

盒子模型是一個css概念,通俗一點講,就是一個盒子。這個盒子里面放著你的內容。這個內容可以是文字,這個內容當然也可以是圖片。而每個網站,就是通過無數個盒子組成的。所以如果你想要精通店鋪裝修,那么你就需要精通盒子的概念,哪怕只是最基礎的概念。站在我個人的角度,掌握了盒子模型和flex布局,你就能掌握獨立站的裝修訣竅。因為在獨立站的裝修過程中,一切都離不開這兩個東西。而且這兩個概念是百搭萬能的,換種說法,單純只是熟悉了這兩個知識點,也足夠讓你做出非常漂亮的網站了。
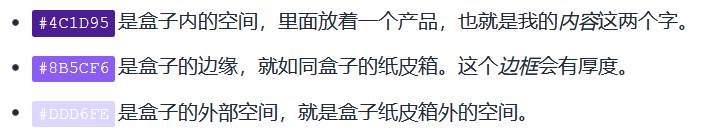
一個盒子就會有盒子內,盒子的紙皮箱以及盒子的外部空間,就如同我們日常所看到的盒子一樣。

只是在代碼的世界里,這不過是一個2維空間的盒子,而并非3維空間。


而我們在裝修的過程中,經常會需要設置這個盒子多項屬性,主要有:
margin間距的意思就是指紙箱應該在外部空間保留多少,你也能理解為紙箱應該要與別的物品保留多大的距離。

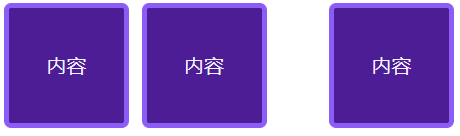
如果我有兩個紙箱,并且都不再使用 顏色作為背景色,而是選擇了透明或者白色,那么你就會看到margin的作用。
顏色作為背景色,而是選擇了透明或者白色,那么你就會看到margin的作用。

在這里我成功的把這三個盒子區分開了位置,這個在獨立站的布局中有非常多的作用。margin不僅能控制左右間距,也能控制上下間距。
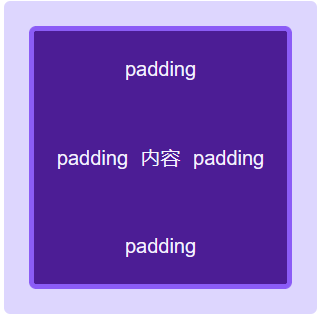
padding填充就是指內容和盒子紙皮箱的距離。在現實生活中,你沒有辦法確保你放進去了紙箱里面的物品,是剛好能和盒子一樣大的,所以我們都有填充空間,也就是padding。

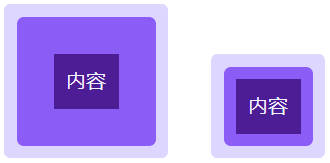
這里,我把外部空間,重新設置成透明的。然后給你展現一下,一個大的盒子和一個小的盒子的區別。前者擁有更大的填充padding空間,而后者只有很小。

border邊界就是紙皮箱,這個邊界是可以有厚度的,如下圖所示。

這里一定要記住,邊界的厚度,也會增加箱子的大小。上面的兩個盒子,外部空間和內部空間都是一樣的,只有邊界厚度是不同的,而最終大小,也差別很大。
盒子里面可以存放各式各樣的內容,文字,圖片,視頻甚至是代碼塊都是沒問題的。
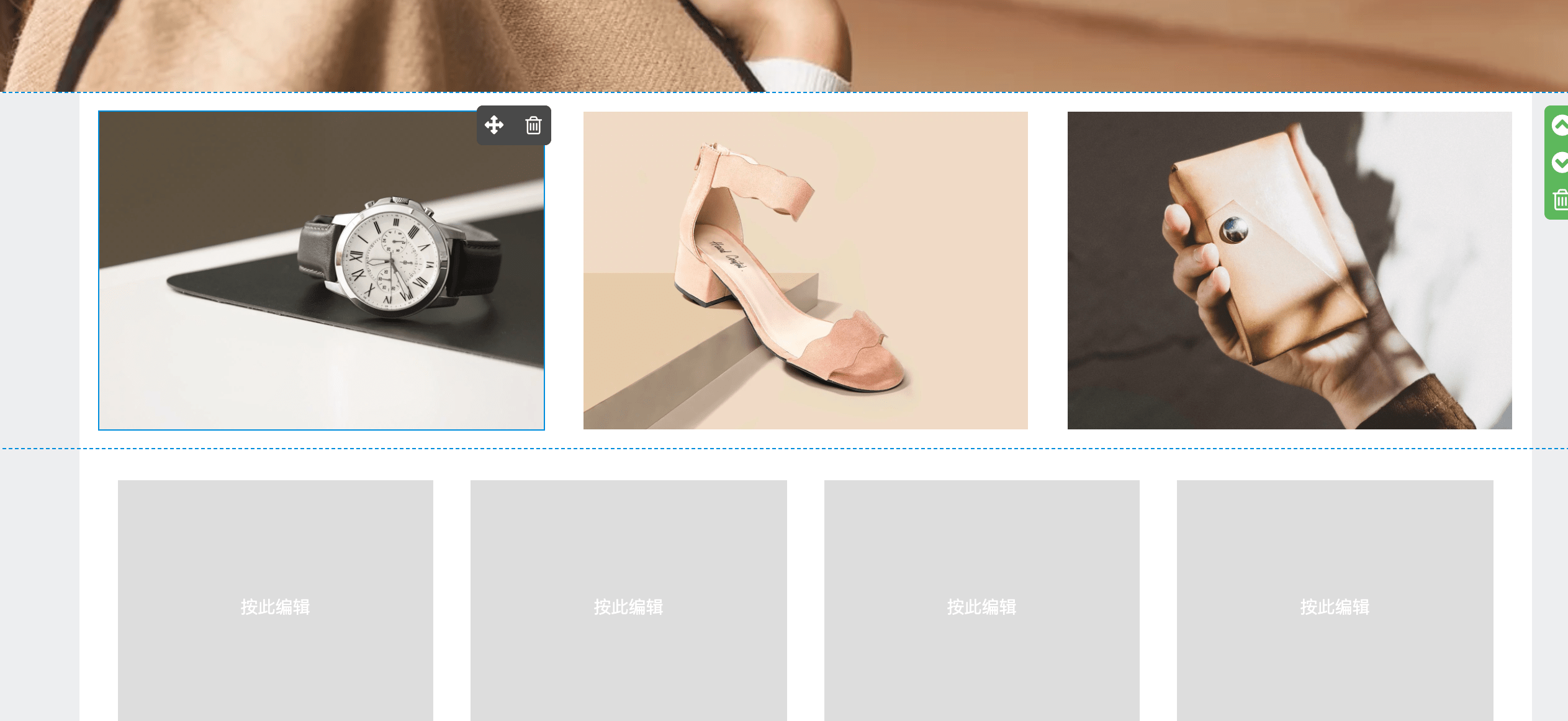
當你使用SaaS軟件裝修,或者是在Wordpress下使用類似于elementor裝修器的時候,一般都會有一些虛線,告訴你,你的盒子的長相。下圖是在shopline后臺截取的。可以看得到,一行里有3個盒子,而每個盒子里面放了一個圖片。這些盒子可能是有margin間距的(當然也可能是flex布局,通過space-around就可以不使用margin了)。

上述只是最基本的盒子模型,并不代表你就完全掌握了盒子模型。如果想要完全掌握盒子模型,就必須要懂得flex布局還有各類控制盒子模型的css參數。下面我羅列出部分常用css,經常都可以用于控制盒子的外貌形態。
// 這里是部分常用于控制盒子的css
.box {
// 控制邊緣border
border-width: 3px; // 邊緣寬度
border-style: solid; // 邊緣風格
border-color: black; // 邊緣顏色
border-radius: 3px; // 邊緣的弧度
// 控制內容
color: black; // 內容的顏色,例如字體顏色
font-size: 14px; // 字體大小
font-family: sans-serif; // 字體
// 控制間距
margin: 5px; // 控制4個方向的間距
margin-top: 5px; // 只控制上方間距
margin-bottom: 5px; // 只控制下方間距
margin-left: 5px; // 只控制左方間距
margin-right: 5px; // 只控制右方間距
// 填充
padding: 5px; // 控制4個方向的填充
padding-top: 5px; // 只控制上方填充
padding-bottom: 5px; // 只控制下方填充
padding-left: 5px; // 只控制左方填充
padding-right: 5px; // 只控制右方填充
// 直接控制盒子大小
height: 100px; // 直接控制盒子的高度
width: 100px; // 直接控制盒子的寬度
// 盒子如何處理超出范圍的內容 // 在真實生活中,經常都會有內容超出盒子大小的情況。 // 例如你把盒子高度設置成了50px,但是卻在里面放了一張高度為100px的圖片。// 這樣子,圖片就直接超出了盒子了。
overflow: auto; // 告訴盒子聽如何處理超出的內容,推薦設置為auto
// 盒子的背景
background-color: #fff; // 控制盒子的背景顏色
} // 這里已經是屬于夠用的范圍,但是仍然不是100%全部都涵蓋。// 例如line height這類很有用的css就沒有被涵蓋進去,它雖然有用,但不是必須的。
盒子模型的理解,是為了幫助你更好的進行獨立站的裝修。如果想要裝修出漂亮的獨立站,熟悉盒子模型的基本原理是必須的。除此之外,還需要了解flex布局。flex布局在獨立站的裝修中,也是非常有必要的。
(來源:牛津小馬哥)
(來源:牛津小馬哥)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
