

什么是flex布局,flex是最常用的網(wǎng)站布局方式之一。通過(guò)使用flex布局,我們可以很好的操作網(wǎng)站上的各個(gè)盒子的布局,從而達(dá)到一個(gè)裝修獨(dú)立站的目的。我希望你在看這篇文章之前,已經(jīng)對(duì)盒子有一個(gè)基本的概念。如果你不了解盒子,通俗點(diǎn)講就是,一個(gè)網(wǎng)站的內(nèi)容是通過(guò)無(wú)數(shù)個(gè)盒子構(gòu)建起來(lái)的。每個(gè)盒子有自己的一些屬性。你可以把內(nèi)容放進(jìn)去盒子里面,然后再通過(guò)排版和布局這些盒子,得到自己想要的界面效果。
你之所以需要flex布局是因?yàn)?span style="color:#EE33EE;background-color:#CCCCCC;">div默認(rèn)布局是一行,而div是構(gòu)建出一個(gè)網(wǎng)站的基本元素(這里并不希望用專(zhuān)業(yè)的語(yǔ)氣去講解,而是希望是通俗點(diǎn))。當(dāng)你使用div去裝修你的產(chǎn)品頁(yè)面的時(shí)候,你會(huì)發(fā)現(xiàn),每個(gè)div會(huì)占據(jù)一行。假設(shè)你的代碼是這樣的:
!提示!這里備注強(qiáng)調(diào)一下,在dom中,并不僅僅只有div,還有很多別的,例如span/ul/ol/li等。這里為了給跨境從業(yè)人員強(qiáng)調(diào)解釋flex的作用,將用div作為示范
<!-- div總是有一個(gè)開(kāi)始符 <div>,和一個(gè)結(jié)束符 </div>。中間就是被這個(gè)div所容下的內(nèi)容 -->
<div>
<div>
product產(chǎn)品 1
</div>
<div>
product產(chǎn)品 2
</div>
<div>
product產(chǎn)品 3
</div>
</div>
那么你會(huì)獲得一個(gè)這樣的結(jié)果:

這樣的結(jié)果往往是不夠的,因?yàn)槟憬?jīng)常都希望看到,你的產(chǎn)品是能橫向擺放的。換種說(shuō)法,你希望一行里放下多個(gè)產(chǎn)品,而這個(gè)時(shí)候,flex就能幫到你。

flex其實(shí)就像是一個(gè)網(wǎng)球的球桶,也類(lèi)似于計(jì)算機(jī)系經(jīng)常學(xué)習(xí)的棧stack的概念,當(dāng)然,請(qǐng)注意,我這里所說(shuō)的是類(lèi)似而已。這么一個(gè)桶,只有一個(gè)入口(當(dāng)然,有很多網(wǎng)球桶是雙向的),而你可以往里面存入很多很多個(gè)網(wǎng)球。
而每個(gè)網(wǎng)站,往往都是通過(guò)一行一行的布局所構(gòu)成的,如下圖。每個(gè)網(wǎng)站會(huì)有導(dǎo)航,會(huì)有橫幅,會(huì)有一些產(chǎn)品,然后還有頁(yè)尾。

通過(guò)flex布局,我們可以往每一行里,放入一些盒子。而這些盒子,可以大,可以小。

答案是不需要。這里之所以講解這個(gè),是為了幫助跨境人能更好的理解以下事情:
接下來(lái)我們來(lái)繼續(xù)講解flex的可以與不可以。
通過(guò)使用flex-wrap的功能(一般建站工具都會(huì)自動(dòng)使用),你的內(nèi)容會(huì)在手機(jī)端(小屏幕)下,自動(dòng)從橫排變成豎排
// 這是一行css命令, // 配合flexbox使用, // 可以實(shí)現(xiàn)手機(jī)自動(dòng)適配。 // 這可以幫助在手機(jī)端下,從橫排轉(zhuǎn)換成豎排// 當(dāng)然,你可以不使用這個(gè),而是結(jié)合 @media 和 flex-direction 實(shí)現(xiàn)同樣的效果。
flex-wrap: wrap;
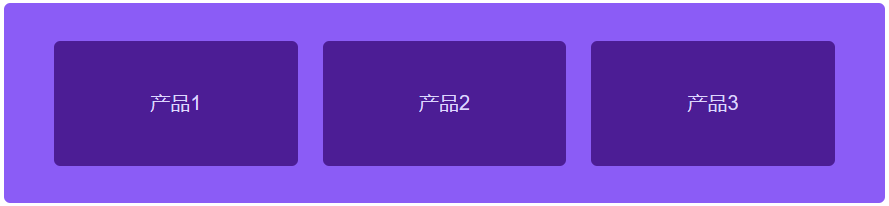
當(dāng)你使用了flex-wrap之后,PC端訪問(wèn)你的網(wǎng)站,看你的產(chǎn)品是橫向的。

而手機(jī)端訪問(wèn)的時(shí)候,將會(huì)自動(dòng)變成豎狀的。

我們有的時(shí)候,希望有一部分的內(nèi)容,可以自動(dòng)的變大或者變小。例如,你產(chǎn)品頁(yè)的一些圖片。這個(gè)時(shí)候我們就需要使用到flex-grow
// 這是一行css代碼// 通過(guò)這一行代碼,可以讓里面的內(nèi)容自動(dòng)調(diào)整長(zhǎng)度
flex-grow: 1; // 讓每個(gè)盒子自動(dòng)生長(zhǎng)
當(dāng)你還沒(méi)有使用flex-grow的時(shí)候,你的flex布局會(huì)是如下的情況,而右邊的全部空間,都是浪費(fèi)掉的:

然后接下來(lái),我們給產(chǎn)品1的盒子模型添加一個(gè)css片段flex-grow: 1;。你會(huì)發(fā)現(xiàn),它的長(zhǎng)度就開(kāi)始自然生長(zhǎng)了。

當(dāng)然,你也可以給每一個(gè)產(chǎn)品的盒子,都添加flex-grow: 1;,那么它們都會(huì)生長(zhǎng),而且還很平等。

不排除有一部分人在裝修的時(shí)候,想要進(jìn)行一些調(diào)整的。而這里的css就是最常用的flex布局相關(guān)的了。
// 以下css// 用在flex布局上,也就是管道(前面所說(shuō)的網(wǎng)球盒子)
display: flex; align-items: center; // 如何橫向排版,前提是flex-direction默認(rèn)為row時(shí)
justify-content: center; // 如何縱向排版,前提是flex-direction默認(rèn)為row時(shí)
// 以下css// 用在flex布局內(nèi)的盒子上,也就是網(wǎng)球(前面所說(shuō)的網(wǎng)球盒子內(nèi)所裝著的網(wǎng)球)
flex-grow: 1; // 允許它自由生長(zhǎng)
// 這里并沒(méi)有要覆蓋完全部flex相關(guān)的css, // 只羅列出了常用的// 像flex-direction這類(lèi)很有用,但是非必要性的,就沒(méi)有羅列出來(lái)
(來(lái)源:牛津小馬哥)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。
(來(lái)源:牛津小馬哥)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




