

前言
電商銷售中,實物產品以文案、圖片、視頻這三種主要數字化形式掛在屏幕上,當首次展現在客戶面前時,除非產品獨特性很強,否則由于缺乏實體購物的觸感,試用感,嗅覺等直接感受,很容易讓人過眼即逝,看完就忘。
因此要想進一步刺激客戶的大腦,讓他們對產品頁面感興趣,只能靠全面詳細的介紹說明、賣點突出,以及設計美感來表達專業性和實用性,以期吸引更多更久的停留。
所以該如何更好地以這三種形式來展示產品的信息是需要好好構思的。
進入主題之前,首先從客戶的角度來簡述下ta在網上買一個產品時的心理歷程。
(畢竟頁面是給客戶看的,必須要站在他的角度想想ta都會關心什么,這也是精細化運營下需要的換位思考能力。)
一、個人購物模擬
大部分人網購都是有一個明確的目的和原因。
比如:我想買個水果刀,因為家里的有點鈍還有點小。
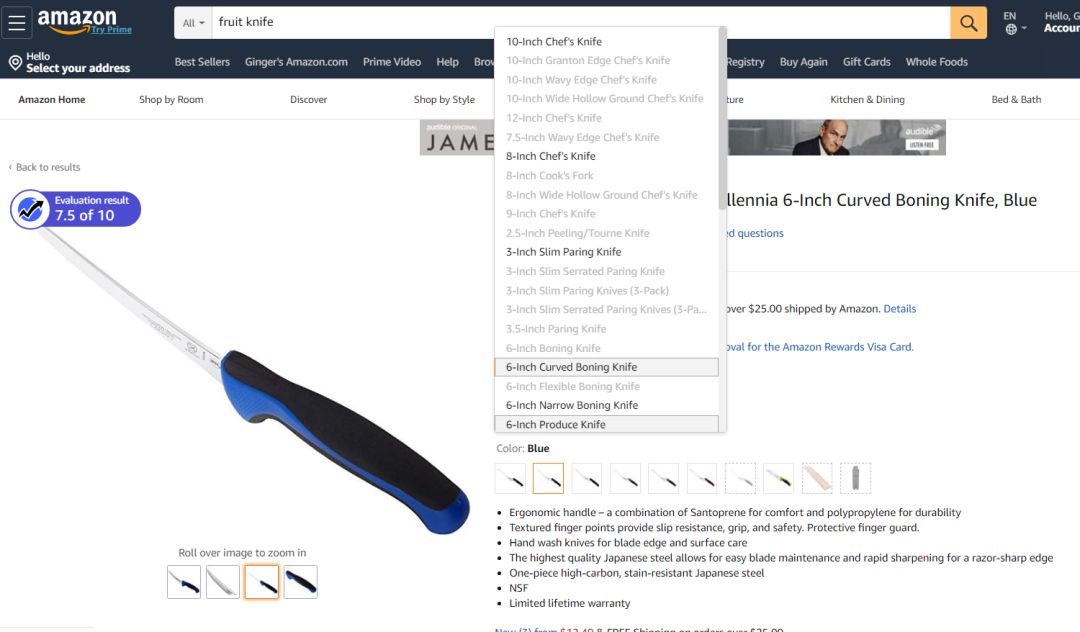
帶著這樣的目的,我打開亞馬遜電腦版,輸入 fruit knife,出來很多個,眼花繚亂...

因為產品太多了,所以我直接點進了BS。
我想知道它是多大的尺寸,手柄是什么材質,是否容易拿握,刀片是什么材質,有什么顏色可選等等。
這些信息在賣點這一塊一目了然,但是就四張簡單的圖片展示,很平面單調。

接著我想知道這把刀是不是鋒利,還擔心它會不會生銹,該怎么收納,有沒有刀帽…
這些問題在A+部分有所體現,只是要進一步下滑才能看得明確。

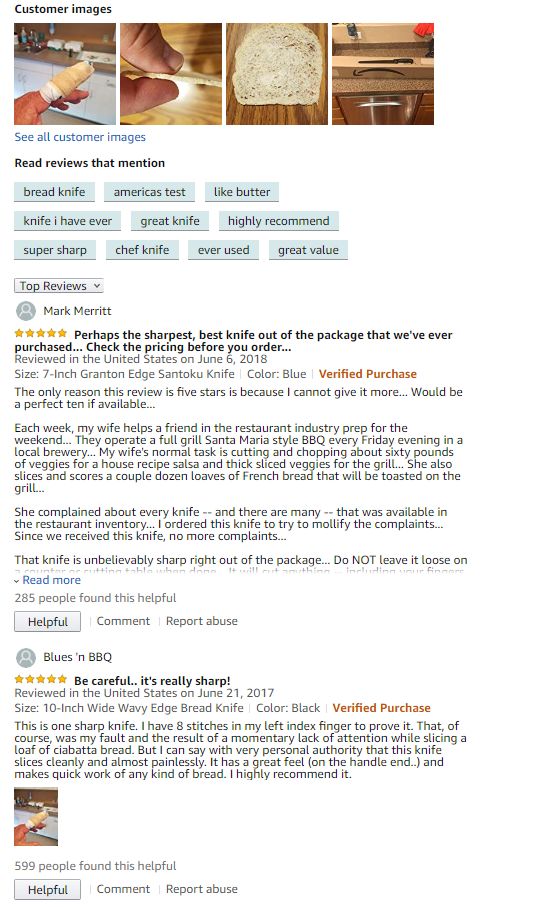
最后,我想看下其他賣家都有什么評價:

置頂的都是好評,應該是個不錯的產品。
但我想看看差評怎么說,產品4.8分,差評率很低,但看過后我就放棄了這款產品。
因為在同一頁中居然有3個差評說是刀會生銹,還帶圖片的,這一點是硬傷,我比較介意。其他快遞慢,刀片彎我都沒關系。
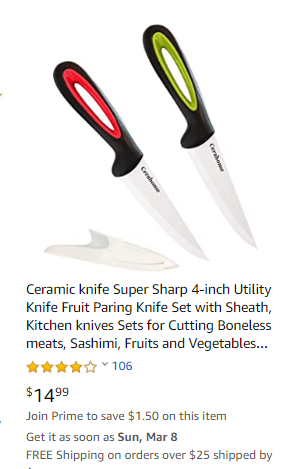
然后我又看到左側一把這樣的,不僅帶蓋子,刀柄還可以掛起來,比較容易收納。
如果差評沒有硬傷最終很大概率去選擇這一把。

以上是我作為個體客戶的購物需求簡述,有普遍性也有特殊性。
作為賣家,還需要有模擬多個操作環境的能力,猜測多個客戶需求再做匯總。
二、文案/圖片/視頻構思
了解了客戶的基本需求,再加上作為賣方對于自家產品的熟悉度,這時候就可以開始圖文的構思了。
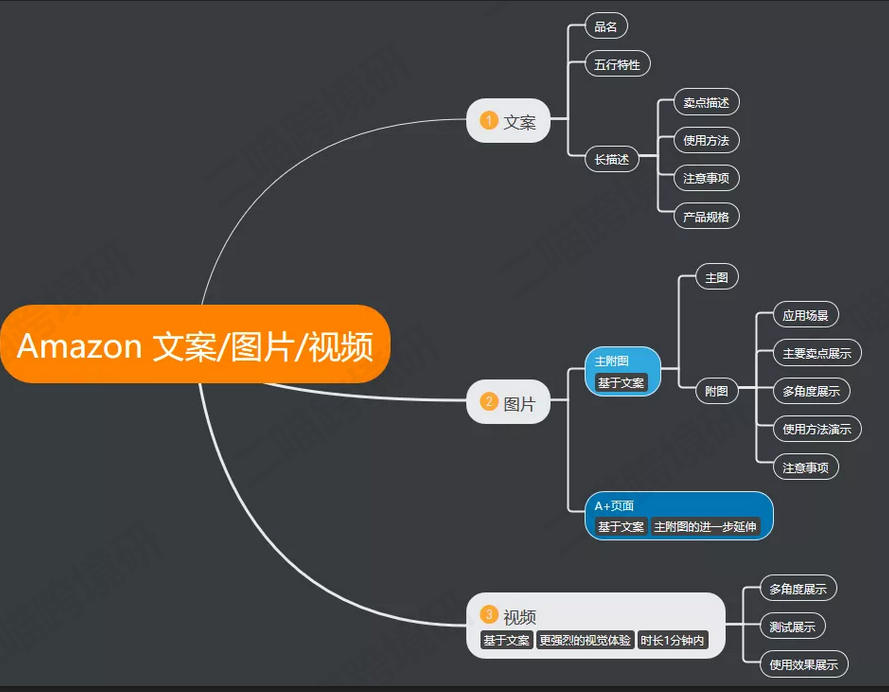
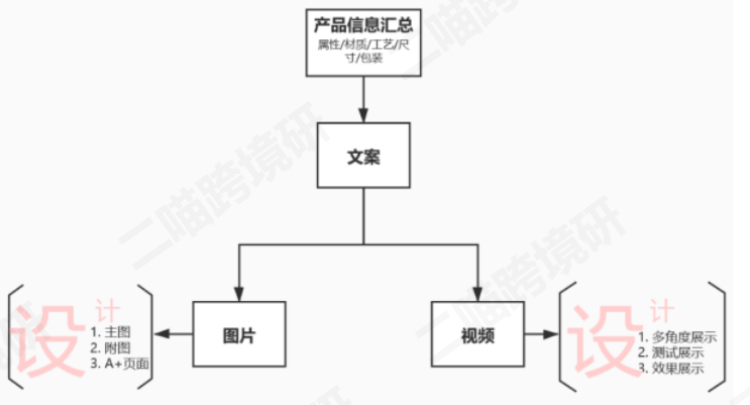
整體思路如下:

文案是核心,圖片和視頻是基于文案的衍生,也可以說是文案的映像。
比如,還是一把水果刀,當我們用這3種形式分別去描述它的時候:
文字版:
一把水果刀。
圖片版:

視頻版 (頁面中的視頻部分):
https://www.amazon.com/TUO-Cutlery-Paring-Knife-Pakkawood/dp/B01GL5G6O6/ref=sr_1_39?keywords=fruit+knife&qid=1583910841&sr=8-39
不同的方式對于視覺和感受效果都很明顯。
要注意的是,如果圖片質量很差,那還不如一段具有想象力的文字呢~
下面具體展開:
1. 文案
作為核心的文案,有很多可寫的細節,主要包含以下6大點14小項,根據不同產品的特性再進行賣點突出或者劣勢隱藏。

一份清晰明了的文案內容是很有必要的,而要完成這一點需要運營人員全面了解這個產品,因此需要開發人員在開發產品時要提供文案中所提到的前5點及延伸的所有基本細節:屬性/材質/工藝/尺寸/包裝。有條件的還可以創建樣品間和實操環境。
完成此項之后,對于文案的進一步拓展,圖片的美工設計,視頻的動態展示才能夠更加透徹。
在對產品本身做了全面了解后,再結合競品的情況,最終提煉出賣點之后,該怎么用文案表達出來是需要再做加工的。
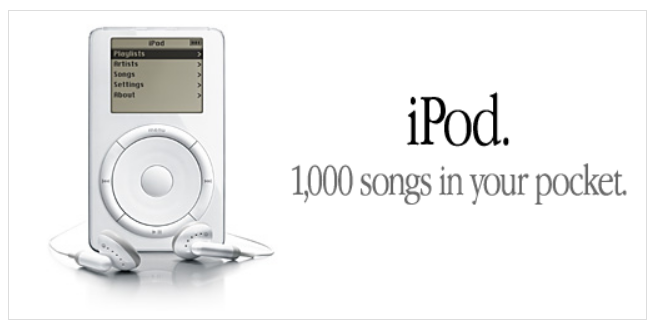
蘋果的MP3推廣文一直讓我記憶深刻:“把1000首歌裝進口袋”。

那一年,擁有一個MP3是很fashion的,它的容量自然也是越大越好,這是MP3的核心。而怎么突出容量大呢?僅僅說是多少G是很難激發想象,而“把1000首歌裝進口袋”這句話既形象化地表達了儲存容量大,又突出了產品小巧便攜,非常好記。
同理,如果一個產品的賣點是很好用,那么就應該創建一個場景是怎么好用的,然后再把這個場景濃縮成一句話。
這需要極高的創造力。
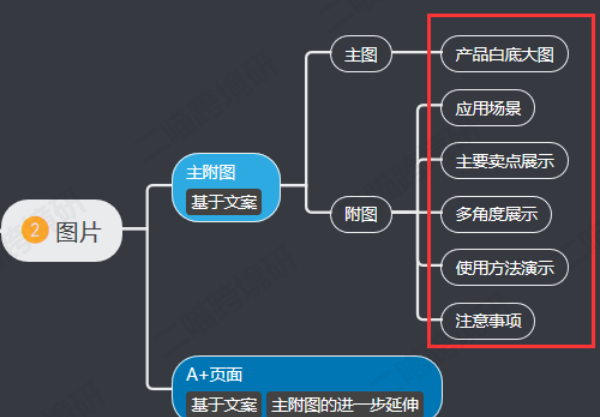
2. 圖片
如上所說,圖片是文案的衍生,是展現產品信息的靜態畫面,可以是以下6類:

根據文案的細節內容一一對應。
圖片做的好,一個毫無生氣的雜草堆,也可以變成一抹明媚的希望;
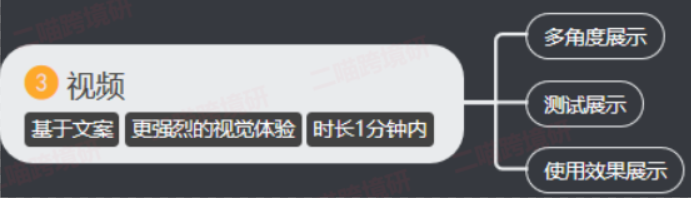
3. 視頻
和圖片一樣,視頻也是文案的衍生,是展示產品的動態畫面。有多角度展示,測試展示和使用效果展示這三種方式。

這三種展現的區別可以用我們熟悉的文體來表示:前者類似說明文,中間類似議論文,后者像是記敘文。分別在專業性和趣味性上降低和增加,可以合理搭配使用。
以上是在寫產品信息時所要思考的全面性。
三、設計美感
最后一點是錦上添花的一筆,即設計美感,它是在圖片和視頻的制作過程中添加的一種貌似飄渺又很美的感覺。
關于設計是需要專業的人把文案內容展現出來,能夠對不同的基調設計不同的排版和字體,這是一個設計師必備的能力。
我不專業,但是作為萬千客戶群體縮影中的一點,我認為美感體現在這三點:
圖文排版
字體設計
和諧搭配
1. 圖文排版
例1:一張圖和一坨文字的搭配,如果加個邊框或者加2層疊影,氣質瞬間UP。 (以下例舉圖片來自網絡,文末附原文鏈接,侵刪)



例2:將圖片裁剪成各種形狀


例3:裁剪后的形狀排版保持的統一性

2. 字體設計
字體可以是有性格的,甚至也可以有味道,不同的字體可以傳遞不同的感情,刺激人的想象力,比如:

(粉色背景,棕色字體圓潤泛著光,散發著濃濃的巧克力味)

(用樹的形狀把文字變得形象化)
3. 和諧搭配
以上所說的兩點圖文排版和字體設計都要有前提的,就是要有對整體的和諧搭配意識。
和諧搭配需要有相對性。
比如相對一個Listing來說,只用考慮這條Listing的文字/圖片/視頻的和諧共存就好。但相對一個專業店鋪來說,又必須考慮到店鋪中所有Listing。
具體到一張圖上來說,和諧就是該明顯對比的時候突出,該隱藏的時候就中和。
可以綜合體現在色彩/字體上:

(直降10元和立即搶購就很抓眼球)

(背景顏色雖多,但運用淺色系突出了黑紅產品也并不突兀)
產品的信息制作過程就像是一只雛鳥正在慢慢成長,長了翅膀才能飛,長硬了才能飛得更遠。

參考:
1.https://www.zhihu.com/search type=content&q=%E5%9B%BE%E7%89%87%E6%8E%92%E7%89%88
2. https://zhuanlan.zhihu.com/p/67112404
3. https://zhuanlan.zhihu.com/p/22440506
4. https://zhuanlan.zhihu.com/p/60481207
END
(來源:二喵跨境研)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:二喵跨境研)