


大家好,我是外貿老司機Allan。Shopify入門小白或者對獨立站和跨境電商感興趣的朋友們,歡迎關注我,這里將持續分享更多運營干貨哦~
總的來說,我們對 Shopify 的 SEO 工具印象深刻——這個構建器內置了很多功能,它為初學者提供了有用的 SEO 指南。但是Shopify 的 SEO 并不完美,我們在使用過程中還需要注意一些不足的地方。
站點地圖
站點地圖是網站頁面的列表,它告訴搜索引擎,關于網站所有內容的結構。站點地圖使搜索引擎更容易抓取和索引網站的內容——這意味著組織頁面和每個頁面上的鏈接,以更好地了解它們是如何連接的。
Shopify會自動生成站點地圖,我們可以通過訪問 yourwebsite.com/sitemap.xml 找到。但是,有一些用戶抱怨 Shopify 站點地圖的編輯選項有限。
事實上,我們根本無法更改站點地圖。這對初學者來說很友好,因為不必編輯就有一個非常好的站點地圖可以提交以供抓取和索引。如果我們正在運行一個包含大量子部分和單個產品頁面的大型網站,可能會因缺乏對站點地圖的控制而感到沮喪,但這種限制并不是 Shopify 獨有的。即使是 BigCommerce,也不允許編輯站點地圖。
結構化數據
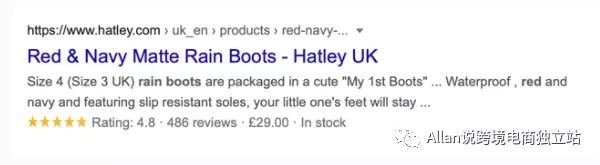
結構化數據是一種更標準化的信息形式,有助于匯總頁面內容,以便在搜索結果中更輕松地查看。例如,如果某個產品頁面的 Google 結果包含產品的 1-5 星評級,則該信息就是結構化數據。

圖片來源:這個 4.8 的評分是搜索結果中結構化數據的一個例子。
結構化數據有助于 Google 更好地了解網站內容。一些 Shopify 主題在產品頁面上帶有基本的結構化數據標記,因此 Google 將能夠找到產品名稱、價格和描述等關鍵信息。
但是,如果我們想超越結構化數據的基礎知識——例如,如果想讓 Google 盡可能容易地理解產品尺寸、顏色和評論——那么我們需要考慮聘請一位可以編輯產品的開發人員站點的代碼以進行這些更改。
如果你想學習更多獨立站實戰干貨,請關注“Allan說跨境電商獨立站”
(來源:公眾號Allan教你做跨境電商獨立站)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
