


【獨立站圣經】- 不懂技術也能建詢盤爆表的網站
一直以來,我們看了市面上太多的B2B獨立站內容,有中文、有英文、有文章、有視頻。坦率說,總感覺好的內容不多,大部分都比較雜、比較散、缺乏依據和體系;或者不夠實戰(zhàn)不夠有效;也有一些人故意搞的很神秘。對此我們一直苦惱,所以決定干脆自己來總結一套B2B獨立站從0到1的內容。
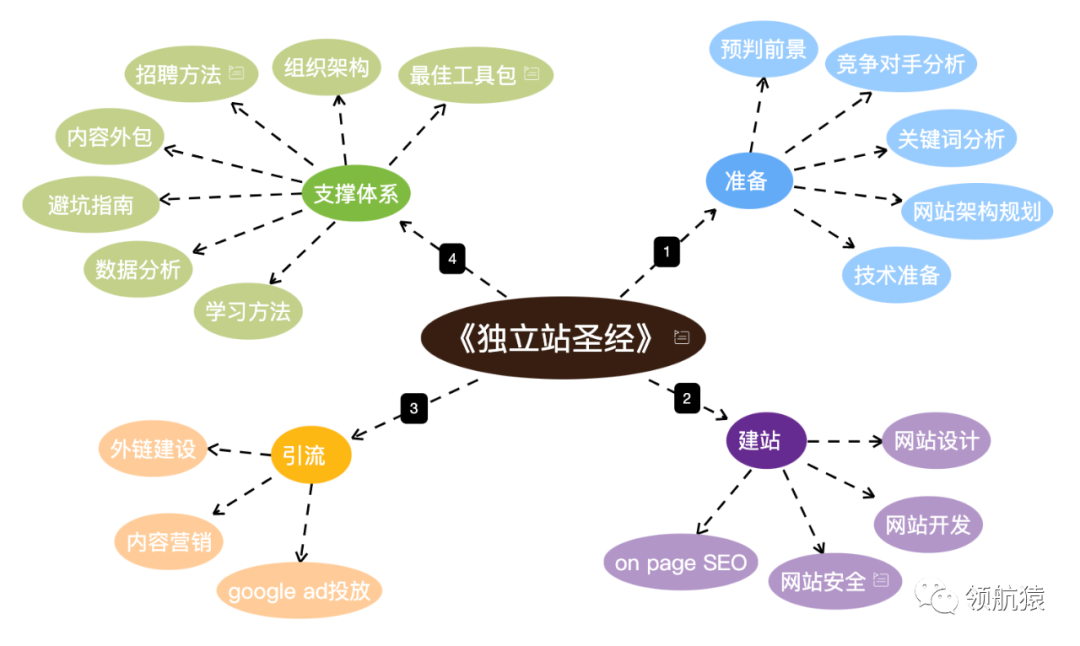
我們不敢說這個系列是最牛的,但一定是你見過的最用心、最實戰(zhàn)的B2B獨立站內容。而且我們按照合理的方法論和體系來搭建整個框架,再融入我們的實操經驗和SOP流程,來跟大家分享:

圖片來源:領航猿公眾號
至于發(fā)布這套系列的目的,是因為我們希望在孤獨的獨立站旅程中,找到志同道合的朋友,一起討論、一起分享、一起實踐、一起進步。正所謂“一個人走得快,一群人走得遠!”
- - - - - - - - - - - - - - - - - - - - - - -
眾所周知,程序猿是出了名的難溝通。但是原因其實并不在背鍋的可愛的程序猿。。。。
先講兩個關于程序猿的笑話,體會一下他們的思考方式。
1:
我是一個苦b的程序員,今晚加班到快通宵了,困得快睜不開眼了。女上司很關心,問我要不要吃宵夜。我沒好氣地說,宵夜就算了,能讓我睡一覺就行了。女上司紅著臉說了句討厭啊,然后坐在我身邊不動,好像距離我很近,搞得我很緊張,難道她發(fā)現(xiàn)我的程序出了bug?
2:
老婆給程序員老公打電話:“下班順路買一斤包子帶回來,如果看到賣西瓜的,買一個。”當晚,程序員老公手捧一個包子進了家門……老婆怒道:“你怎么就買了一個包子?”老公答曰:“因為看到了賣西瓜的。”
好了,這兩個笑話很典型:
第一個笑話說明程序猿通常性格耿直,第二個笑話說明程序猿的思維是由邏輯和判斷組成的,嚴密而精確,但對業(yè)務場景可能不熟。 所以很多人在跟程序猿溝通中常常很抓狂:
● 為什么我怎么說他都聽不懂啊?
● 為什么程序猿總有一堆難纏的
細節(jié)問題要確認呢?
● 我就是要這樣的功能,這樣說
還不清楚嗎?那我真不知道該
怎么說了。
● 糟糕,出問題了,很顯然不能
這樣做,我覺得這是常識問題
呀。
● 說話不冷不熱的,弄得我心情
都不好了。
尤其在提建站需求的時候,就更讓很多不懂技術的朋友發(fā)憷了,真不知道怎么跟程序猿說清楚自己的想法。 別急,今天這篇文章,領航猿會用自己平時使用的溝通模板和話術,手把手教不懂技術的你,怎么寫出一份開發(fā)看了都說絕的網站需求文檔!

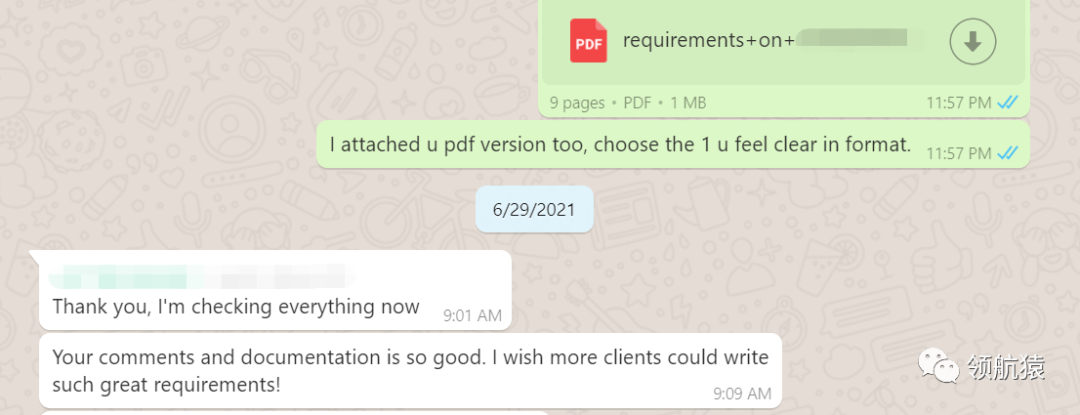
圖片來源:領航猿公眾號
圖:我們的外包開發(fā)非常認可我們的溝通內容和效率。
另外需要說明的是,因為大部分B2B獨立站都是用wordpress建的,我們在本文中會以wordpress為例。
以下,enjoy!
無論你的網站是新建還是重建,在需求文檔的開頭,你需要簡單明確的描述建站目的,讓開發(fā)知道:
● 他將要開始做一個什么樣的項
目?
● 客戶對這個網站的期望值是怎
樣的?最關心的問題是什么?
這樣可以保證你和開發(fā)從一開始就處于同一頻道,奔著同一個目的努力。
有人可能會問:建站嘛,目的不就是建一個網站,好像沒什么好說的呀。
如果你是新建網站,你可以說明下你對這個站的總體期望,比如你最看重網站的哪些方面:
-- Aim of Site Building
!!! First: Good site speed & have a good performance on (pc & mobile)
Second: achieve all the design effect provided by web designer
Third: make the website easy to edit for normal people
如果你是重建網站,你可以說明為什么你要重建這個站,讓開發(fā)知道你經歷了什么,以及重建站時最需要避免哪方面的問題。
Why to rebuild this site:
Due to the poor quality of the theme code, the conflict between different wp builders and too many wp plugins, the site loading speed is severely affected.
What's worse is, every time we make some changes to the site style/function, a lot of display issues occur and we need to spend a lot of time reviewing the whole site to find out the bugs. It's just somewhat complicated to maintain this site currently, so we made a hard decision to rebuild it with the new theme.
接下來,你需要把開發(fā)在建站中可能要用到的賬號和信息一次性給到開發(fā)。
如果你不提前準備好,那你跟開發(fā)由于時差問題,可能會因為賬號確認問題耽誤很多時間,從而延誤整個建站進度。
那我們應該提供哪些信息呢?包括但不限于:
● 域名名稱
● 域名注冊商賬號密碼
● 網站空間商賬號密碼
● 需要的網站插件
● 開發(fā)在建站過程中注冊任何賬
號時使用的郵箱賬號(比如wp
后臺主賬號)
● 需求方對接人聯(lián)系信息
領航猿自己是這么寫的(紅字部分需要替換成你自己的信息):
Acccount Info You May Need During Site Building
1.domain:xxx.com
2.where I bought the domain:godaddy.com
account:?? pw:??
3.where I host the website: siteground.com
Account: ?? pw:??
4.some must-have wordpress plugins:
rankmath
woocommerce
...
5.During our site building, if u create any new account, such as wp admin access, google analytics, google search console, etc., pls sign up with email address provided below:
account: ??@gmail.com
If u need any verification code from this email, let me know. After u create any new account, pls send me the account info.
6.Your direct contact person: Jeff Whatsapp account: ??
對于開發(fā)來說,有設計稿的那幾個頁面,他可以照著設計稿做。 但對于需要全站統(tǒng)一使用的格式,開發(fā)是完全不清楚的。 總不能讓開發(fā)根據已有設計稿去猜我們的統(tǒng)一格式要求吧?因為通常來說,開發(fā)的邏輯都很好,但審美常常是非常銷魂、一言難盡。。。。。 所以,全站的格式規(guī)范不僅僅網站視覺設計師需要,網站開發(fā)也是需要的,包括但不限于:
● 網站logo
● 網站主題色
● 網站字體
● 網站h1,h2...等標題內容
● 網站頁邊距
● 網站鏈接結構
領航猿自己是這么寫的:
Overall Requirement for Whole Site 1.website logo: ?? site icon: ?? 2.Brand color: #b70100 3.Font: Futura PT
4.Heading: Font size for h1, h2, ... and plain text, they should be set properly and keep consistent everywhere. 5.Page margin: Keep a proper page margin and keep it consistent for the whole site. 6.Link structure:all the url should start with: https://www.xxx.com; all the characters in url should be lowercase; auto-connect phrase with - ; all the urls should be short with only 1 level: https://www.xxx.com/xxx;
接下來,網站開發(fā)需要明確這個網站的基本外觀怎么實現(xiàn),也就是前端設計部分。 無論前端設計是由專業(yè)的網站視覺設計師提供、還是用主題模板來做,都需要跟開發(fā)說明。 如果由專業(yè)網站設計師提供:
All the front end effect is provided by our web designer, pls check in detail on below files: https://drive.google.com/file/d/xxx/view?usp=sharing Pls achieve the page style and the interactive effect according to the design.
如果用主題模板來實現(xiàn):
theme preview: https://demo.xxx.com/ theme download: https://themeforest.net/xxx Account: ?? pw: ??
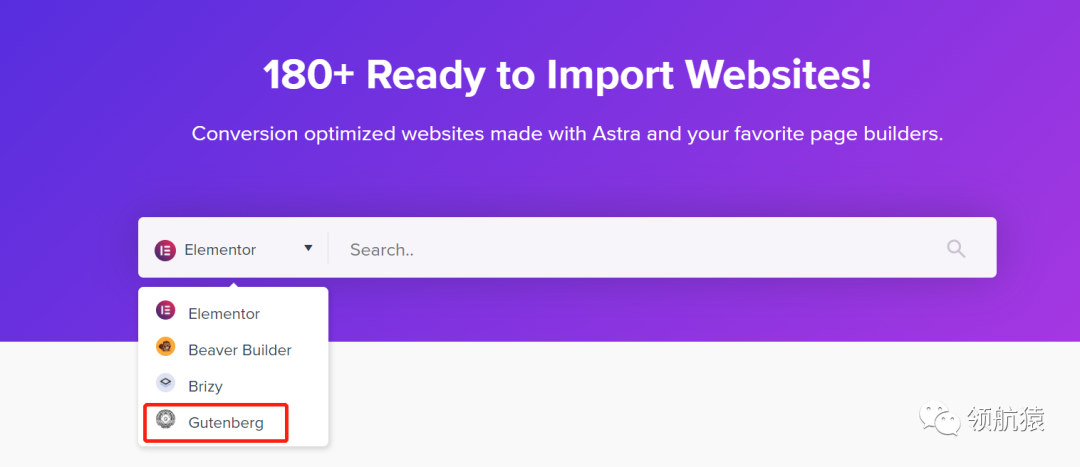
后端開發(fā)最重要的就是wp編輯器的選擇了。 選用什么編輯器,不僅決定了你的代碼質量,網站加載速度,也決定了你自己編輯內容上傳內容的難易程度。 此外,一個網站最好只使用一個編輯器來完成所有工作,多個編輯器混用會影響網站速度。 那眾多編輯器種,我們到底選哪個呢? 我個人最推薦的編輯器是wordpress自帶的guternburg,原因是:
● 功能簡潔不臃腫
● 足夠開發(fā)做出符合設計要求的
頁面
● 不懂代碼的運營人員也能很方
便的編輯修改和上傳內容
● 作為wordpress自家的編輯
器,幾乎可以保證這個編輯器
永遠不會過時。
當然,如果你要使用這個編輯器,那網站設計最好是由專業(yè)設計師提供,然后由開發(fā)手動實現(xiàn)。 如果你要用主題模板其實也可以,選主題模板的時候最好選這些用guternburg做的主題。

圖片來源:領航猿公眾號
很多人推薦用elementor,但就這幾年的體驗來說,我個人更喜歡guternburg。尤其是頁面內容較多的時候,elementor經常卡住。不刷新吧,只能干等奇跡的出現(xiàn);刷新吧,又很可能會丟失自己剛剛上傳的內容。反正用起來不如guternburg順暢。 此外,wordpress有一個插件叫ACF。利用這個插件,開發(fā)可以在任何不可編輯的頁面,比如產品列表頁,博客列表頁等等,額外添加編輯區(qū)域。搭配guternburg一起使用真的很絕。
大部分時候,網站設計圖只能闡述頁面的視覺效果,就是這個網站看起來是怎么樣的。 但實際上,這個網站需要使用的功能,以及一些沒有在設計稿中體現(xiàn)的細節(jié),我們還需要進一步給開發(fā)說明。 領航猿自己是這么寫的:
header:pls always stick to the top
breadcrumb: pls have it on each page H1 heading: each page should have a default H1 heading, make the page title as h1 heading. sitemap: generate sitemap automatically once we have changes on website (rankmath is suggested to use) back to top icon:each page should have a back to top icon in brand color chat function:each page has a chat widget for clients to send inquiry conveniently (tawk.to offline mode is suggested to use) translation function: the site needs to be translated into: french, spanish, russian, ....etc. (gtranslate is suggested to use) inquiry: all the inquiries, including the chat widget msg, contact form, cart inquiry, should be automatically forwarded to our sales team email address: sales@xxx.com price:this is a b2b website, dont display price section at anywhere. image alt text:automatically generate alt text according to the image title image optimization: pls suggest a wordpress plugin to optimize all the images on website. ssl certificate: pls install a free and lifetime ssl for our wbeiste ga code: pls insert our ga code to website: UA-xxx-1 wp plugin update issue: no matter which plugin gets updated, the site style & appearance should not be affected. So to be careful when u install any plugin. website auto-backup: pls open the auto-backup function for whole website in case any accident site safety: pls keep our website free of some basic safety issues (cloudflare free version is suggested) site speed: should pass google pagespeed insight test obile friendly: should pass google mobile friendly test....
總之,把你所有能提前想到的功能和要求寫下來。 寫不全也沒關系,網站做好之后,你自己還會整體再看一遍。 有了具體的網站參考,你大概也知道哪些功能要增加、要刪減。
如果你是新建網站,以上這些就夠了。 如果你是重建網站,那還會涉及到原網站內容同步和鏈接的處理。 領航猿自己是這么寫的:
Data to sync: We will need to sync or import the below data from the old site. Must-have data
Product Categories & Product Data product catgories: https://www.xxx.com/wp-admin/edit-tags.php?taxonomy=product_cat&post_type=product product data: https://www.xxx.com/wp-admin/edit.php?post_type=product
Blog Categories and Blog Data blog categories:https://www.xxx.com/wp-admin/edit-tags.php?taxonomy=category blog data: https://www.xxx.com/wp-admin/edit.php
Meta Seo Datahttps://www.xxx.com/wp-admin/admin.php?page=wpseo_tools&tool=import-export#top#keywords-export
Better-to-have data (Not a must, we need to evaluate the time and make the decision.)
Independent Pageshttps://www.xxx.com/about/ https://www.xxx.com/contact/ ...
History Order Datahttps://www.xxx.com/wp-admin/edit.php?post_type=shop_order
History Contact Data https://www.xxx.com/wp-admin/admin....
Comment Data https://www.xxx.com/wp-admin/edit-comments.php
Redirection Datahttps://www.xxx.com/wp-admin/admin.php?page=wpseo_redirects https://www.xxx.com/wp-admin/tools.php?page=redirection.php
除了內容的同步外,如果你想繼承原有的排名,那原網站的鏈接千萬不要改動,否則會影響SEO效果。
Dont change url
DON'T change any links for existing content. Pls keep them the same url. All our url should start with https://www…
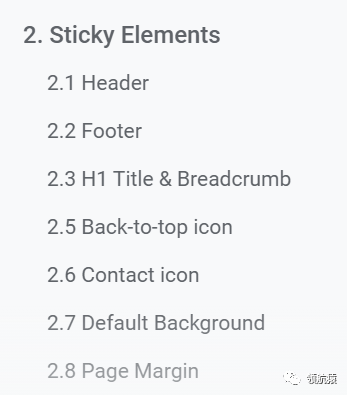
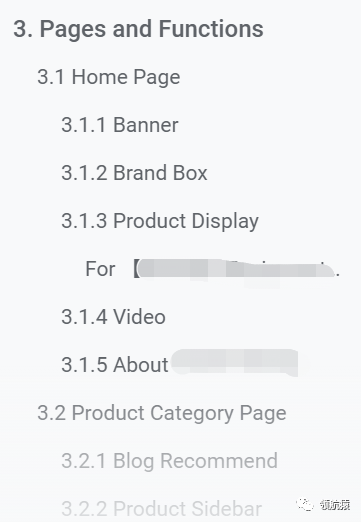
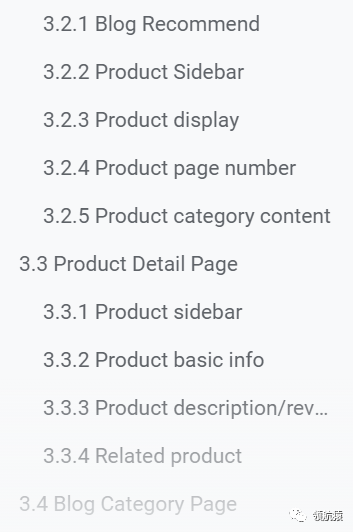
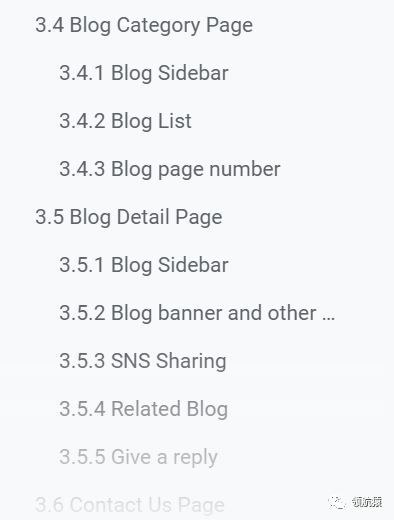
主題模板建站意味著,所有的網站頁面框架和網站視覺相關的部分,都是由現(xiàn)成的模板實現(xiàn)的。 可以說,找一個好的主題模板,建站工作就完成了70%。 主題模板建站可以保證一定審美的前提下,省錢省時間。 我做獨立站最開始的時候,就是用模板建站的。 第一次建站的時候啥都不懂,想著有一個模板參照,然后在這個基礎上改一改不就行了嘛? 聽起來比新建一個站簡單多了。 于是,我去主題森林(https://themeforest.net/)里選了一個看上去不錯的模板,然后開始挨個寫修改點。 加上各種截圖,寫了整整30多頁。 給你看看這個文檔的目錄:




圖片來源:領航猿公眾號
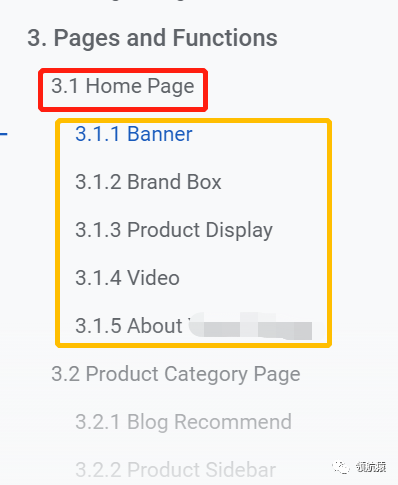
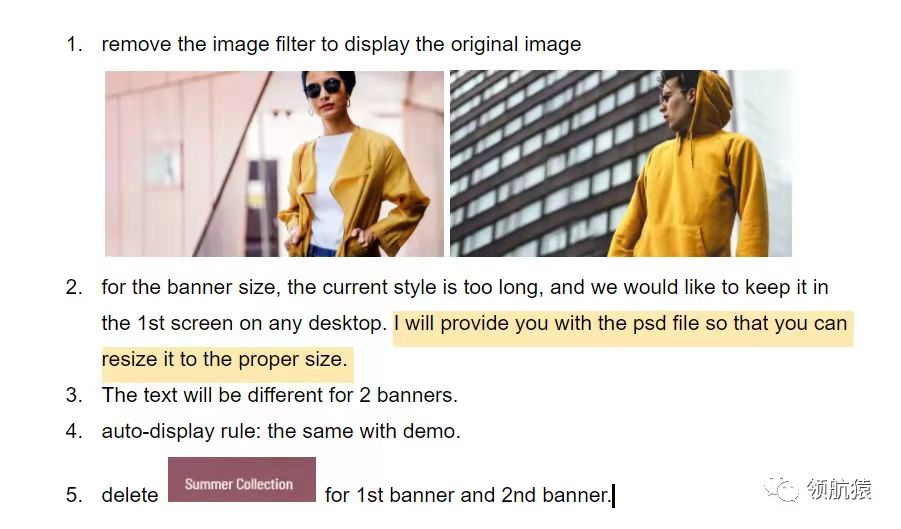
我?guī)缀醢涯0宓拿總€部分都改了一遍。 結果就是,時間沒節(jié)省,錢也花了不少。 至于網站視覺效果,我只能說模板還不錯,但被我改的面目全非了。 打那之后,我就一直堅持自己做網站框架規(guī)劃,找專業(yè)設計師來做網站設計,然后再讓開發(fā)實現(xiàn)。 對于一份模板的修改點,如果你有想法,你可以像我一樣寫30多頁不帶停的。 如果你是第一次建站,可能完全不知道怎么寫修改需求。 但其實很簡單: 1.每個頁面每個區(qū)塊都單獨列出來,如
果有任何修改需求,用截圖加文字的
方式寫出來。


圖片來源:領航猿公眾號
2.沒有修改需求的區(qū)塊,寫keep this
part without any changes; 3.想要刪除的區(qū)塊,寫delete this part
from this page; 4.想要新增的區(qū)塊,寫add a 【xxx】
section,并結合截圖和文字來表述
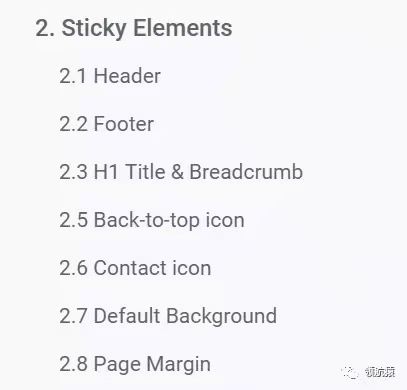
你的需求點; 5.對于一些固定元素,也就是每個頁面
都有的元素,比如header,
footer 等等, 你可以在
相關頁面的里寫進去,也可以像
我一樣單獨列為一部分。

圖片來源:領航猿公眾號
這樣一份開發(fā)需求文檔,不僅僅是讓開發(fā)了解你的建站需求,更重要的是,你自己也在這個過程中,對自己的需求逐漸明朗,逐漸清晰。 記住:如果你自己都說不清楚想要什么,那開發(fā)永遠不可能做出讓你滿意的網站。 至于下一步,怎么篩選合適的開發(fā),
【獨立站圣經 - 如何用upwork搞定建站外包】這篇文章應該能給你答案。 好了,以上就是這篇文章的所有內容。 關于怎么寫需求文檔,你還有什么疑問或者心得嗎? 如果有,歡迎在評論區(qū)留言!
最后,感謝你的閱讀!
【征求對《獨立站圣經》的意見】
我們希望寫出滿足大家需要、真正對大家有幫助的一套外貿獨立站從0到1的內容。但我們自身能力有限,想法也難免局限,所以很需要大家給一些意見和幫助,比如你覺得哪部分寫的不對、寫的不好、缺了什么、是否不夠簡明易懂、形式上有沒有需要改進的,等等等等,都非常歡迎留言告訴我們。
如果你的意見被采納,我們會有小禮物贈送,也許是一次1對1的對談、也許是一次網站診斷。
非常感謝你的幫助!讓我們一起做得更好!
(來源:領航猿)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?




