
 圖片來源:圖蟲創意
圖片來源:圖蟲創意
移動優先索引,有利于SEO,谷歌已經多次發出公告,優先索引移動端。
2015 年谷歌算法變化調整了谷歌顯示移動搜索結果的方式,針對移動設備優化的網站比沒有優化的網站排名更高。
2021年3月起,只有PC版的網頁內容將不再被收錄,移動優先索引意味著Google蜘蛛將以網站移動端內容作為索引的唯一內容。
移動端的流量普遍大于PC端
如果你做了一段時間的電商,如果你對數據極為敏感的話,那么你就會發現。新時代的流量移動端遠遠大于PC端。谷歌也是一樣,特別是對于電子商務網站而言。所以我們應該重視移動端的表現。
影響網站速度的因素
代碼、圖片加載、視頻加載、服務器配置和地區等
檢測網站速度和移動端的工具
檢測網站頁面速度評分:https://developers.google.com/speed/pagespeed/insights/
檢測網站打開速度:https://gtmetrix.com/
上面這兩款工具我前面的文章提到過很多次了,這里我就不截圖了。我說說下面這兩款工具。都是針對移動端的。
https://search.google.com/test/mobile-friendly

圖片來源:https://search.google.com/test/mobile-friendly 截圖
你直接把域名放進搜索框,它能夠測試出來結果,然后還會給出具體不適應的原因。你可以參照這些因素一一檢查。
https://search.google.com/test/amp?utm_source=gws&utm_medium=onebox&utm_campaign=suit&tab=mobile
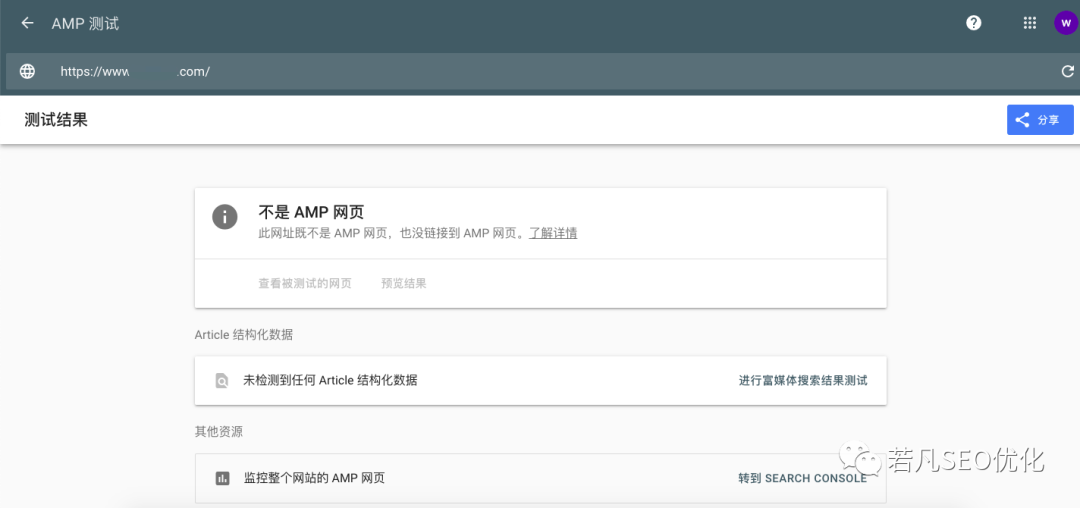
 圖片來源:https://search.google.com/test/amp?utm_source=gws&utm_medium=onebox&utm_campaign=suit&tab=mobile 截圖
圖片來源:https://search.google.com/test/amp?utm_source=gws&utm_medium=onebox&utm_campaign=suit&tab=mobile 截圖
這是測試你網站有沒有做AMP技術處理頁面的工具,也會給出你具體的原因。
什么是AMP
AMP 是一個由Google 支持的項目 ,旨在通過使用 AMP HTML 的精簡代碼來加速內容的交付。AMP 是一種為靜態內容(不會根據用戶行為而改變的頁面)構建網頁的方法,它允許頁面加載并在 Google 搜索中預呈現結果,比常規網站的 HTML 快很多。
AMP的組成部分
下面這一部分內容可能會讓你看著有些犯困,因為會涉及到一些代碼元素在里面。如果覺得無聊,可以選擇略過,直接看下一段。
AMP HTML
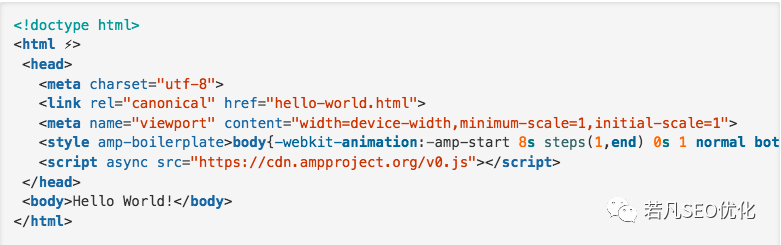
AMP HTML 本質上是 HTML,只是會相對的對其有些限制。下面是一個簡單的 AMP HTML 文展示:

圖片來源:www.mygoogleseo.com 截圖
AMP HTML 中的大多數標簽都是常規 HTML 標簽,但是,一些 HTML 標簽會替換為 AMP 特定的標簽。這些自定義標記稱為 AMP HTML 組件,它們使常見的標記模式易于以高效的方式實施。AMP 頁面被搜索引擎和其他平臺通過 HTML 標簽發現。
需要了解頁面標簽的可以查到我前面的文章:站內優化第一篇:頁面標簽對于網站SEO的重要性
我們可以選擇頁面的非 AMP 版本和 AMP 版本,或僅 AMP 版本。
AMP JavaScript (簡稱 JS)
AMP JS 庫可確保快速呈現 AMP HTML 頁面。JS 庫實現了 AMP 的所有最佳性能實踐,例如內聯 CSS 和字體觸發,它管理資源加載并為你提供自定義 HTML 標簽以確保快速頁面呈現。
AMP JS 使來自外部資源的所有內容都異步化,因此頁面上的任何內容都無法阻止渲染。JS 還使用其他性能技術,例如在加載資源之前預先計算每個頁面元素的布局以及禁用慢速 CSS 選擇器。
緩存
Google AMP 緩存用于提供緩存的 AMP HTML 頁面。AMP 緩存是基于代理的內容交付網絡,用于交付所有有效的 AMP 文檔。緩存會提取 AMP HTML 頁面、緩存它們并自動提高頁面性能。
AMP的優點
加快你網站移動端的打開速度
就這一點?
是的,就這一點,但已足夠。
對谷歌SEO
雖然 AMP技術并不能直接讓你提升排名,但是它可以加快你的網站速度。而網站速度是影響谷歌排名的重要因素。所以它可以讓你的SEO效果顯著提升。
對用戶
曾經看到過這樣的數據:研究發現,如果你的網站加載時間超過 5 秒,則 37% 的訪問者會選擇退出。而移動端,用戶選擇停留的可能性更更低。在移動設備上瀏覽時,如果頁面加載時間超過三秒,則有一半以上的訪問會被退出。
提高用戶的轉化率
這一點我相信不用我多講,大家也應該非常清楚。網站打開速度快了,用戶的跳出率就會降低,隨之而來的就是轉化率的增加。
現實AMP 需要懂代碼嗎
了解了AMP的優點,相信很多小伙伴就會有疑問,那我實現它需要有代碼的基礎嗎。如果你是不懂代碼的小白,那我只能很遺憾的告訴你,是的,它需要了解代碼。
因為 AMP 計劃涉及 HTML 代碼和編程,因此 你們的IT 部門必須參與其中。或者你還可以找外面的服務公司讓他們幫你解決這一難題。
(來源:若凡SEO)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄

