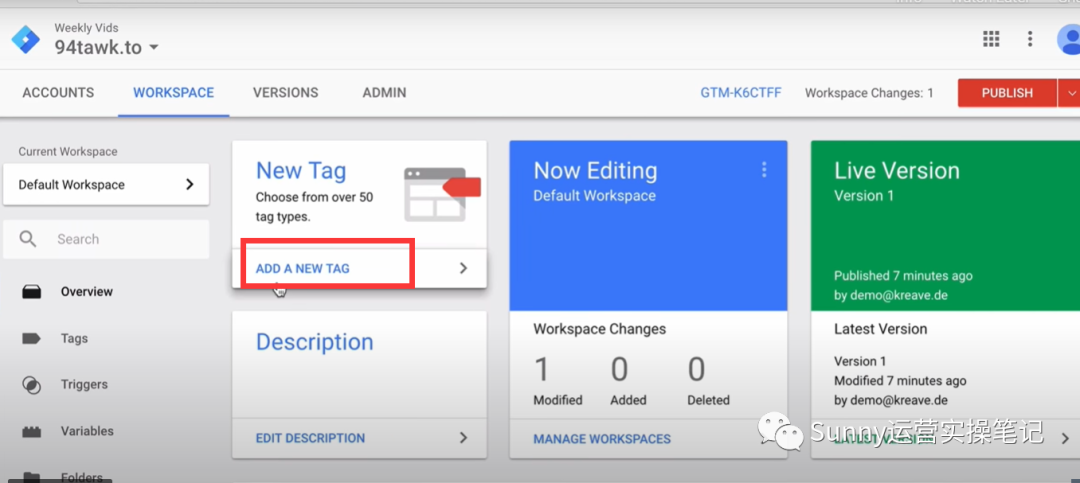
2 打開我們的Google Tag Manger ,點擊Add New Tag

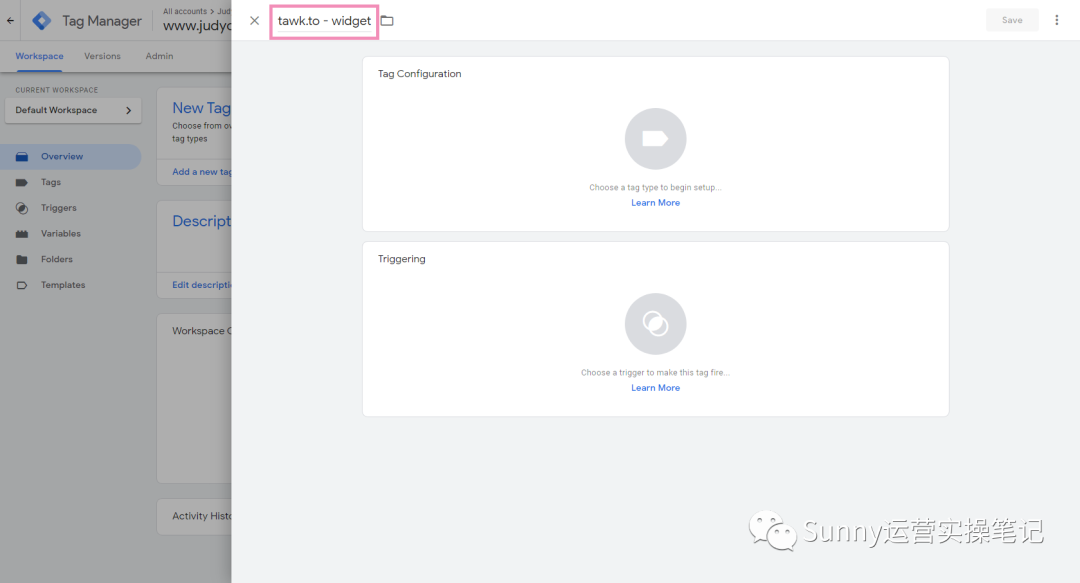
3 根據使用目的創建自定義Html標記eg:編輯名字Tawk.to-Widget

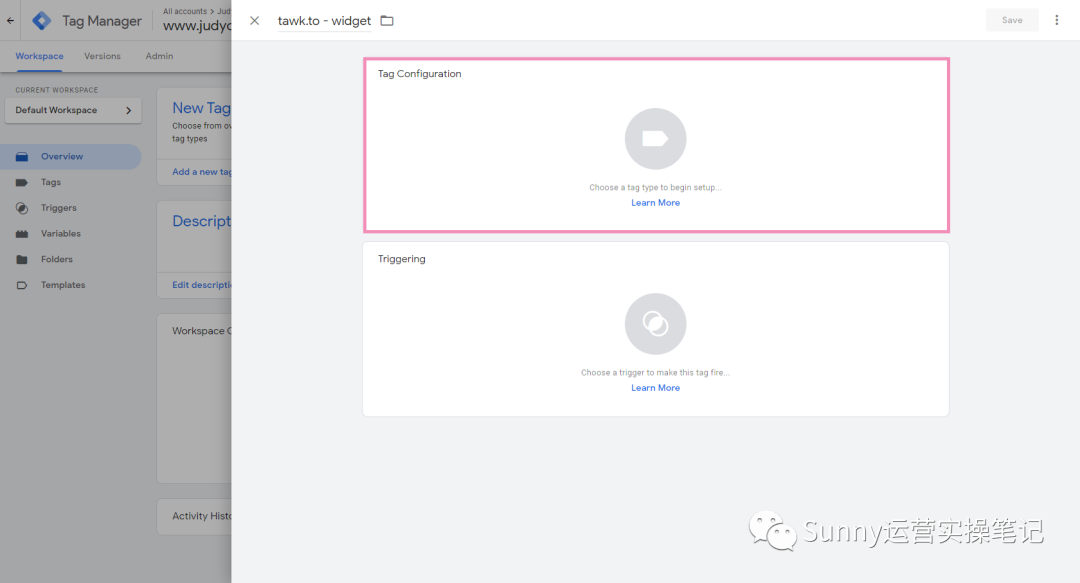
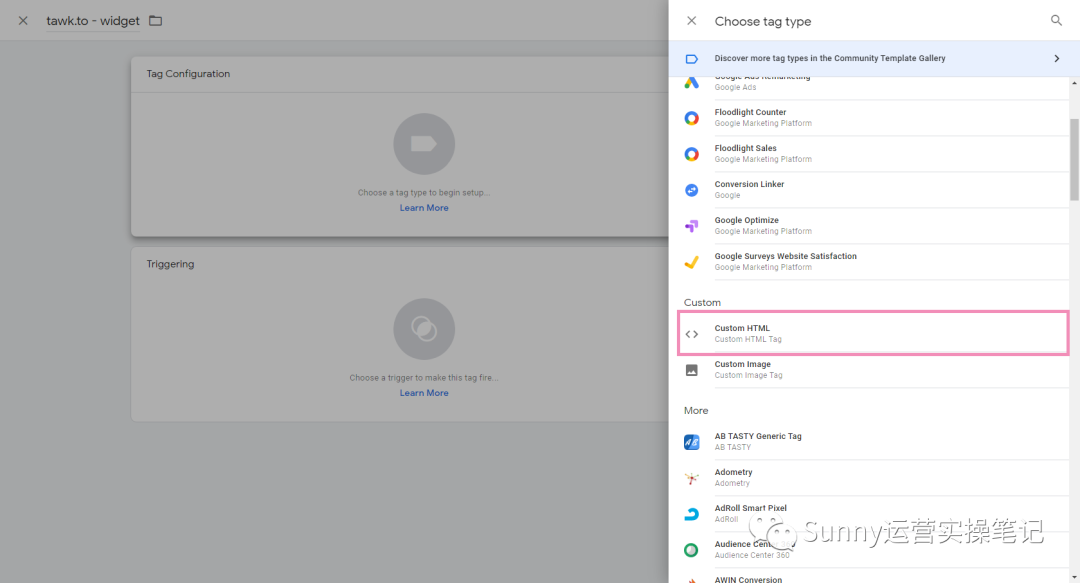
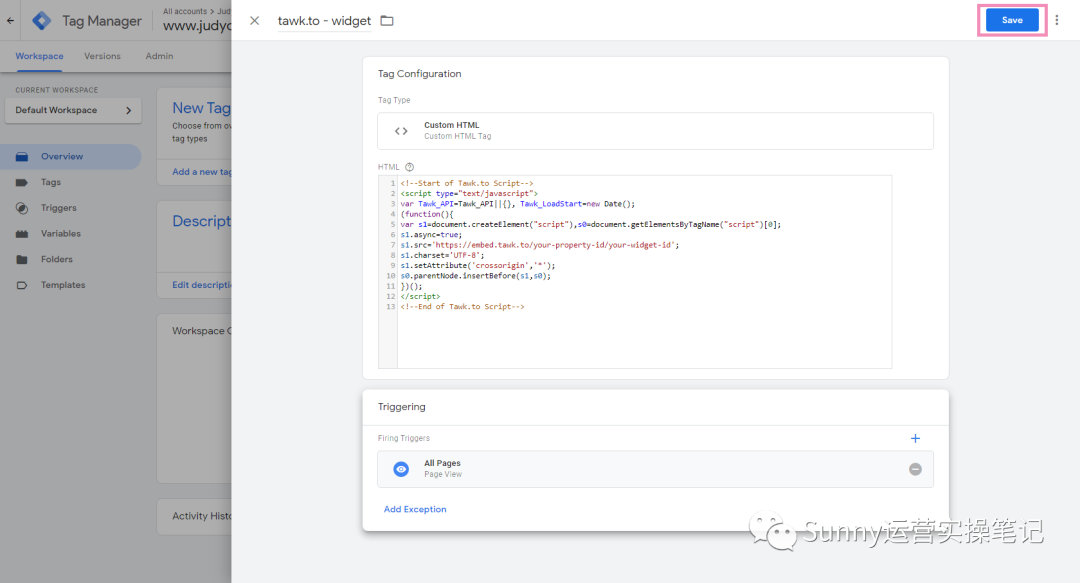
4 然后,將鼠標懸停在Tag Configuration窗格上。單擊任意位置,將出現一個新菜單

5 在菜單中,選擇Custom HTML 作為標記類型。

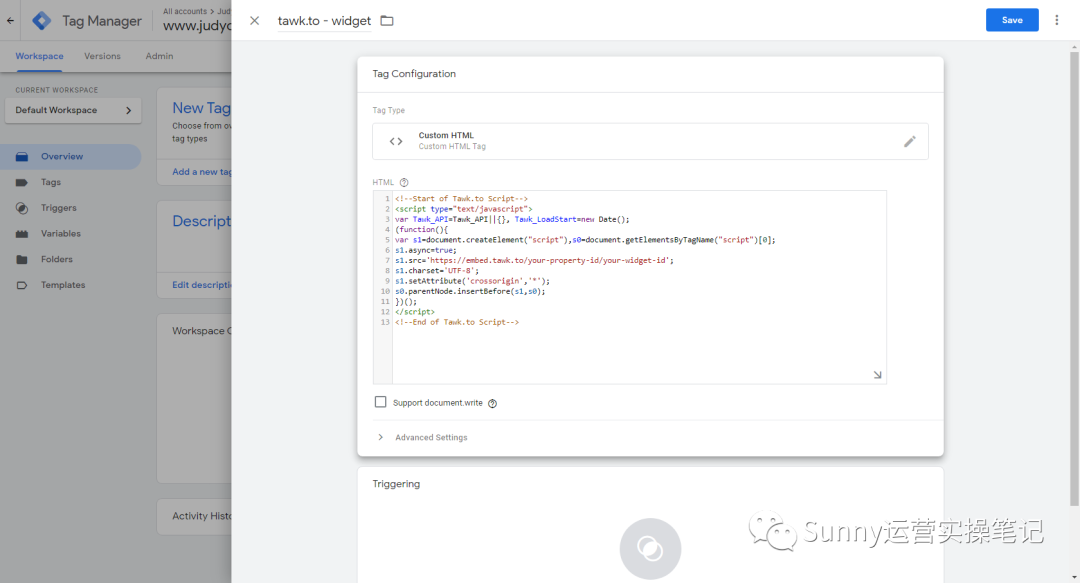
6 在標簽配置區域的 HTML 下,粘貼從 tawk.to Widget Code復制過來的代碼。

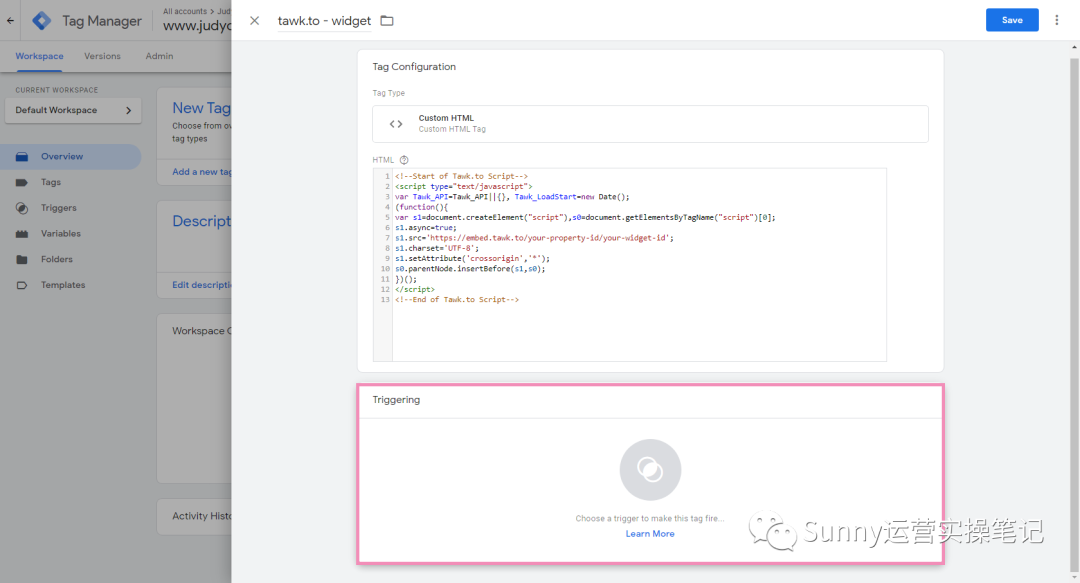
7 要為新標簽設置觸發器,請將鼠標懸停在 Triggering 窗格上,然后會出現另一個面板

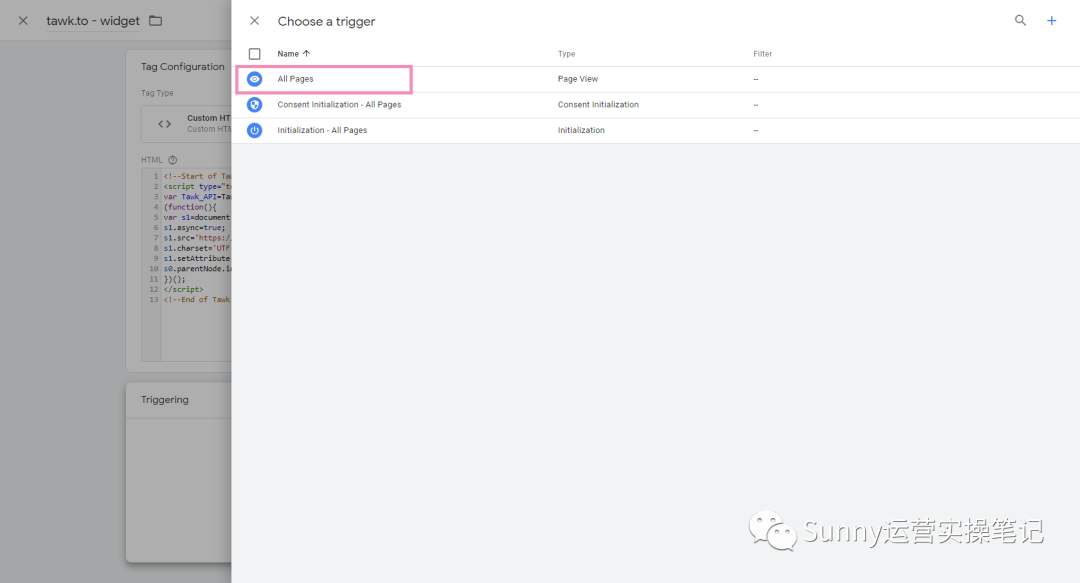
8 選擇All Pages以允許代碼在安裝了 Google 跟蹤代碼管理器的每個頁面上觸發。

9 然后,單擊保存以創建標簽。

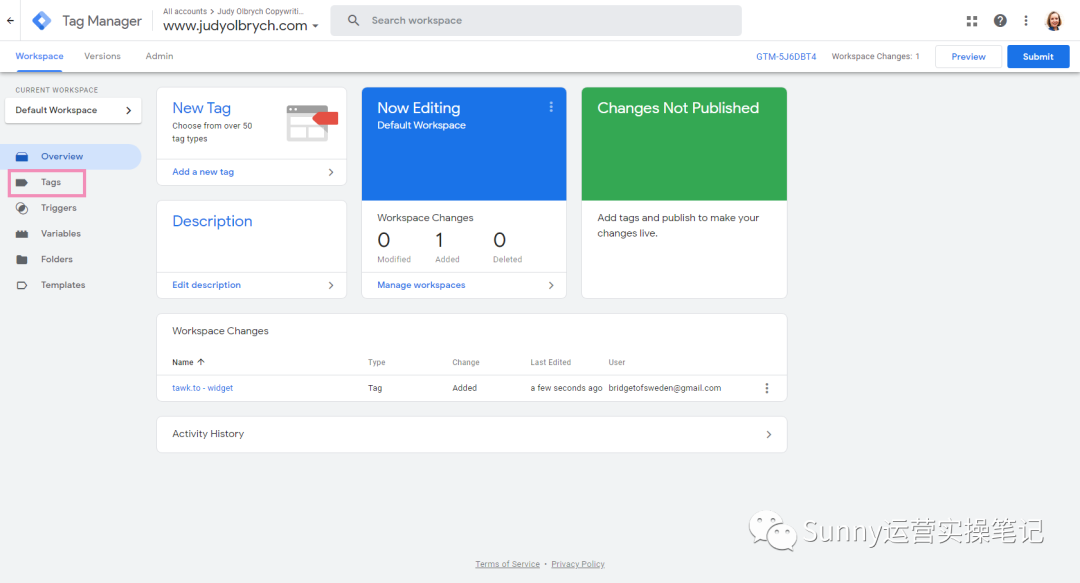
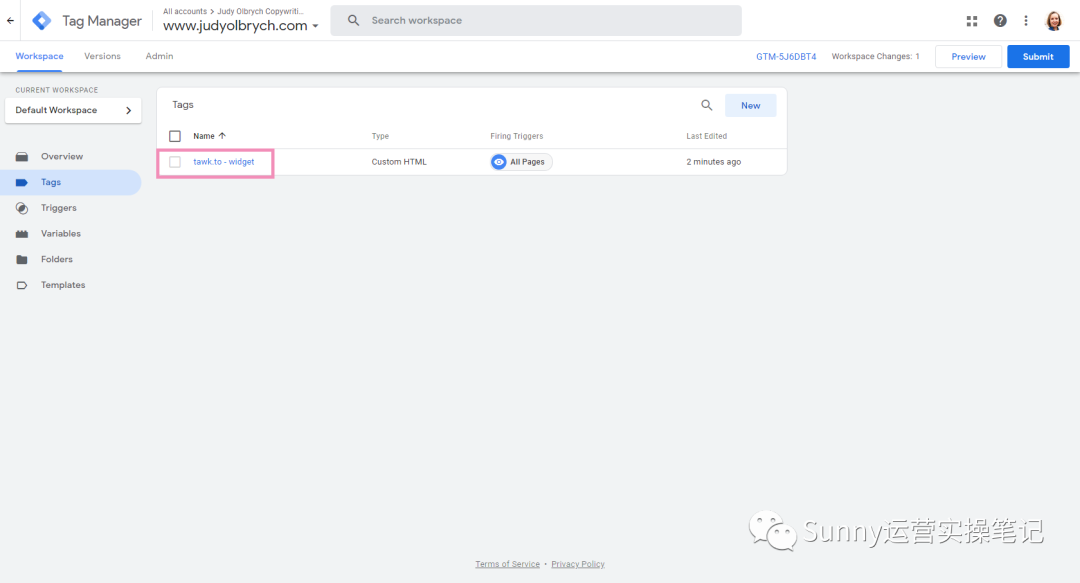
10 檢查以驗證您的標簽是否已創建:
為確保您的標簽已成功創建,只需導航到Tags 頁面,您就會看到在那里創建的標簽列表。搜索您剛剛為 tawk.to 創建的新標簽的標題。


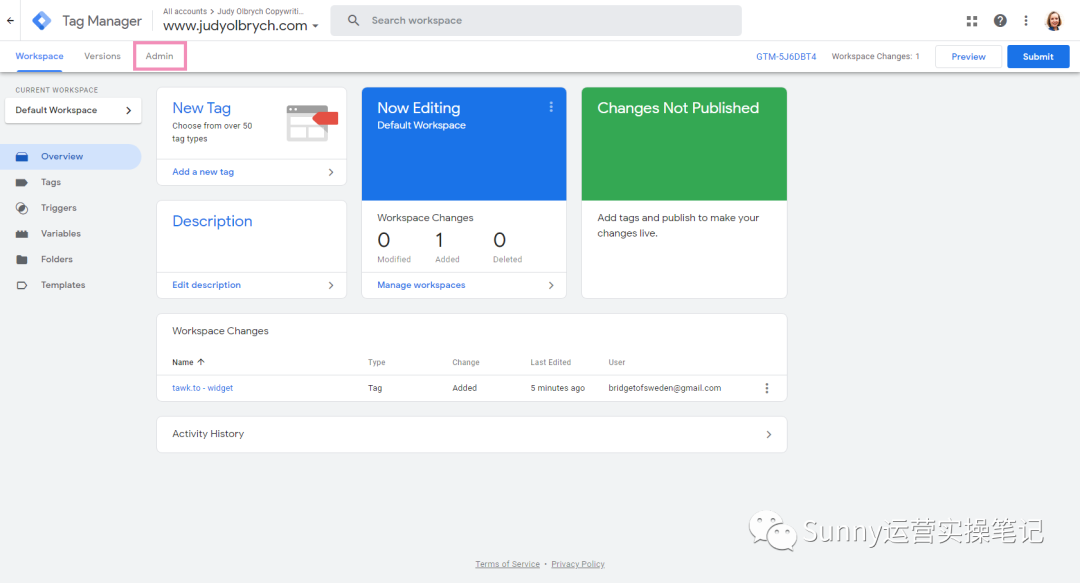
結束:如果你的網站之前已添加GTM跟蹤代碼管理器,所有的操作到這里就結束了,如果你之前沒有在網站安裝跟蹤代碼管理器,只需要在網站加裝跟蹤代碼管理器即可。如下:
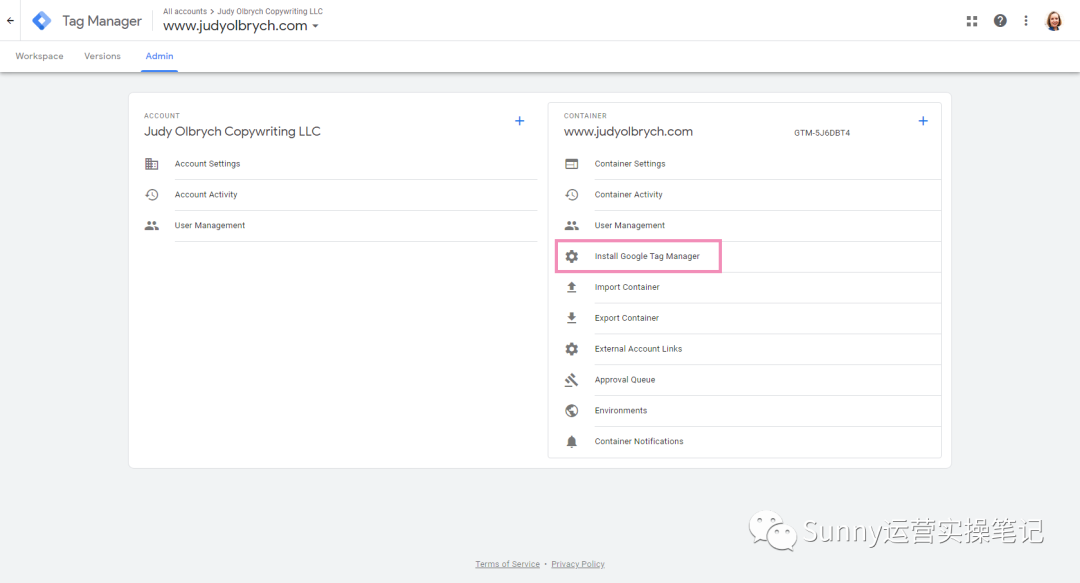
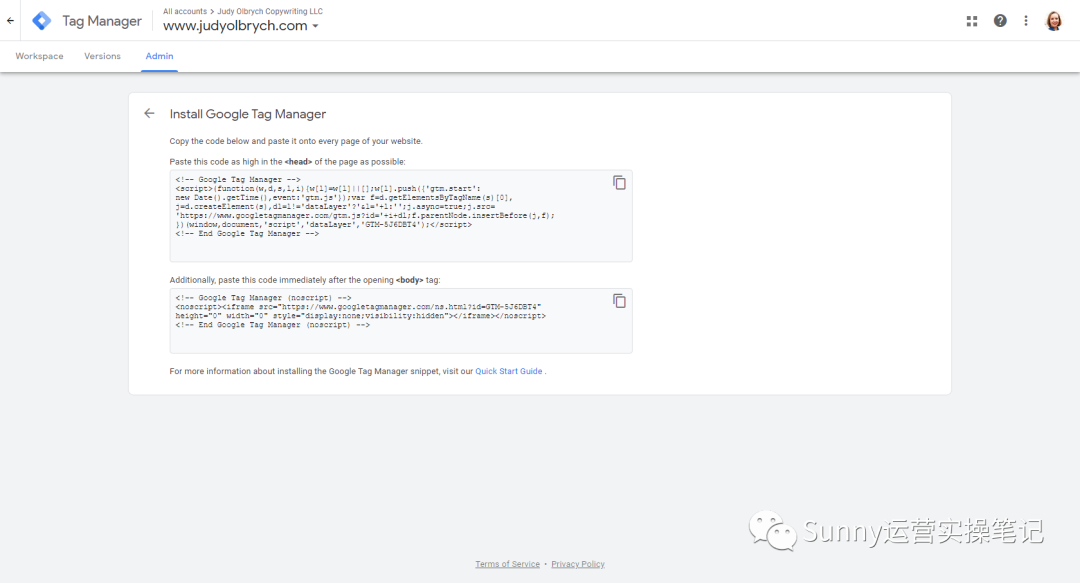
導航到“Admin”選項卡,然后單擊“ Install Google Tag Manager您將獲得一段 代碼標簽一段代碼標簽,根據說明放在網站相應的位置即可


 本文圖片來源:tawk to后臺截圖
本文圖片來源:tawk to后臺截圖
關注我,了解更多實操知識!
(來源:Sunny運營實操筆記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
