
 圖片來源:圖蟲創(chuàng)意
圖片來源:圖蟲創(chuàng)意
聊一下落地頁設計的事情。整理時間有限所以可能說得未必很全面,后面如果有什么新的內(nèi)容再補充,希望對大家能有一些參考價值,如果你也有想了解的歡迎評論告訴我。
落地頁是否出色,這可能意味著網(wǎng)站每天的轉(zhuǎn)化是100還是以前的差別。無論你嘗試銷售的是什么產(chǎn)品,落地頁都有且只有一個目的:洞察訪客需求并促成交易。
落地頁是專注于某一個特定的主題或者活動的單一頁面,以此吸引人們購買產(chǎn)品或者服務,所以說通過落地頁設計策略的優(yōu)化可以在很大程度上提升網(wǎng)站的轉(zhuǎn)化率。一個好的,有說服力的落地頁會吸引訪客的注意力并迫使他們完成你設計的轉(zhuǎn)化動作。
強大的文案是落地頁成功的基礎。首先,建議在制作落地頁之前先列出一個頁面的大綱。
這個大綱未必需要做得很漂亮,但是需要很清晰地列出你這次活動、主推產(chǎn)品等的最核心的信息。
這可以是折扣、產(chǎn)品優(yōu)勢等等。
舉個例子,比如希望通過ins廣告做一個T恤五折銷售的廣告。在這個頁面里五折當然看起來似乎很讓人們興奮,但是是否還需要先告訴用戶,為什么需要花錢購買你的打折T恤,雖然它很便宜。
要知道ins的用戶正在瀏覽ins,他們不是在搜索要購買T恤,這和在谷歌、亞馬遜中搜索T恤完全不同。
這種情況下,落地頁中的關鍵因素除了折扣,就還需要告訴他們你的T恤是時尚的?復古的?材質(zhì)優(yōu)良的?等等特點,而這些特點需要通過文案或者圖片告訴用戶。
不管你賣什么,用戶都想知道如果買了你的產(chǎn)品,他們可以得到什么好處。這句話換個角度解釋可能就更好明白,比如銷售手機,用戶能感知的好處絕對不是他擁有了一部手機,而是這部手機能帶給他什么?
能打動用戶的不是物質(zhì)擁有,而是物質(zhì)對其生活、狀態(tài)改變的感知。比如拍照更清晰、玩游戲更順暢等等,這些,是可感知和可想象的。
很多時候用戶需要的其實只是你給他一個消費的理由,讓他滿足自己想消費的欲望,就這么簡單。
對這句話還不理解的,可以想一下自己想買一個可有可無的東西時候的心態(tài)。
那么說回落地頁,我們需要做的,就是解決用戶的這個需求。你需要在頁面中列出你的產(chǎn)品、服務對他的生活會有什么直觀的改變,你能解決他什么問題。
然后建議直接給用戶列出幾個選購方案,而不是列出一個雜亂無章的商品列表讓用戶自己挑選。
在想落地頁文案的時候,不妨團隊內(nèi)部頭腦風暴自己想一下下面幾個問題:
我現(xiàn)在面臨的問題是什么?(列出那些讓用戶有認同感的問題) 我需要一個什么樣的產(chǎn)品/服務能解決這個問題?(解決方案) 這家公司的產(chǎn)品是怎么解決我的需求的?(產(chǎn)品優(yōu)勢) 購買這個產(chǎn)品/服務之后,我的生活/工作會有什么改變?(醫(yī)學上有個詞叫預后,放在這里似乎也合適)
上面說的這些是給用戶一個足夠強大的購買理由,堅定其購買的欲望。那CTA的設置就是轉(zhuǎn)化的臨門一腳,讓用戶采取最后的動作。
理想情況下,一個頁面應該只有一個CTA,并且以最顯眼的方式放置。關于頁面CTA數(shù)量的問題也做過這方面的測試,雖然測試樣本不足夠大,不過結(jié)果數(shù)據(jù)還是比較明顯。
一個頁面只有一個CTA的平均轉(zhuǎn)化率大約是13.5%,會比相同頁面設置2-3個CTA的轉(zhuǎn)化率要高出2%左右。這個問題各位可以自己做一下小范圍的測試,看最適合的平衡點在哪里。
另一個問題就是,不太建議在一個落地頁內(nèi)包含太多的主題,比如還是上面T恤打折促銷的例子。五折促銷就是一個主題,那在同一個落地頁上就不建議再放置其他主題,比如新品8折等。
根據(jù)我們以往的經(jīng)驗,僅關注特定主題可以幫助提升落地頁的轉(zhuǎn)化率。落地頁包含過多主題或者動作預設,很有可能會擾亂用戶的行動路線。
好的設計會影響用戶對公司、產(chǎn)品、服務的感受,直接影響用戶下一步的動作。這里說的設計,不單純指視覺上的設計,也包含了頁面整個的邏輯設計。
視覺設計是個各花入各眼的問題,但是頁面的邏輯設計則有一定的規(guī)則可循。一般情況下,對于落地頁,需要包含下面幾個設計因素:
一個足夠吸引人的標題; 活動主題; CTA設置(通常位于主題或者頁面底部); 補充圖片or視頻(產(chǎn)品特寫); 社會證明(別人的推薦、產(chǎn)品資質(zhì)等);
如果想測試一下上面這些因素中哪一個對你所在行業(yè)的轉(zhuǎn)化更重要,在條件允許的情況下建議進行A/B測試,包括CTA按鈕的文案、顏色等。
轉(zhuǎn)化優(yōu)化不是粗枝大葉的工作,需要做到非常細致,細致到每一個文案用什么詞,每一個按鈕用什么顏色。
這個事情在之前的文章中已經(jīng)很多次強調(diào)了,全球超過49%的人都在使用移動互聯(lián)網(wǎng),而且這個數(shù)字還在不斷變大。
在未來,對很多行業(yè)尤其是零售行業(yè)來說,移動端才是主戰(zhàn)場。
落地頁移動端的適配方式這個看具體的技術解決方案,如果適配的效果不理想,建議單獨制作移動端版本的落地頁。
要注意的是,移動端適配的意思不是只要在移動端設備可以打開就可以,而是需要針對移動設備對落地頁元素排版進行重新設計。
簡單的例子,PC網(wǎng)站的布局方式和移動端是不一樣的。一個合格的移動端頁面體驗應該更類似App,而不是把PC頁面硬擠在移動設備里。
 圖片來源:winch
圖片來源:winch
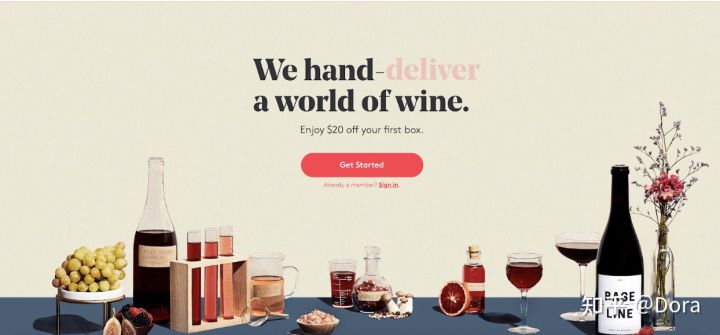
這個落地頁很清晰地告訴用戶他們的服務是什么,并且列出了一個足夠有誘惑力的報價。
產(chǎn)品的優(yōu)勢寫得很清晰“手工挑選、手工制作、手工交付葡萄酒”,在設計方面,整個頁面都在專注葡萄酒,并且提供了20美元的折扣。
 圖片來源:codeacademy
圖片來源:codeacademy
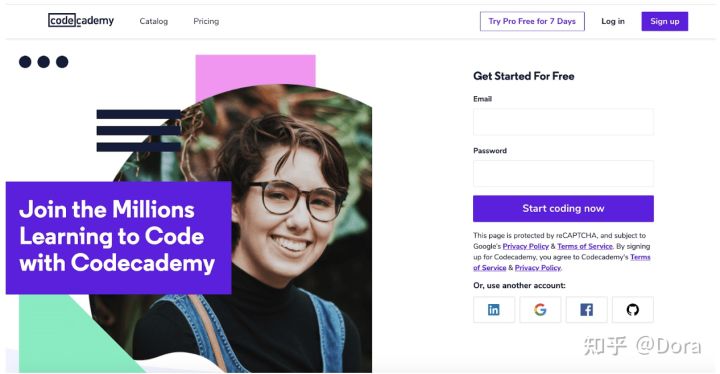
在落地頁上使用幾種不同的方式證明他們的服務,告訴用戶他們和別人的差異在哪里。并且在頁面開始就告訴別人他們的功能和服務是完全免費的,右面緊接著就是CTA注冊表單,簡單明了。
 圖片來源:blueapron
圖片來源:blueapron
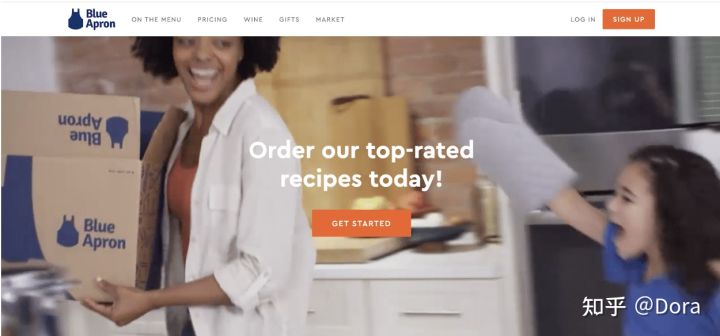
值得一提的是頁面配色部分,藍色可以傳達寧靜、信任。配色方案不只是涉及到美觀,也會在很大程度上影響客戶是否采取下一步動作。
根據(jù)Kissmetrics的數(shù)據(jù),85%的購物者將顏色作為影響他們購物的因素,而顏色將品牌認知度提高了80%,據(jù)說人們會在90秒內(nèi)作出潛意識的決定,而顏色是觸發(fā)潛意識最直觀的方式。
 圖片來源:netflix
圖片來源:netflix
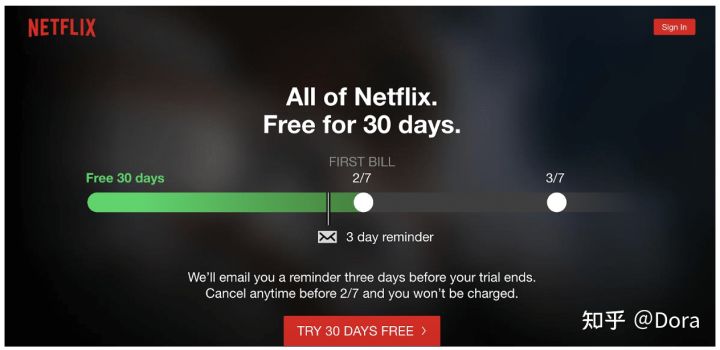
具有明確號召落地頁會促使客戶采取行動并提高轉(zhuǎn)化率,明確的行動號召會讓用戶產(chǎn)生緊迫感。
通過動詞,落地頁清晰地傳達了信息以及對客戶的期望,從而簡化了用戶的決策過程,Netflix的這個頁面在這點上做得非常好。進入頁面,單擊按鈕“免費加入一個月”。
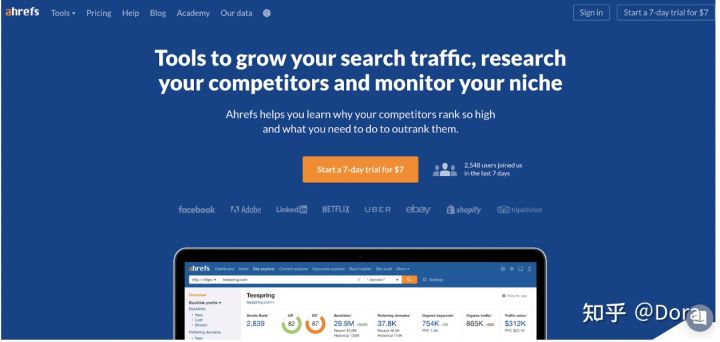
 圖片來源:ahrefs
圖片來源:ahrefs
對于那些第一次來到Ahrefs的人,單純從Ahrefs這個詞上其實并不能知道他們是做什么的,這并沒有關系,Apple也沒有。
那就意味著他們必須在第一行最醒目的地方完成這個工作,告訴新用戶這個網(wǎng)站解決了他們什么問題,很明顯Ahrefs認識到了這個問題。
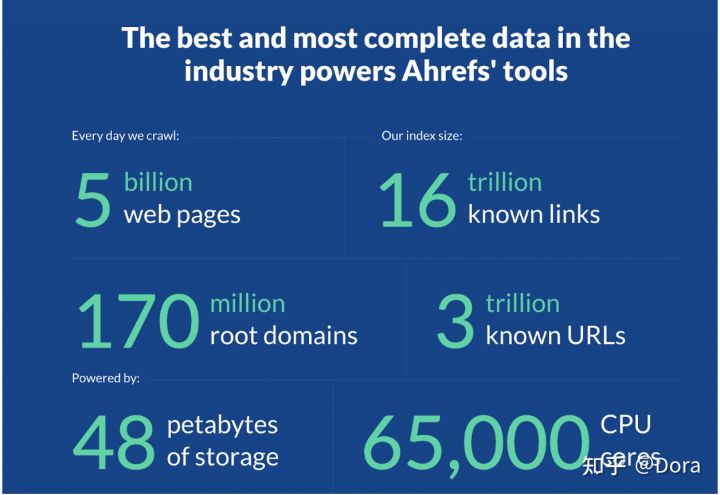
 圖片來源:ahrefs
圖片來源:ahrefs
同時,頁面的下部采用了大量放大字號的數(shù)字,告訴別人他們能做到什么。這非常有利于用戶在某種程度上“產(chǎn)生高于預期的期望”。
我是Dora,畢業(yè)于愛爾蘭國立大學,從事谷歌海外推廣10年以上,幫助多家國際集團利用seo獲得業(yè)績穩(wěn)定增長。
(來源:Dora)
以上內(nèi)容屬作者個人觀點,不代表雨果跨境立場!本文經(jīng)原作者授權轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權同意。?
