
 圖片來源:圖蟲創意
圖片來源:圖蟲創意
WordPress后臺在外觀appearance里面,可以找到Widget,你可以根據自己的需求來添加小工具widget,必須側邊欄sidebar等等的。
氮素,當你安裝了一些主題,就在WordPress后臺找不到小工具widget。這時候就需要手動進行添加了。
沒有小工具Widget

圖片來源:WordPress后臺截圖
比如我的網站用Hello Elementor主題,在外觀中就沒有小工具。因為我們用了Elementor網頁編輯器,就可以自己設計網頁的側邊欄,就不需要再去添加小工具了。
氮素,如果你需要使用其他的網站外觀主題theme,或者沒有使用Elementor網頁編輯器,又特別需要小工具widget,我們就可以想辦法把小工具恢復過來。
添加代碼

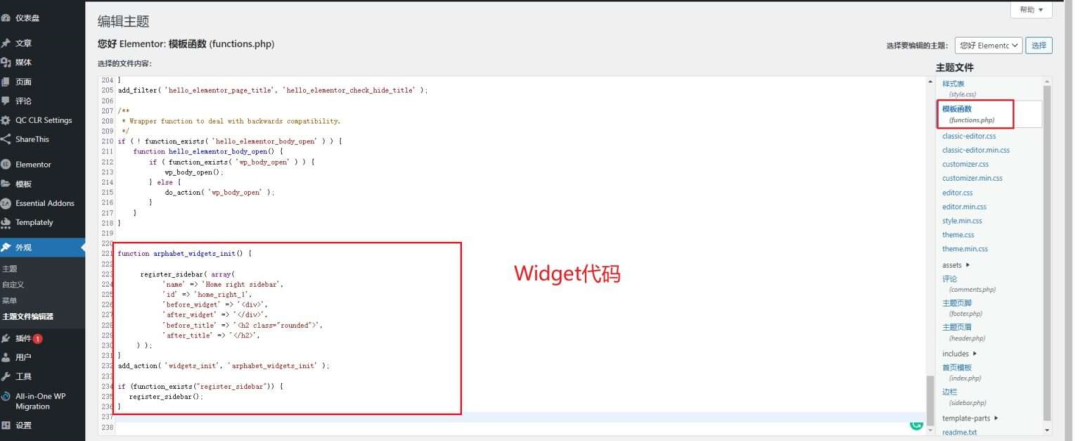
圖片來源:WordPress后臺截圖
打開WordPress后臺,找到外觀appearance,然后打開主題文件編輯器theme editor,然后打開function.php file文件夾,講以下這段代碼復制粘貼進去
function arphabet_widgets_init() {
register_sidebar( array(‘name’ => ‘Home right sidebar’,‘id’ => ‘home_right_1’,‘before_widget’ => ‘
if (function_exists(“register_sidebar”)) {register_sidebar();}
這樣就成功將微件Widget成功添加進來了。
添加你需要的微件

圖片來源:WordPress后臺截圖
恢復經典微件界面

圖片來源:WordPress后臺截圖
和經典編輯器設置一樣,我也特別不習慣block widget的界面,我現在需要把之前的經典微件界面恢復過來。
安裝經典小工具插件

圖片來源:WordPress后臺截圖
和安裝經典編輯器Classic Editor一樣,我們安裝經典小工具Classic Widget插件

圖片來源:WordPress后臺截圖
熟悉的widget小工具微件界面就回來了。
趕快試試吧。
(來源:小王子的外貿筆記)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄

